아... 교수님, 제발요
안녕하세요, 야근에 지친 프론트엔드 개발자 여러분. 예전에 의료 서비스 회사에서 웹 검사 서비스를 개발하던 때였죠. 교수님들의 끝없는 요구사항에 저는 점점 지쳐갔습니다.
"이 막대 그래프의 간격을 좀 더 좁게 할 수 없나요?"
"이 라인 차트와 막대 그래프를 겹쳐서 보여줄 수는 없을까요?"
"이 레이블, 왼쪽 정렬로 바꿔주시고 줄바꿈도 해주세요."
매번 이런 요청이 들어올 때마다 저는 한숨을 쉬며 차트 라이브러리의 문서를 뒤적거렸습니다. 하지만 원하는 옵션을 찾는 건 늘 쉽지 않았죠.
이 차트, 뭔가 좀 부족해
여러분, "아무리 옵션이 많아도 안 됩니다"라는 말, 들어보신 적 있나요? 제가 바로 그 말을 외치며 좌절했던 사람입니다. 기존의 차트 라이브러리들은 정말 다양한 옵션을 제공합니다. 하지만 그게 문제였죠.
옵션이 많다고요? 네, 맞아요. 하지만 그 많은 옵션 중에서 우리가 정확히 원하는 기능을 찾기란 하늘의 별 따기였습니다. 게다가 각 기업, 각 프로젝트마다 요구사항이 너무나 달랐어요. 어떤 때는 특정 막대의 너비만 넓게, 또 어떤 때는 특정 라인의 색상만 바꾸고... 이런 세세한 요구사항들을 기존 라이브러리로 구현하려면 매번 '마개조'를 해야 했습니다.
예를 들어, 이런 식으로요:
const originalDraw = chart._draw;
chart._draw = function() {
originalDraw.call(this);
// 여기에 원하는 커스텀 로직 추가
this.ctx.fillStyle = 'red';
this.ctx.fillRect(50, 50, 100, 100);
}이런 방식은 너무나 불안정하고, 라이브러리가 업데이트되면 언제 깨질지 모르는 시한폭탄과도 같았습니다.
드디어 찾았다!
그러던 어느 날, 문득 이런 생각이 들었습니다. "차트도 우리가 원하는 대로 완전히 커스터마이징할 수 있어야 하지 않을까?" 그렇게 해서 탄생한 것이 바로 'headless-chart'입니다.
여러분, headless-ui나 shadcn 아시나요? 요즘 프론트엔드 개발의 대세죠. 이 접근 방식을 차트에도 적용해보면 어떨까 하는 생각에서 시작됐습니다. headless-chart의 핵심 철학은 간단합니다. 개발자에게 완전한 자유를 주자는 거죠. 특정 요소를 쉽게 교체할 수 있고, 원하는 대로 차트를 구성할 수 있는 능력을 제공하는 겁니다.
이를 위해 저희는 Flitter(https://flitter.dev)라는 레이아웃 엔진도 개발했어요. 이 엔진이 요소들의 위치를 자동으로 계산하고 조정해주기 때문에, 개발자는 오직 원하는 디자인에만 집중할 수 있습니다.

상상만 하던 그 차트, 이제 실현됩니다: headless-chart 활용법
자, 이제 여러분의 상상력을 펼쳐보세요. 특정 막대의 너비만 넓게 만들고 싶다고요? 문제없습니다! headless-chart를 사용하면 그런 세밀한 조정도 어렵지 않아요.
가장 놀라운 점은 뭘까요? 한 요소를 변경했을 때 다른 요소들의 위치가 자동으로 조정된다는 거예요. 레이아웃 엔진이 알아서 처리해주니까요. 이제 더 이상 "이렇게 하면 저쪽이 깨지고, 저렇게 하면 이쪽이 깨지고..." 하는 걱정은 하지 않아도 됩니다.
