게시판(2)
어제의 게시판(1)이어서 완성한다.
먼저 게시판의 기능 테스트를 위해 넣었던 데이터들을 모두 지우고 새로이 3개 정도 넣어준다.
DROP TABLE IF EXISTS tblBoard;
CREATE TABLE `tblBoard` (
`num` int(11) NOT NULL auto_increment ,
`name` varchar(20) ,
`subject` varchar(50) ,
`content` text ,
`pos` smallint(7) unsigned ,
`ref` smallint(7) ,
`depth` smallint(7) unsigned ,
`regdate` date ,
`pass` varchar(15) ,
`ip` varchar(15) ,
`count` smallint(7) unsigned ,
`filename` varchar(30) ,
`filesize` int(11) ,
PRIMARY KEY ( `num` )
);위에 코드를 실행하면 아래와 같이 데이터들이 없어진다.

임의로 17개 정도 데이터를 넣어준다.
(post.jsp로 가서 파일업로드를 하거나 안해서 등록해준다.)
여기에서!!
icon 삽입
제목 옆에 첨부파일이 있으면 디스크모양의 아이콘이 뜨도록 한다.
img 폴더 생성
ch15폴더 아래에 img폴더를 생성하고 icon.gif를 넣는다.

list.jsp(추가)
list.jsp파일로 가서 tr태그 아래의 td태그 안에 <%=subject%>부분에 추가해 준다.
('추가'라고 주석으로 해놓은 부분)
<script>
//script안에 아래의 function을 추가해줌.
function read(num) {
document.readFrm.num.value = num;
document.readFrm.action="read.jsp";
document.readFrm.submit();
}
</script>
<!-- html안에 -->
<tr align="center">
<td><%=totalRecord-start-i%></td>
<!-- 추가( -->
<td align="left">
<a href="javascript:read('<%=num%>')"><%=subject%></a>
<%if(filename!=null&&!filename.equals("")){%>
<img alt="첨부파일" src="img/icon.gif" align="middle">
<%}%>
<!-- )여기까지 -->
</td>
<td><%=name%></td>
<td><%=regdate%></td>
<td><%=count%></td>
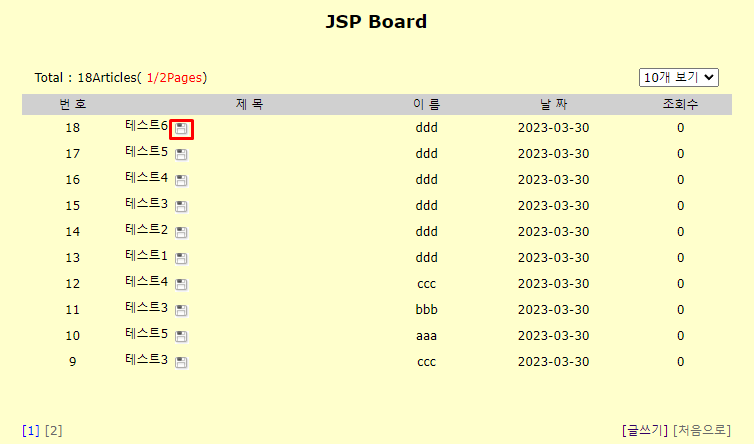
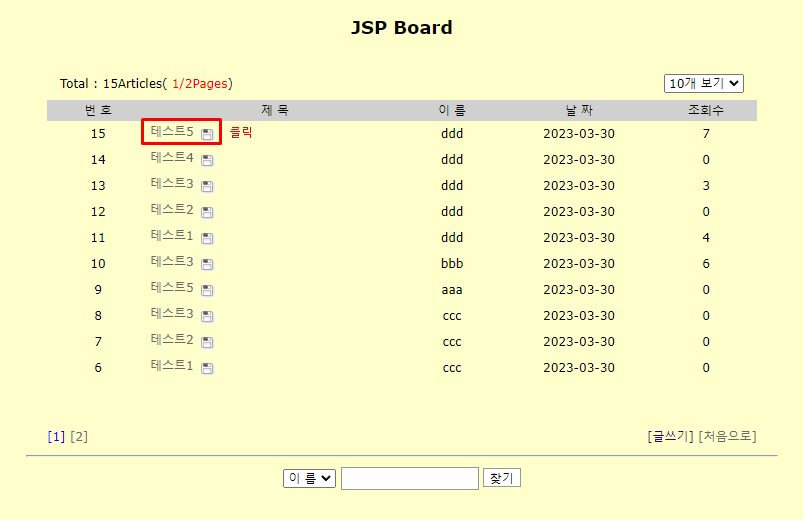
</tr>제목 옆에 아이콘이 붙어 있는 것을 알 수 있다.
(파일 업로드를 했기 때문에 붙고 업로드 하지 않고 글을 올리면 옆에 붙지 않는다)

