JSP 파일 업로드
jsp는 java와 달리 cos.jar이 있어야 파일 업로드를 할 수 있음.
그래야 파일업로드와 enctype="multipart/form-data"로 넘겨오는 파라미터에 대한 이름과 값을 얻어 낼 수 있음.
cos.jar 다운받기
아래의 링크를 따라 들어간다.
Servlets
Upload Library로 들어가

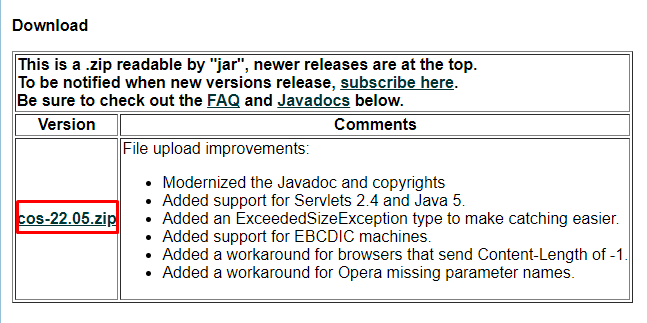
cos.zip을 다운받아 바탕화면에 저장시킴.

압축을 풀어 lib폴더 안에 cos.jar파일을 복사함.

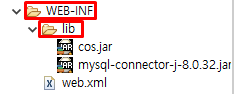
WEB-INF폴더 안에 lib폴더에 붙여넣음.

파일 업로드 출력화면(예시)
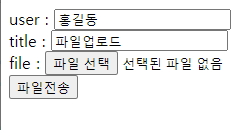
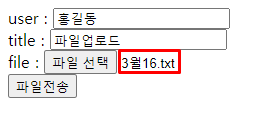
fileSelect.jsp
<%@page contentType="text/html; charset=UTF-8"%>
<form method="post" enctype="multipart/form-data" action="viewPage.jsp">
//value를 지정해줌.
user : <input name="user" value="홍길동"><br>
title : <input name="title" value="파일업로드"><br>
file : <input type="file" name="myfile" value="upload"><br>
<input type="submit" value="파일전송">
</form>아래와 같이 화면이 출력됨.

'파일선택'버튼을 눌리면

파일 업로드를 할 수 있는 창이 실행됨.

파일 업로드 후 저장공간 만들기
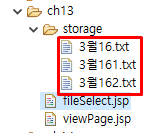
storage 폴더
ch13폴더안에 storage폴더를 생성함.
(파일업로드 후 저장되는 곳)

