📚 font- 로 시작하는 글자 속성
-
font-size: 크기-> 기본 16px
-
font-weight: 두께 -
font-style: 기울기 -
font-family: 글꼴
📕 font-size
-
글자 크기 변경
-
px, em, rem 등 다양한 크기 설정 방법 있음
< px >
- 가장 일반적인 방법
< 폰트 사이즈 비교 >
12px, 16px, 20px
⭐ 입력(html 파일)
<head>
<link href="font.css" rel="stylesheet">
</head>
<body>
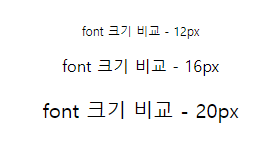
<p class="f12">font 크기 비교 - 12px</p>
<p class="f16">font 크기 비교 - 16px</p>
<p class="f20">font 크기 비교 - 20px</p>
</body>⭐ 입력(css 파일)
.f12 {font-size: 12px;}
.f16 {font-size: 16px;}
.f20 {font-size: 20px;}📌 출력

< em >
- 상위 요소의 기준을 따라가는 배수 단위
⭐ 입력(html 파일)
<head>
<link href="font.css" rel="stylesheet">
</head>
<body>
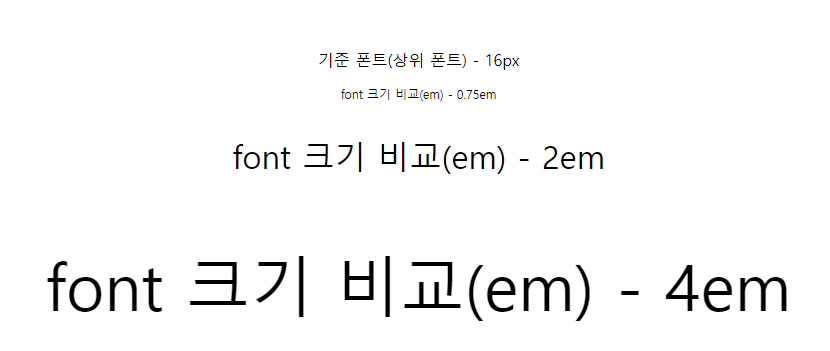
<p class="f16">기준 폰트(상위 폰트) - 16px</p>
<p class="f1">font 크기 비교(em) - 0.75em</p>
<p class="f2">font 크기 비교(em) - 2em</p>
<p class="f3">font 크기 비교(em) - 4em</p>
</body>⭐ 입력(css 파일)
.f16 {font-size: 16px;}
.f1 {font-size: 0.75em;}
.f2 {font-size: 2em;}
.f3 {font-size: 4em;}📌 출력

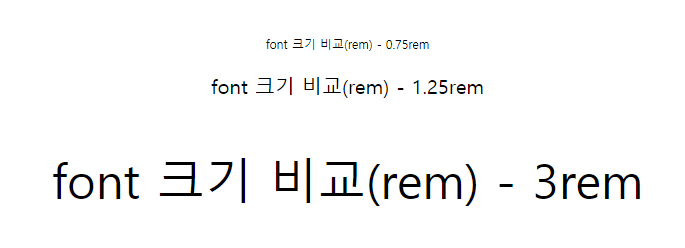
< rem >
- 최상위 요소(html)의 기준을 따라가는 배수 단위
⭐ 입력(html 파일)
<head>
<link href="font.css" rel="stylesheet">
</head>
<body>
<p class="f4">font 크기 비교(rem) - 0.75rem</p>
<p class="f5">font 크기 비교(rem) - 1.25rem</p>
<p class="f6">font 크기 비교(rem) - 3rem</p>
</body>⭐ 입력(css 파일)
.f4 {font-size: 0.75rem;}
.f5 {font-size: 1.25rem;}
.f6 {font-size: 3rem;}📌 출력

