📌 시작: 로고가 필요하겠는걸?
SwiftUI로 앱 개발과 출시 준비를 하던 중, 앱의 실행 로고 아이콘을 설정할 때가 왔음을 느꼈다.
지금은 Simulator에서 아래와 같이 아무 아이콘이 없는 상태이다.

이제 이걸 바꿔줘야 하니, SwiftUI 에서 앱의 실행 아이콘을 어떻게 설정하는지 알아보도록 하자.
💻 Icon Set 넣기
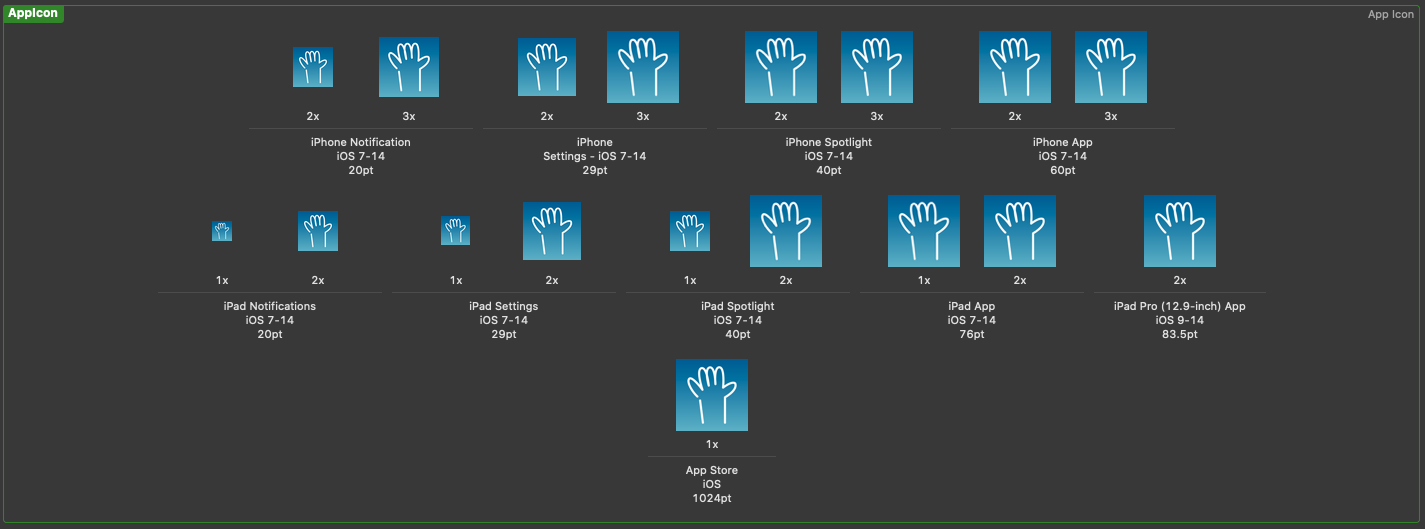
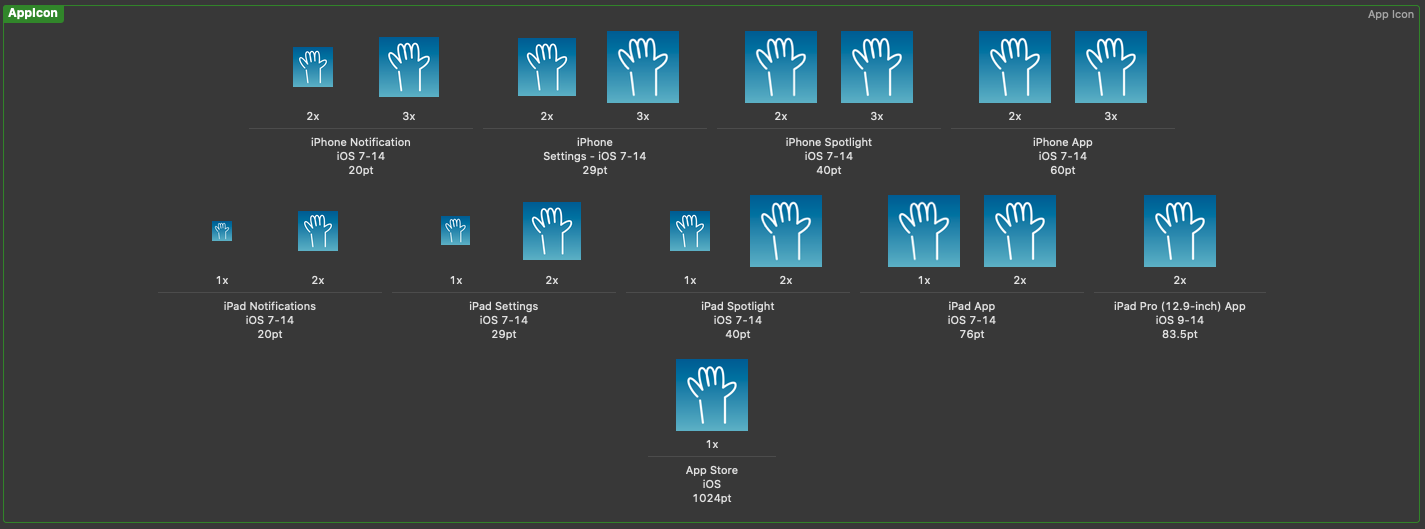
Xcode의 Asset에 들어가보면, 앱 아이콘을 설정할 때 무엇이 필요한지 볼 수 있다.
...좀 많다.
그럼 이제 이걸 하나하나 만들 수는 없으니, 아래의 사이트로 들어가주도록 하자.
App Icon Generator
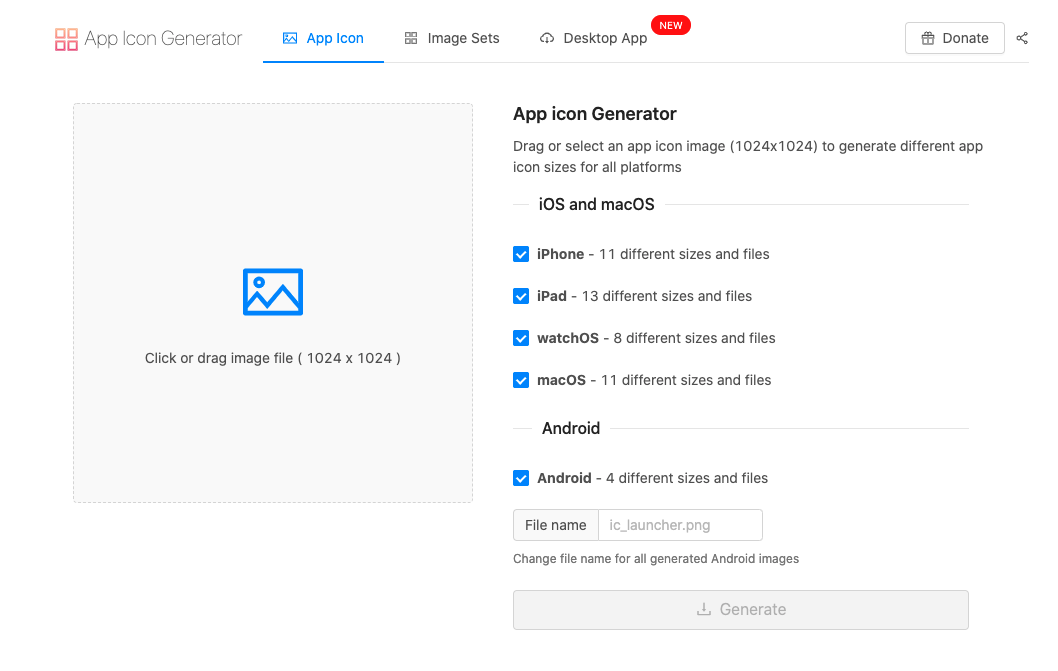
사이트에 들어가면, 아래와 같은 화면을 마주하게 된다.

