게시판(1)
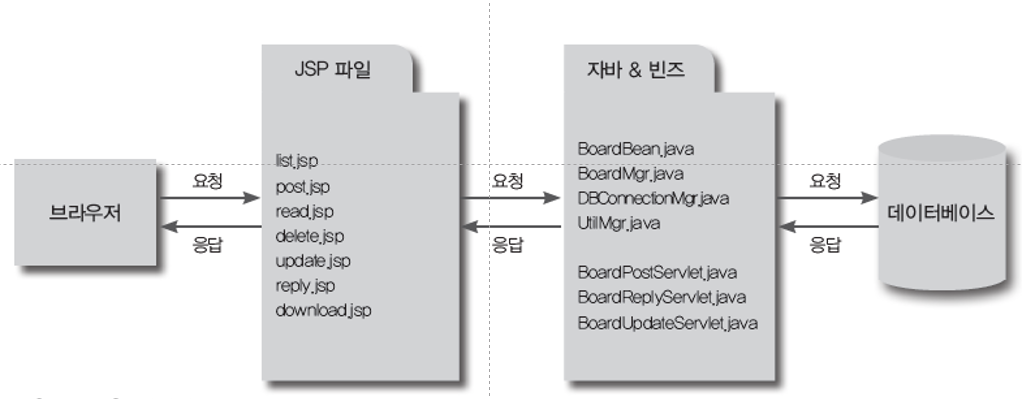
계층형 게시판의 전체적인 구조

세부적인 소스목록

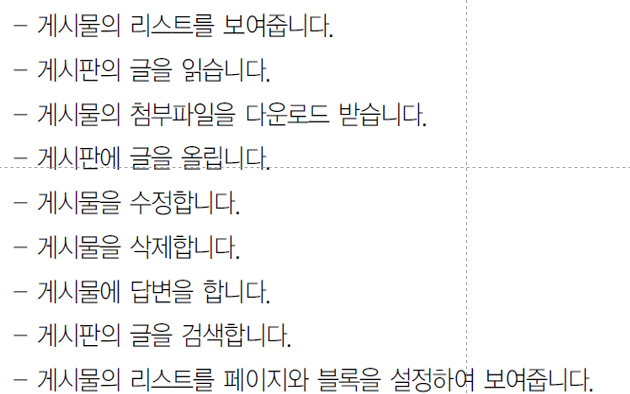
계층형 게시판의 기능

계층형 게시판(with 댓글)
1. 폴더 및 패키지명 : ch15
2. table.sql (테이블 생성)
3. BorderBean.java, BCommentBean.java
4. DBConnectionMgr.java 복사
5. style.css 복사
6. Board Insert -> BoardPostServlet.java -> post.jsp 실행폴더 및 패키지명
Jsp/myapp/src/main/webapp아래에 ch15폴더를생성하고

Jsp/myapp/src/main/java아래에 ch15패키지를생성한다.

테이블 생성
아래의 sql문을 실행해서 table을 만든다.
DROP TABLE IF EXISTS tblBoard;
CREATE TABLE `tblBoard` (
`num` int(11) NOT NULL auto_increment ,
`name` varchar(20) ,
`subject` varchar(50) ,
`content` text ,
`pos` smallint(7) unsigned ,
`ref` smallint(7) ,
`depth` smallint(7) unsigned ,
`regdate` date ,
`pass` varchar(15) ,
`ip` varchar(15) ,
`count` smallint(7) unsigned ,
`filename` varchar(30) ,
`filesize` int(11) ,
PRIMARY KEY ( `num` )
);
DROP TABLE IF EXISTS tblBcomment;
CREATE TABLE `tblBcomment` (
`cnum` INT(11) NOT NULL AUTO_INCREMENT,
`num` INT(11) NULL DEFAULT NULL,
`name` VARCHAR(20) NULL DEFAULT NULL,
`comment` VARCHAR(200) NULL DEFAULT NULL,
`regdate` DATE NULL DEFAULT NULL,
PRIMARY KEY (`cnum`)
);실행하면 tblcomment 테이블과 tblboard 테이블이 생성된다.