게시글 지정 수만큼 보기
게시글을 '5개보기', '10개보기', '15개보기', '30개보기'중에 선택하면 해당 값만큼 출력되게 한다.
list.jsp(추가)
list.jsp에서 코드를 추가해준다.
(h2태그아래 table태그안에 넣으면 되고, 해당 코드는 '추가'라고 주석으로 적어놓음)
<script>
//script안에 아래의 function을 추가해줌.
function numPerFn(numPerPage) {
//alert(numPerPage);
document.readFrm.numPerPage.value = numPerPage;
document.readFrm.submit();
}
</script>
<!-- html안에 -->
<h2>JSP Board</h2><br/>
<table>
<tr>
<td width="600">
Total : <%=totalRecord%>Articles(<font color="red">
<%=nowPage+"/"+totalPage%>Pages</font>)
</td>
<!-- 추가( -->
<td align="right">
<form name="npFrm" method="post">
<select name="numPerPage" size="1"
onchange="javascript:numPerFn(this.form.numPerPage.value)">
<option value="5">5개 보기</option>
<option value="10" selected>10개 보기</option>
<option value="15">15개 보기</option>
<option value="30">30개 보기</option>
</select>
<script>document.npFrm.numPerPage.value=<%=numPerPage%></script>
</form>
</td>
<!-- )여기까지 -->
</tr>
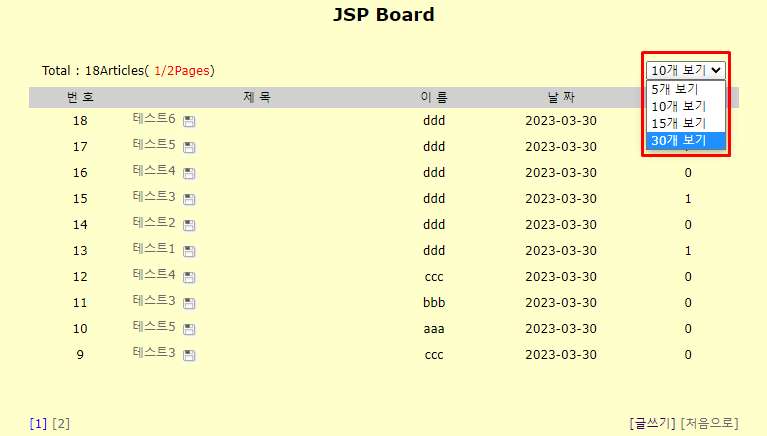
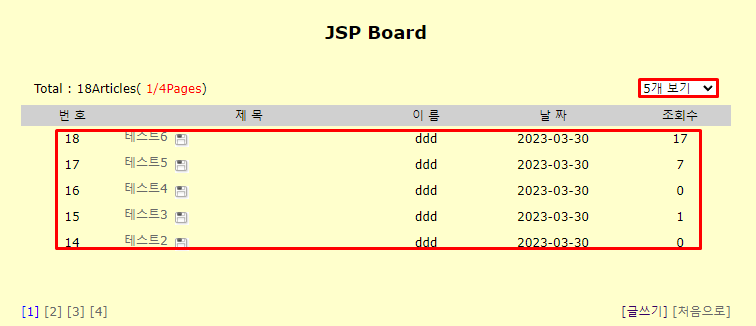
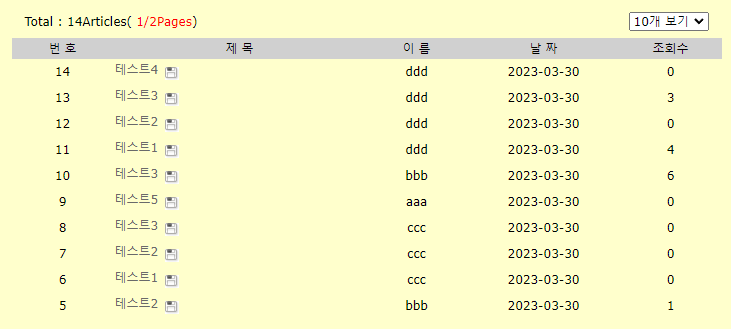
</table>실행하면 게시판 우측 위에 콤보박스형태로 생성된다.

콤보박스 안에 있는 예를 들어, '5개 보기'를 선택하면 게시글이 5개씩 페이징 된다.

