flutter
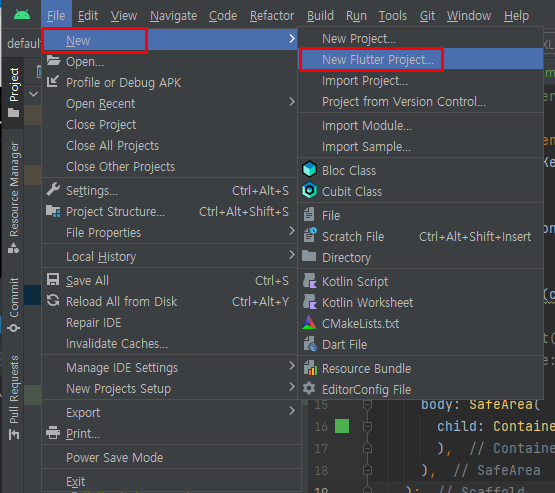
flutter project 만들기

순서대로 타고 들어감

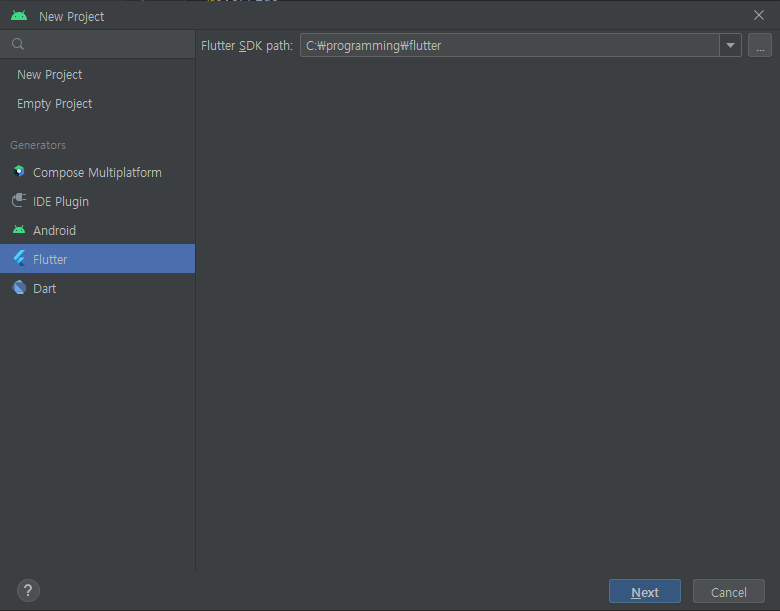
아래 화면에서 next를 눌려줌

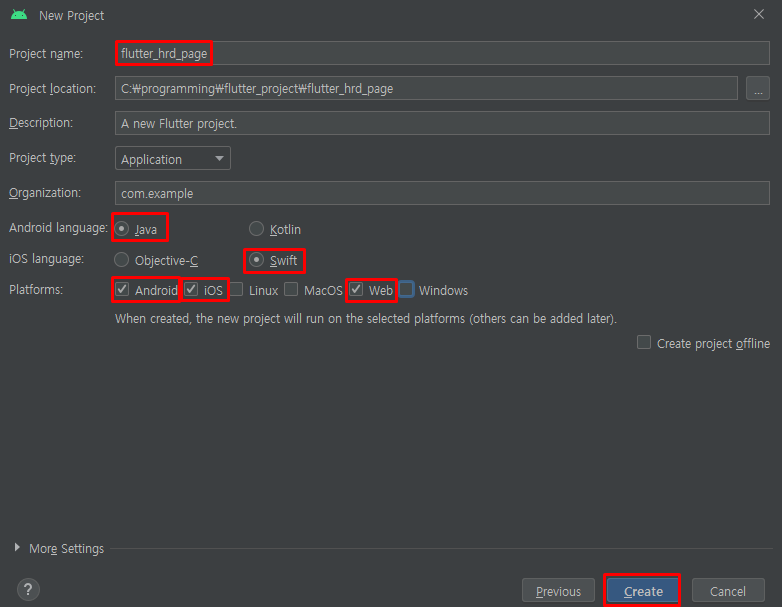
project 이름을 만들어주고, 언어는 java와 swift를 선택해줌.
android, ios, web만 선택한 후 create를 함.

