✔ input[type=file] 버튼 커스터마이징
상품 등록할 때 대표 이미지랑 상세 이미지를 올릴 수 있도록 만들었는데

이 회색 버튼... 아무리 봐도 마음에 들지 않아
그래서 css 하면서 얘도 바꾸려고 했는데 아무리 아무리 아무리 해도 바뀌지가 않는 거임
그래서 찾아보니까 input[type=file]로 만든 저 파일 선택 버튼은 css 적용이 안된다고 하더라고

말도 안돼!
바꿔줘 이 놈들아!
아무튼 그래서 방법을 찾긴 찾았는데 기존의 파일 버튼은 안 보이게 하고 label을 이용해서 새로 만들면 되더라고
⭐ HTML
<div class="fileBox">
<input class="uploadName" placeholder="선택된 파일 없음" id="img_name">
<label for="img">파일찾기</label>
<input type="file" id="img">
</div>⭐ CSS( 파일찾기 버튼)
label {
display: inline-block;
padding: 7px 20px;
color: #fff;
vertical-align: middle;
background-color: #736643;
cursor: pointer;
height: 32px;
margin: 3px 0px 0px 5px;
border-radius: 4px;
}⭐ CSS(파일 이름 출력될 인풋 박스)
.filebox .upload-name {
border: 1px solid #b09f76;
border-radius: 5px;
padding: 0.4rem 8px;
margin: 5px 0px 5px 5px;
box-shadow: 0px 1px 7px #ededed inset;
width: 320px;
color: gray;
font-size: 12px;
font-weight: bold;
}⭐ CSS(기존 input[type=file] 안 보이게 처리)
.filebox .upload-name {
border: 1px solid #b09f76;
border-radius: 5px;
padding: 0.4rem 8px;
margin: 5px 0px 5px 5px;
box-shadow: 0px 1px 7px #ededed inset;
width: 320px;
color: gray;
font-size: 12px;
font-weight: bold;
}⭐ jQuery(업로드 파일명 출력하기)
$("#img").on('change',function(){
var fileName = $("#img").val();
$("#img_name").val(fileName);
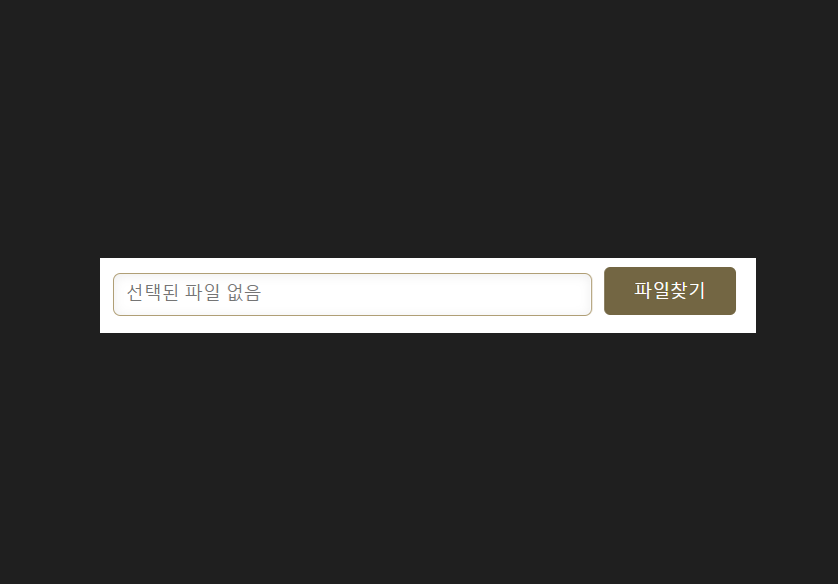
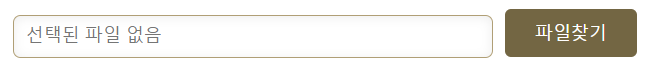
});이렇게 하면

나름 괜찮은 파일 버튼이 만들어진다!
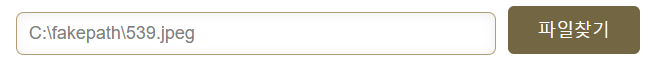
근데 이렇게 파일 이름을 따로 input박스에 출력하게 되면 문제점이 하나 생기는데

경로가 따라 붙는데 실제 경로가 아니라 fakpath라고 붙음...
보안상 어쩌고 하던데 상관없으면 그냥 써도 되지만
보통 홈페이지에서는 이런 거 없으니까 나도 없애고 싶었음
근데 그건 포스팅 따로 해야지~~!!😁😁
fakepath 없애는 포스팅 추가