게시판글 검색 기능
해당 게시글을 해당 '이름', '제목', '내용' 카테고리 별로 검색을 할 수 있게 만든다.
list.jsp(추가)
list.jsp에서 코드를 추가해준다.
(table태그가 끝난 곳 뒤에 넣으면 되고, 해당 코드는 '추가'라고 주석으로 적어놓음)
<script>
//script안에 아래의 function을 추가해줌.
function check() {
if(document.searchFrm.keyWord.value==""){
alert("검색어를 입력하세요.");
document.searchFrm.keyWord.focus();
return;
}
document.searchFrm.submit();
}
function list() {
document.listFrm.action = "list.jsp";
document.listFrm.submit();
}
</script>
<!-- html안에 -->
<td align="right">
<a href="post.jsp">[글쓰기]</a>
<a href="javascript:list()">[처음으로]</a>
</td>
</tr>
</table>
<!-- 추가( -->
<hr width="750">
<form name="searchFrm">
<table width="600" cellpadding="4" cellspacing="0">
<tr>
<td align="center" valign="bottom">
<select name="keyField" size="1" >
<option value="name"> 이 름</option>
<option value="subject"> 제 목</option>
<option value="content"> 내 용</option>
</select>
<input size="16" name="keyWord">
<input type="button" value="찾기" onClick="javascript:check()"><!-- onclick은 굳이 자스안적어도 호출됨 -->
<input type="hidden" name="nowPage" value="1">
</td>
</tr>
</table>
</form>
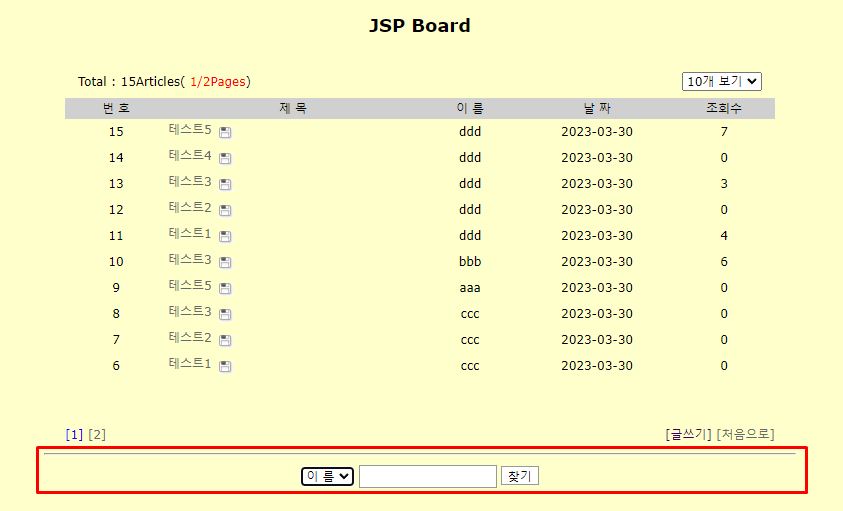
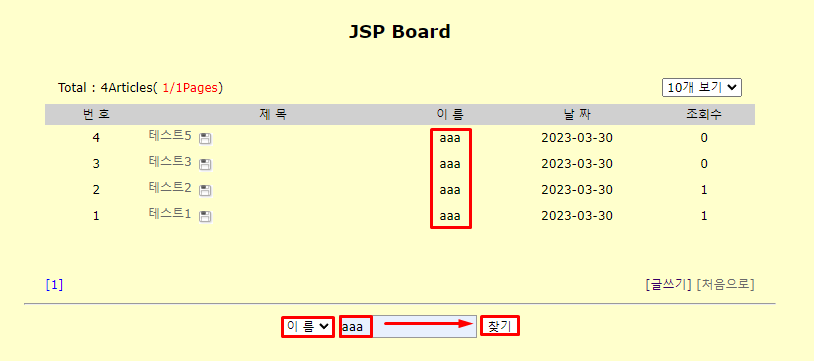
<!-- )여기까지 -->실행을 하게 되면 아래와 같이 검색을 할 수 있는 화면이 실행된다.

카테고리 중에 예를 들어, '이름'을 선택하고 찾고자하는 이름(aaa)를 입력 후 찾기 버튼을 클릭하면 해당 이름으로 작성한 게시글들만 게시판에 출력이 된다.
(다른 카테고리들도 선택하면 기능을 한다.)

