📚 text- 로 시작하는 글자 속성
-
text-align: 글자 수평 졍렬 -
text-decoration: 줄 추가 -
text-indent: 들여쓰기 -
text-transform: 영어 대소문자 변경 -
text-shadow: 그림자 -
text-overflow: 영역 밖 글자 처리
📕 text-align
- 글자 수평 정렬
-
text-align:left: 왼쪽 정렬 -
text-align:right: 오른쪽 정렬 -
text-align:center: 중앙 정렬 -
text-align:justify: 양끝 맞춤
⭐ 입력(html 파일)
<head>
<link href="text.css" rel="stylesheet">
</head>
<body>
<p class="ta1">왼쪽 정렬 테스트</p>
<p class="ta2">오른쪽 정렬 테스트</p>
<p class="ta3">중앙 정렬 테스트</p>
<p class="ta4">
양끝 맞춤 테스트<br>
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Cras vulputate lectus vitae turpis
suscipit maximus. Cras accumsan diam justo, et porttitor libero portased.
Nulla tristique urna a consectetur sollicitudin. Duis semper
sollicitudin enim sit amet ultricies. Donec ullamcorper, risus quis
dapibus ornare, augue ante sagittis sapien, at efficitur erat dolor
non dolor. Nunc laoreet malesuada nisl. Vestibulum vehicula mattis
tellus, sit amet tristique nisi interdum eget. Aliquam erat volutpat.
Morbi id lacus commodo, molestie lacus at, porttitor lorem.
</p>
</body>⭐ 입력(css 파일)
.ta1, .ta2, .ta3, .ta4{
border: 1px solid;
width: 500px;
}
/*보기 편하게 테두리 속성 추가*/
.ta1 {text-align: left;}
.ta2 {text-align: right;}
.ta3 {text-align: center;}
.ta4 {text-align: justify;}
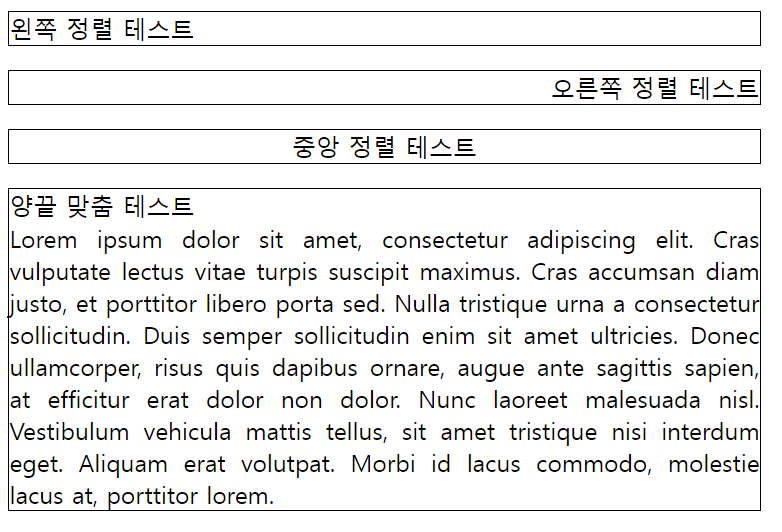
📌 출력

📕 text-decoration
- 글자에 줄 추가하기
⭐ 입력(html 파일)
<head>
<link href="text.css" rel="stylesheet">
</head>
<body>
<p class="td1">글자 위 줄 테스트</p>
<p class="td2">글자 중간 줄(취소선) 테스트</p>
<p class="td3">글자 아래 줄 테스트</p>
<p><a href="#" class="td4">링크 걸린 글자 밑줄 제거(text-decoration 속성 추가)</a></p>
<p><a href="#">링크 걸린 글자 밑줄 제거(속성 추가X)</a></p>
</body>⭐ 입력(css 파일)
.td1 {text-decoration: overline;}
.td2 {text-decoration: line-through;}
.td3 {text-decoration: underline;}
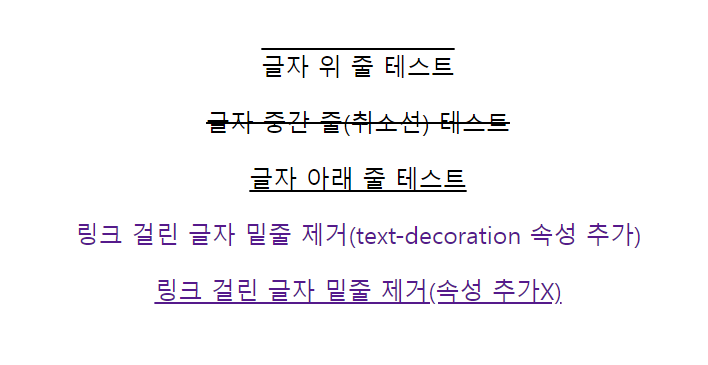
.td4 {text-decoration: none;}📌 출력

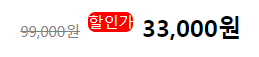
취소선을 이용해서 멋있는 거 만들기
⭐ 입력(html 파일)
<head>
<link href="text.css" rel="stylesheet">
</head>
<body>
<p class="sale">
<span class="s1">99,000원</span>
<span class="s2">할인가</span>
<b>33,000원</b>
</p>
</body>⭐ 입력(css 파일)
.s1 {
font-size: 5px;
text-decoration: line-through;
color: gray;
}
.s2 {
background-color: red;
border-radius: 5px;
/*모서리 동그랗게*/
vertical-align: super;
/*인라인 요소들의 수직정렬
'할인가' 글자가 위로 가있음*/
font-size: 0.6em;
color: white;
}📌 출력