벌써부터 느낌이 온다. 뭔가 모든 것을 알아서 준비해줄 것 같은 느낌!
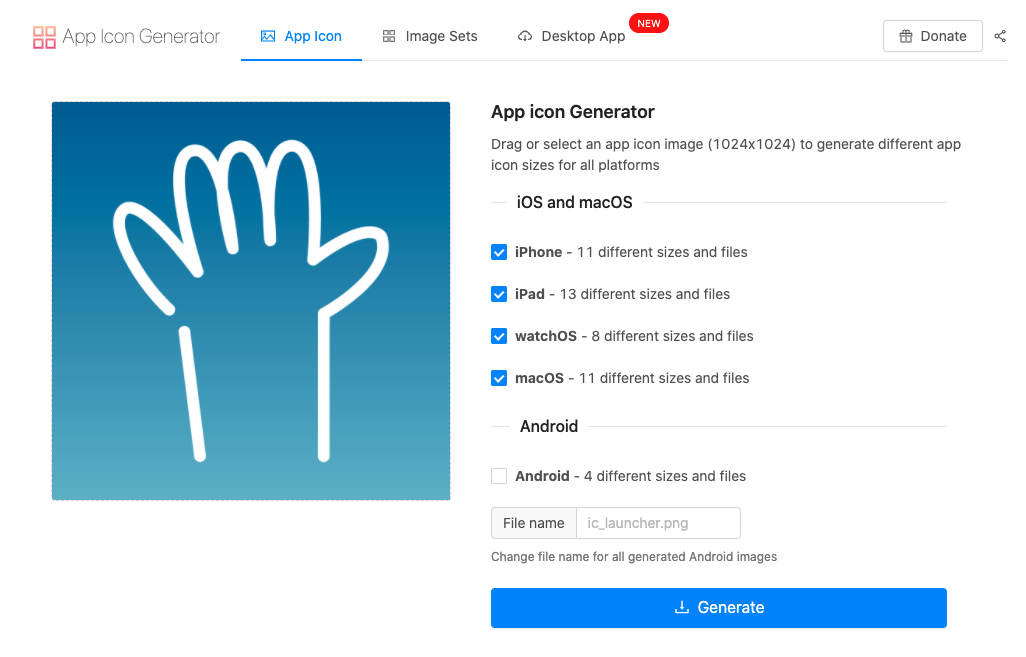
나는 지금 iOS 관련 앱 아이콘만 필요하니, 아래와 같이 체크박스를 설정해주고 이미지를 넣어주었다.
이미지의 크기는 (1024 x 1024) 로 넣어주면 된다.