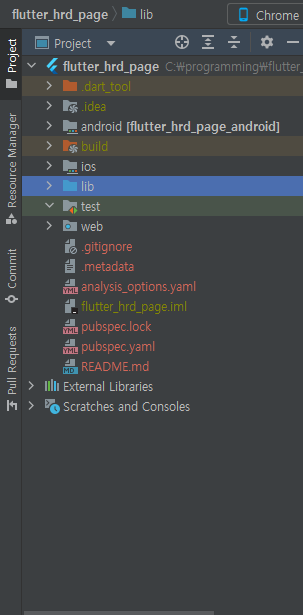
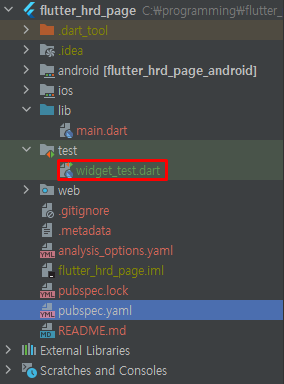
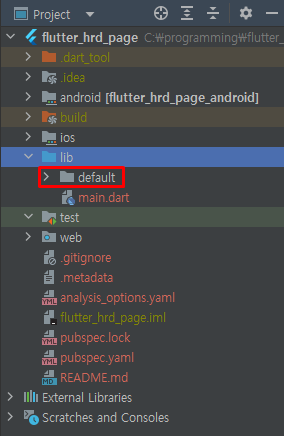
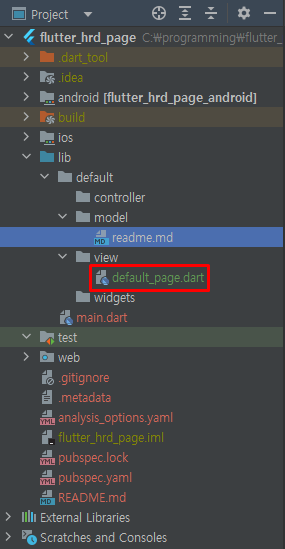
이렇게 만들어짐