게시판 테이블 상세
(depth의 설명이 잘못되어 있다. -> 답변 글의 깊이라고 보면 됨.)
Bean
게시판에서 사용할 BorderBean.java와 BCommentBean.java 파일을 생성한다.
(git 주소를 타고 들어가서 보면 됨.)
BorderBean.java
BCommentBean.java
Mgr
DBConnectionMgr과 UtilMgr은 git을 참고하고, BoardMgr은 만든다.
(guestbook 참고하고 BoardMgr은 손수 만듦..^^)
DBConnectionMgr.java
UtilMgr.java
BoardMgr.java
css
아래의 git 주소에 들어가 가져오거나 참고하면 됨.
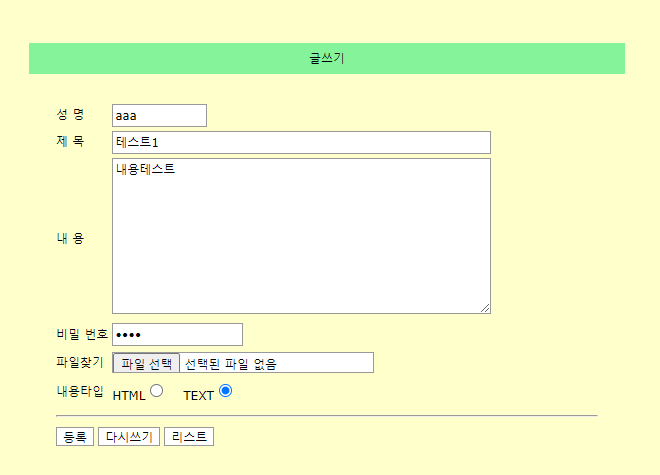
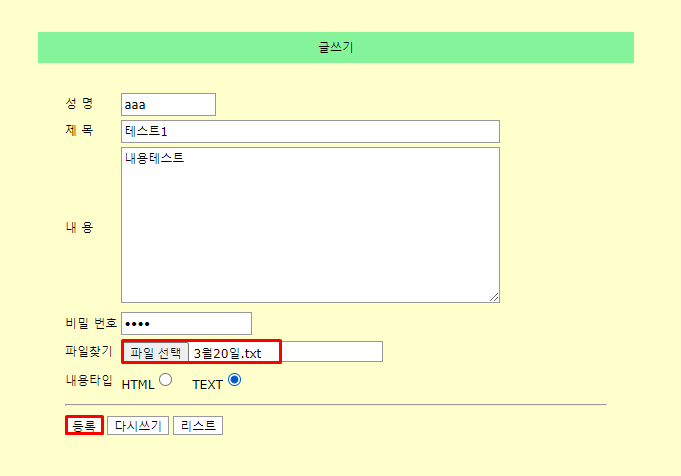
post.jsp
편하게 하기 위해 성명과 제목, 비밀번호, 내용에 value값을 지정해줬다.
(주석으로 설명함)
<%@ page contentType="text/html; charset=UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>JSP Board</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body bgcolor="#FFFFCC">
<div align="center">
<br/><br/>
<table width="600" cellpadding="3">
<tr>
<td bgcolor="84F399" height="25" align="center">글쓰기</td>
</tr>
</table>
<br/>
<form name="postFrm" method="post" action="boardPost"
enctype="multipart/form-data">
<table width="600" cellpadding="3" align="center">
<tr>
<td align=center>
<table align="center">
<tr>
<td width="10%">성 명</td>
<td width="90%">
<input name="name" size="10" maxlength="8" value="aaa"></td>
</tr>
<tr>
<td>제 목</td>
<td>
<input name="subject" size="50" maxlength="30" value="테스트1"></td>
</tr>
<tr>
<td>내 용</td>
<td><textarea name="content" rows="10" cols="50">내용테스트</textarea></td>
</tr>
<tr>
<td>비밀 번호</td>
<td><input type="password" name="pass" size="15" maxlength="15" value="1234"></td>
</tr>
<tr>
<tr>
<td>파일찾기</td>
<td><input type="file" name="filename" size="50" maxlength="50"></td>
</tr>
<tr>
<td>내용타입</td>
<td> HTML<input type=radio name="contentType" value="HTTP" >
TEXT<input type=radio name="contentType" value="TEXT" checked>
</td>
</tr>
<tr>
<td colspan="2"><hr/></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="등록">
<input type="reset" value="다시쓰기">
<input type="button" value="리스트" onClick="javascript:location.href='list.jsp'">
</td>
</tr>
</table>
</td>
</tr>
</table>
<input type="hidden" name="ip" value="<%=request.getRemoteAddr()%>">
</form>
</div>
</body>
</html>실행하면 아래의 화면과 같이 나옴.

