프론트엔드 개발자라면 페이지 전환 정도는 할 수 있어야죠? 못한다고요? 😱
우리가 스마트폰 앱을 사용할 때, 부드럽게 이어지는 화면 전환은 너무나 당연한 경험이죠. 하지만 웹에서는 이야기가 다릅니다. 개발자들이 페이지 전환을 제대로 신경 쓰지 않으면, 웹사이트는 클릭할 때마다 갑작스럽게 화면이 바뀌고, 사용자는 당황하거나 심지어 사이트를 떠나버립니다.
"순간이동"처럼 화면이 갑자기 전환되는 경험은 사용자에게 상당한 인지적 부담을 줍니다. 결국, 좋은 UX는 이런 부담을 최소화하고 자연스러운 흐름을 만들어야 합니다. 그런데 왜 여전히 많은 웹사이트가 이 중요한 부분을 간과하고 있을까요?
이제 이거 하면 경쟁력 바로 가집니다! 페이지 전환 기술을 익히면 웹 개발뿐만 아니라 앱 개발에서도 자연스럽게 경쟁력을 갖출 수 있습니다. 웹뷰 같은 기술 덕분에, 이제 웹 프론트엔드 개발자도 앱을 바로 개발할 수 있습니다. 페이지 이동만 웹에서 가능하면 실질적 앱개발자라고 말하고 다닐 수 있겠죠?? ㅎㅎ
당신의 사이트 아직도 옛스럽나요?
웹 개발자로서 저는 항상 웹사이트에서의 페이지 전환 방식이 개인적으로 불만족스러웠습니다. 특히 페이지를 전환할 때 화면이 갑자기 바뀌며, 사용자가 지금 어디서 무엇을 클릭했는지 맥락이 사라지는 느낌이 강하게 들었습니다. 이러한 갑작스러운 변화는 사용자 경험을 크게 저하시킨다고 생각했습니다. 앱에서는 자연스럽게 이어지는 화면 전환이 당연하지만, 웹에서는 여전히 "순간이동"처럼 느껴지는 페이지 전환이 남아있었죠.
이 문제를 해결하기 위해 처음에는 단순한 CSS 트릭으로 부드러운 전환 효과를 추가해 보려 했지만, 그 한계는 금세 드러났습니다. 전환 자체는 부드러워졌을지 모르지만, 실제로 페이지가 이동할 때마다 전혀 새로운 화면이 뜨는 문제는 여전했습니다. 사용자들이 웹에서 느끼는 인지적 피로감을 줄이기 위해서는, 화면 전환이 매끄럽게 연결되면서도 전체적인 맥락을 유지해야 한다는 생각이 들었습니다.
그래서 준비했습니다. 쓰고이!!
제가 페이지 전환에 대해 불만을 느끼면서 자연스럽게 이 문제를 해결할 방법을 고민하기 시작했습니다. 웹에서는 갑작스러운 전환이 너무 흔했습니다. 화면이 순식간에 바뀌면서 사용자는 어디로 가고 있는지 인지하기 어려웠고, 그로 인해 집중력이 떨어지는 경우도 많았습니다. 이런 경험을 통해, 웹에서도 더 부드럽고 자연스러운 전환을 구현할 필요가 있다는 생각이 들었습니다.
그러던 중, 저는 페이지 전환을 보다 직관적이고 맥락을 유지하는 방식으로 만들어야겠다는 결심을 했습니다. 그래서 SSGOI 라이브러리를 개발하게 되었습니다. SSGOI는 웹에서도 앱처럼 자연스러운 페이지 전환을 가능하게 하는 라이브러리로, 다양한 애니메이션 효과를 제공하며, 사용자가 어디에서 어디로 이동하는지 명확하게 인지할 수 있게 합니다.
이 라이브러리의 가장 큰 장점은 다음과 같습니다:
- 다양한 전환 효과: 기본적으로 제공되는 여러 전환 애니메이션을 통해 개발자가 손쉽게 매끄러운 페이지 전환을 구현할 수 있습니다.
- 사용자 맞춤형 전환: 런타임 상황에 맞춰 동적인 전환 효과를 적용할 수 있어, 특정 조건에 따라 전환이 변하는 사용자 경험을 제공합니다.
- 브라우저 호환성: 다양한 브라우저에서도 일관되게 작동하도록 설계되었습니다. 최신 브라우저 API와도 잘 호환되지만, 여전히 제한적인 부분이 있는 브라우저에서도 자연스러운 페이지 전환을 지원합니다.