viewPage.jsp
- '파일전송'버튼을 눌리면 서버를 통해 넘어가야 함.
- 전송된 파일의 위치와 크기를 지정해줘야함.
- 한글파일이기 때문에 인코딩도 해줘야함.
- 변하지 않아야하기때문에 상수로 함.
- 받기 위해 viewPage.jsp파일을 만듦.(주석에 설명있음)
<%@page import="java.io.File"%>
<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%@page import="com.oreilly.servlet.MultipartRequest"%>
<%@page contentType="text/html; charset=UTF-8"%>
<%
//업로드 파일 저장 위치
final String SAVEFOLDER = "C:/Jsp/myapp/src/main/webapp/ch13/storage";
//업로드 파일명 인코딩
final String ENCODING = "UTF-8";
//업로드 파일 크기
final int MAXSIZE = 1024*1024*20;//20DB
try{
//request는 null임
//두번째 매개변수가 재밌있는 놈임.
MultipartRequest multi = new MultipartRequest(
request, SAVEFOLDER, MAXSIZE, ENCODING, new DefaultFileRenamePolicy());
//DefaultFileRenamePolicy는 이름이 같은 경우 a.txt -> a1.txt로 자동 저장됨. 덮어쓰기 걱정 ㄴㄴ
String user = multi.getParameter("user");
String title = multi.getParameter("title");
String fileName = multi.getFilesystemName("myfile");
String fileType = multi.getContentType("myfile");
//파일정보
File f = multi.getFile("myfile");
long len = 0;
if(f!=null)
len = f.length();
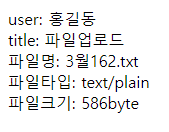
out.println("user: " + user + "<br>");
out.println("title: " + title + "<br>");
out.println("파일명: " + fileName + "<br>");
out.println("파일타입: " + fileType+ "<br>");
out.println("파일크기: " + len + "byte");
}catch(Exception e){
e.printStackTrace();
}
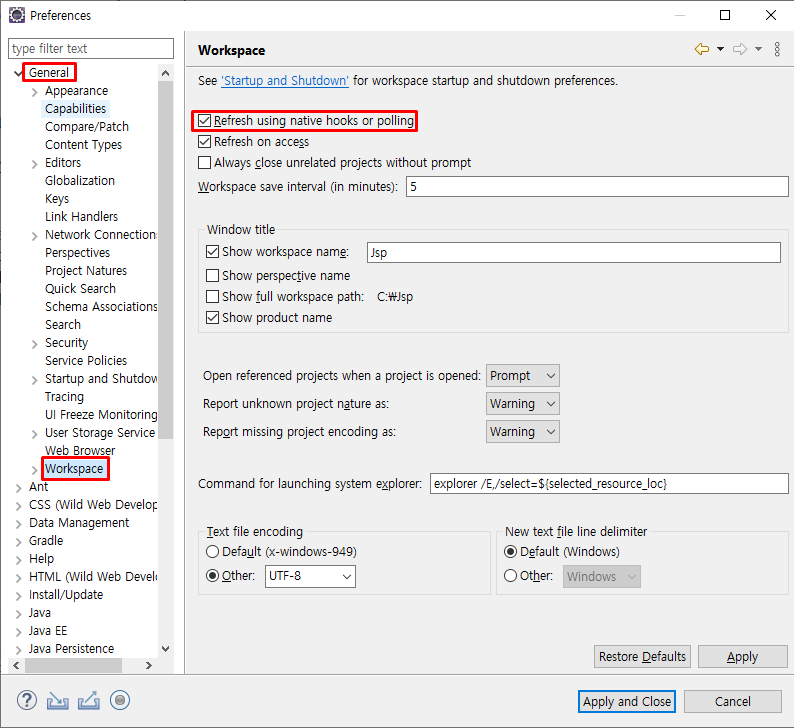
%>체크가 되어 있어야 파일 업로드시 자동으로 동기화가 됨.
fileSelect.jsp에서 실행 후 '파일선택'버튼을 클릭해 아무 파일이나 선택하면 버튼 옆에 해당 파일의 이름이 출력됨.

'파일전송'버튼을 클릭하면 viewPage.jsp로 넘어가면서 아래와 같이 출렴됨.
(같은 파일을 3번 올렸기 때문에 '3월 16.txt'파일이 '3월 162.txt'파일로 저장됨. -> 덮어쓰기가 안됨)

storage폴더 안에 들어가면 전송된 파일들을 볼 수 있음.

table 만들기
table.sql
create table tblFileload(
num int primary key auto_increment,
upFile char(50) not null,
size int default 0
)COLLATE='euckr_korean_ci';실행하면 아래와 같이 tblfileload가 만들어짐.

Mgr과 Bean만들기
DBConnectionMgr
ch13패키지를 생성해 DBConnectionMgr을 복사해 붙여넣기 함.
DBConnectionMgr