게시글 선택 내용 출력
게시판에 있는 게시글을 선택하면 해당 게시글의 내용을 볼 수 있도록 한다.
또한 게시글의 파일을 클릭하면 다운되게 하고, 게시글의 삭제를 할 수 있게 한다.
(주석으로 설명함)
<!-- read.jsp -->
<%@page import="ch15.BoardBean"%>
<%@page import="ch15.UtilMgr"%>
<%@page contentType="text/html; charset=UTF-8"%>
<jsp:useBean id="mgr" class="ch15.BoardMgr"/>
<%
String nowPage = request.getParameter("nowPage");
String numPerPage = request.getParameter("numPerPage");
String keyField = request.getParameter("keyField");
String keyWord = request.getParameter("keyWord");
int num = UtilMgr.parseInt(request, "num");
//조회수 기능
mgr.upCount(num);
BoardBean bean = mgr.getBoard(num);
String name = bean.getName();
String subject = bean.getSubject();
String regdate = bean.getRegdate();
String content = bean.getContent();
String filename = bean.getFilename();
int filesize = bean.getFilesize();
String ip = bean.getIp();
int count = bean.getCount();
//읽어온 게시물을 수정, 삭제를 위해서 세션에 저장
session.setAttribute("bean", bean);
%>
<!DOCTYPE html>
<html>
<head>
<title>JSP Board</title>
<link href="style.css" rel="stylesheet" type="text/css">
<script type="text/javascript">
function list() {
document.listFrm.action = "list.jsp";
document.listFrm.submit();
}
//파일 다운로드 기능
function down(filename) {
document.downFrm.filename.value=filename;
document.downFrm.submit();
}
//게시글 삭제
//비밀번호 값이 입력되지 않으면 알림창 출력하고 아니면 삭제 페이지로 넘어가도록 한다.
function delFn() {
const pass = document.getElementById("passId");
//alert(pass.value);
if(pass.value.length==0){
alert("비밀번호 입력하세요");
pass.focus();
return;
}
document.delFrm.pass.value=pass.value;
document.delFrm.submit();
}
</script>
</head>
<body bgcolor="#FFFFCC">
<br/><br/>
<table align="center" width="600" cellspacing="3">
<tr>
<td bgcolor="#9CA2EE" height="25" align="center">글읽기</td>
</tr>
<tr>
<td colspan="2">
<table cellpadding="3" cellspacing="0" width="100%">
<tr>
<td align="center" bgcolor="#DDDDDD" width="10%"> 이 름 </td>
<td bgcolor="#FFFFE8"><%=name%></td>
<td align="center" bgcolor="#DDDDDD" width="10%"> 등록날짜 </td>
<td bgcolor="#FFFFE8"><%=regdate%></td>
</tr>
<tr>
<td align="center" bgcolor="#DDDDDD"> 제 목</td>
<td bgcolor="#FFFFE8" colspan="3"><%=subject%></td>
</tr>
<tr>
<td align="center" bgcolor="#DDDDDD">첨부파일</td>
<td bgcolor="#FFFFE8" colspan="3">
<%if(filename!=null&&!filename.equals("")){%>
<!--
&& => 앞의 조건이 false면 그냥 false라서 뒤로 가지않고 빠져나온다.
& => false가 나오면 어짜피 false지만 뒤로가서 조건을 실행하고 나온다.
-->
<a href="javascript:down('<%=filename%>')"><%=filename%></a>