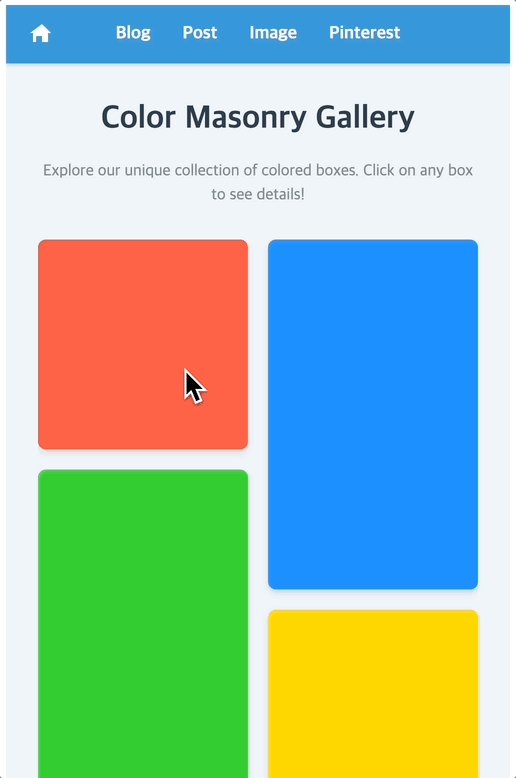
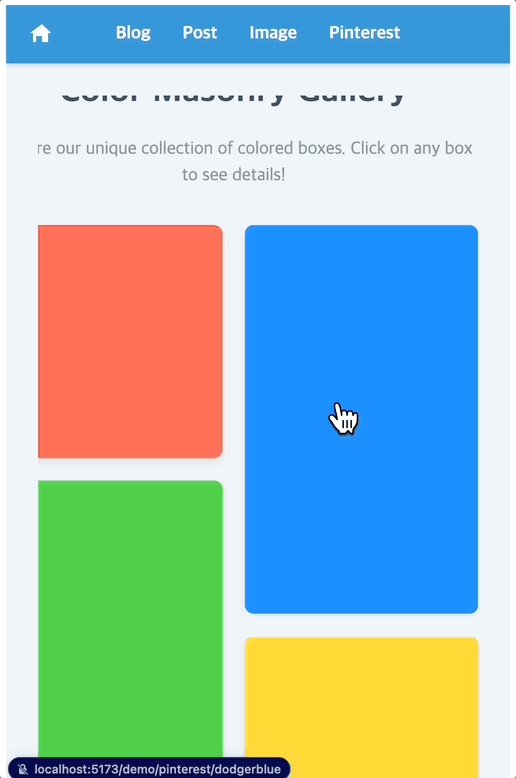
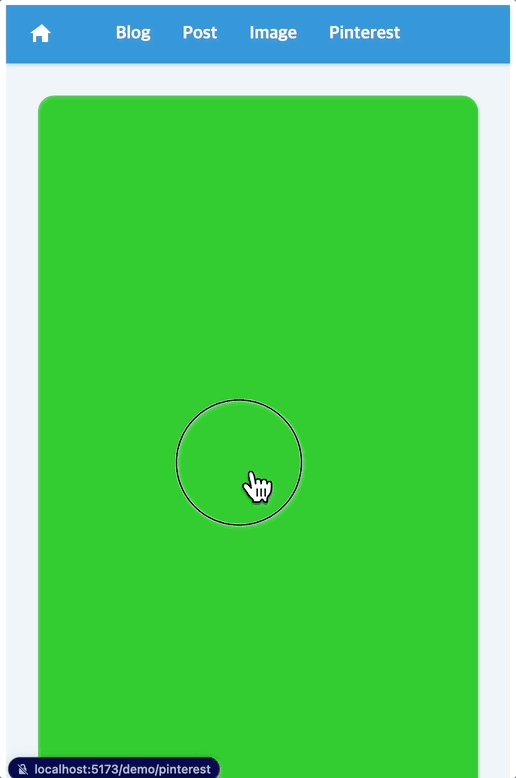
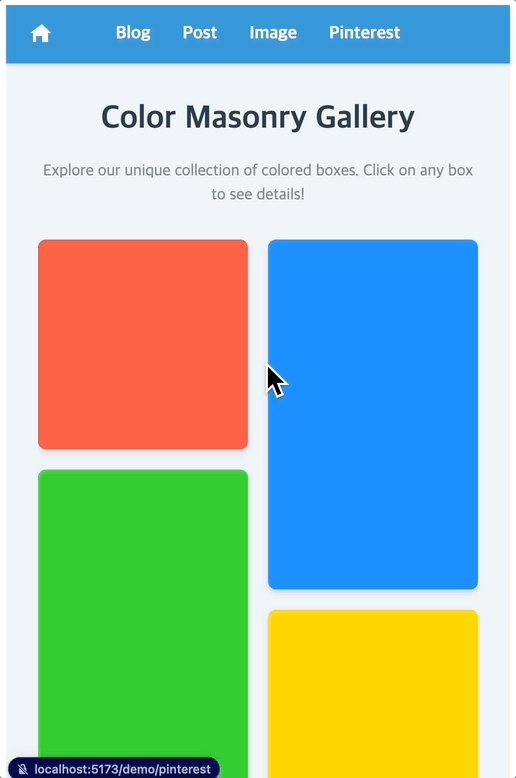
핀터레스트처럼 부드러운 전환을 구현할 수 있는 비법이 궁금하신가요?
