📌 시작: WebView란?
종종 우리는, 앱을 사용하며 웹 페이지를 열게 될 때 다른 웹 브라우저 앱을 열 때도 있지만, 사용하고 있는 앱 내에서 인터넷 창을 열게 될 때가 있다. 이것이 바로 WebView다. 그 예시로 한국 사람이라면 한번쯤은 사용해봤을 "카카오톡" 에서 웹 페이지를 열면 WebView가 나타나게 된다.
💻 WebView와 URL Encoding
기본 WebView 구현
"기본 WebView 구현" 의 코드는 서근님의 포스팅을 참고하였습니다: SwiftUI WebView 생성(코드)
WebKit을 이용하여 WebView를 구현하려면, 앱 내 인터넷 사용 설정을 해주어야 한다.
만약 아직 해주지 않았다면, 다음 포스팅의 "사전 설정 - 프로젝트 내 인터넷 사용 설정" 탭을 참고하여 설정을 해주도록 하자.
[SwiftUI] HTTP Request로 가져온 서버 데이터를 MVVM 패턴에 따라 앱에 적용하기
기본 WebView를 구현하는 코드는 다음과 같다.
import SwiftUI
import WebKit
struct MyWebView: UIViewRepresentable {
var urlToLoad: String
//ui view 만들기
func makeUIView(context: Context) -> WKWebView {
//unwrapping
guard let url = URL(string: self.urlToLoad) else {
return WKWebView()
}
//웹뷰 인스턴스 생성
let webView = WKWebView()
//웹뷰를 로드한다
webView.load(URLRequest(url: url))
return webView
}
//업데이트 ui view
func updateUIView(_ uiView: WKWebView, context: UIViewRepresentableContext<MyWebView>) {
}
}WebKit 헤더를 import 해주고 UIViewRepresentable로 구조체를 선언해준 뒤, 넘겨준 url을 사용하여 웹뷰 인스턴스를 생성 / 로드 하는 것을 확인할 수 있다.
문제점
해당 코드로 WebView를 구현하면, 대부분의 url은 문제 없이 웹 페이지를 띄울 수 있었지만, 특정 페이지는 아무리 기다려도 페이지가 나타나지 않는 현상이 발생했고, 페이지가 나타나지 않는 url들에는 모두 '한글'이 포함되어 있었다.
코드를 보면 URL(string: ) 를 통해 unwrapping을 해주고 있는데, 이는 영문과 숫자 등 정해진 문자만 인식할 수 있다고 한다. 한글은 인식하지 못하는 것이다.
따라서, url에 한글이 포함되어 있다면 이를 인코딩해주어야 모든 url의 웹 페이지를 제대로 로드할 수 있을 것이다.
URL Encoding 해주기
이전 포스팅 에서 생성했던 Root/Extensions/URL+Extensions.swift 에 다음과 같은 함수를 하나 더 추가해주었다.
static func encodeURL(_ url: String) -> URL? {
let encodedStr = url.addingPercentEncoding(withAllowedCharacters: .urlQueryAllowed)!
return URL(string: encodedStr)!
}String 형식으로 웹 페이지의 주소를 전달해주면, 한글까지 핸들할 수 있게 인코딩되어 URL 형식으로 리턴해주는 함수이다.
그렇다면, 이 함수를 사용해서 기본 WebView 구현 코드를 수정하면, 아래와 같다.
import SwiftUI
import WebKit
struct MyWebView: UIViewRepresentable {
// ===CHANGED===
var urlToEncode: String
//ui view 만들기
func makeUIView(context: Context) -> WKWebView {
// ===CHANGED===
//unwrapping
// guard let url = URL(string: self.urlToLoad) else {
// return WKWebView()
// }
// ===CHANGED===
guard let urlToLoad = URL.encodeURL(urlToEncode) else {
return WKWebView()
}
//웹뷰 인스턴스 생성
let webView = WKWebView()
//웹뷰를 로드한다
webView.load(URLRequest(url: urlToLoad))
return webView
}
//업데이트 ui view
func updateUIView(_ uiView: WKWebView, context: UIViewRepresentableContext<MyWebView>) {
}
}
url 설정을 해주는 부분의 코드만 위의 URL+Extensions.swift에 생성한 encodeURL() 함수를 사용하는 방식으로 바꿔주었다.
결과
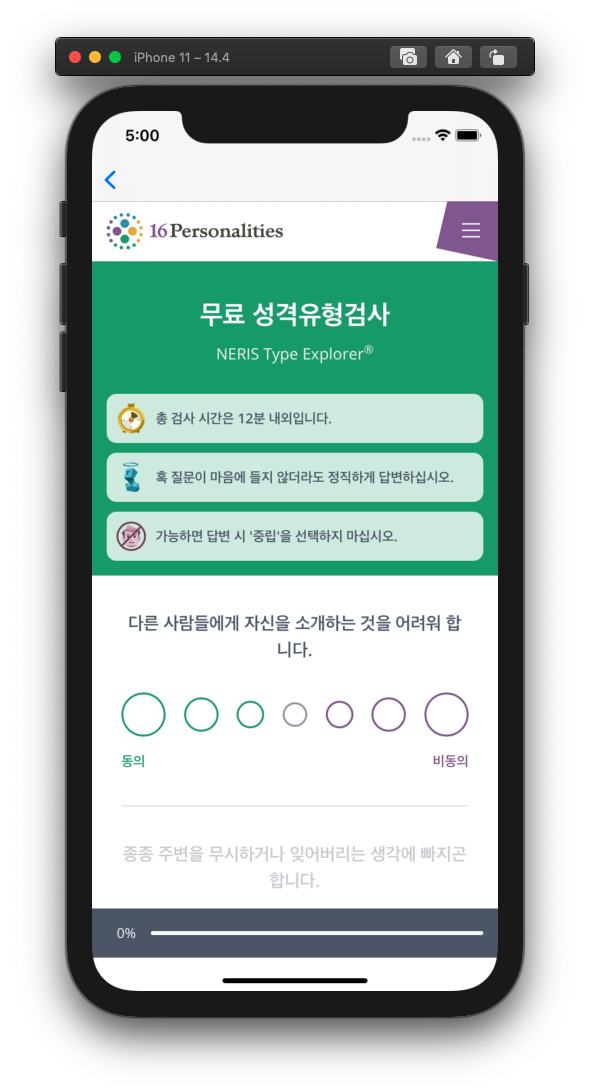
한글이 들어 있는 웹 주소를 다음과 같이 준비하고 (https://www.16personalities.com/ko/무료-성격-유형-검사)
Simulator를 통해 실행시켜보면, 아래와 같이 웹 페이지가 정상적으로 로드되는 것을 볼 수 있다.

📌 마치며
항상 공부를 하고 새로운 지식을 얻을 때마다 느끼는 것이지만, 어떤 것에 대해 아예 모를 때는 정말 까마득하고 막막하다가도 조금 알 것 같으면 별 것 아니었다는 생각이 든다.
아직 인생을 많이 살아보지는 못했지만, 살면서 겪게 되는 일들도 그런 것 같다.
경험해보지 않은 것에 대해서는 걱정이 되고 때로는 무섭기만 하다. 하지만 지나고나면 별 일이 아니었던 일들이 대부분이었다.
오늘의 결론은,
미지의 세계를 무서워하지말자!
printf("Thank You!\n"); printf("Posted by Thirsty Developer\n");

WKWebView 사용하셨네요~