지금까지
<input>태그를 사용해 폼을 만드는 기본적인 방법들을 익혔습니다.
여기서 더 나아가 입력란에 커서나 힌트를 표시하고 필수로 입력해야 하는 필드를 지정하는 등 좀 더 세밀하게 폼을 조정할 수 있습니다.
autofocus속성- 입력 커서 표시하기
autofocus속성을 사용하면 페이지를 불러오자마자 폼의 요소 중에서 원하는 요소에 마우스 커서를 표시할 수 있습니다.
placeholder 속성-힌트 표시하기
사용자가 텍스트를 입력할 때 도움이 되도록 적당한 힌트 내용을 표시하고 있다가 그 필드를 클릭하면 내용이 사라지도록 만들 수 있습니다.
- 이렇게 하면 텍스트 필드 앞에 제목을 사용하지 않고도 사용자에게 해당 필드의 어떤 내용을 입력해야 할지 알려 줄 수 있어 편리합니다.
- 예를들어 네이버 같은 경우에도 '아이디','비밀번호'라고 표시해 놓아 사용자가 알아보기 쉽게 만들어 놨습니다.
readonly 속성-읽기 전용 필드 만들기
입력란에 텍스트를 표시하는 것을 넘어 사용자가 입력하지 못하게 읽게만 만들 수도 있습니다.
- readonly 속성은 해당 필드를 읽기 전용으로 바꿉니다.
- 텍스트 필드나 텍스느 영역처럼 필드 안에 내용이 있지만 사용자에게 내용을 보여 주기만 하고 입력은 할수 없게 합니다.
- readonly 속성은 "true" 나 "false" 값 중 하나만 사용하기 때문에
속성과 함께 true나 false 값을 지정해도 되고 간단히 reradonly라고만 쓰거나 readonly="readonly"라고 써도 readonly="true"로 인식합니다.
required 속성-필수 필드 지정하기
내용을 폼에 입력한 후에 submit버튼을 클릭하면 폼을 서버로 전송하는데 이 때 필수 필드에 필요한 내용이 모두 채워져있는지 검사해야 합니다.
- required속성은 boolean 값이기 때문에 이속성을 사용하려면 required="required" 또는 required라고만 입력하면 됩니다.
min,max,step 속성
min속성과 max 속성은 각각 해당 필드의 최솟값 최댓값을 지정합니다.
이 때 한가지 속성만 지정할수도 있지만 두 가지 속성을 함께 써서 최솟값,최대값을 모두 지정해 사용자가 입력할 수 있는 범위를 제한 할 수도 있습니다.
-step 속성은 허용된 범위 내의 숫자의 일정한 간격을 가리킵니다.
(숫자를 올릴수록 step="10"이면 10씩 증가합니다.)
- 3가지 속성 모두
<input>태그의 유형이
date, datetime, datetime-local, month, week, time, number, range 일경우에만 사용이 가능합니다.
size,minlength,maxlength 속성-길이,최소 길이,최대 길이 속성
텍스트 길이도 조건으로 만들 수 있습니다.
- size 속성은 텍스트 필드와 비밀번호 필드, 검색 필드 등 한 줄짜리 텍스트와 관련된 필드에서 화면에 몇 글자까지 보이게 할지 지정합니다.
- minlength는 최소 몇글자까지 입력할 수 있는지 지정하며, maxlength는 최대 몇글자까지 입력할 수 있는지 지정합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 필드에 입력 커서 표시하기</title>
<style>
body {
background-color:#fff;
}
form fieldset{
margin-bottom:25px;
}
form legend{
font-size:15px;
font-weight:600;
}
form label.reg {
font-size:14px;
width:110px;
color:#390;
font-weight:bold;
float:left;
text-align:right;
margin-right:10px;
}
form ul li{
list-style:none;
margin: 15px 0;
font-size:14px;
}
#member, #stuffs {
width:50px;
}
</style>
</head>
<body>
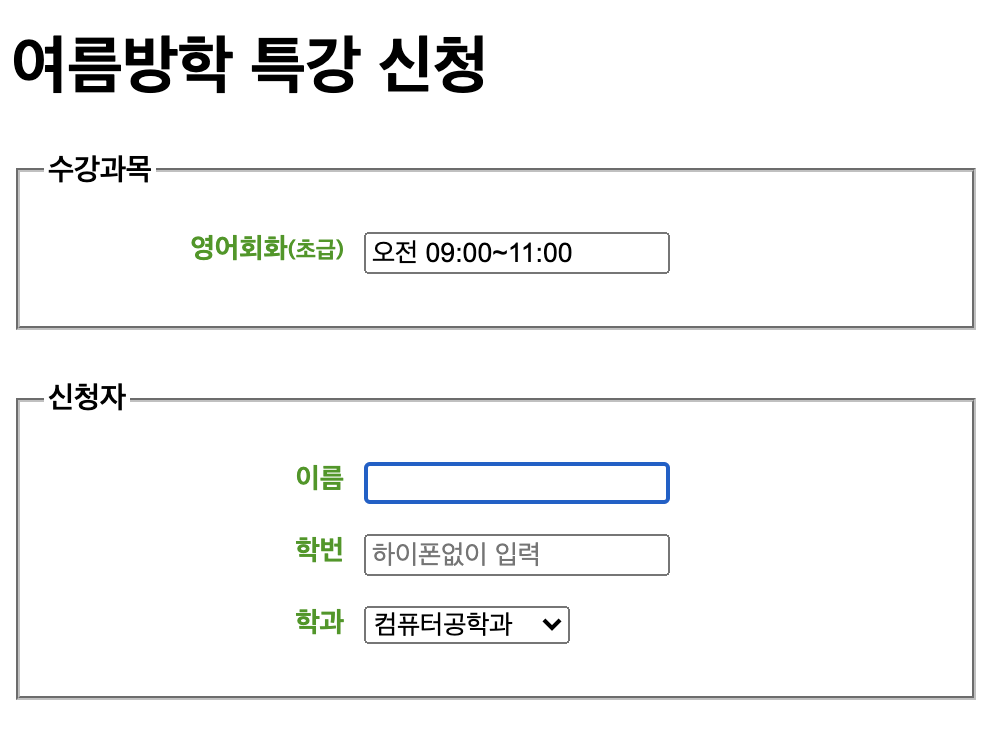
<h1>여름방학 특강 신청</h1>
<form>
<fieldset id="subject">
<legend>수강과목</legend>
<ul>
<li>
<label class="reg" for="subj">영어회화<small>(초급)</small></label>
<input type="text" id="subj" value="오전 09:00~11:00" readonly>
</li>
</ul>
</fieldset>
<fieldset id="register">
<legend>신청자</legend>
<ul>
<li>
<label class="reg" for="uname">이름</label>
<input type="text" id="uname" autofocus required>
</li>
<li>
<label class="reg" for="uid">학번</label>
<input type="text" id="uid" placeholder="하이폰없이 입력" maxlength="8" required>
</li>
<li>
<label class="reg" for="uclass">학과</label>
<select id="uclass">
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="computer" selected>컴퓨터공학과</option>>
<option value="chemical">화학공학과</option>
</select>
</li>
</ul>
</fieldset>
</form>
</body>
</html>