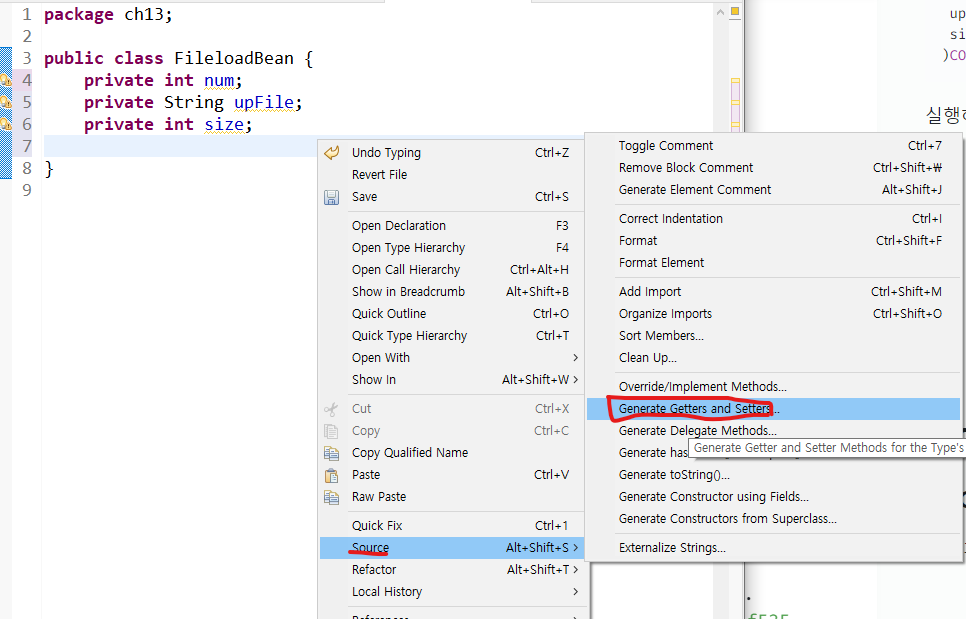
FileloadBean.java
tblfileload를 보고 변수들을 만든 뒤 마우스 우클릭하여 Source에서 getter adn setter해주면 자동 완성됨.

FileloadMgr
FileloadMgr
(수작업..ㅎ)
파일 업로드
fupload.jsp
<!-- fupload.jsp -->
<%@page contentType="text/html; charset=UTF-8"%>
<!doctype html>
<html>
<head>
<link href="style.css" rel="stylesheet" type="text/css">
<script>
function check() {
//form은 자동으로 배열이 됨.
frm = document.forms[0];
if(frm.upFile.value==0){
alert("파일을 선택하세요.");
return;
}
frm.submit();
}
</script>
</head>
<body>
<div align="center">
<h2>File Upload</h2>
<form method="post" action="fuploadProc.jsp?flag=update"
enctype="multipart/form-data" >
<table border="1">
<tr>
<td>파일선택</td>
<td><input type="file" name="upFile"></td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="파일업로드" onclick="check()">
</td>
</tr>
</table>
</form>
<a href="flist.jsp">파일리스트</a>
</div>
</body>
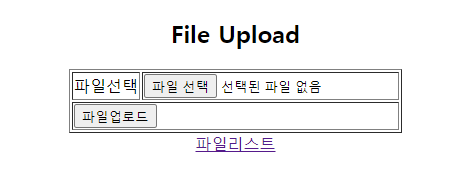
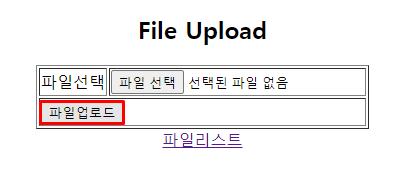
</html>실행하면 아래와 같이 출력됨.

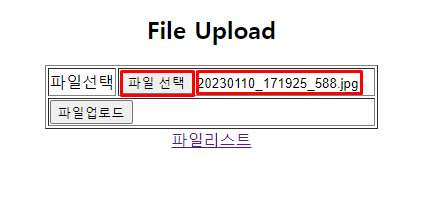
파일선택 버튼을 눌러 아무 파일은 선택하면 옆에 파일명이 들어감.

fuploadProc.jsp
파일업로드를 클릭할 시 flist.jsp로 보낼 수 있도록 jsp파일을 만들어줌.
<%@page contentType="text/html; charset=UTF-8"%>
<jsp:useBean id="mgr" class="ch13.FileloadMgr"/>
<%
String flag = request.getParameter("flag");
mgr.uploadFile(request);
response.sendRedirect("flist.jsp");
%>파일업로드 버튼을 클릭하면

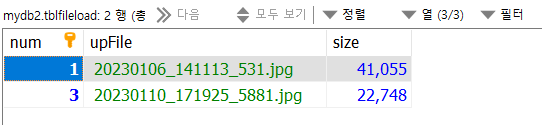
db에 저장이 되면 됨.

