<input>태그 - 입력 항목 만들기
웹에서의 폼은 크게 사용자가 입력하는 부분과 입력한 내용을 서버로 보내는 버튼 부분으로 나눌 수 있습니다.
- 사용자가 입력하는 부분은 한 줄 짜리 텍스트나 비밀번호 같은 부분인데 이런 부분을 만들 때 사용하는 태그가
<input>태그입니다. - 체크박스나 로그인 버튼처럼 사용자가 클릭하는 버튼도
<input>태그를 이용합니다. <input>태그로 만들 수 있는 폼 요소가 상당히 많은데 그것은<input>태그 안에 있는 type속성을 이용해 구분합니다.- 예를 들어
<input type="text">로 지정하면 한 줄 짜리 텍스트를 입력하는 필드가 만들어지고,<input type ="checkbox">라고 하면 체크박스가 삽입되는 식입니다.
id 속성 사용하기
폼을 만들다 보면 똑같은 폼 요소가 여러 번 사용됩니다.
- 예를들어 회원가입 폼을 만들 경우, 이름 입력 항목이나 주소 입력 항목 등 한 줄짜리 텍스트를 입력할 때 모두
<input type="text">라는 텍스트 필드를 사용합니다. 이렇게 여러 번 사용된 폼 요소를 구분하기 위해 사용하는것이 id속성 입니다. - id를 지정해 놓으면
<input>태그를 이용해 캡션을 붙일 수도 있고 나중에 배울 CSS를 이용해 각 요소마다 다른 형태로 꾸밀 수도 있습니다. - id 속성 값은 최소한 한 개 이상의 문자여야 하고 공백이 있어서는 안됩니다.
- 다음 예시에서는 두 개의 텍스트 필드가 사용되었는데 첫 번째 요소는 id를 "user-name"이라고 지정하고, 두번째 요소는 "addr"이라는 id를 지정했습니다.
<input type="text" id="user-name" size="10">
<input type="text" id="addr" size="60">
//size 속성은 필드의 길이를 지정하는 속성입니다.<input>태그의 type 속성에서 사용 가능한 유형
여기 나열한 유형은 자주사용하는 것이므로 모두 알아 두어야 합니다.
| 유형 | 설명 |
|---|---|
| hidden | 사용자에게는 보이지 않지만 서버로 넘겨지는 값을 가집니다. |
| text | 한 줄짜리 텍스트를 입력할 수 있는 텍스트 상자를 넣습니다. |
| search | 검색 상자를 넣습니다. |
| tel | 전화번호 입력 필드를 넣습니다. |
| url | URL 주소를 입력할 수 있는 필드를 넣습니다. |
| 메일 주소를 입력할 수 있는 필드를 넣습니다. | |
| password | 비밀번호를 입력할 수 있는 필드를 넣습니다. |
| datetime | 국제 표준시(UTC)로 설정된 날짜와 시간 (연,월,일,시,분,초,분할 초)를 넣습니다. |
| datetime-local | 사용자가 있는 지역을 기준으로 날짜와 시간 (연,월,일,시,분,초,분할 초)를 넣습니다. |
| date | 사용자 지역을 기준으로 날짜(연,월,일)을 넣습니다. |
| month | 사용자 지역을 기준으로 날짜(연,월)을 넣습니다. |
| week | 사용자 지역을 기준으로 날짜(연,주)를 넣습니다. |
| time | 사용자 지역을 기준으로 시간(시,분,초,분할초)를 넣습니다. |
| number | 숫자를 조절할 수 있는 화살표를 넣습니다. |
| range | 숫자를 조절할 수 있는 슬라이드 막대를 넣습니다. |
| color | 색상 표를 넣습니다. |
| checkbox | 주어진 항목에서 2개 이상 선택 가능한 체크박스를 넣습니다. |