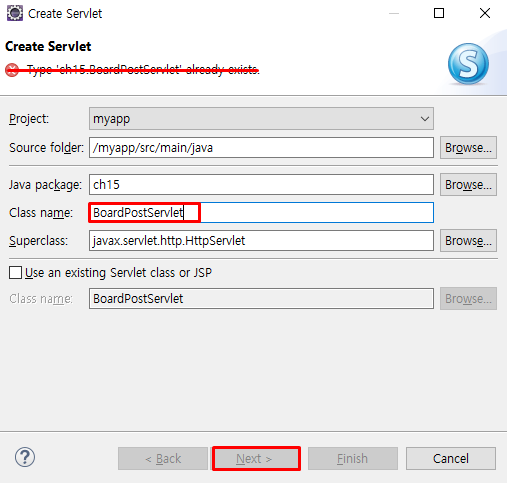
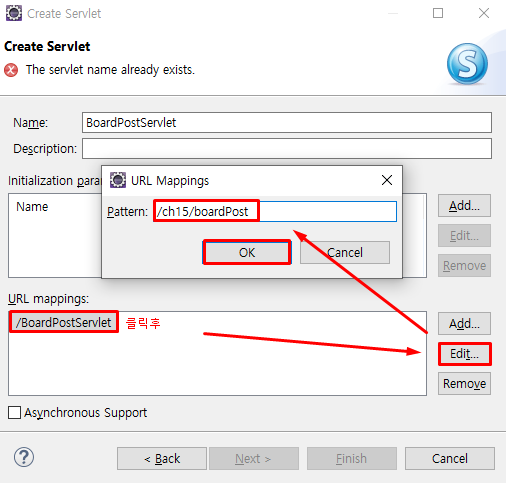
BoardPostServlet.java
ch15패키지에서 servlet파일을 만든다.

Class이름을 만들어주고

edit를 해서 패키지명을 붙인 후 ok를 눌려서 만든다.
package ch15;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/ch15/boardPost")
public class BoardPostServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
BoardMgr mgr = new BoardMgr();
mgr.insertBoard(request);
response.sendRedirect("list.jsp");
}
}만들어 놓은 mgr에서 insertBoard를 불러와 list.jsp로 보낸다.
post.jsp에서 실행해서 아무 파일이나 선택해서 넣고 등록을 눌리기 되면

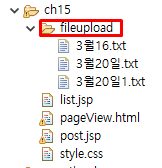
ch15폴더 안에 fileupload폴더가 자동생성되고 그 아래 업로드한 파일들이 들어간다.

