내가 맡은 페이지 중 문제와 해결과정
🟢 전부 해결
🟡 일부분 해결/리팩토링 필요
🔴 해결 못함
🟢로그인 페이지
⛔새로고침시 로그인 상태유지
- ✅로그인 상태유지를 위해 쿠키를이용->나중에는 세션스토리지를 이용
⛔토큰인증방식
- ✅로그인시 유저정보와 토큰이 넘어 오는데, 이 토큰을 헤더에 넣어 인증이 필요한 api요청을 수행가능
⛔매번 api 요청마다토큰을 넣어줘야함
- ✅토큰을 넣을때, 매번 토큰을 저장하지 않고, 로그인시 스토리지에 저장하여 api통신을 할때마다 axios에 interceptor를 사용하여 헤더에 넣어줌으로써 해결
⛔인증이 필요한 페이지에 사용자가 임의로 접근가능(ex url을 조작하여)
- ✅인증이 필요한 페이지 접근시 라우터 가드를 설정하여 인증을 거친후 이동시킴.
🟢사이드바
⛔최초 로그인시 사이드바 컴포넌트의 computed안 세션스토리지 데이터를 읽는것이 먼저 인식이 되어 스토리지 값을 못 읽어옴.
- ✅ api 응답을 스토리지에 저장하는데, api응답에 없는 프로퍼티를 세션에 저장해놓고, 이를 읽으려 했을때 나는 오류. 스토리지 대신 쿠키를 이용하여 해결
🟢헤더 검색창
⛔api 구조의 한계
- api구조가 post들을 불러오려면, 한 채널안의 postid들을 get해오는 방식인데, 우리 프로젝트 특성상 '시' 와 '군/구' 분류가 필요함
- '시' 채널안에, '군/구' 채널을 만드는 것이 베스트
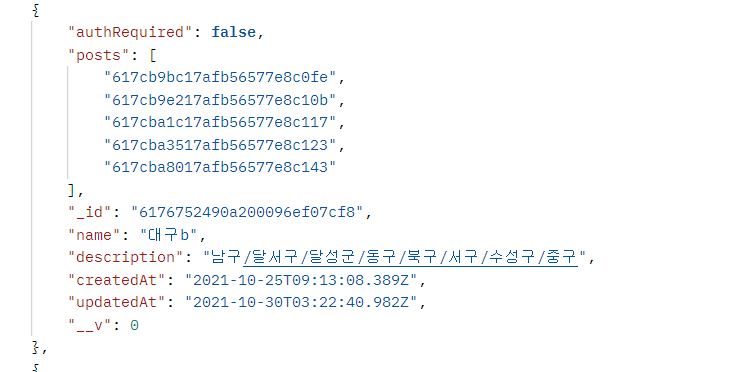
- ✅그러나 api구조상 되지않아서, 전국의 '시' 채널을 만들어 놓고, 그 안에 description property에 '군/구' 데이터를 넣어둠.
ex) '대구' 채널 구조

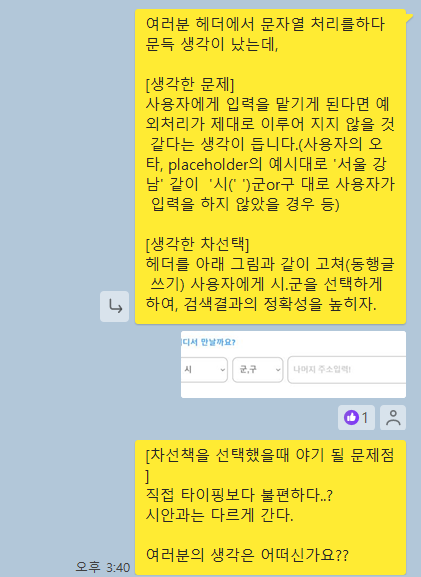
⛔검색시 사용자의 입력값 처리
-
✅초기엔 문자로 검색을 시켰으나, 문자열 예외처리가 시간적인 리소스를 많이 잡아 먹을 것 같아 차선책으로 회유.
-
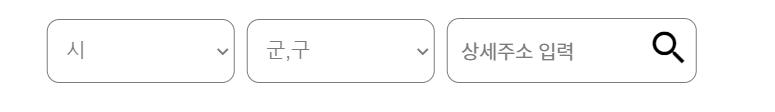
✅검색시 유저에게 시 군/구 를 select box로 선택한후, 나머지 주소만 입력
팀원의 동의를 구하는 모습