바로 "Generate" 버튼을 누르면, zip 압축파일이 하나 다운로드된다.
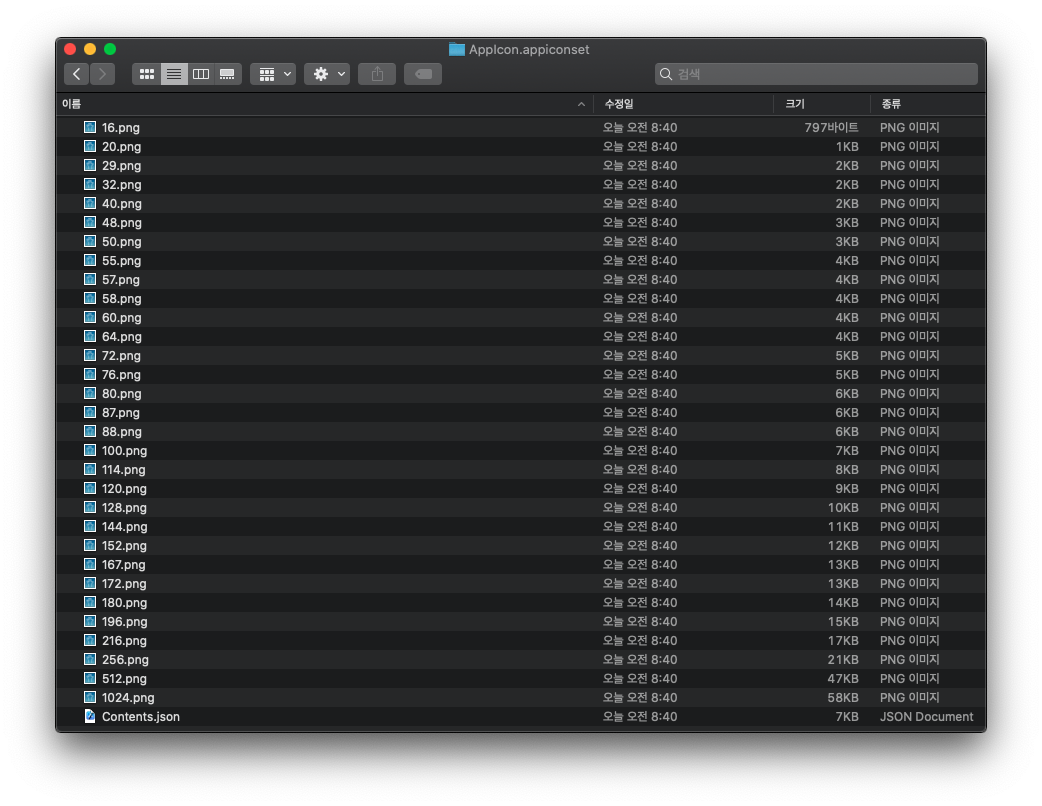
압축을 풀고 AppIcon.sppiconset 폴더로 들어가보니, 아래와 같이 영롱하게 모든 것이 있었다.

이제 아이콘들을 사이즈에 맞게 Xcode - Asset의 AppIcon에 넣어주면 된다.
참고로, 위의 사진에서 파일명은 사이즈이다. 예를 들어 파일명이 16이면 (16 x 16) 인 것이다.
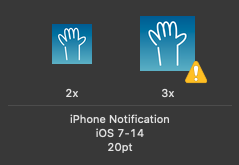
그리고 Asset에 넣을 때 사이즈에 맞지 않는 것을 넣으면, 아래와 같은 경고 표시가 뜬다.

- 왼쪽: 알맞은 크기의 이미지를 넣었을 때
- 오른쪽: 다른 크기의 이미지를 넣었을 때
다 넣고 나면, 아래와 같이 된다! (하나하나 넣는게 생각보다 재미있다..?!)

앱을 빌드시켜보면,

깔끔하게 잘 들어간 것을 확인할 수 있다!!
📌 마치며
처음에 AppIcon 세팅 화면을 마주했을 때는, '아니 이걸 언제 다 만들어서 집어넣고 앉아 있냐..?' 라는 엉뚱한 생각에 사로잡혔다.
하지만 역시 이미 이 길을 다듬어 놓은 선배님들이 있었고, 아주 편하고 재미있게(?) 세팅을 끝마칠 수 있었다.
다음은 스플래시 스크린, 즉 iOS의 Launch Screen 구현에 대해 다뤄보겠다.
printf("Thank You!\n");
printf("Posted by Thirsty Developer\n");