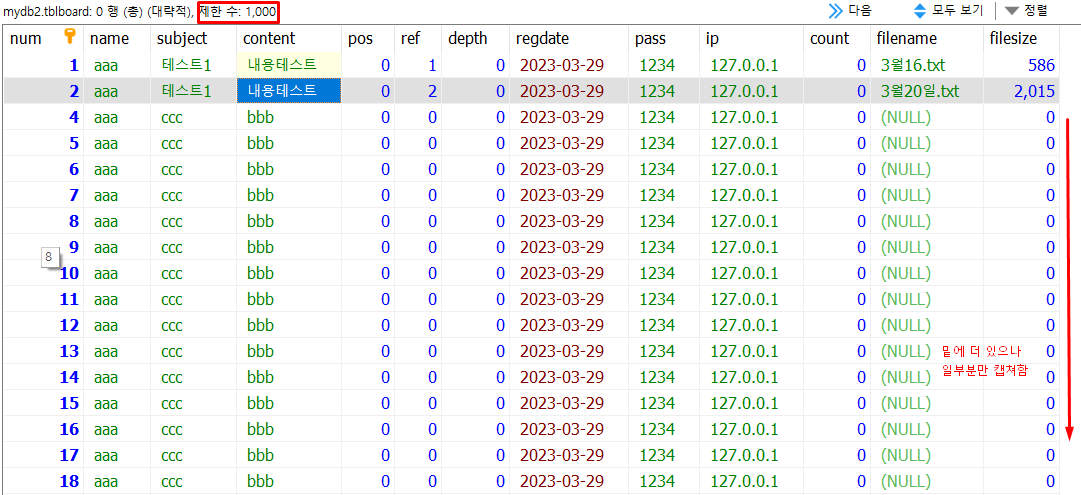
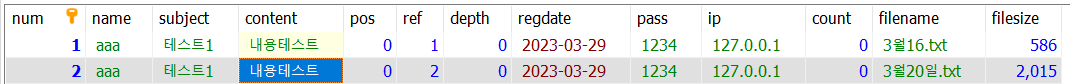
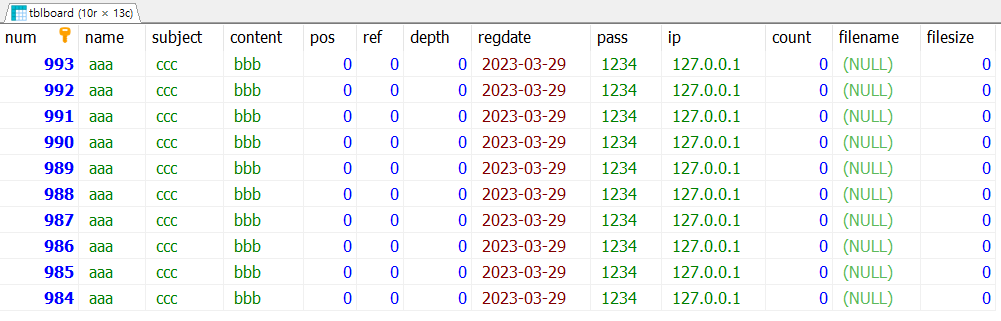
tblboard안에 데이터들이 들어간 것을 볼 수 있다.
(들어가면 성공한 거)

mgr에서 1000개의 데이터를 넣어줌.
(게시판 기능을 확인하기 위해)//게시물 1000개 입력 public void post1000(){ Connection con = null; PreparedStatement pstmt = null; String sql = null; try { con = pool.getConnection(); sql = "insert tblBoard(name,content,subject,ref,pos,depth,regdate,pass,count,ip,filename,filesize)"; sql+= "values('aaa', 'bbb', 'ccc', 0, 0, 0, now(), '1234',0, '127.0.0.1', null, 0);"; pstmt = con.prepareStatement(sql); for (int i = 0; i < 1000; i++) { pstmt.executeUpdate(); } } catch (Exception e) { e.printStackTrace(); } finally { pool.freeConnection(con, pstmt); } }
list.jsp
게시판의 페이징마다 10개씩 갯수가 15개 나오게 만든다.
그렇게 하기 위해 아래의 sql문을 실행하면
SELECT * FROM tblboard
ORDER BY num DESC LIMIT 10,10;
/*
0,10이면 가상의 번호 0부터 10개,
10,10이면 그다음의 10번부터 10개
*/오름차순으로 10개가 출력되는 걸 볼 수 있다.