<%}else{ out.println("첨부된 파일이 없습니다.");}%>
<font color="blue">(<%=UtilMgr.intFormat(filesize)%>bytes)</font>
</td>
</tr>
<tr>
<td align="center" bgcolor="#DDDDDD">비밀번호</td>
<td bgcolor="#FFFFE8" colspan="3">
<input type="password" name="pass" id="passId">
</td>
</tr>
<tr>
<td colspan="4"><br/><pre><%=content%></pre><br/></td>
</tr>
<tr>
<td colspan="4" align="right">
<%=ip%>로 부터 글을 남기셨습니다./ 조회수 <%=count%>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<!-- 댓글 입력폼 End -->
<hr/>
<!-- 댓글 List Start -->
<!-- 댓글 List End -->
<!-- 수정은 update.jsp에서 삭제는 delFn 함수를 타고 넘어가도록 만들었다. -->
[ <a href="javascript:list()" >리스트</a> |
<a href="update.jsp?nowPage=<%=nowPage%>&num=<%=num%>&numPerPage=<%=numPerPage%>" >수 정</a> |
<a href="reply.jsp?nowPage=<%=nowPage%>&numPerPage=<%=numPerPage%>" >답 변</a> |
<a href="javascript:delFn()">삭 제</a> ]<br/>
</td>
</tr>
</table>
<form method="post" name="downFrm" action="download.jsp">
<input type="hidden" name="filename">
</form>
<form name="listFrm">
<input type="hidden" name="nowPage" value="<%=nowPage%>">
<input type="hidden" name="numPerPage" value="<%=numPerPage%>">
<%if(!(keyWord==null||keyWord.equals(""))){%>
<input type="hidden" name="keyField" value="<%=keyField%>">
<input type="hidden" name="keyWord" value="<%=keyWord%>">
<%}%>
</form>
<!-- 삭제를 위한 폼 -->
<form name="delFrm" action="boardDelete" method="post">
<input type="hidden" name="nowPage" value="<%=nowPage%>">
<input type="hidden" name="numPerPage" value="<%=numPerPage%>">
<%if(!(keyWord==null||keyWord.equals(""))){%>
<input type="hidden" name="keyField" value="<%=keyField%>">
<input type="hidden" name="keyWord" value="<%=keyWord%>">
<%}%>
<input type="hidden" name="pass">
<!-- BoardDeleteservlet에서 만듦. -->
<!-- 바로 뒤에서 설명하겠음. -->
</form>
</body>
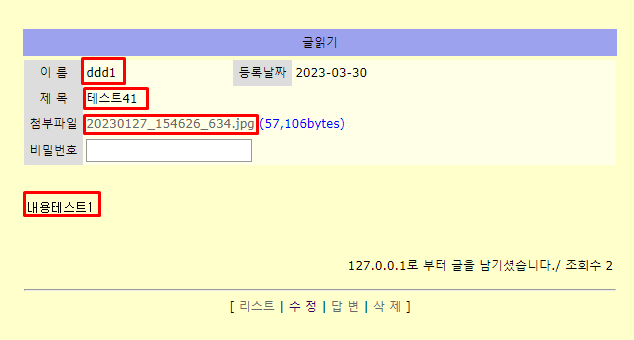
</html>조회수 증가 기능을 하기 위해 Mgr에서 만들어 준다.(추가)
//Count Up : 조회수 증가 public void upCount(int num) { Connection con = null; PreparedStatement pstmt = null; String sql = null; try { con = pool.getConnection(); sql = "update tblBoard set count=count+1 where num = ?"; pstmt = con.prepareStatement(sql); pstmt.setInt(1, num); pstmt.executeUpdate(); } catch (Exception e) { e.printStackTrace(); } finally { pool.freeConnection(con, pstmt); } }
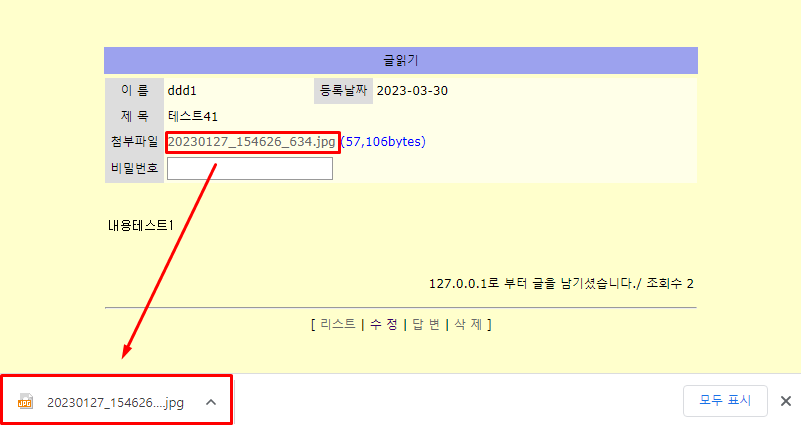
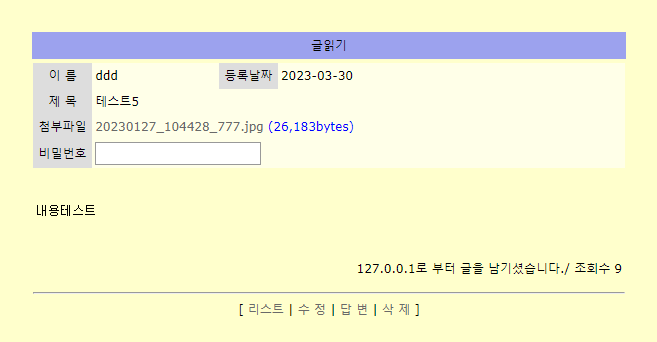
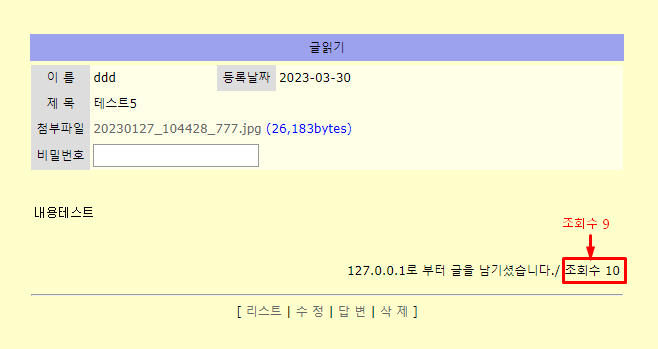
게시판에서 게시글을 선택하게 되면