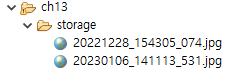
storage에도 저장이 됨.

flist.jsp
업로드된 파일리스트를 출력하는 jsp 파일을 만듦.
<%@page import="java.net.URLEncoder"%>
<%@page import="ch13.UtilMgr"%>
<%@page import="ch13.FileloadBean"%>
<%@page import="java.util.Vector"%>
<%@page contentType="text/html; charset=UTF-8"%>
<jsp:useBean id="mgr" class="ch13.FileloadMgr"/>
<%
Vector<FileloadBean> vlist = mgr.listFile();
//out.print(vlist.size());
%>
<!doctype html>
<html>
<head>
<link href="style.css" rel="stylesheet" type="text/css">
<script>
//전체 삭제
function allChk() {
f = document.frm;
if(f.allCh.checked){
for(i=1;i<f.fch.length;i++){
f.fch[i].checked = true;
}
f.btn.disabled = false;//버튼의 활성화
f.btn.style.color = "blue";
}else{
for(i=1;i<f.fch.length;i++){
f.fch[i].checked = false;
}
f.btn.disabled = true;//버튼의 비활성화
f.btn.style.color = "gray";
}
}
//개별 삭제, 전체삭제 클릭되어 있고 개별마다 삭제를 해제해주면 전체삭제 체크박스가 해제되도록
function chk() {
f = document.frm;
for(i=1;i<f.fch.length;i++){
if(f.fch[i].checked){
f.btn.disabled = false;//버튼의 활성화
f.btn.style.color = "blue";
return;
}//if
}//for
f.allCh.checked = false;
f.btn.disabled = true;
f.btn.style.color = "gray";
}
//파일명을 눌리면 다운로드됨.
function down(file) {
//alert(file);
document.downFrm.upFile.value=file;
document.downFrm.submit();
}
</script>
</head>
<body>
<div align="center">
<h2>File List</h2>
<form name="frm" action="fdeleteProc.jsp">
<input type="hidden" name="fch" value="0">
<table border="1" width="300">
<tr align="center">
<td><input type="checkbox" name="allCh" onclick="allChk()"></td>
<td width="30">번호</td>
<td>파일명</td>
<td>파일크기</td>
</tr>
<%
for(int i=0;i<vlist.size();i++){
FileloadBean bean = vlist.get(i);
int num = bean.getNum();
String upFile = bean.getUpFile();
int size = bean.getSize();
%>
<tr align="center">
<td>
<input type="checkbox" name="fch" onclick="chk()" value="<%=num%>">
</td>
<td><%=i+1%></td>
<td>
<%-- <a href="storage/<%=URLEncoder.encode(upFile)%>" download><%=upFile%></a> --%>
//파일 다운로드 되는 부분
<a href="javascript:down('<%=upFile%>')"><%=upFile%></a>
</td>
//파일크기 출력
<td><%=UtilMgr.monFormat(size)%>byte</td>
</tr>
<%}%>
<tr>
<td colspan="4">
<input type="submit" name="btn" value="DELETE" disabled>
</td>
</tr>
</table>
</form><p>
<a href="fupload.jsp">입력폼</a>
<form name="downFrm" method="post" action="fdownload.jsp">
<input type="hidden" name="upFile">
</form>
</div>
</body>
</html>ch13폴더 안에 UtilMgr.java를 넣어줘야 함.
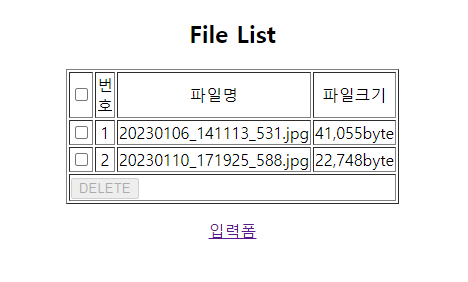
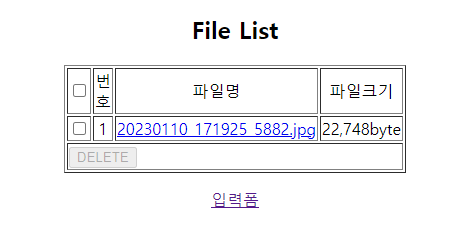
파일리스트를 클릭하면

아래의 화면으로 넘어감.
(역시 입력폼을 눌리면 fileupload부분으로 넘어감.)