widget_test.dart파일은 삭제하면 됨.
화면 구성
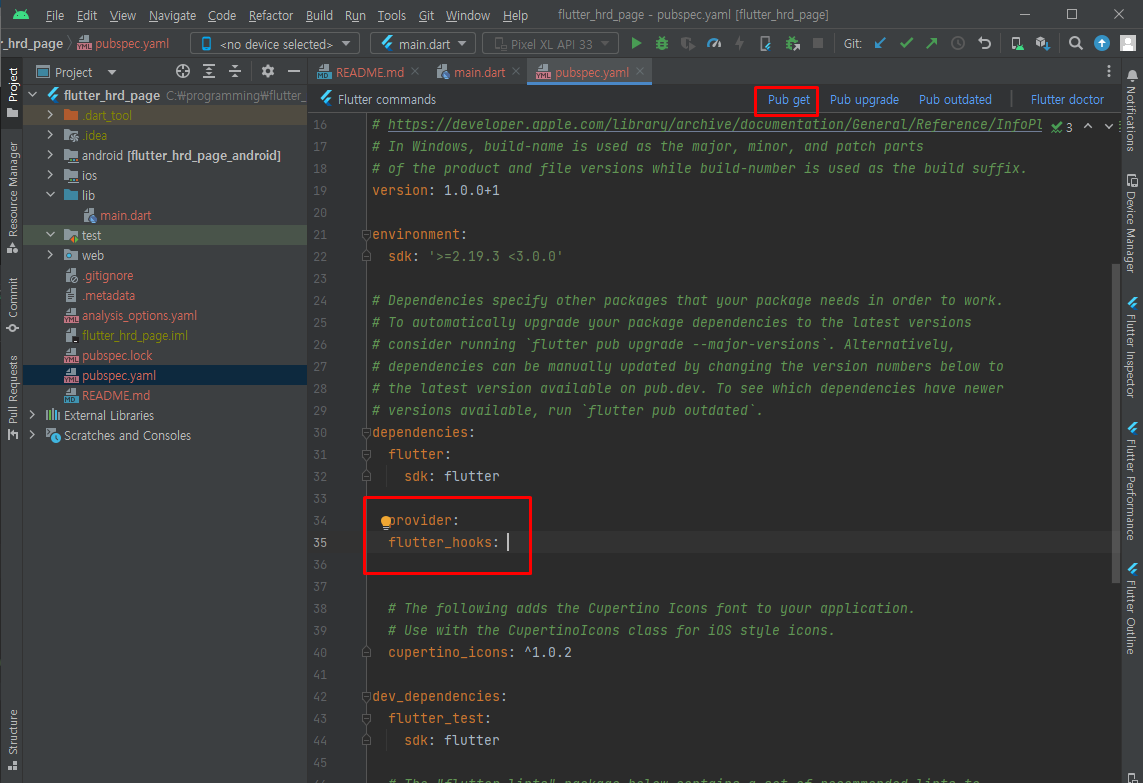
pubspec.yaml에서 dependencies의 flutter: 밑에 줄을 맞추어 넣어줌.
provider:
flutter_hooks:
Pub get을 꼭 눌려줘야함 !!
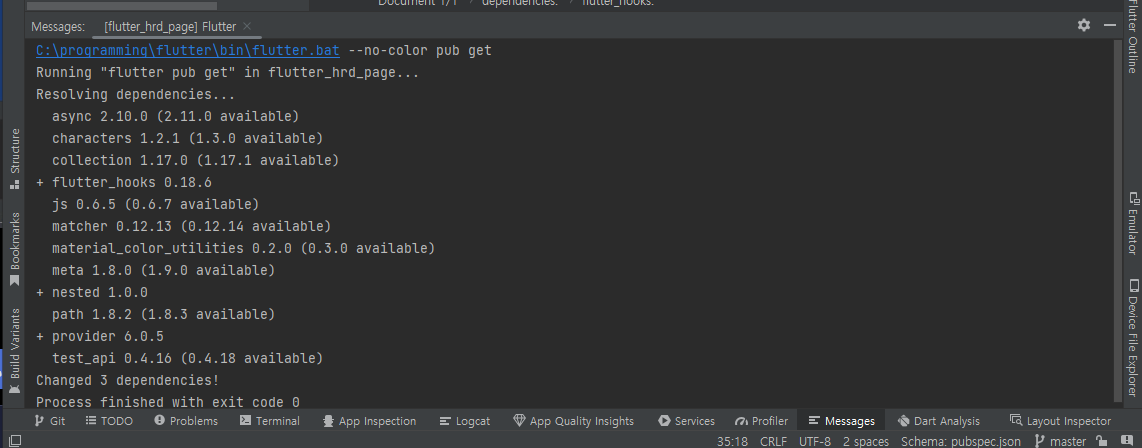
그러면 아래와 같이 됐다고 뜸.

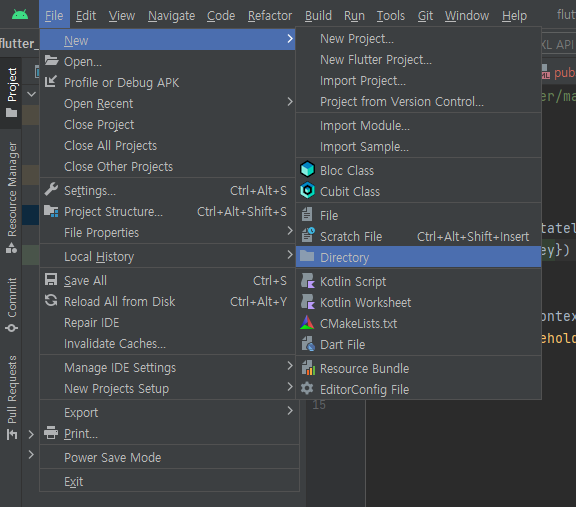
default 디렉토리 만들기
new에서 Directory에서

default폴더를 만들어줌.