| radio | 주어진 항목에서 1개이상만 선택할 수 있는 라디오 버튼을 넣습니다. |
| file | 파일을 첨부할 수 있는 버튼을 넣습니다. |
| submit | 서버 전송 버튼을 넣습니다. |
| image | submit버튼 대신 사용할 이미지를 넣습니다. |
| reset | 리셋 버튼을 넣습니다. |
| button | 버튼을 넣습니다. |
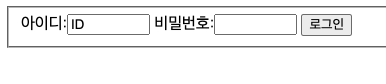
로그인 폼 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<fieldset>
<label>아이디:<input type="text" id="user-id" size="10" value="ID"></label>
<label>비밀번호:<input type="password" id="user-pw" size="10" ></label>
<input type="submit" value="로그인">
</fieldset>
</form>
</body>
</html>
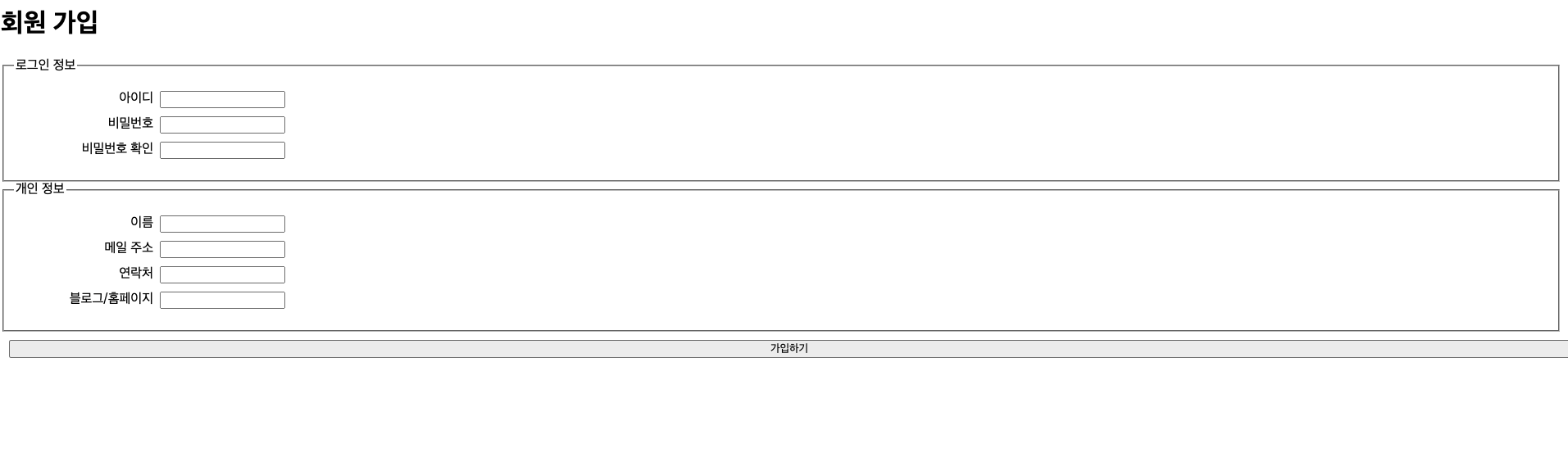
회원가입 폼 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
list-style: none;
}
li{
margin: 10px;
/* 바깥쪽여분 */
}
li label{
width: 120px;
/* 너비 */
float: left;
/* 해당요소를 어떻게 정리할지? */
text-align: right;
/* 텍스트의 정렬 방향 */
padding-right: 8px;
/* 내용과 테두리사이의 간격크기 */
}
input[type="submit"] {
text-align: center;
width: 100%;
height: 30%;
margin: 10px;
}
</style>
</head>
<body>
<h1>회원 가입</h1>
<form>
<fieldset>
<legend>로그인 정보</legend>
<ul>
<li>
<label for="user-id">아이디</label>
<input type="text" id="user-id">
</li>
<li>
<label for="user-pw">비밀번호</label>
<input type="password" id="user-pw">
</li>
<li>
<label for="user-pw-re">비밀번호 확인</label>
<input type="password" id="user-pw-re">
</li>
</ul>
</fieldset>
<fieldset>
<legend>개인 정보</legend>
<ul>
<li>
<label for="user-name">이름</label>
<input type="text" id="user-name">
</li>
<li>
<label for="user-email">메일 주소</label>
<input type="email" id="user-email">
</li>
<li>
<label for="user-tel">연락처</label>
<input type="tel" id="user-tel">
</li>
<li>
<label for="user-blog,homp">블로그/홈페이지</label>
<input type="url" id="user-blog,homp">
</li>
</ul>
</fieldset>
<input type="submit" value="가입하기">
</form>