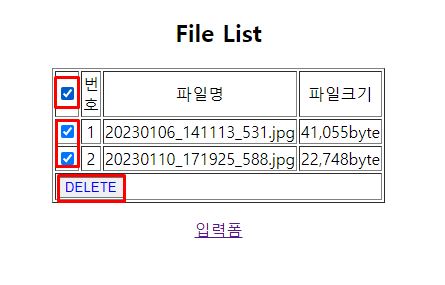
전체선택을 하면 모든 체크박스들이 체크가 되고 DELETE버튼이 활성화됨.
(해제하면 비활성화)

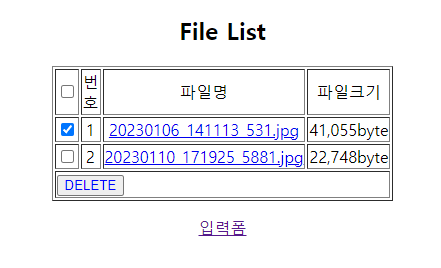
개별 선택을 해도 DELETE버튼이 활성화됨.

fdeleteProc.jsp
파일을 삭제하기 위해 delete jsp파일을 만들어 줌.
<%@page contentType="text/html; charset=UTF-8"%>
<jsp:useBean id="mgr" class="ch13.FileloadMgr"/>
<%
String snum[] = request.getParameterValues("fch");
//0,1,3,5(0은 의미 없음)
int num[] = new int[snum.length-1];
for(int i=0;i<num.length;i++){
num[i] = Integer.parseInt(snum[i + 1]);
}
//num[] = {1,3,5};
mgr.deleteFile(num);
response.sendRedirect("flist.jsp");
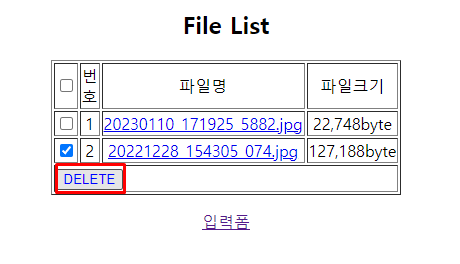
%>체크를 하고 delete버튼을 눌리면

삭제가 됨.
(db에도 삭제가 됨 but storage에는 삭제가 안됨.)

fdownload.jsp
파일을 다운하기 위해 만든 jsp(강사님이 줌..)
<%@page import="java.io.File"%>
<%@page import="ch13.FileloadMgr"%>
<%@page import="java.io.FileInputStream"%>
<%@page import="java.io.BufferedOutputStream"%>
<%@page import="java.io.BufferedInputStream"%>
<%@page contentType="application; charset=UTF-8"%>
<%
try {
String filename = request.getParameter("upFile");
File file = new File(FileloadMgr.SAVEFOLDER + File.separator + filename);
byte b[] = new byte[(int) file.length()];
response.setHeader("Accept-Ranges", "bytes");
String strClient = request.getHeader("User-Agent");
if (strClient.indexOf("Trident") > 0 || strClient.indexOf("MSIE") > 0) {
response.setContentType("application/smnet;charset=EUC-KR");
response.setHeader("Content-Disposition",
"filename=" + new String(filename.getBytes("EUC-KR"), "8859_1") + ";");
} else {
response.setContentType("application/smnet;charset=EUC-KR");
response.setHeader("Content-Disposition",
"attachment;filename=" + new String(filename.getBytes("EUC-KR"), "ISO-8859-1") + ";");
}
out.clear();
if (file.isFile()) {
BufferedInputStream fin = new BufferedInputStream(new FileInputStream(file));
BufferedOutputStream outs = new BufferedOutputStream(response.getOutputStream());
int read = 0;
while ((read = fin.read(b)) != -1) {
outs.write(b, 0, read);
}
outs.close();
fin.close();
}
} catch (Exception e) {
e.printStackTrace();
}
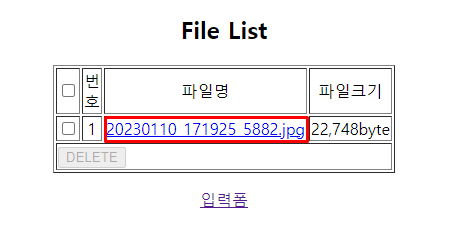
%>파일명을 클릭하면

아래 다운로드가 뜸.