해당 게시글의 이름, 등록날짜, 제목, 첨부파일, 비밀번호, 내용, ip주소, 죄회수가 나온다.

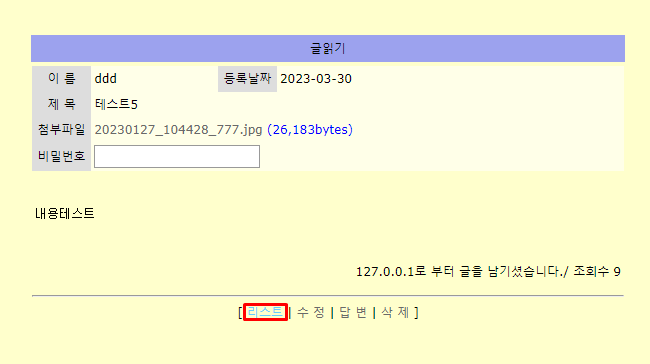
여기서 리스트를 클릭하면 게시판페이지로 돌아간다.

게시판페이지로 갔다가 다시 해당 게시글을 클릭하여 들어오게 되면 조회수가 증가되어 있는 걸 볼 수 있다.
(게시판페이지에서 게시판 컬럼명에 조회수도 같이 적용된다.)

게시글 삭제
read.jsp에 삭제 함수를 지정해 놨고, 삭제 기능을 처리하기 위해 servlet을 만든다.
BoardDeleteServlet.java
package ch15;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.oreilly.servlet.MultipartRequest;
import com.oreilly.servlet.multipart.DefaultFileRenamePolicy;
@WebServlet("/ch15/boardDelete")
public class BoardDeleteServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 세션에 저장된 bean 객체를 리턴
HttpSession session = request.getSession();
BoardBean bean = (BoardBean)session.getAttribute("bean");
String dbPass = bean.getPass();
//update.jsp 입력한 값
String inPass = request.getParameter("pass");
if(dbPass.equals(inPass)) {
BoardMgr mgr = new BoardMgr();
mgr.deleteBoard(bean.getNum());
String numPerPage = request.getParameter("numPerPage");
String nowPage = request.getParameter("nowPage");
String keyField = request.getParameter("keyField");
String keyWord = request.getParameter("keyWord");
String url = "list.jsp?numPerPage="+numPerPage;
url+="&nowPage="+nowPage;
if(!(keyWord==null||keyWord.equals(""))) {
url+="&keyField="+keyField;
url+="&keyWord="+keyWord;
}
response.sendRedirect(url);
}else {
// 비밀번호 일치 하지 않는 경우
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
out.println("<script>");
out.println("alert('입력하신 비밀번호가 아닙니다.')");
out.println("history.back()");
out.println("</script>");
}
}
}게시글의 식제 기능을 하기 위해 Mgr에서 만들어 준다.(추가)
//Board Delete : 파일업로드 파일 삭제(UtilMgr.delete 메소드 사용) public void deleteBoard(int num) { Connection con = null; PreparedStatement pstmt = null; String sql = null; try { BoardBean bean = getBoard(num); String filename = bean.getFilename(); if(filename!=null&&!filename.equals("")) { //&& -> false면 뒤에 실행이 안됨 File f = new File(SAVEFOLDER+filename); if(f.exists()) UtilMgr.delete(SAVEFOLDER+filename); } con = pool.getConnection(); sql = "delete from tblboard where num = ?"; pstmt = con.prepareStatement(sql); pstmt.setInt(1, num); pstmt.executeUpdate(); } catch (Exception e) { e.printStackTrace(); } finally { pool.freeConnection(con, pstmt); } return; }
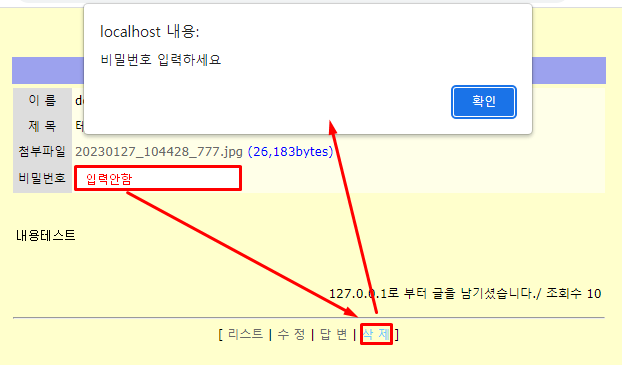
비밀번호를 입력하지 않고 삭제를 클릭할 시 입력하지 않았다는 알림창이 나온다.

마찬가지로 비밀번호를 틀렸을 시도 알림창이 출력된다.
비밀번호가 일치한다면 해당 게시글을 삭제된다.
(DB와 fileupload폴더에 해당 게시글의 정보, 파일들이 삭제된다.)