SSGOI 라이브러리를 사용해 핀터레스트 스타일의 페이지 전환 효과를 구현하게 된 것은, 단순한 시각적 즐거움을 넘어 더 직관적인 사용자 경험을 제공하고 싶었기 때문입니다. 핀터레스트처럼 이미지가 중심이 되는 레이아웃에서는, 사용자가 이미지를 클릭할 때 그 맥락이 유지되면서 자연스럽게 화면이 전환되는 것이 매우 중요합니다.
제 목표는, 이미지를 클릭했을 때 해당 이미지가 화면 중심으로 부드럽게 확대되며 나머지 요소들은 자연스럽게 사라지는 전환 효과를 구현하는 것이었습니다. 이를 통해 사용자는 자신이 선택한 콘텐츠에 집중할 수 있으며, 웹에서 흔히 겪는 "단절감" 없이 페이지가 넘어가게 됩니다. 또한, 이미지의 위치와 크기가 변화하는 과정에서 맥락을 유지해 사용자가 어디에서 어디로 가는지를 직관적으로 알 수 있게 만드는 것이 중요했습니다.
하지만 이 전환 효과를 실제로 구현하는 과정은 쉽지 않았습니다. 페이지 전환 시, 이미지의 위치와 크기가 다양한 화면 크기에서도 자연스럽게 확대되고 축소되도록 계산하는 작업이 필요했습니다. 특히, 페이지 간 전환이 단순히 시각적인 요소를 넘어 실제 URL이 변경되는 상황에서 부드러운 전환을 구현하는 데 많은 수학적 계산이 필요했죠.
덕분에 복잡한 계산 문제를 해결하고, 웹에서 마치 앱을 사용하는 듯한 매끄러운 경험을 제공할 수 있었습니다.

제 소망입니다.
현재 웹 UX에는 몇 가지 분명한 한계가 존재합니다. 특히 브라우저 API의 제한과 브라우저 간 호환성 문제는 개발자들에게 큰 도전 과제입니다. 앱에서는 부드럽고 직관적인 페이지 전환이 이미 당연하게 여겨지지만, 웹에서는 여전히 화면이 갑자기 전환되고 맥락을 잃어버리는 순간이 많습니다. 그 이유는, 웹 브라우저가 페이지 전환을 부드럽게 처리하는데 필요한 API를 완벽히 제공하지 않기 때문입니다. 이는 개발자들이 다양한 페이지 전환 효과를 쉽게 구현하기 어렵게 만들며, 브라우저 간의 호환성 문제로 인해 일관된 경험을 제공하기도 어렵습니다.
이런 상황에서 SSGOI 같은 라이브러리가 중요한 역할을 합니다. SSGOI는 기존 브라우저 API의 한계를 보완하여, 웹에서도 앱처럼 매끄러운 사용자 경험을 제공할 수 있도록 돕습니다. 페이지 전환 과정에서 사용자가 어느 페이지에서 어느 페이지로 이동하는지 맥락을 유지하고, 전환을 부드럽게 처리함으로써 인지적 부담을 줄여줍니다. 이렇게 개발자는 복잡한 코드 작성 없이도 사용자에게 더 나은 경험을 제공할 수 있습니다.
미래의 웹 UX는 더욱 발전할 것입니다. 새로운 브라우저 API나 표준들이 등장하면서, 페이지 전환 효과를 구현하는 것이 지금보다 훨씬 쉬워질 것입니다. 더 나아가, AI와 같은 기술이 개발 과정에 더 깊이 통합되면, 복잡한 작업은 AI가 맡고, 개발자는 더 창의적인 부분에 집중하게 될 것입니다.