그걸 토대로 아래의 코드를 만들어 작성하면 된다.
<%@page import="ch15.BoardBean"%>
<%@page import="java.util.Vector"%>
<%@page import="ch15.UtilMgr"%>
<%@page contentType="text/html; charset=UTF-8"%>
<jsp:useBean id="mgr" class="ch15.BoardMgr"/>
<%
int totalRecord = 0;//총게시물수
int numPerPage = 10;//페이지당 레코드 개수(5,10,20,30)
int pagePerBlock = 15;
int totalPage = 0;//총 페이지 개수
int totalBlock = 0;//총 블럭 개수
int nowPage = 1;//현재 페이지
int nowBlock = 1;//현재 블럭
//요청된 numPerPage처리
//검색에 필요한 변수
String keyField = "", keyWord = "";
if(request.getParameter("keyWord")!= null){
keyField = request.getParameter("keyField");
keyWord = request.getParameter("keyWord");
}
//검색 후에 다시 reset 요청
totalRecord = mgr.getTotalCount(keyField, keyWord);
//out.print(totalRecord); 1002개가 출려됨.(1000 + 2)
if(request.getParameter("nowPage")!= null){
nowPage = UtilMgr.parseInt(request, "nowPage");
}
//sql문에 들어가는 start, cnt 선언
int start = (nowPage * numPerPage)-numPerPage;
int cnt = numPerPage;
//전체페이지 개수
totalPage = (int)Math.ceil((double)totalRecord/numPerPage);
//전체블럭 개수;
totalBlock = (int)Math.ceil((double)totalPage/pagePerBlock);
//현재블럭 개수
nowBlock = (int)Math.ceil((double)nowPage/pagePerBlock);
/* out.println("totalPage: " + totalPage + "<br>");
out.println("totalBlock: " + totalBlock + "<br>");
out.println("nowBlock: " + nowBlock + "<br>"); */
/*출력결과
totalPage: 101
totalBlock: 7
nowBlock: 1
*/
%>
<!DOCTYPE html>
<html>
<head>
<title>JSP Board</title>
<link href="style.css" rel="stylesheet" type="text/css">
<script type="text/javascript">
</script>
</head>
<body bgcolor="#FFFFCC" >
<div align="center"><br/>
<h2>JSP Board</h2><br/>
<table>
<tr>
<td width="600">
Total : <%=totalRecord%>Articles(<font color="red">
<%=nowPage+"/"+totalPage%>Pages</font>)
</td>
</tr>
</table>
<table>
<tr>
<td align="center" colspan="2">
<%
Vector<BoardBean> vlist = mgr.getBoardList(keyField, keyWord, start, cnt);
int listSize = vlist.size();
if(vlist.isEmpty()){
out.println("등록된 게시물이 없습니다.");
}else{
%>
<table cellspacing="0">
<tr align="center" bgcolor="#D0D0D0">
<td width="100">번 호</td>
<td width="250">제 목</td>
<td width="100">이 름</td>
<td width="150">날 짜</td>
<td width="100">조회수</td>
</tr>
<%
for(int i=0;i<numPerPage/*10*/;i++){
if(i==listSize) break;
BoardBean bean = vlist.get(i);
int num = bean.getNum();
String subject = bean.getSubject();
String name = bean.getName();
String regdate = bean.getRegdate();
int depth = bean.getDepth();
int count = bean.getCount();
String filename = bean.getFilename();
%>
<tr align="center">
<td><%=totalRecord-start-i%></td>
<td><%=subject%></td>
<td><%=name%></td>
<td><%=regdate%></td>
<td><%=count%></td>
</tr>
<%}//for%>
</table>
<%}//--if else%>
</td>
</tr>
</table>
<form name="listFrm" method="post">
<input type="hidden" name="reload" value="true">
<input type="hidden" name="nowPage" value="1">
</form>
<form name="readFrm">
<input type="hidden" name="nowPage" value="<%=nowPage%>">
<input type="hidden" name="numPerPage" value="<%=numPerPage%>">
<input type="hidden" name="keyField" value="<%=keyField%>">
<input type="hidden" name="keyWord" value="<%=keyWord%>">
<input type="hidden" name="num">
</form>
</div>
</body>
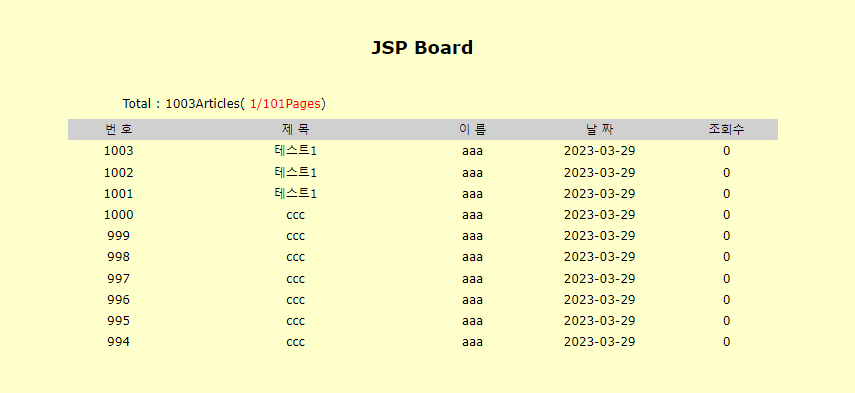
</html>실행하면 아래와 같이 출력됨.