Servlet
Servlet이란?
- JSP 이전에 동적인 웹페이지 콘텐츠를 생성하는 기술로 제공된다.
- 서블릿은 자바의 많은 장점을 사용가능하다.
- HTML, CSS 및 자바스크립트 그리고 웹디자인과 연동하기에는 많은 단점이 있다.
단점이 많지만 서블릿의 존재 이유
- JSP에는 없는 서버 측 프로그램의 기능 - 대규모 프로젝트에 사용되는 프레임워크의 기술에 사용
Servlet의 주요 클래스
HttpServlet : 서블릿을 만들기 위해 반드시 상속해야 할 필수 클래스
HttpServletRequest : 클라이언트가 데이터를 입력하거나 또는 정보에 대한 요청 값을 가지고 있는 클래스
HttpServletResponse : 클라이언트가 요청한 정보를 처리하고 다시 응답하기 위한 정보를 담고 있는 클래스
HttpSession : 클라이언트가 세션을 정보를 저장하고 세션 기능을 유지 하지 위해서 제공되는 클래스
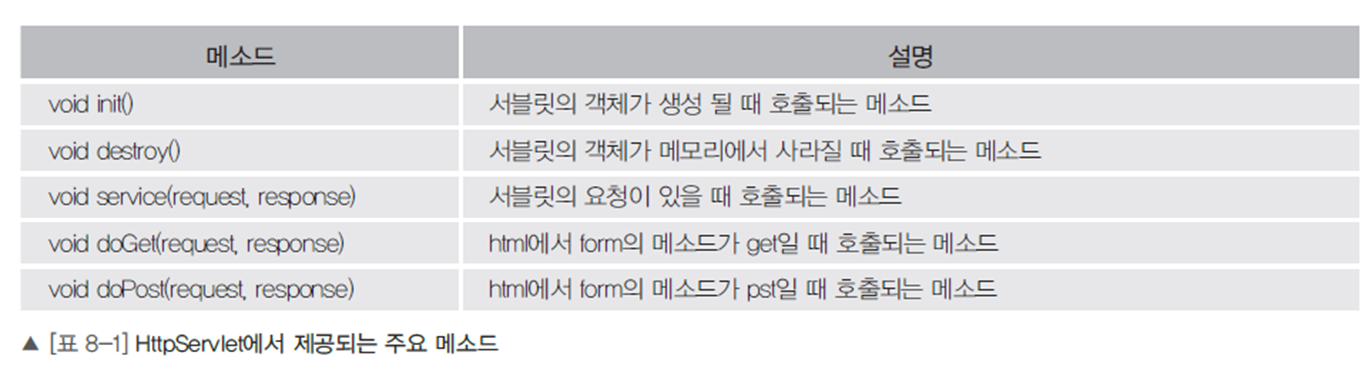
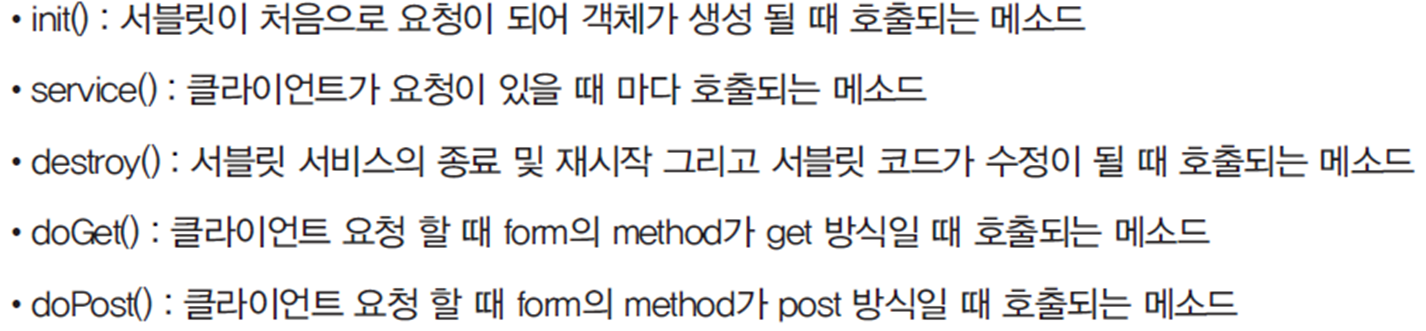
HttpServlet 주요 메소드

