flutter 애니메이션
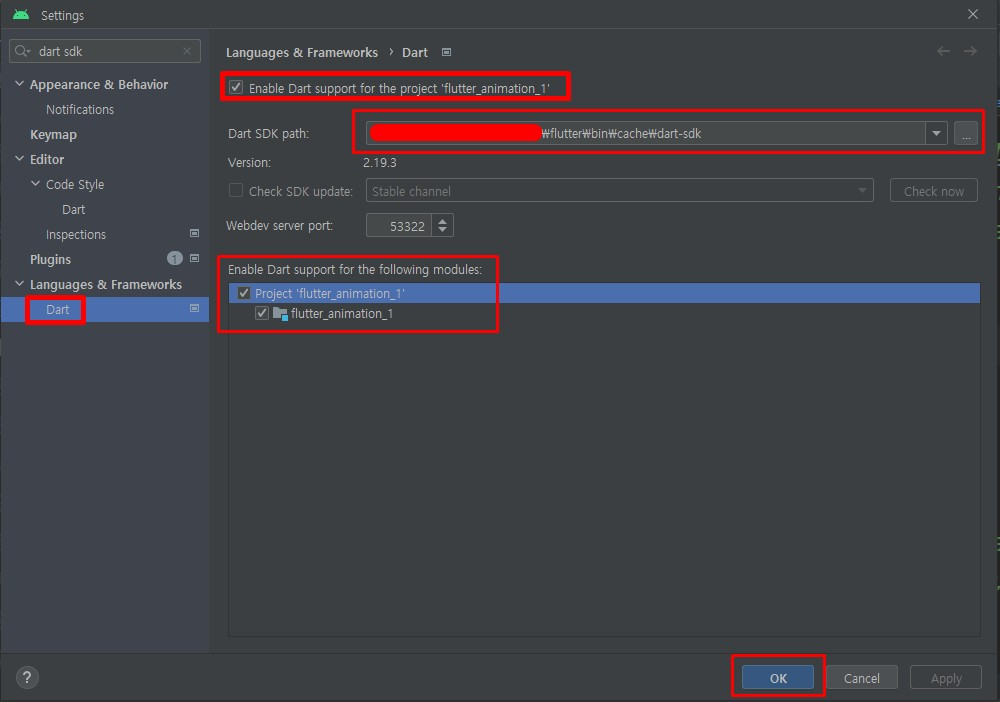
<다른사람 폴더 clone으로 받았을 때 sdk 설정하는 방법>
자신의 flutter경로에서 sdk를 찾고 following modules에서 체크를 다 해줌.
플러터sdk경로\flutter\bin\cache\dart-sdk
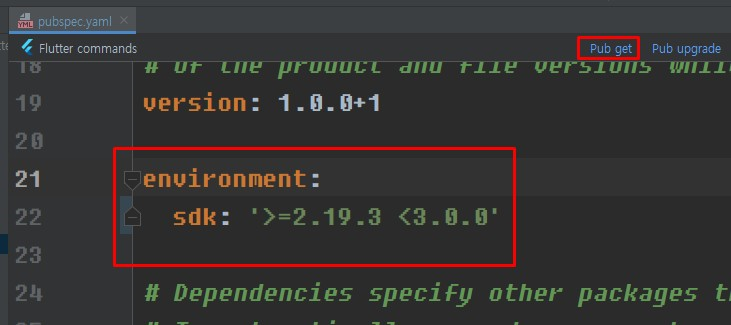
pubspec.yaml파일에서 sdk를 아래와 같이 해준 후 pub get을 해줌.

애니메이션
애니메이션 사용
1. 클래스에 SingleTickerProviderStateMixin
2. 애니메이션 / 애니메이션 컨트롤러 정의
3. 애니메이션을 이용하는 위젯으로 애니메이션 사용사용하는 이유
SingleTickerProviderStateMixin - 위젯에 애니메이션이 1개일 경우 TickerProviderStateMixin - 위젯에 애니메이션이 1개 이상일 경우
플러터는 프레임 60 목표로 만들어진 프레임워크다.
TickerProviderStateMixin을 사용하면 프레임마다 화면을 갱신하도록 만들 수 있다.
initState
- 단어뜻 = 상태를 초기화 - 위젯이 빌드 될 때 상태 데이터를입력 해주기 위해서 사용상태는 초기값을 설정해줘야함
useState(0); -> state선언 + 초기화
provider -> count = 0;
페이지 이동
push - 현재페이지 위에 새페이지를 올림
pushReplacement - 현재페이지 없애고 새페이지를 올림
pushAndRemoveUntil - 새페이지 올리고, 나머지 것들 중에서 조건에 맞는 페이지를 삭제
페이지 없애기
pop - 현재 페이지 삭제
popUntil -원하는 페이지 나올 때 까지 페이지 삭제
1.라우팅(페이지이동) 방법이 2가지
일반 / 네임드2.네임드를 사용할 시 변수String을 만들어서 이름을 정하면 추후 유지보수가 간편하다.
main.dart(라우팅 쓴 예시)
import 'package:flutter/material.dart';
import 'package:flutter_navigator_named/routes.dart';
import 'package:flutter_navigator_named/view/first_page.dart';
import 'package:flutter_navigator_named/view/fourth_page.dart';
import 'package:flutter_navigator_named/view/second_page.dart';
import 'package:flutter_navigator_named/view/third_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
routes: {
Routes.first: (context) => const FirstPage(),
'/second': (context) => const SecondPage(),
'/third': (context) => const ThirdPage(),
'/fourth': (context) => const FourthPage(),
},
initialRoute: Routes.first,
// home: const FirstPage(), // routes 사용하면 사용안해도 됨
);
}
}http 통신 방법
http.get(url) ->데이터를 가져올 때
http.post(url) -> 데이터를 서버에 보낼 때(로그인 등)
get -> 서버에 보낼 데이터가 주소에 보임
post -> 서버에 보낼 데이터가 body에 담김http.put(url) -> 서버의 데이터를 업데이트할 때(개인정보 수정 등)
http.delete(url) -> 서버의 데이터를 삭제할 때(댓글 삭제 등)
http.patch(url) -> put이랑 비슷
put -> 데이터 전체를 바꿀 때
patch -> 데이터 일부만 바꿀 때JSP에서는 get/put 두가지를 주로 쓴다.
post가 put과 delete 역할을 동시에 한다.
patch는 put으로 대체해서 쓰는 경우가 많다.
<??와 ??=의 차이>
변수 ?? 대체값 : 변수는 그대로 둘 중 하나 리턴
변수 ??= 대입값 : 변수가 대입된 후 변수를 리턴
흐름
상태를 만든다
- 통신 전 = 데이터가 없다 = null - 통신 후 = 데이터가 있을수도 있고 없을수도 있다페이지가 빌드된다
- 통신을 시작한다 - 통신이 완료되면 상태를 업데이트 한다.페이지가 재빌드된다
useEffect( 첫번째 매개변수 : 사용할 함수 두번째 매개변수 : 관찰할 상태 리스트 ); 특징: 화면이 빌드 된 후 작동한다. 보통 통신 데이터를 받기 위해서 사용한다. 두번째 매개변수가 빈 리스트면 페이지에서 딱1번 실행된다. 두번째 매개변에 상태들을 넣으면 해당 상태가 바뀌면 재실행된다. 첫번째 매개변수로 받은 함수는 종료함수를 리턴해야한다.