pageView.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>페이징 & 블럭 처리 테스트</title>
</head>
<link href="style.css" rel="stylesheet" type="text/css">
<body bgcolor="#FFFFCC">
<div align="center"><br/><br/>
<h2>페이징 & 블럭 처리 테스트</h2>
<form action="pageView.jsp">
<!-- pageView.jsp로 넘어가도록 이벤트를 줌 -->
총 레코드 값 : <input name="totalRecord">
<input type="submit" value="보내기">
</form>
</div>
</body>
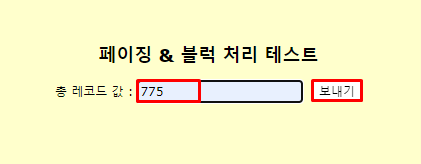
</html>실행하면 아래의 화면이 출력됨.

postView.jsp
<!-- pageView.jsp -->
<%@page import="ch15.UtilMgr"%>
<%@page contentType="text/html; charset=UTF-8"%>
<%
int totalRecord = UtilMgr.parseInt(request, "totalRecord");//총게시물수
int numPerPage = 10;//페이지당 레코드 개수
int pagePerBlock = 15;//블럭당 페이지 개수
int totalPage = 0;//총 페이지 개수
int totalBlock =0;//총 블럭 개수
int nowPage = 1;//현재 페이지
int nowBlock = 1;//현재 블럭
if(request.getParameter("nowPage")!=null){
nowPage = UtilMgr.parseInt(request, "nowPage");
}
int start = (nowPage*numPerPage)-numPerPage;
totalPage = (int)Math.ceil((double)totalRecord/numPerPage);
totalBlock = (int)Math.ceil((double)totalPage/pagePerBlock);
nowBlock = (int)Math.ceil((double)nowPage/pagePerBlock);
%>
<!DOCTYPE html>
<html>
<head>
<title>페이징 & 블럭 처리 테스트</title>
</head>
<link href="style.css" rel="stylesheet" type="text/css">
<script type="text/javascript">
function pageing(page) {
document.readFrm.nowPage.value=page;
document.readFrm.submit();
}
function block(block) {
document.readFrm.nowPage.value=<%=pagePerBlock%>*(block-1)+1;
document.readFrm.submit();
}
</script>
<body bgcolor="#FFFFCC">
<div align="center"><br/>
<h2>페이징 & 블럭 처리 테스트</h2>
<table>
<tr>
<td width="700" align="center">
Total : <%=totalRecord%>Articles(
<font color="red"><%=nowPage+"/"+totalPage%>Pages</font>
)
</td>
</tr>
</table>
<!-- 게시물 번호 Start -->
<table>
<tr>
<td>게시물 번호 : </td>
<%
int listSize = totalRecord-start;
for(int i=0;i<numPerPage;i++){
if(i==listSize) break;
%>
<td align="center"><%=totalRecord-start-i%> </td>
<%}//for%>
</tr>
</table>
<!-- 게시물 번호 End -->
<form name="readFrm">
<input type="hidden" name="totalRecord" value="<%=totalRecord%>">
<input type="hidden" name="nowPage" value="<%=nowPage%>">
</form>
<!-- 페이징 및 블럭 번호 Start -->
<table>
<tr>
<td>
<!-- 이전 블럭 -->
<%if(nowBlock>1){%>
<a href="javascript:block('<%=nowBlock-1%>')">prev...</a>
<%}%>
<!-- 페이징 -->
<%
int pageStart = (nowBlock-1)*pagePerBlock+1;
int pageEnd = (pageStart + pagePerBlock)<totalPage?
pageStart + pagePerBlock:totalPage+1;//마지막 블럭 값을 위해
for(;pageStart<pageEnd;pageStart++){
%>
<a href="javascript:pageing('<%=pageStart%>')">
<%if(nowPage==pageStart){%><font color="blue"><%}%>
[<%=pageStart%>]
<%if(nowPage==pageStart){%></font><%}%>
</a>
<%}//for %>
<!-- 다음 블럭 -->
<%if(totalBlock>nowBlock){%>
<a href="javascript:block('<%=nowBlock+1%>')">next...</a>
<%}%>
</td>
</tr>
</table>
<!-- 페이징 및 블럭 번호 End -->
<hr width="60%"/>
<b>
totalRecord : <%=totalRecord%>
numPerPage : <%=numPerPage%>
pagePerBlock : <%=pagePerBlock%>
totalPage : <%=totalPage%> <br/>
totalBlock : <%=totalBlock%>
nowPage : <%=nowPage%>
nowBlock : <%=nowBlock%>
</b>
<p/>
<input type="button" value="TotalRecord 입력폼"
onClick="javascript:location.href='pageView.html'">
</div>
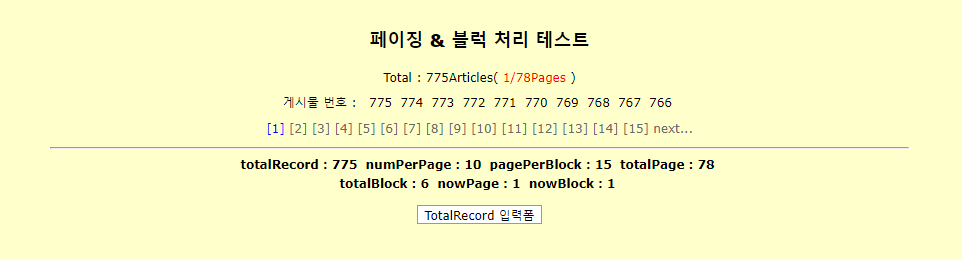
</html>pageView.html을 실행해서 레코드 값에 775를 입력하여 보내기를 클릭하면

