🎱 배경이미지
-
background-color: 배경 색상 변경 -
background-image: 배경 이미지 변경->
background-image: url("이미지경로"); -
repeat, size, position 등 여러가지 속성 있음
📕 background-repeat
-
배경이미지 반복
-
repeat: 기본값, 무한 반복 -
repeat-x: 가로로만 반복 -
repeat-y: 세로로만 반복 -
no-repeat: 반복X
repeat: 기본값, 무한 반복
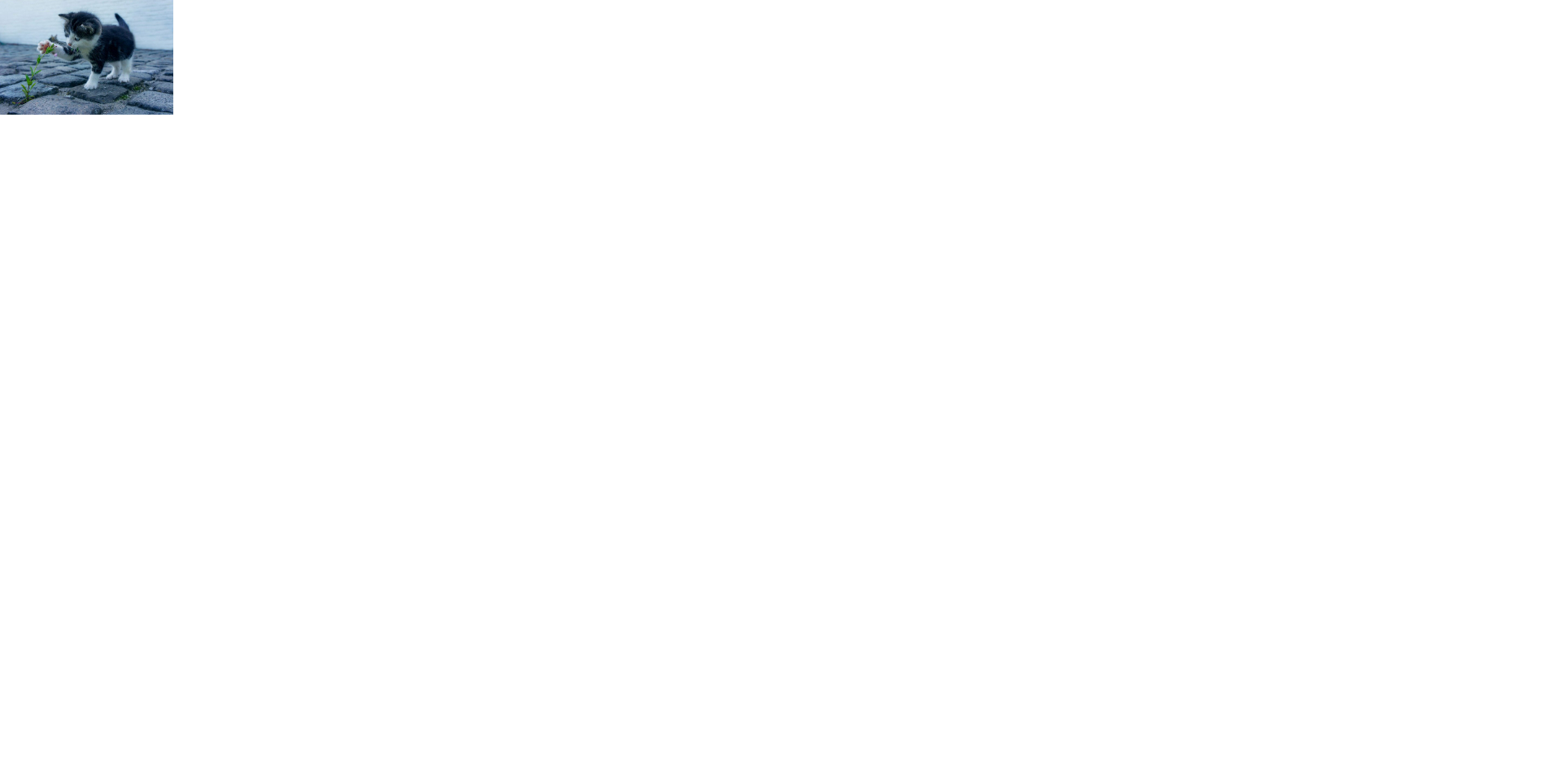
⭐ 입력(css 파일)
body {
background-image: url("img/cat.jpg");
background-repeat: repeat;
}📌 출력

- 근데 얘는 사이즈가 안 맞아서(작아서) 꼭
repeat안 적어도 화면 채우려고 알아서 반복됨...