</body>
</html>
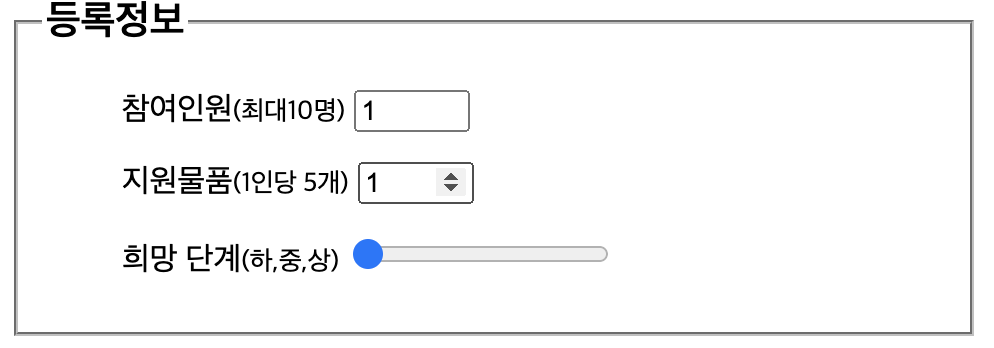
다양한 숫자 입력 폼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background-color: white;
}
form legend{
font-size: 20px;
font-weight: 600;
}
form label.reg{
font-size: 14px;
width: 150px;
float: left;
}
form ul li{
list-style: none;
margin: 15px 0;
}
#participate, #stuffs{
width: 50px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>등록정보</legend>
<ul>
<li>
<label for="participate"> 참여인원<small>(최대10명)</small></label>
<input type="number" id="participate" value="1" min="0" max="10" step="1">
</li>
<li>
<label for="stuffs">지원물품<small>(1인당 5개)</small></label>
<input type="number" id="stuffs" value="1" min="0" max="50">
</li>
<li>
<label for="statis">희망 단계<small>(하,중,상)</small></label>
<input type="range" id="statis" value="1" min="1" max="3">
</li>
</ul>
</fieldset>
</form>
</body>
</html>
라디오 버튼과 체크박스 버튼 삽입하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>라디오 버튼과 체크박스 삽입하기</title>
<style>
body{
background-color: white;
}
form fieldset{
margin-bottom: 25px;
}
form legend{
font-size: 15px;
font-weight: 600;
}
form label.reg{
font-size: 12px;
color: springgreen;
font-weight: bold;
width: 110px;
float: left;
text-align: right;
margin-right: 10ppx;
}
</style>
</head>
<body>
<!-- name:라디오,체크박스 버튼이 여러개 있을 경우, 구분하기위해 이름을 지정합니다.
라디오 버튼은 여러개 중에서 하나만 선택하는 것이기 때문에 관련있는 그룹끼리는 같은nmae속성 값을 만듭니다.
value: 선택한 라디오 버튼이나 체크박스를 서버로 알려 줄 때 넘길 값을 지정합니다.
checked: 라디오 버튼의 항목들은 처음에 아무것도 선택되지 않은 상태로 화면에 표시되는데 기본으로 선택해 놓을 항목이 있다면 사용한다. -->
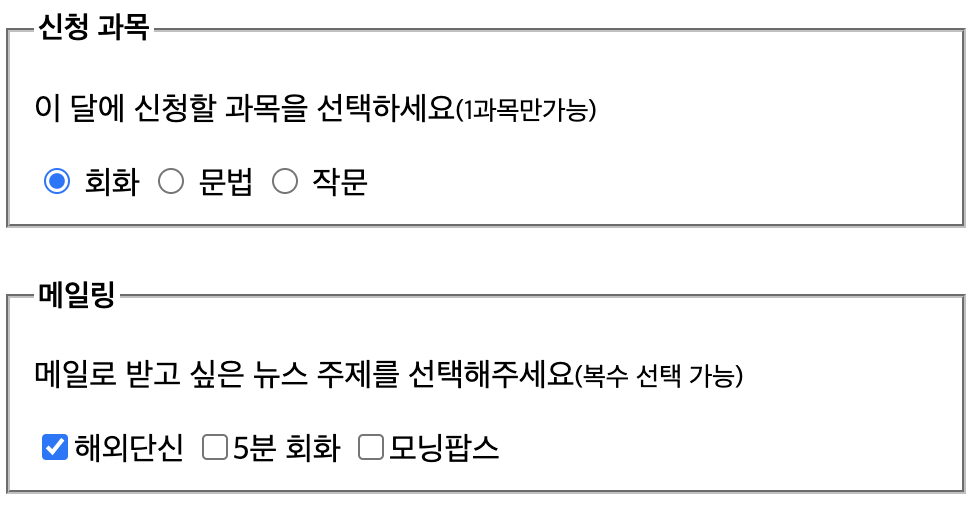
<form>
<fieldset>
<legend>신청 과목</legend>
<p>이 달에 신청할 과목을 선택하세요<small>(1과목만가능)</small></p>
<label><input type="radio" name="subject" value="speaking"> 회화</label>