그리고 무엇보다, 이제 커스텀은 1초면 됩니다! 복잡한 설정이나 마개조 없이, 직관적인 API로 원하는 대로 차트를 꾸밀 수 있어요. 색상, 폰트, 애니메이션 등 모든 요소를 여러분이 원하는 대로 조정할 수 있어요. 정말 복잡한 데이터 시각화 요구사항도 이제는 두렵지 않습니다.
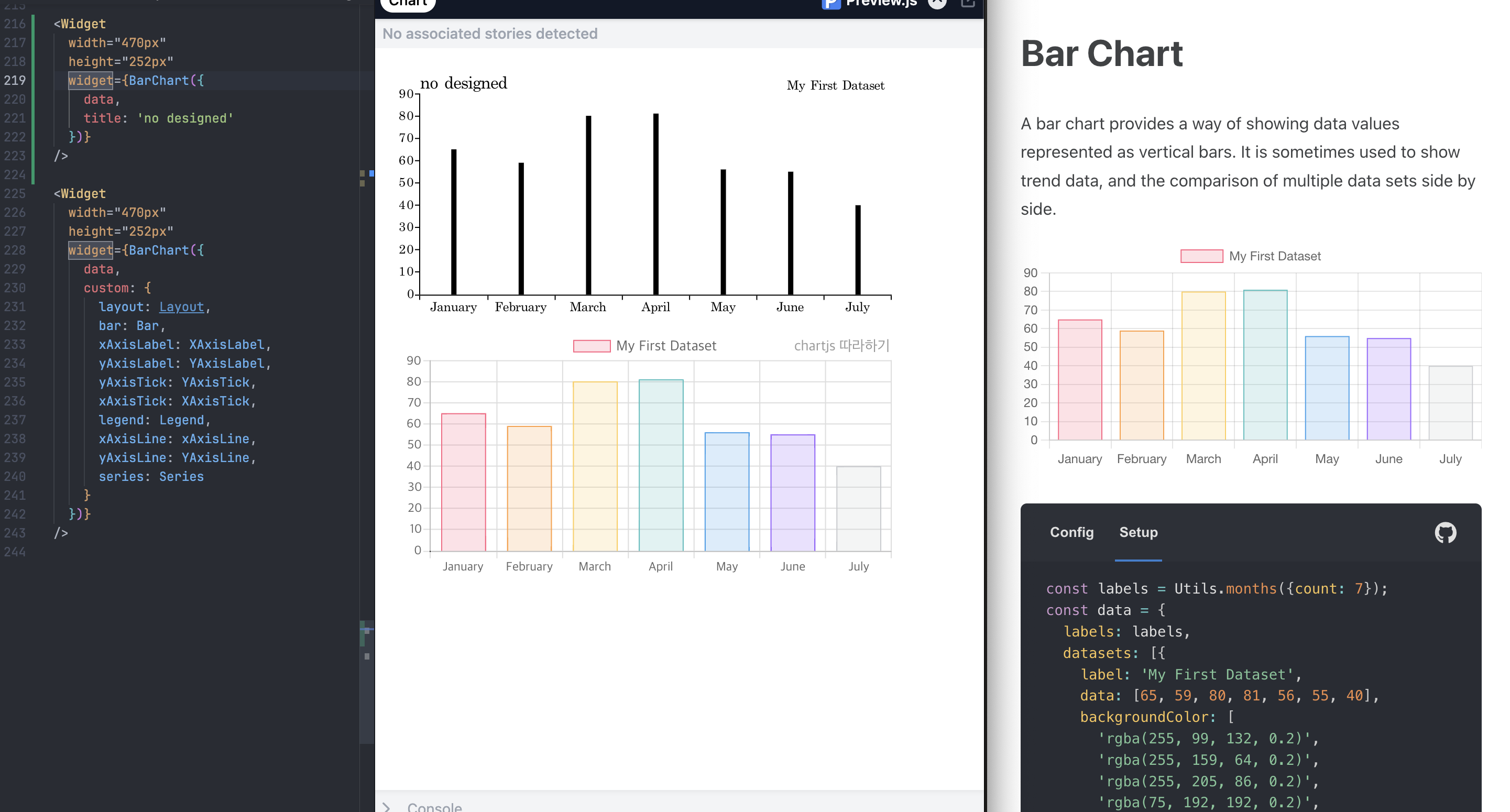
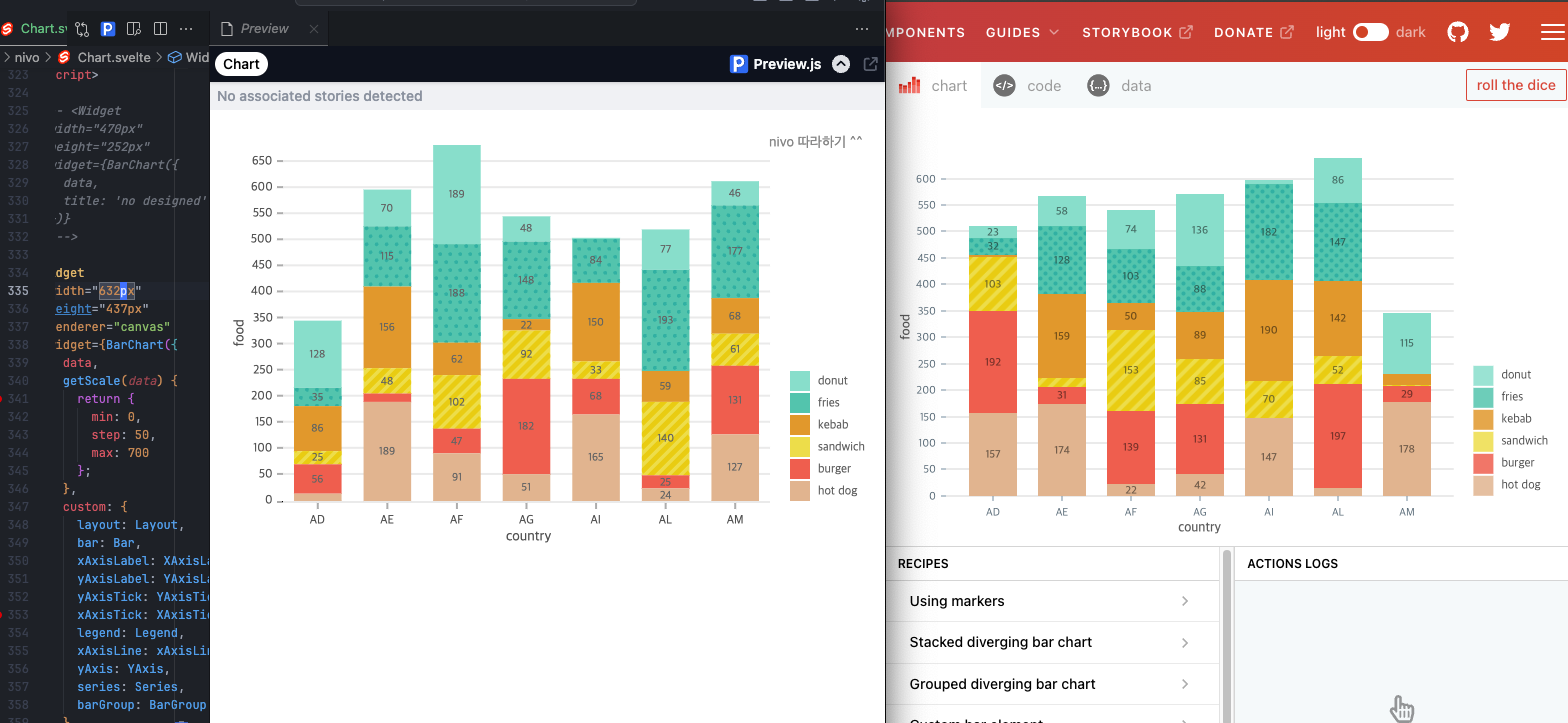