게시글 수정
read.jsp에서 실행 한 게시판의 게시글에서 [수정]을 클릭할 시 수정할 수 있는 페이지를 만든다.
update.jsp
게시글의 이름, 제목, 내용, 파일재업로드를 할 수 있는 페이지다.
<!-- update.jsp -->
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ page import="ch15.BoardBean"%>
<%
int num = Integer.parseInt(request.getParameter("num"));
String nowPage = request.getParameter("nowPage");
String numPerPage = request.getParameter("numPerPage");
BoardBean bean = (BoardBean)session.getAttribute("bean");
String subject = bean.getSubject();
String name = bean.getName();
String content = bean.getContent();
//read.jsp에서 session에 빈즈 단위로 저장 했기 때문에 파일명도 가져 올 수 있다.
String filename = bean.getFilename();
%>
<html>
<head>
<title>JSP Board</title>
<link href="style.css" rel="stylesheet" type="text/css">
<script>
function check() {
if (document.updateFrm.pass.value == "") {
alert("수정을 위해 비밀번호를 입력하세요.");
document.updateFrm.pass.focus();
return false;
}
document.updateFrm.submit();
}
</script>
</head>
<body bgcolor="#FFFFCC">
<div align="center"><br/><br/>
<table width="600" cellpadding="3">
<tr>
<td bgcolor="#FF9018" height="21" align="center">수정하기</td>
</tr>
</table>
<form name="updateFrm" method="post" action="boardUpdate" enctype="multipart/form-data">
<table width="600" cellpadding="7">
<tr>
<td>
<table>
<tr>
<td width="20%">성 명</td>
<td width="80%">
<input name="name" value="<%=name%>" size="30" maxlength="20">
</td>
</tr>
<tr>
<td>제 목</td>
<td>
<input name="subject" size="50" value="<%=subject%>" maxlength="50">
</td>
<tr>
<td>내 용</td>
<td>
<textarea name="content" rows="10" cols="50"><%=content%></textarea>
</td>
</tr>
<tr>
<td>첨부파일</td>
<td>
<%=filename!=null?filename:"첨부된 파일이 없습니다."%>
<input type="file" name="filename" size="50" maxlength="50">
</td>
</tr>
<tr>
<td>비밀 번호</td>
<td><input type="password" name="pass" size="15" maxlength="15">
수정 시에는 비밀번호가 필요합니다.</td>
</tr>
<tr>
<td colspan="2" height="5"><hr/></td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="수정완료" onClick="check()">
<input type="reset" value="다시수정">
<input type="button" value="뒤로" onClick="history.go(-1)">
</td>
</tr>
</table>
</td>
</tr>
</table>
<input type="hidden" name="nowPage" value="<%=nowPage %>">
<input type='hidden' name="num" value="<%=num%>">
<input type='hidden' name="numPerPage" value="<%=numPerPage%>">
</form>
</div>
</body>
</html>게시글의 수정 기능을 하기 위해 Mgr에서 만들어 준다.(추가)
//Board Update : 파일업로드 수정 //파일일 업로드 수정이 되면 기존에 파일은 삭제가 되어야 한다. //기존의 파일이 있지만 파일 업로드 수정이 없으면 그냥 다른 컬럼들만 수정 public void updateBoard(MultipartRequest multi) { Connection con = null; PreparedStatement pstmt = null; String sql = null; try { con = pool.getConnection(); int num = Integer.parseInt(multi.getParameter("num")); String name = multi.getParameter("name"); String subject = multi.getParameter("subject"); String content = multi.getParameter("content"); String filename = multi.getFilesystemName("filename"); if(filename!=null&&!filename.equals("")) { //파일 업로드 수정 선택 BoardBean bean = getBoard(num); String tempfile = bean.getFilename(); if(tempfile!=null&&!tempfile.equals("")) { File f = new File(SAVEFOLDER+tempfile); if(f.exists()) UtilMgr.delete(SAVEFOLDER+tempfile); } int filesize = (int)multi.getFile("filename").length(); sql = "update tblBoard set name=?, subject=?, content=?," + "filename=?, filesize=? where num=?"; pstmt = con.prepareStatement(sql); pstmt.setString(1, name); pstmt.setString(2, subject); pstmt.setString(3, content); pstmt.setString(4, filename); pstmt.setInt(5, filesize); pstmt.setInt(6, num); }else { //파일 업로드를 선택하지 않았을 때 sql = "update tblBoard set name=?, subject=?, content=?" + "where num=?"; pstmt = con.prepareStatement(sql); pstmt.setString(1, name); pstmt.setString(2, subject); pstmt.setString(3, content); pstmt.setInt(4, num); } pstmt.executeUpdate(); } catch (Exception e) { e.printStackTrace(); } finally { pool.freeConnection(con, pstmt); } return; }
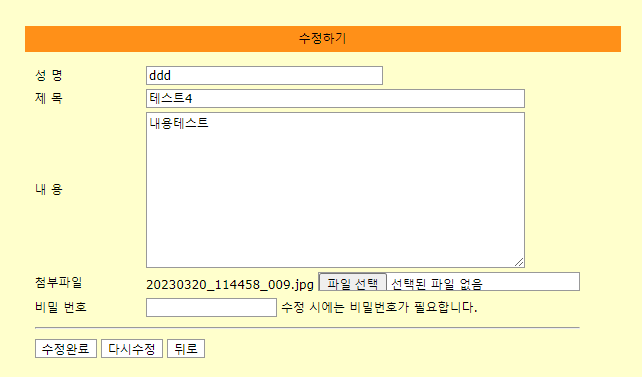
게시글에서 [수정]을 클릭하면 아래와 같이 실행됨.