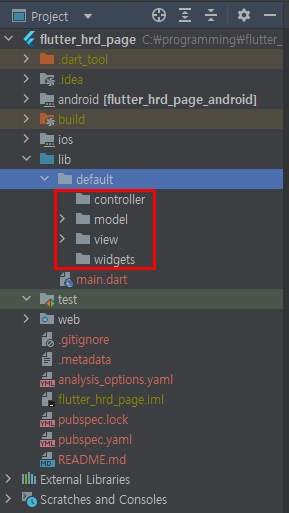
default폴더 아래에 controller, model, view, widgets폴더를 만들어줌.

폴더들의 역할
widgets -> 해당 페이지에 필요한 위젯들
view -> page 다트 파일
controller -> 상태 관리 다트 파일
model -> 서버 통신 및 데이터 형태를 정의하는 다트 파일, 통신 기능 구현 다트 파일
widget
화면 위젯 3가지
1. 직계자식을 가질 수 없는 위젯(Text, Image 등등)
2. 직계자식을 하나만 가질 수 있는 위젯(materialApp, Scaffold, Safearea)
2. 직계자식을 여러개 가질 수 있는 위젯 (Colum, Row, ListView)
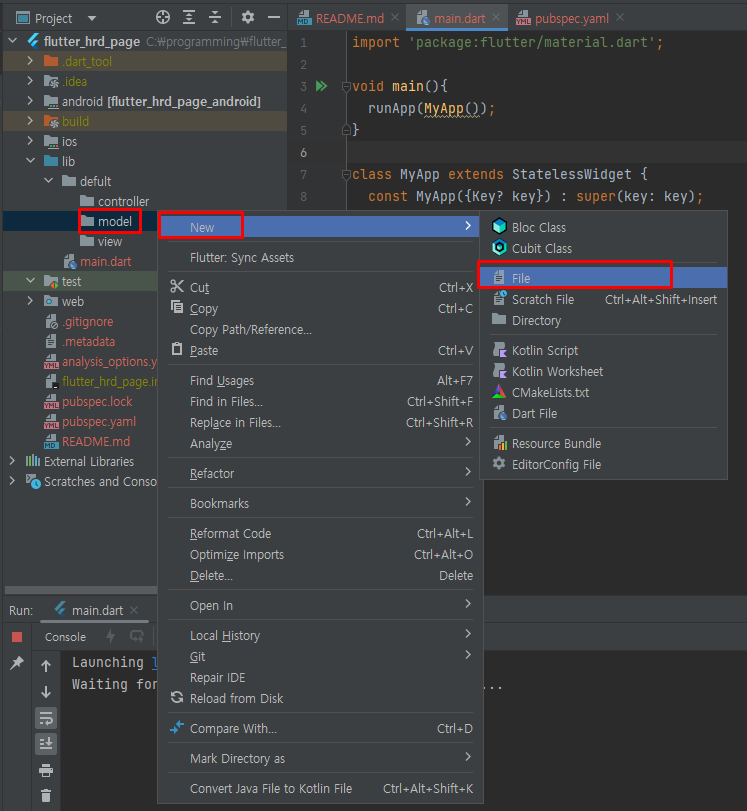
model폴더에서 new를 클릭 후 file을 선택해
stateless위젯 - 화면 변경이 안됨
stateful위젯 - 상태에 따라 화면 변경
stateless 위젯 + 상태 라이브러리 -> 상태에 따라 화면변경
라이브러리 위젯(HookWidget) -> 라이브러리가 시키는 방법에 따라 진행하면 화면 변경