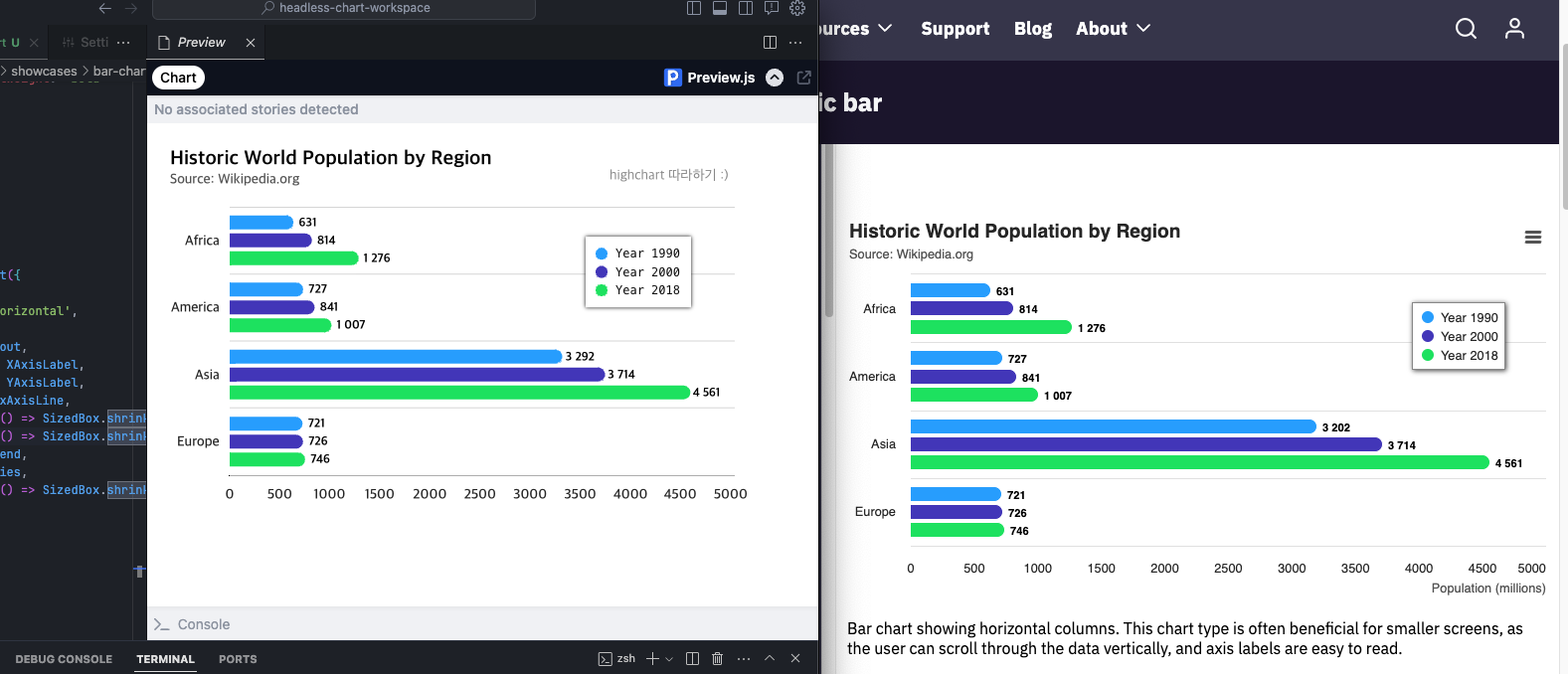
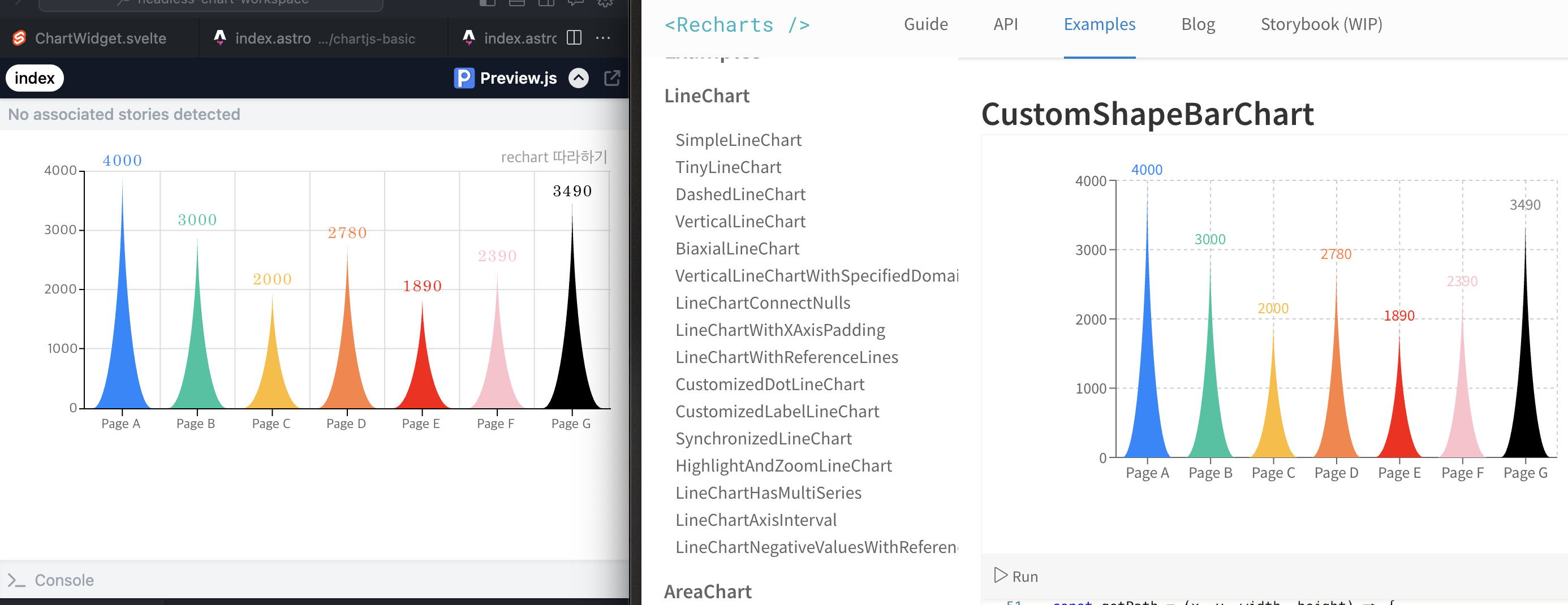
아래는 옵션하나 추가하지 않고 다양한 디자인을 구현한 예시입니다. 오른쪽 차트를 왼쪽(headless-chart)로 만든거에요! (아는 디자인들이 보이시죠? ㅎㅎ)




차트 오픈소스 가즈아!!
"유료 차트 라이브러리들이여, 조심하시라!"... 농담입니다. 하지만 진심으로, 우리는 데이터 시각화의 미래를 바꾸고 싶어요. 그리고 그 여정에 여러분을 초대합니다.
headless-chart는 오픈소스 프로젝트로 진행됩니다. 우리의 비전은 개발자 커뮤니티와 함께 성장하는 것입니다. 여러분의 아이디어, 피드백, 그리고 기여가 이 프로젝트를 더욱 강력하게 만들 거예요.
이제 더 이상 차트 때문에 밤새지 마세요. headless-chart와 함께라면, 여러분의 상상 그 이상을 현실로 만들 수 있습니다. 프론트엔드 개발자 여러분, 차트의 족쇄를 벗어던질 준비 되셨나요? 함께 차트의 새로운 장을 열어봅시다!


잘 봤습니다. 꼭 사용해보고 싶어요. 다만 블로그 글을 보고 깃헙 링크를 클릭해봤는데 리드미가 없어서 당황스러웠어요. 커밋을 보니 중간에 packages/docs로 옮기신 것 같은데 한 눈에 들어오지 않아서 아쉬웠네요... 다음에 더 완성되면 글 올려주세요 써보겠습니다~