📕 text-indent
- 글자 들여쓰기
⭐ 입력(html 파일)
<head>
<link href="text.css" rel="stylesheet">
</head>
<body>
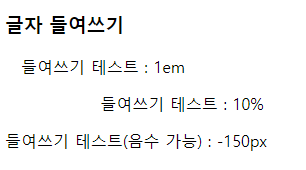
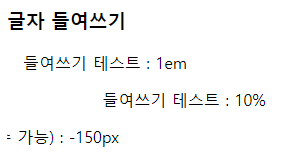
<h3>글자 들여쓰기</h3>
<p class="ti1">들여쓰기 테스트 : 1em</p>
<p class="ti2">들여쓰기 테스트 : 10%</p>
<p class="ti3">들여쓰기 테스트(음수 가능) : -150px</p>
</body>⭐ 입력(css 파일)
.ti1 {text-indent: 1em;}
.ti2 {text-indent: 5%;}
.ti3 {overflow: hidden;
/*영역 밖으로 나가는 내용들은 숨김 처리*/
text-indent: -150px;}📌 출력

🔗 참고
조금 더 멋있는 거 만드는 법
ti3에 hover(마우스 오버시 효과 나타남)로
transition효과 추가하면 마우스 가져다 댔을 때 글자가 다 나옴
-> 이 때,text-indent는 0으로 설정하기!
⭐ 입력(css 파일)
.ti3:hover {
text-indent: 0;
transition : 1s;
}📌 출력
마우스 가져다 댔을 때 화면
📕 text-transform
-
영어 대소문자 변경
-
uppercase: 전체 대문자 변경 -
lowercase: 전체 소문자 변경 -
capitalize: 첫 글자만 대문자 변경
⭐ 입력(html 파일)
<head>
<link href="text.css" rel="stylesheet">
</head>
<body>
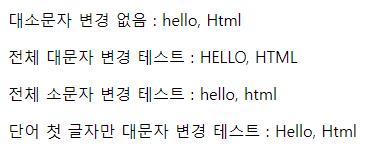
<p class="tt1">대소문자 변경 없음 : hello, Html</p>
<p class="tt2">전체 대문자 변경 테스트 : hello, Html</p>
<p class="tt3">전체 소문자 변경 테스트 : hello, Html</p>
<p class="tt4">단어 첫 글자만 대문자 변경 테스트 : hello, Html</p>
</body>⭐ 입력(css 파일)
.tt1 {text-transform: none;}
.tt2 {text-transform: uppercase;}
.tt3 {text-transform: lowercase;}
.tt4 {text-transform: capitalize;}📌 출력

🔗 참고
capitalize속성은 문장의 첫 글자를 대문자로 바꾸는 것이기 때문에 제일 첫 글자만 대문자로 바뀌는 것이 아니라.나,뒤의 첫 글자도 대문자로 바뀜!
📕 text-shadow
- 글자 그림자
< 기본 문법 >
(그림자 X 위치) (그림자 Y 위치) (퍼짐값) (색상)
- 그림자 X와 Y의 위치값은 음수도 가능!
⭐ 입력(html 파일)
<head>
<link href="text.css" rel="stylesheet">
</head>
<body>
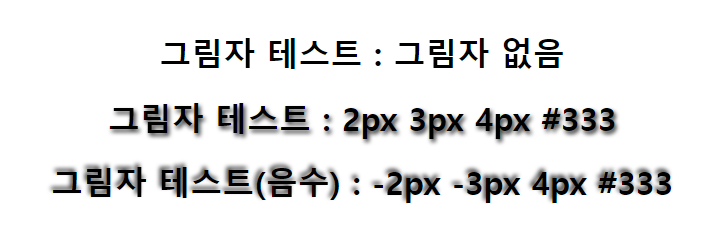
<p>그림자 테스트 : 그림자 없음</p>
<p class="ts1">그림자 테스트 : 2px 3px 4px #333</p>
<p class="ts2">그림자 테스트(음수) : -2px -3px 4px #333</p>
</body>⭐ 입력(css 파일)
.ts1 {text-shadow: 2px 3px 4px #333;}
.ts2 {text-shadow: -2px -3px 4px #333;}📌 출력

🔗 참고
효과 넣어서 좀 더 멋있는 그림자 만들기!
- 그림자 이동시키기
- 마우스 가져다대면 글자 사라지게 하기
- 마우스 가져다대면 글자 나타나게 하기
- 그림자 두 겹으로 만들기
- 그림자 이동시키기
⭐ 입력(css 파일)
.ts1 {text-shadow: 2px 3px 4px #333;}
.ts1:hover{
text-shadow: -2px -3px 4px #333;
transition: 1.5s;
}📌 출력
마우스 가져다 대지 않았을 때
마우스 가져다 댔을 때
- 그림자 위로 이동함
- 마우스 가져다대면 글자 사라지게 하기
⭐ 입력(css 파일)
.ts1 {text-shadow: 2px 3px 4px #333;
color: #fff;
}
.ts1:hover{
text-shadow: -2px -3px 4px #fff;
transition: 1.5s;
}📌 출력
마우스 가져다 대지 않았을 때
마우스 가져다 댔을 때
- 마우스 가져다대면 글자 나타나게 하기
⭐ 입력(css 파일)
.ts1 {background-color: #000;}
.ts1:hover{
text-shadow: 0 0 14px #ff00ff;
transition: 1.5s;
}📌 출력
마우스 가져다 대지 않았을 때
마우스 가져다 댔을 때
- 그림자 두 겹으로 만들기
⭐ 입력(css 파일)
.ts1 {text-shadow: 2px 2px 2px #a40,
-2px -2px 2px #04a;
color : #fff;
}📌 출력