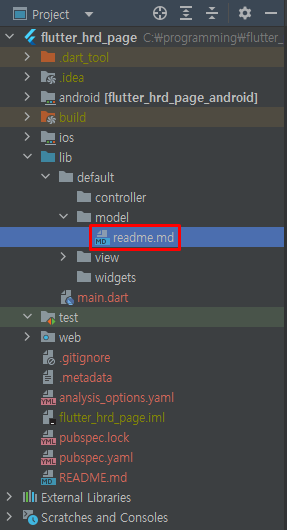
readme.md파일을 만듦.
(지금 통신이 없기 때문에 빈 파일로 만듬.)

view폴더 밑에 default_page.dart 파일을 만듬.

default_page.dart에 아래와 같이 코드 작성
(stl 치고 자동완성을 사용)
//import를 먼저 해야함.
import 'package:flutter/material.dart';
class DefaultPage extends StatelessWidget {
const DefaultPage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Container(color: Colors.green,
),
),
);
}
}lip폴더 안에 main.dart에 아래 와 같이 작성함.
import 'package:flutter/material.dart';
import 'package:flutter_hrd_page/default/view/default_page.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
home: DefaultPage(),
);
}
}
web으로 설정해 실행하면 아래와 같이 나옴.

mian이 화면 출력 부분이고 default_page에서 색깔을 설정해서 출력함.
default_page.dart : statelessWidget을 사용한 것
// 화면을 만들면 가장 먼저 할 것.
import 'package:flutter/material.dart';
class DefaultPage extends StatelessWidget {
const DefaultPage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
// title: Text("나의 정보"),
// 타이틀 중간 정렬 두가지 방법 (서로 위치 다름),
// title: Center(child: Text("나의 정보"))는 다른 글자가 들어와도 중간
title: Center(child: Text("나의 정보")),
// 다른글자가 들어오면 글자의 공간만큼 밀려남
// title : Text("가운데정렬"),
// centerTitle: true,
actions: [
// all 은 모든 방향 패딩 only는 한쪽 방향만 설정할 때
Padding(padding: const EdgeInsets.only(right: 30),
child : Icon(Icons.move_to_inbox),
),
],
),
bottomNavigationBar: BottomNavigationBar(
// Items에는 2개 이상의 네비게이션바가 있어야 함
items: [
// label과 icon이 필수
BottomNavigationBarItem(
label: "home",
icon: Icon(Icons.access_alarm_outlined)),
BottomNavigationBarItem(
label: "myinfo",
icon: Icon(Icons.cable)),
],
),
body: SafeArea(
child: Container(color: Colors.green),
),
);
}
}화면출력

상태 관리(지역, 전역)
-기능
-페이지 내에서 화면 전환
-페이지 이동

내용 정리
플러터
-화면구성
- 상태 관리(지역, 전역)
-- 내부 동장 방식은 지금 안중요
-- 0. 일반 변수(상태가 아닌 변수)는
-- 바뀌더라도 화면이 변하지 않는다.
-- 1. 데이터가 변하면 화면이 방식을 기억한다.
-- 2. 데이터를 넣어 주는 방식을 기억한다.
-- 2-1. 상태주입(HookWidget, MultiProvider)
-- 2-2. 상태변경(만든 함수 controller.change())
-- 2-3. 상태관찰(controller.isChecked)
context.watch -> 상태를 계속 관찰 하겠다.
(데이터가 바뀌는 것을 관찰할 수 있다)
(관찰하기 때문에 데이터가 바뀌면 화면에 영향을 끼침)
(context.read + 관찰)
context.read -> 상태를 한번만 확인하겠다.
(상태가 바뀌어도 화면에 영향을 끼치지 못함)
(상태를 변화 시키는 함수는 사용가능)
- 기능
-- onTap 등 유저의 반응을 통해서 함수 실행
-페이지 내에서 화면 전환
-- 페이지에 종속된 위젯들을 조건에 맞게 출력
ex)default_first_item
- 페이지 이동
navigator
