📓 웹폰트 적용하는 방법
- 구글 폰트 홈페이지에 들어가기
- 원하는 글꼴 찾기

-
원하는 글꼴 페이지에 들어가서 제일 밑으로 내리면 폰트 사이즈를 선택할 수 있음
-
사이즈는 여러 개 있을 수도 있고 하나 있을 수도 있고...
-
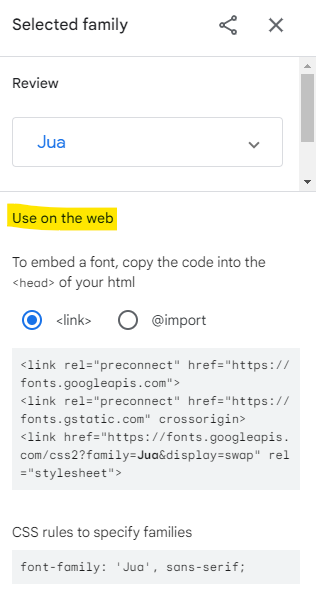
형광펜 칠한 곳을 누르면 오른쪽에
Selected family가 추가됨
- Use on the web 주소 복사하기

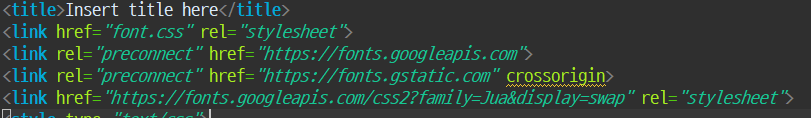
- html 파일
<head>태그 안으로 붙여 넣기

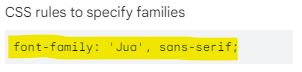
- css 파일에 폰트 이름 추가

.ff3 {font-family: 'Jua', sans-serif;}- 적용 완료