📕 font-weight
- 글자 두께 변경
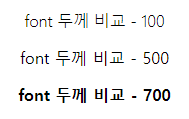
< 글자 두께 비교 1 >
100, 300, 900
⭐ 입력(html 파일)
<head>
<link href="font.css" rel="stylesheet">
</head>
<body>
<p class="fw1">font 두께 비교 - 100</p>
<p class="fw2">font 두께 비교 - 500</p>
<p class="fw3">font 두께 비교 - 700</p>
</body>⭐ 입력(css 파일)
.fw1 {font-weight: 100;}
.fw2 {font-weight: 500;}
.fw3 {font-weight: 700;}📌 출력

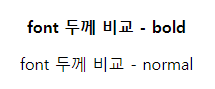
< 글자 두께 비교 2 >
bold, normal
⭐ 입력(html 파일)
<head>
<link href="font.css" rel="stylesheet">
</head>
<body>
<p class="fw4">font 두께 비교 - bold</p>
<p class="fw5">font 두께 비교 - normal</p>
</body>⭐ 입력(css 파일)
.fw4 {font-weight: 100;}
.fw5 {font-weight: 500;}📌 출력

< 상태선택자를 이용하여 글자 두께 바꾸기 >
- 상태선택자(A:hover): A에 마우스 오버한 상태에서 적용되는 선택자
⭐ 입력(html 파일)
<head>
<link href="font.css" rel="stylesheet">
</head>
<body>
<p class="fw6">상태선택자를 이용한 font 두께 변경 - bold 속성 적용</p>
</body>⭐ 입력(css 파일)
.fw6:hover {font-weight: bold;}📌 출력
아무것도 하지 않았을 때
마우스 가져다 댔을 때
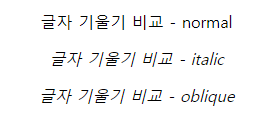
📕 font-style
-
글자 기울기
-
normal: 기본값, 스타일 없음 -
italic: 이탤릭체 -
oblique: 기울어진 글자
⭐ 입력(html 파일)
<head>
<link href="font.css" rel="stylesheet">
</head>
<body>
<p class="fs1">글자 기울기 비교 - normal</p>
<p class="fs2">글자 기울기 비교 - italic</p>
<p class="fs3">글자 기울기 비교 - oblique</p>
</body>⭐ 입력(css 파일)
.fs1 {font-style: normal;}
.fs2 {font-style: italic;}
.fs3 {font-style: oblique;}📌 출력

📕 font-family
-
글꼴의 집합
-
글꼴을 하나만 지정할 경우, 글꼴이 없을 때 기본값 표시
-
하나 이상의 글꼴 열거 시 쉼표 사용
-
글꼴 이름에 공란 들어갈 경우
""나''사용-> 인라인 형식의 경우
style=""안에 글꼴이 들어가므로''사용 -
글꼴을 여러 개 설정 했을 때 첫 번째 글꼴로 표현할 수 없는 것은 다음 글꼴 사용
-> 영어와 한글 글꼴 다르게 하고 싶을 때 사용
< 기본 문법 >
font-family: font | initial | inherit
- font : family-name(글꼴 이름) 또는 generic-family(글꼴 유형)
- initial : 기본값으로 설정
- inherit : 부모의 속성값을 상속받음
⭐ 입력(html 파일)
<head>
<link href="font.css" rel="stylesheet">
</head>
<body>
<p class="ff1">글꼴 비교 - "Verdana", "Arial", sans-serif</p>
<!--verdana 폰트 적용됨-->
<p class="ff2">글꼴 비교 - 'Hi Melody', cursive</p>
<!--Hi Melody 글꼴이 없기 때문에 cursive 적용됨-->
</body>⭐ 입력(css 파일)
.ff1 {font-family: "Verdana", "Arial", sans-serif;}
.ff2 {font-family: 'Hi Melody', cursive;}📌 출력

🔗 참고
< generic-family 종류 >
- serif : 바탕체 계열 (삐침O)
- sans-serif : 삐침 없는 일정한 굵기의 고딕 계열
- monospace : 글자 폭과 간격 일정
- cursive : 필기체 계열
- fantasy : 화려한 계열