BoardUpdateServlet.java
수정기능을 처리해주는 BoardUpdateServlet을 만들어준다.
package ch15;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.oreilly.servlet.MultipartRequest;
import com.oreilly.servlet.multipart.DefaultFileRenamePolicy;
@WebServlet("/ch15/boardUpdate")
public class BoardUpdateServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//세션에 저장된 bean 객체를 리턴
HttpSession session = request.getSession();
BoardBean bean = (BoardBean)session.getAttribute("bean");
String dbPass = bean.getPass();
MultipartRequest multi = new MultipartRequest(
request, BoardMgr.SAVEFOLDER, BoardMgr.MAXSIZE, BoardMgr.ENCODING, new DefaultFileRenamePolicy());
//update.jsp 입력한 값
String inPass = multi.getParameter("pass");
if(dbPass.equals(inPass)) {
BoardMgr mgr = new BoardMgr();
mgr.updateBoard(multi);
String nowPage = multi.getParameter("nowPage");
String numPerPage = multi.getParameter("numPerPage");
response.sendRedirect("read.jsp?nowPage="+nowPage
+"&numPerPage="+numPerPage+"&num="+bean.getNum());
}else {
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
out.println("<script>");
out.println("alert('입력하신 비밀번호가 아닙니다.')");
out.println("history.back()");
out.println("</script>");
}
}
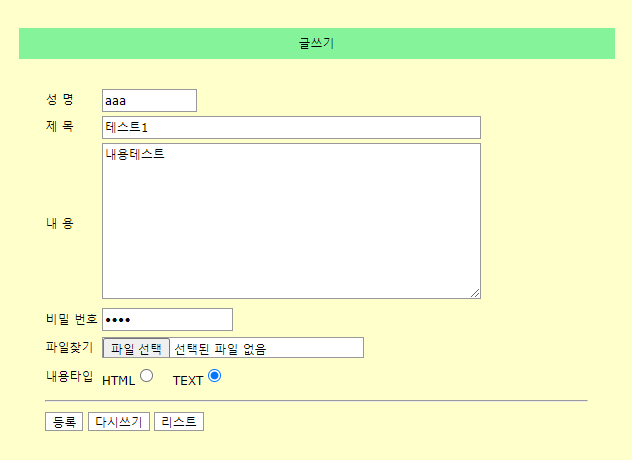
}list.jsp를 실행해 게시글을 선택하고 수정을 클릭해 들어와 아래의 그림과 같이 입력하고 수정완료 버튼을 클릭하면

게시글 페이지에서 수정된 것을 볼 수 있다.
(DB에서도 수정됨.)

파일 다운로드
게시글에서 첨부파일을 클릭하면 다운로드 되게 한다.
(코드는 강사님께서 주심.)
<%@page contentType="application; charset=UTF-8"%>
<%@page import="java.io.BufferedOutputStream"%>
<%@page import="java.io.FileInputStream"%>
<%@page import="java.io.BufferedInputStream"%>
<%@page import="java.io.File"%>
<%@page import="ch15.BoardMgr"%>
<%
//request.setCharacterEncoding("EUC-KR");
try{
String filename = request.getParameter("filename");
File file = new File(BoardMgr.SAVEFOLDER+
File.separator+filename);
byte b[] = new byte[(int)file.length()];
response.setHeader("Accept-Ranges", "bytes");
String strClient = request.getHeader("User-Agent");
if (strClient.indexOf("Trident") > 0 || strClient.indexOf("MSIE") > 0) {
response.setContentType("application/smnet;charset=UTF-8");
response.setHeader("Content-Disposition", "filename="
+ new String(filename.getBytes("EUC-KR"),"8859_1") + ";");
} else {
response.setContentType("application/smnet;charset=UTF-8");
response.setHeader("Content-Disposition",
"attachment;filename="
+ new String(filename.getBytes("UTF-8"),"ISO-8859-1") + ";");
}
out.clear();
if (file.isFile()) {
BufferedInputStream fin = new BufferedInputStream(
new FileInputStream(file));
BufferedOutputStream outs = new BufferedOutputStream(
response.getOutputStream());
int read = 0;
while ((read = fin.read(b)) != -1) {
outs.write(b, 0, read);
}
outs.close();
fin.close();
}
}catch(Exception e){
e.printStackTrace();
}
%>실행하게 되면 read.jsp의 down함수가 작동하면서 download.jsp의 선언부분이 실행된다.
해당 화면과 같이 출력된다.