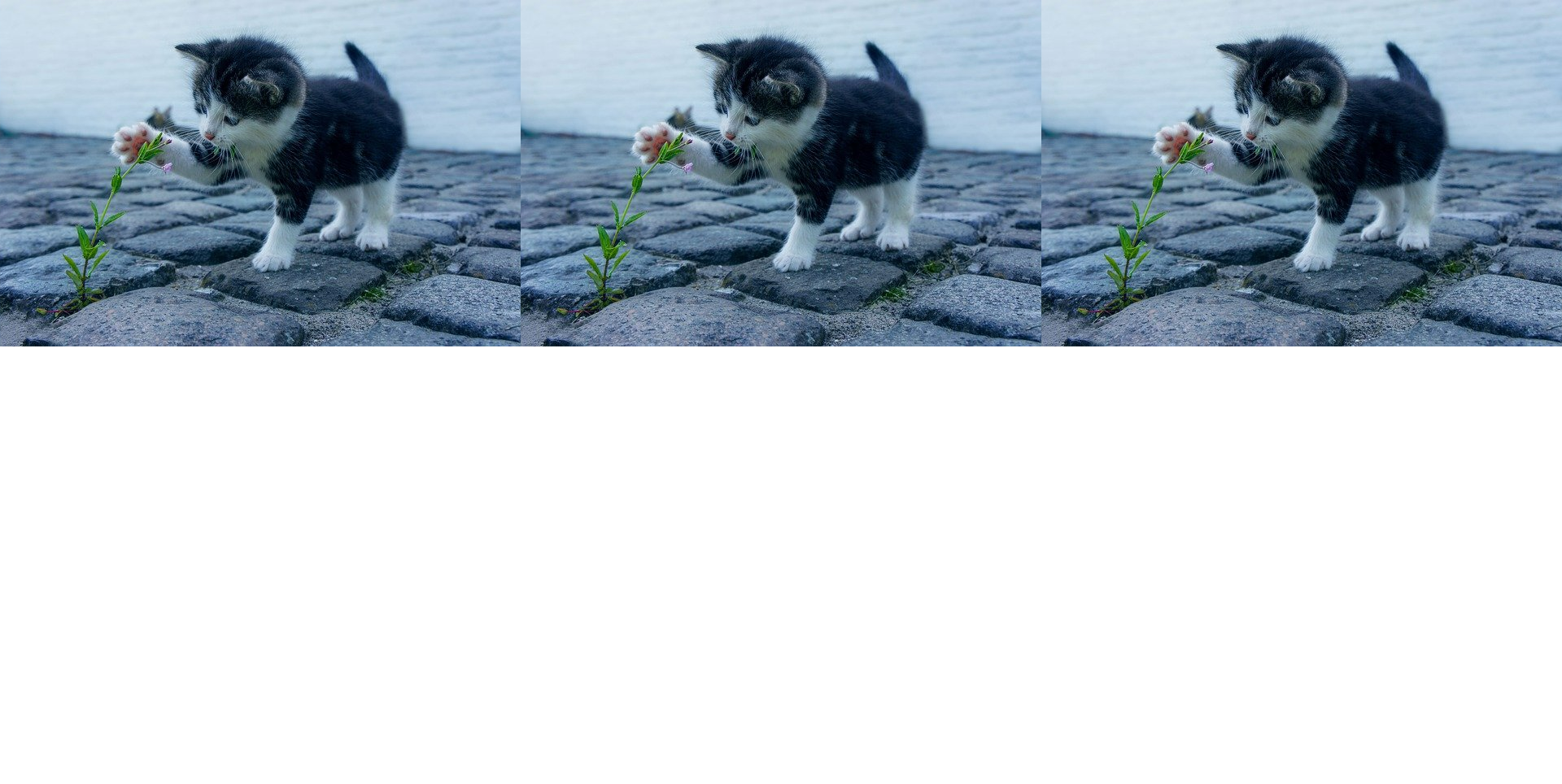
repeat-x: 가로로만 반복
⭐ 입력(css 파일)
body {
background-image: url("img/cat.jpg");
background-repeat: repeat-x;
}📌 출력

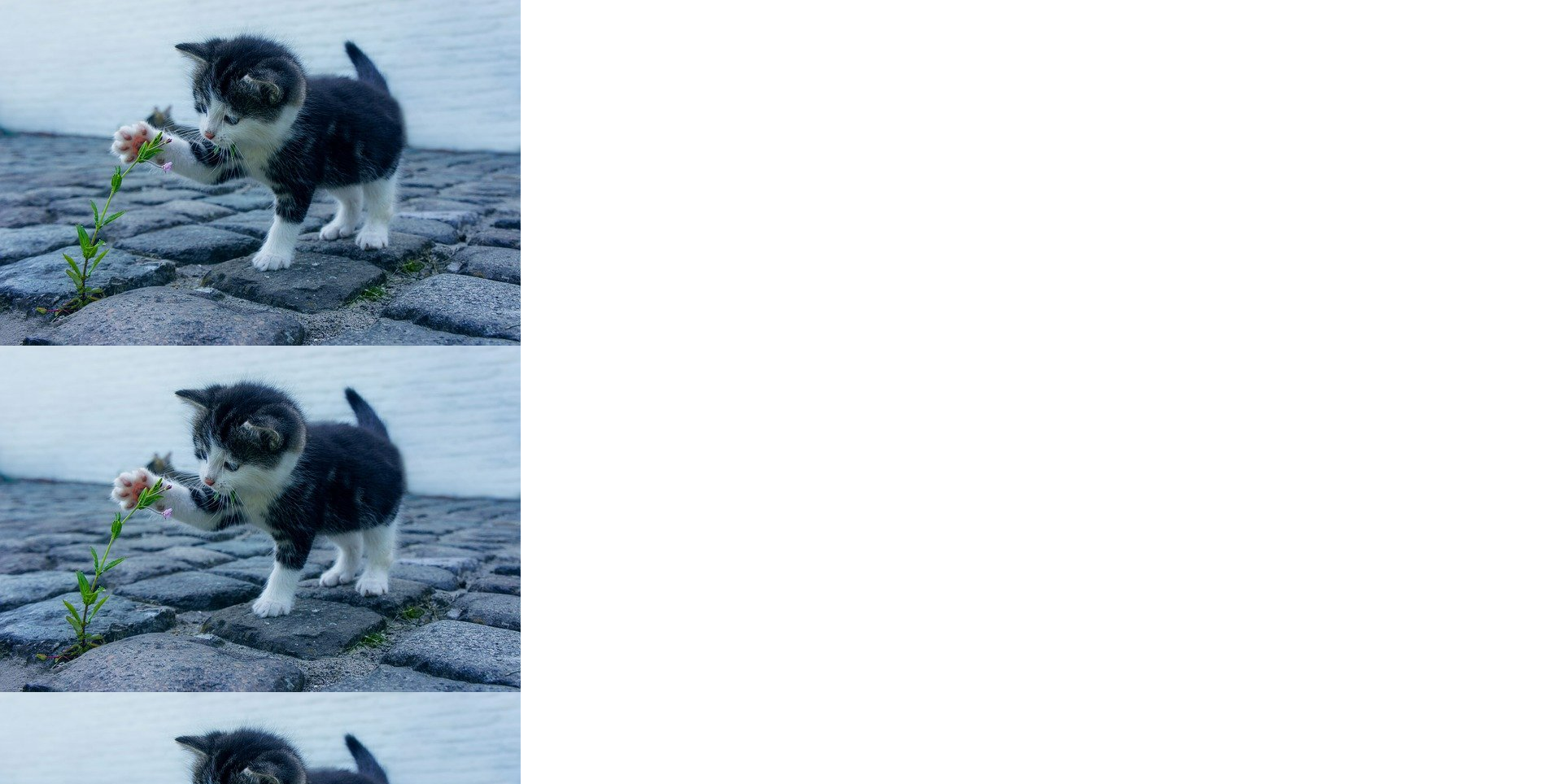
repeat-y: 세로로만 반복
⭐ 입력(css 파일)
body {
background-image: url("img/cat.jpg");
background-repeat: repeat-y;
}📌 출력

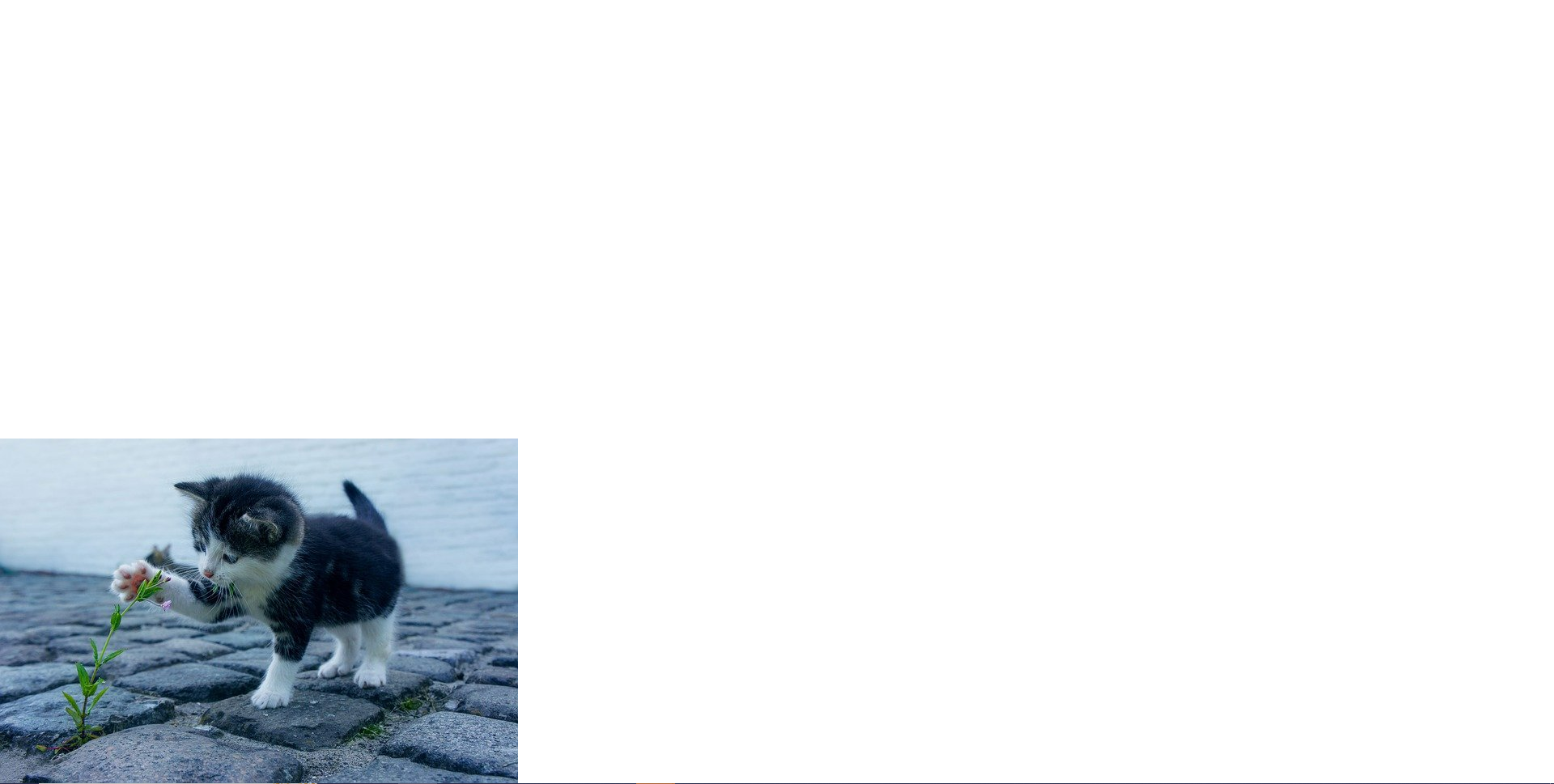
no-repeat: 반복X
⭐ 입력(css 파일)
body {
background-image: url("img/cat.jpg");