HttpServletRequest 주요 메소드

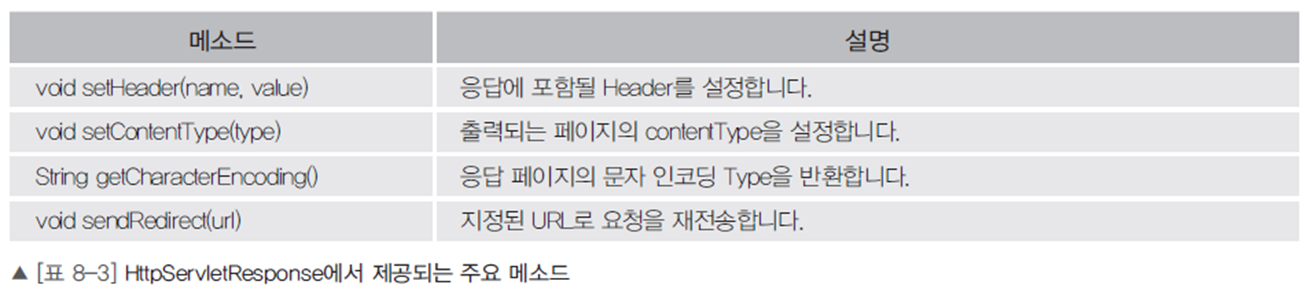
HttpServletResponse 주요 메소드

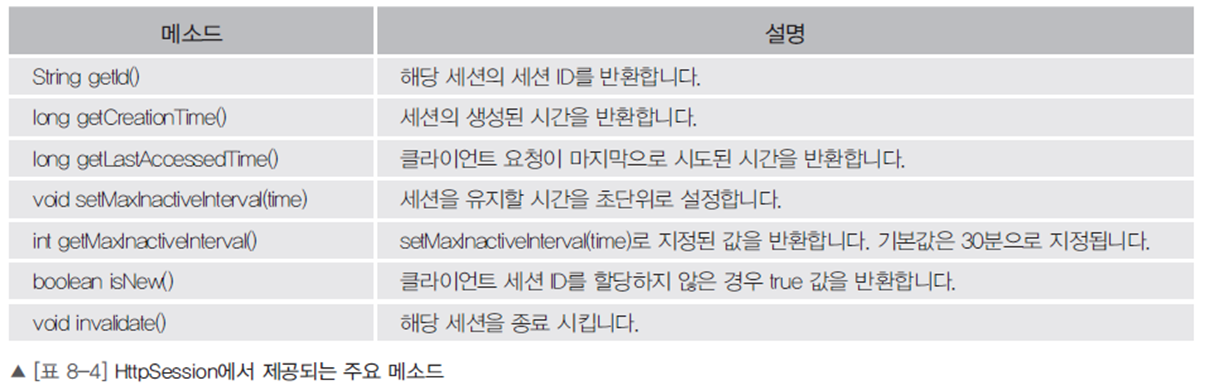
HttpSession 주요 메소드

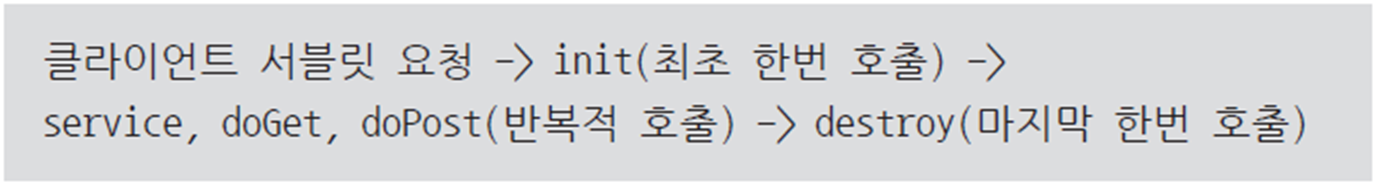
서블릿의 라이프 사이클

servlet 만들기
ch08패키지 만듦.