이제 웹에서도 부드러운 전환을 구현하고 싶다면 SSGOI를 확인해 보세요!
웹에서도 앱처럼 부드러운 페이지 전환을 구현하는 것은 이제 필수적인 과제가 되었습니다. 사용자 경험이 웹사이트의 성공에 중요한 영향을 미치는 만큼, 페이지 전환과 같은 작은 디테일도 놓치지 않는 것이 중요합니다.
SSGOI 라이브러리는 이러한 문제를 해결하고자 만들어졌습니다. 이 라이브러리를 사용하면 복잡한 코드 작성 없이도 부드럽고 자연스러운 페이지 전환을 구현할 수 있습니다. 브라우저 간 호환성 문제를 고려하여 설계된 덕분에, 다양한 환경에서도 일관된 사용자 경험을 제공할 수 있습니다.
관심이 있다면, SSGOI GitHub 저장소 링크를 방문해 주세요! 😄 사용해보시고, 도움이 되셨다면 Star도 꼭 부탁드립니다! ⭐ 여러분의 피드백과 참여가 더 나은 웹 UX를 만드는 데 큰 힘이 됩니다.
5개의 댓글
https://thongpragaaisaetep21.webflow.io/
https://experience.arcgis.com/experience/d5549ae931744ac3861d904d335513ac
https://experience.arcgis.com/experience/abdcc899fa11470cbdd6cafa90fde9d9
https://experience.arcgis.com/experience/e2a1755186de4d2883235ea51d13b607
https://experience.arcgis.com/experience/37dcacc1e693452db237506594bdd083
https://m.facebook.com/events/8119982008106923/
https://form.jotform.com/242960479684068
https://sweapevent.com/thong-pragaaisaet-ep21
https://thong-pragaaisaetep21.tawk.help/article/ep21
https://m.facebook.com/events/925254432830191/
Kentucky Cooked Chicken, as the name implies, is well-known for its cooked chicken. Previously, KFC only offered high-pressure-cooked chicken. They now sell salads, sides, wraps, and chicken strip burgers. https://mykfcexperience.cam/
https://ssgoi.dev
https://ssgoi.dev/en
https://ssgoi.dev/en/docs/getting-started/.introduction
https://ssgoi.dev/en/docs/getting-started/.quick-start
https://ssgoi.dev/en/docs/core-concepts/.element-transitions
https://ssgoi.dev/en/docs/core-concepts/.spring-presets
https://ssgoi.dev/en/docs/view-transitions/fade
https://ssgoi.dev/en/docs/view-transitions/scroll
https://ssgoi.dev/en/docs/view-transitions/hero
https://ssgoi.dev/en/docs/view-transitions/pinterest
https://ssgoi.dev/en/docs/view-transitions/slide
https://ssgoi.dev/en/docs/view-transitions/blind
https://ssgoi.dev/en/docs/view-transitions/drill
https://ssgoi.dev/en/docs/transitions/fade
https://ssgoi.dev/en/docs/transitions/scale
https://ssgoi.dev/en/docs/transitions/blur
https://ssgoi.dev/en/docs/transitions/slide
https://ssgoi.dev/en/docs/transitions/fly
https://ssgoi.dev/en/docs/transitions/rotate
https://ssgoi.dev/en/docs/transitions/bounce
https://ssgoi.dev/en/docs/transitions/mask
https://ssgoi.dev/en/blog
https://ssgoi.dev/en/blog/view-transitions-types
https://ssgoi.dev/en/blog/vue-support
https://ssgoi.dev/en/blog/ssr-optimization
https://ssgoi.dev/en/blog/why-need-animation
https://ssgoi.dev/en/blog/how-to-make-transition
https://ssgoi.dev/en/blog/physics_animation
https://ssgoi.dev/en/blog/what-is-ssgoi
https://ssgoi.dev/ko
https://ssgoi.dev/ko/docs/getting-started/.introduction
https://ssgoi.dev/ko/docs/getting-started/.quick-start
https://ssgoi.dev/ko/docs/core-concepts/.element-transitions
https://ssgoi.dev/ko/docs/core-concepts/.spring-presets
https://ssgoi.dev/ko/docs/view-transitions/fade
https://ssgoi.dev/ko/docs/view-transitions/scroll
https://ssgoi.dev/ko/docs/view-transitions/hero
https://ssgoi.dev/ko/docs/view-transitions/pinterest
https://ssgoi.dev/ko/docs/view-transitions/slide
https://ssgoi.dev/ko/docs/view-transitions/blind
https://ssgoi.dev/ko/docs/view-transitions/drill
https://ssgoi.dev/ko/docs/transitions/fade
https://ssgoi.dev/ko/docs/transitions/scale