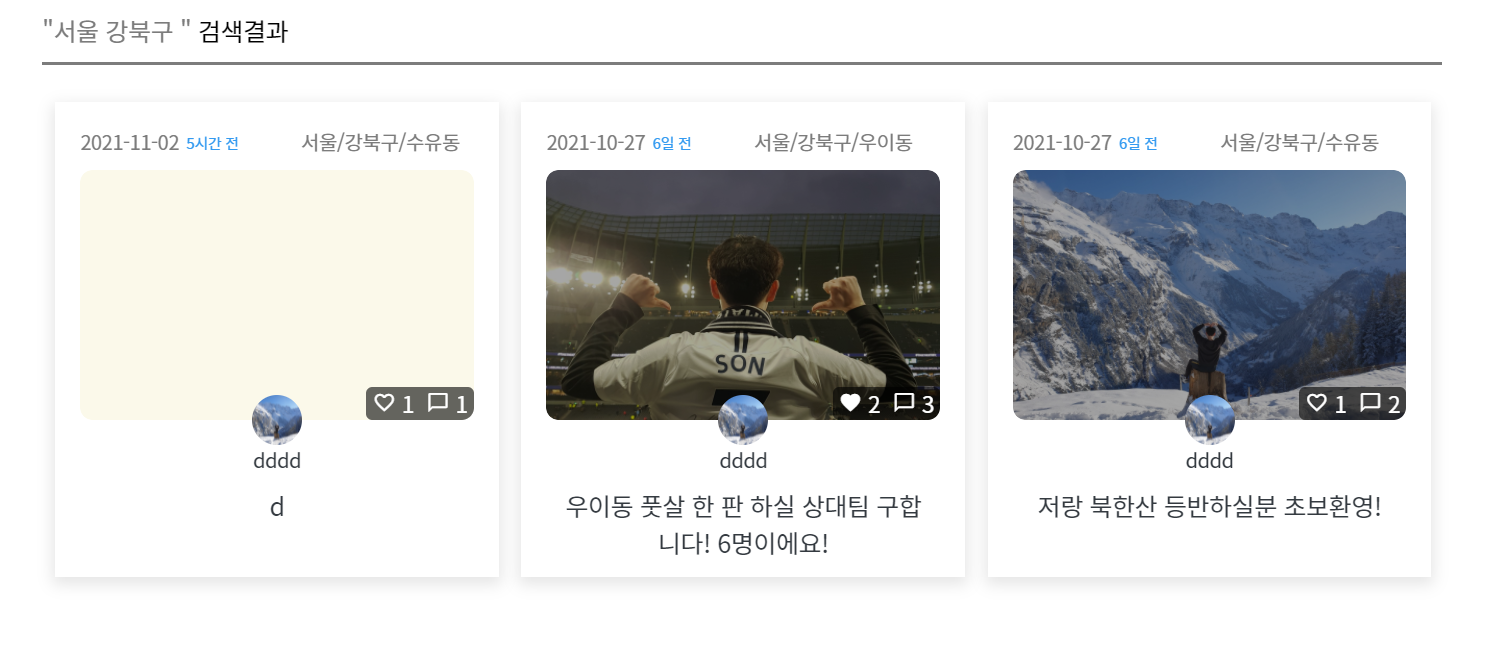
최종헤더 검색창

🟡글쓰기 페이지
⛔api 문서내 title 프로퍼티만 있음.
⛔api 문서내 location프로퍼티만 있음.
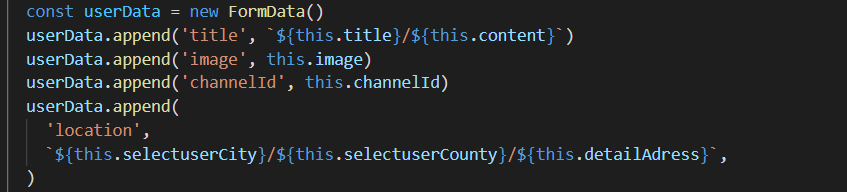
- ✅title안에 '/'를 기준으로 title/content로 데이터를 보낸다.
- ✅location안에 '/'를 기준으로 시/구/상세주소로 데이터를 보낸다.
ex)