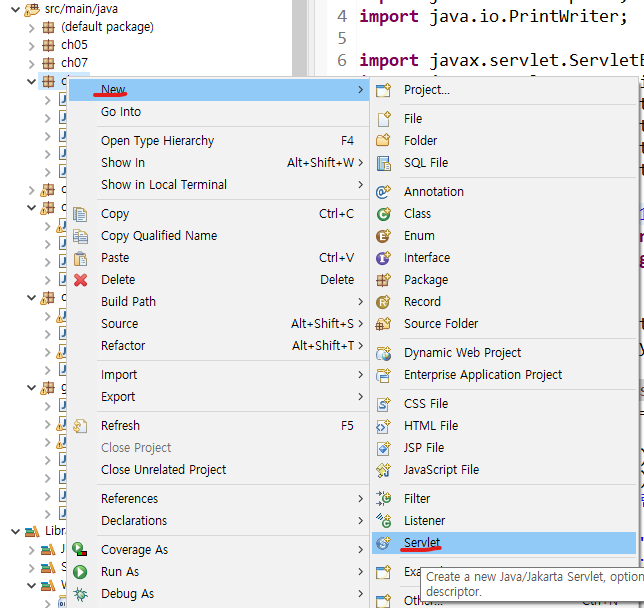
패키지에서 우클릭해 new클릭 후 servlet을 클릭 함.

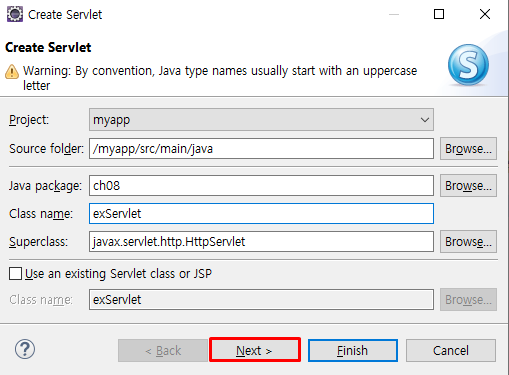
class name을 적어주고

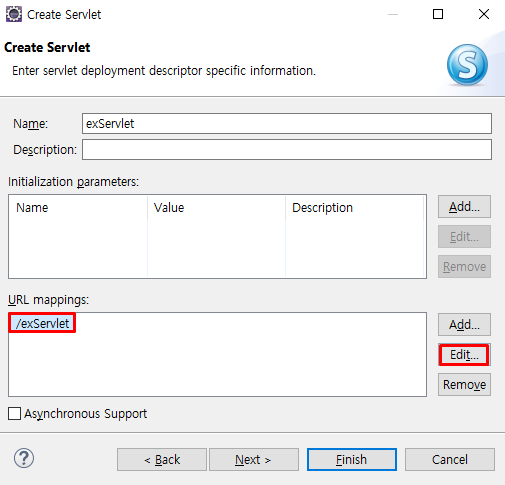
/exServlet을 클릭 후 edit를 눌림.

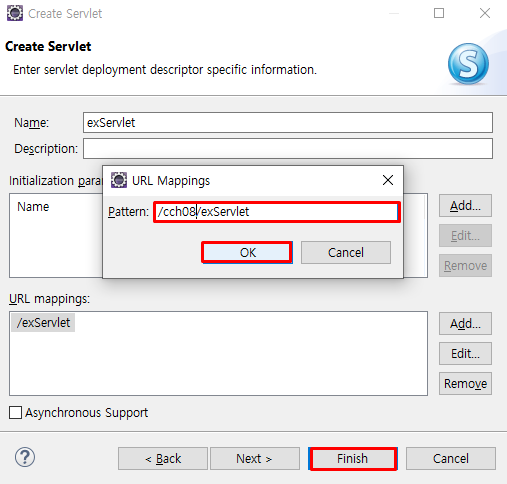
'/ch08/exServlet'으로 적고 ok눌리고 finish함.

exServlet.java
@override밑에 작성해줌.
package ch08;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet("/ch08/exServlet1")
public class ExServlet1 extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html; charset=UTF-8");
//응답 스트림
PrintWriter out = response.getWriter();
HttpSession session = request.getSession();
out.println("<html>");
out.println("<body>");
out.println("<h1>이클립스로 서블릿 만들기</h1>");
out.println("세션ID : " + session.getId());
out.println("</body>");
out.println("</html>");
}
}session의 ID가 출력된다.