입력했던 값이 총 레코드 값에 출력되고, 게시글을 10개씩 나눠서 페이징을 했기 때문에 '1/78'이 출력된다.
페이징 블럭을 클릭하면 아래의 nowPage도 변경된다.

list.jsp(추가)
pageView의 코드를 일부를 똑같이 가져와 넣어준다.
<tr>
<td>
<!-- 페이징 및 블럭 Start -->
<!-- 이전 블럭 -->
<%if(nowBlock>1){%>
<a href="javascript:block('<%=nowBlock-1%>')">prev...</a>
<%}%>
<!-- 페이징 -->
<%
int pageStart = (nowBlock-1)*pagePerBlock+1;
int pageEnd = (pageStart + pagePerBlock)<totalPage?
pageStart + pagePerBlock:totalPage+1;//마지막 블럭 값을 위해
for(;pageStart<pageEnd;pageStart++){
%>
<a href="javascript:pageing('<%=pageStart%>')">
<%if(nowPage==pageStart){%><font color="blue"><%}%>
[<%=pageStart%>]
<%if(nowPage==pageStart){%></font><%}%>
</a>
<%}//for %>
<!-- 다음 블럭 -->
<%if(totalBlock>nowBlock){%>
<a href="javascript:block('<%=nowBlock+1%>')">next...</a>
<%}%>
<!-- 페이징 및 블럭 End -->
</td>
<td align="right">
<a href="post.jsp">[글쓰기]</a>
<a href="javascript:list()">[처음으로]</a>
</td>
</tr>
</table>
<!-- 여기 위에 복붙 -->
<form name="listFrm" method="post">
<input type="hidden" name="reload" value="true">
<input type="hidden" name="nowPage" value="1">
</form>넣고 실행을 하면 아래와 같이 출력되고, 기능들이 작동한다.