https://ssgoi.dev/ko/docs/transitions/blur
https://ssgoi.dev/ko/docs/transitions/slide
https://ssgoi.dev/ko/docs/transitions/fly
https://ssgoi.dev/ko/docs/transitions/rotate
https://ssgoi.dev/ko/docs/transitions/bounce
https://ssgoi.dev/ko/docs/transitions/mask
https://ssgoi.dev/ko/blog
https://ssgoi.dev/ko/blog/view-transitions-types
https://ssgoi.dev/ko/blog/vue-support
https://ssgoi.dev/ko/blog/ssr-optimization
https://ssgoi.dev/ko/blog/why-need-animation
https://ssgoi.dev/ko/blog/how-to-make-transition
https://ssgoi.dev/ko/blog/physics_animation
https://ssgoi.dev/ko/blog/what-is-ssgoi
https://ssgoi.dev/zh
https://ssgoi.dev/zh/docs/getting-started/.introduction
https://ssgoi.dev/zh/docs/getting-started/.quick-start
https://ssgoi.dev/zh/docs/core-concepts/.element-transitions
https://ssgoi.dev/zh/docs/core-concepts/.spring-presets
https://ssgoi.dev/zh/docs/view-transitions/fade
https://ssgoi.dev/zh/docs/view-transitions/scroll
https://ssgoi.dev/zh/docs/view-transitions/hero
https://ssgoi.dev/zh/docs/view-transitions/pinterest
https://ssgoi.dev/zh/docs/view-transitions/slide
https://ssgoi.dev/zh/docs/view-transitions/blind
https://ssgoi.dev/zh/docs/view-transitions/drill
https://ssgoi.dev/zh/docs/transitions/fade
https://ssgoi.dev/zh/docs/transitions/scale
https://ssgoi.dev/zh/docs/transitions/blur
https://ssgoi.dev/zh/docs/transitions/slide
https://ssgoi.dev/zh/docs/transitions/fly
https://ssgoi.dev/zh/docs/transitions/rotate
https://ssgoi.dev/zh/docs/transitions/bounce
https://ssgoi.dev/zh/docs/transitions/mask
https://ssgoi.dev/zh/blog
https://ssgoi.dev/zh/blog/view-transitions-types
https://ssgoi.dev/zh/blog/vue-support
https://ssgoi.dev/zh/blog/ssr-optimization
https://ssgoi.dev/zh/blog/why-need-animation
https://ssgoi.dev/zh/blog/how-to-make-transition
https://ssgoi.dev/zh/blog/physics_animation
https://ssgoi.dev/zh/blog/what-is-ssgoi
https://ssgoi.dev/ja
https://ssgoi.dev/ja/docs/getting-started/.introduction
https://ssgoi.dev/ja/docs/getting-started/.quick-start
https://ssgoi.dev/ja/docs/core-concepts/.element-transitions
https://ssgoi.dev/ja/docs/core-concepts/.spring-presets
https://ssgoi.dev/ja/docs/view-transitions/fade
https://ssgoi.dev/ja/docs/view-transitions/scroll
https://ssgoi.dev/ja/docs/view-transitions/hero
https://ssgoi.dev/ja/docs/view-transitions/pinterest
https://ssgoi.dev/ja/docs/view-transitions/slide
https://ssgoi.dev/ja/docs/view-transitions/blind
https://ssgoi.dev/ja/docs/view-transitions/drill
https://ssgoi.dev/ja/docs/transitions/fade
https://ssgoi.dev/ja/docs/transitions/scale
https://ssgoi.dev/ja/docs/transitions/blur
https://ssgoi.dev/ja/docs/transitions/slide
https://ssgoi.dev/ja/docs/transitions/fly
https://ssgoi.dev/ja/docs/transitions/rotate
https://ssgoi.dev/ja/docs/transitions/bounce
https://ssgoi.dev/ja/docs/transitions/mask
https://ssgoi.dev/ja/blog
https://ssgoi.dev/ja/blog/view-transitions-types
https://ssgoi.dev/ja/blog/vue-support
https://ssgoi.dev/ja/blog/ssr-optimization
https://ssgoi.dev/ja/blog/why-need-animation
https://ssgoi.dev/ja/blog/how-to-make-transition
https://ssgoi.dev/ja/blog/physics_animation
https://ssgoi.dev/ja/blog/what-is-ssgoi



오.. 스벨트군요 저장소 공유 감사합니다. 보고 배워야겠어요 ㅎㅎ