<label><input type="radio" name="subject" value="grammer"> 문법</label>
<label><input type="radio" name="subject" value="writing"> 작문</label>
</fieldset>
<fieldset>
<legend>메일링</legend>
<p>메일로 받고 싶은 뉴스 주제를 선택해주세요<small>(복수 선택 가능)</small></p>
<label><input type="checkbox" name="mailing1" value="news" checked>해외단신</label>
<label><input type="checkbox" name="mailing2" value="dialog">5분 회화</label>
<label><input type="checkbox" name="mailing3" value="pops">모닝팝스</label>
</fieldset>
</form>
</body>
</html>
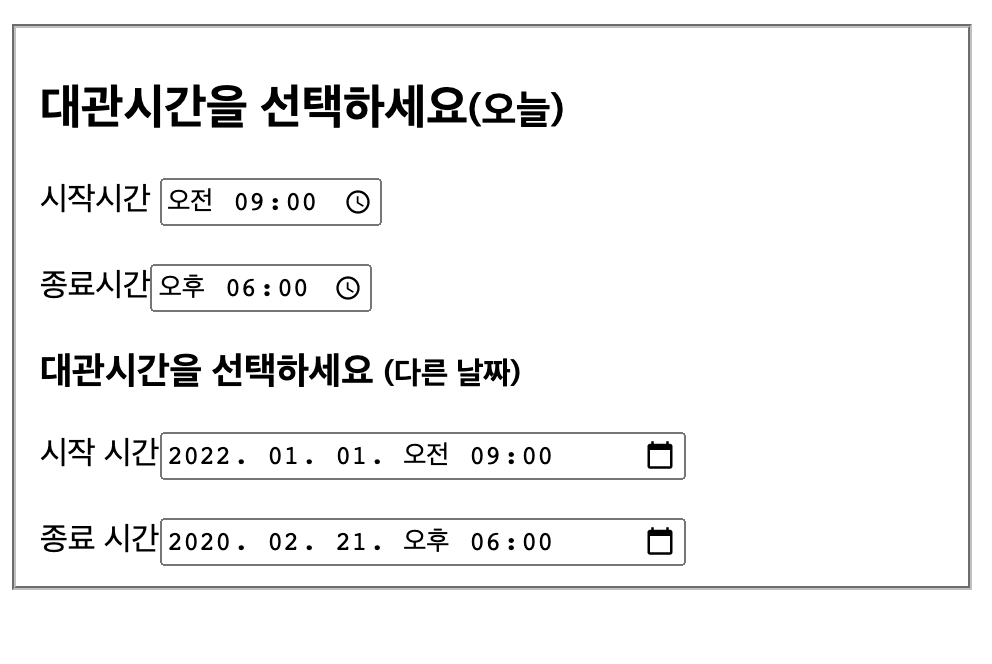
시간 입력 폼 삽입하기
<fieldset>
<h2>대관시간을 선택하세요<small>(오늘)</small></h2>
<label>시작시간 <input type="time" value="09:00" id="start1"></label><br><br>
<label>종료시간<input type="time" value="18:00" id="end1"></label>
<h3>대관시간을 선택하세요 <small>(다른 날짜)</small></h3>
<label>시작 시간<input type="datetime-local" value="2022-01-01T09:00"></label><br><br>
<lebel>종료 시간<input type="datetime-local" value="2020-02-21T18:00"></lebel>
</fieldset>
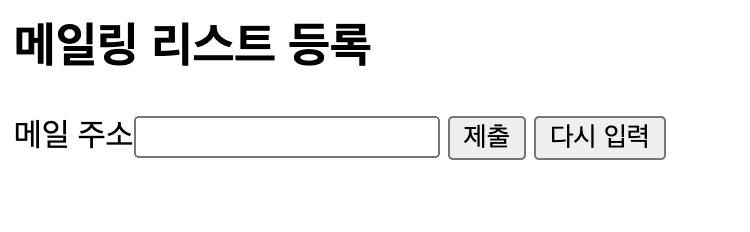
submit 버튼과 reset 버튼 삽입하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>submit-reset</title>
</head>
<body>
<form action="register.php" method="post">
<h2>메일링 리스트 등록</h2>
<label>메일 주소<input type="text"> </label>
<input type="submit" value="제출">
<input type="reset" value="다시 입력">
</form>
</body>
</html>
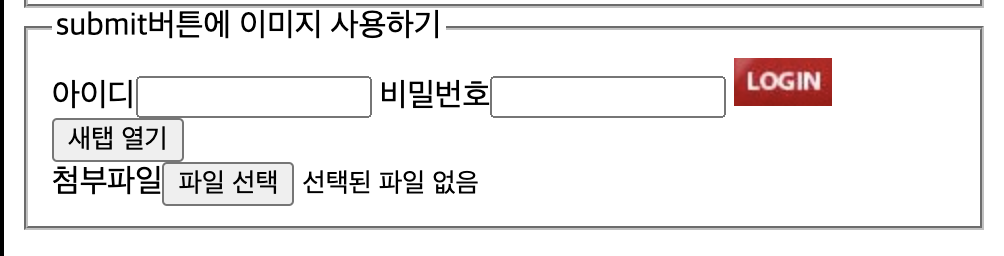
type=submit,reset,image,button
<fieldset>
<legend>submit버튼에 이미지 사용하기</legend>
<label>아이디<input type="text" size="15"></label>
<label>비밀번호<input type="password" size="15"></label>
<input type="image" id="butt" src="login.jpg" alt="로그인버튼">
<input type="button" value="새탭 열기" onclick="window.close()"><br>
<label>첨부파일<input type="file" ></label>
</fieldset>