⛔이미지 업로드시 미리보기 & 삭제기능
✅이미지 업로드시 기존 input을 사용하면 이미지 경로만뜨고, 안 이쁘게 나옴. 이를 display:none으로 설정후 vue의 ref와 data를 이용해 미리보기와 삭제 구현.
🟡글 검색-> 포스트 리스트 페이지
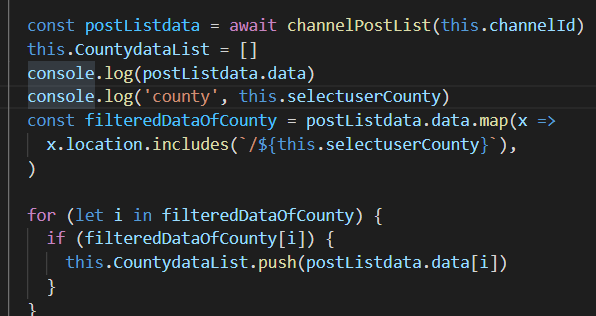
⛔포스팅 데이터 가공
- 사용자가 선택한 '시' 의 채널을 찾은후, 찾은 '시'의 채널안의 포스트의 location안의 '구'를 검사하면서 사용자가 선택한 '구'가 있을경우, 해당 포스팅 객체를 검색결과 배열에 push.
- ✅최종적으로 push된 검색결과 배열을 가지고 포스팅 리스트를 보여줌.
코드)

최종적으로 push된 데이터)
{
"_id": "6178f3bf4578ad5c77ea656e",
"title": "저랑 북한산 등반하실분 초보환영!/초보 환영이에요!!!",
"location": "서울/강북구/수유동",
"image": "https://res.cloudinary.com/dyt02nbtq/image/upload/v1635316671/post/db3d07fe-efbd-4e90-a054-10bf4e2c7326.jpg",
"imagePublicId": "post/db3d07fe-efbd-4e90-a054-10bf4e2c7326",
"channel": {
"_id": "617674ad90a200096ef07ceb",
"name": "서울b",
"description": "강남구/강동구/강북구/강서구/관악구/광진구/구로구/금천구/노원구/도봉구/동대문구/동작구/마포구/서대문구/서초구/성동구/성북구/송파구/양천구/영등포구/용산구/은평구/종로구/중구/중랑구",
"createdAt": "2021-10-25T09:11:09.933Z",
"updatedAt": "2021-11-02T17:12:24.381Z",
"__v": 0
},
"author": {
"role": "Regular",
"emailVerified": false,
"banned": false,
"isOnline": false,
"posts": [],
"likes": [
"6180d4e84c945d1068226576",
"6180ef8e00518553478bbc38",
"61814547e79ef90b013792a8"
],
"comments": [
"6181570c7471d2113937293d"
],
"followers": [],
"following": [],
"notifications": [],
"messages": [],
"_id": "6178f3374578ad5c77ea655d",
"fullName": "dddd",
"email": "aaa@naver.com",
"createdAt": "2021-10-27T06:35:35.996Z",
"updatedAt": "2021-11-02T17:12:24.395Z",
"__v": 0,
"coverImage": "https://res.cloudinary.com/dyt02nbtq/image/upload/v1635560944/user/29eff0db-dab0-46a2-b735-420602c6776e.jpg",
"coverImagePublicId": "user/29eff0db-dab0-46a2-b735-420602c6776e",
"username": "1339103167292.9817[{\"postid\":\"6179837917a018760c7ba023\",\"state\":\"approve\"},{\"postid\":\"6178f3bf4578ad5c77ea656e\",\"state\":\"approve\"}]"
},
"createdAt": "2021-10-27T06:37:51.967Z",
"updatedAt": "2021-11-02T15:19:40.712Z",
"__v": 0
},사용자가 보는 데이터)

⛔새로고침시 사용자가 검색한 결과 초기화
- ⛔새로고침시 사용자가 검색한결과가 초기화가 된다.
이를 해결하기 위해 router를이용해 /channelId를 통해 해결시도
그러나 군/구의 데이터는 channel안 포스팅안의 descrition프로퍼티에 존재
router를 이용할시. '시'의 데이터만 유지되게 함. - ✅검색결과 배열을 세션스토리지에 저장하여 불러오면서 해결.
⛔리스트 클릭 후 사용자가 좋아요, 댓글등 이벤트 발생뒤 뒤로가기를 통해 넘어오면 댓글수, 좋아요 갯수가 갱신되지 않음(새로고침시에는 갱신)
- ✅사용자가 이벤트 발생시 낙관적으로 데이터를 업데이트 시키면서 해결
🔴Netlify 배포시 functions사용하여 API 숨기기
⛔.env와 VUE_APP 키워드를 사용해 netlify에선 환경변수로 설정해주어 숨기려 했으나 안숨겨짐
- ⛔결국 functions를 사용하는것이 맞는듯