background-repeat: no-repeat;
}📌 출력

📕 background-repeat
-
cover: 이미지 하나로 영역 전체를 덮음-> 이미지 잘려나갈 수 있음
-
contain: 이미지 비율을 유지하면서 가능한 크기를 크게 함-> 이미지가 잘리진 않지만 빈공간이나 반복이 생김
-
수직, 수평 순서로 임의의 값 지정
cover: 이미지 하나로 영역 전체를 덮음
⭐ 입력(css 파일)
body {
background-image: url("img/cat.jpg");
background-size : cover;
}📌 출력

- 고양이 발 잘림
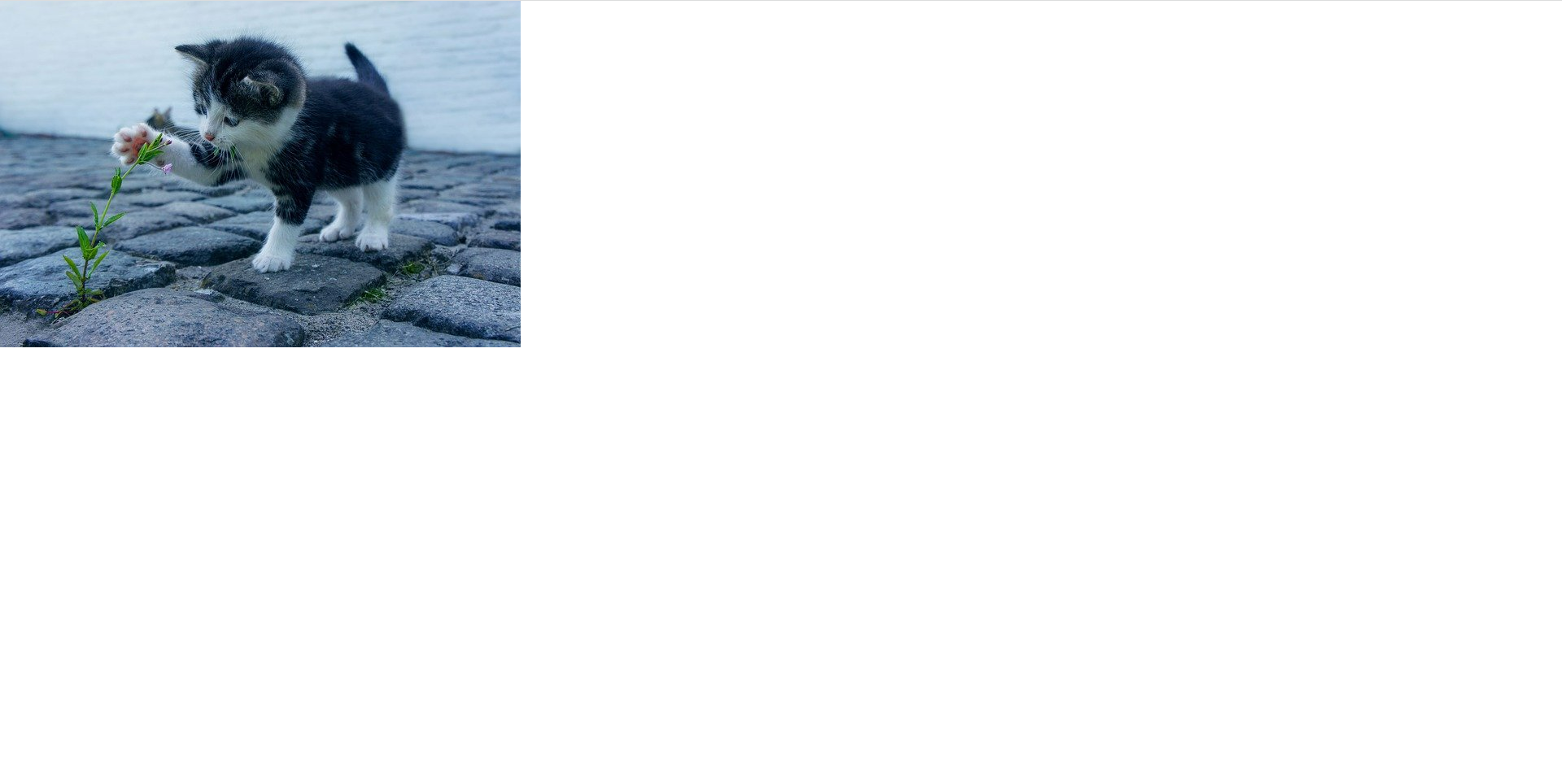
contain: 이미지 비율을 유지하면서 가능한 크기를 크게 함
⭐ 입력(css 파일)
body {
background-image: url("img/cat.jpg");
backgrund-repeat: no-repeat;
background-size : contain;
}📌 출력

- 와... 사진 너무 크다 진짜...👏👏
📕 background-position
-
배경이미지 위치
-
수평 수직 순서로 방향값 조합
-
left / center / right
-
top / center / bottom
-
-
x, y 좌표 정의해서 사용도 가능
-> 좌상단부터 이미지 출력함
⭐ 입력(css 파일)
body{
background-image: url("img/cat.jpg");
background-repeat: repeat-x;
background-position: left bottom;
}📌 출력

-
왜인지는 모르겠는데
background-position속성 하나만 쓰면 사진이 이렇게 잘림... 위치도 잘 못 찾고...ㅠㅠ밑에
background-attachment속성이랑 같이 쓰면 또 잘 나와서 둘을 항상 같이 써야하는 건가 싶음...
📕 background-attachment
-
fixed: 자신과 브라우저 스크롤바에 모두 고정 -
scroll: 자신의 스크롤바에 고정, 브라우저 스크롤바에는 스크롤 -
local: 자신과 브라우저 스크롤바에 모두 스크롤
⭐ 입력(css 파일)
body{
background-image: url("img/cat.jpg");
background-repeat: repeat-x;
background-position: left bottom;
background-attachment: fixed;
}📌 출력