Pinia
vue의 상태 관리 도구
특장점
- vue 개발자가 추천하는 상태 관리 도구(앞으로 나올 vuex5의 기능이 pinia에 대부분 있다고..)
- 귀여움
- 하드 코딩 요소 제거
commit('mutation명') 이라든가, dispatch('action명')이라든가 - Typescript에 더 친화적
- vue3의 composition API와 잘 맞음(ref라든가 store 생성 문법이라든가)
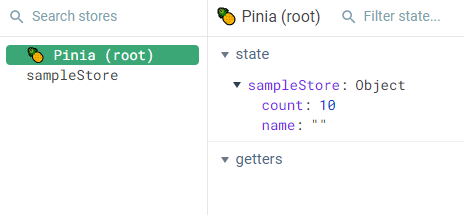
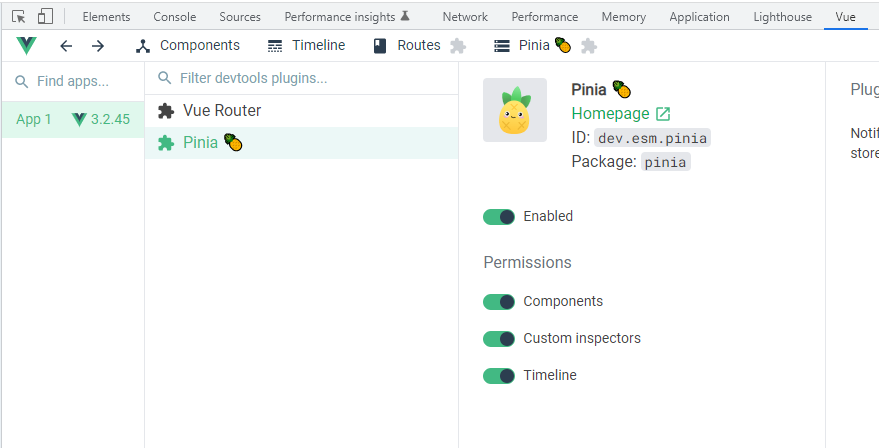
- chrome의 vue devtools 지원


Vuex to Pinia
1. pinia 설치 & vuex 삭제
npm install piniavuex 제거도...
2. 선언
main.js
import {createApp} from 'vue';
import App from '@/App.vue';
import {createPinia} from 'pinia';
createApp(App)
.use(createPinia())
.mount('#app');3. 스토어 구현
composition API 방식
sample-store.js
import {defineStore} from 'pinia';
import {ref} from 'vue';
export const useSampleStore = defineStore('unique한 id. 보통 useXxxxStore', () => {
//vuex의 state 요소들에 해당. 반응성을 위해 ref 활용
const count = ref(0);
const name = ref('');
//vuex의 mutations 불필요
//vuex의 getter에 해당. state parameter 불필요
const doubleCount = computed(() => count.value * 2);
//vuex의 action에 해당. commit parameter 불필요(mutations가 없으니까).
const increase = () => count++;
const makeRandomName = async () => await getRandomNameFromSomeApi();
return { count, name, doubleCount, increase, makeRandomName };
});4. 사용
SampleComponent.vue
<template>
<span>Count : {{sampleStore.count}}</span>
<button @click="sampleStore.increase">increase</button>
</template>
<script setup>
import {useSampleStore} from '@/sample-store.js';
const sampleStore = useSampleStore();
console.log(sampleStore.count); //mutation 호출
sampleStore.increase(); //action 호출
</script>5. 반응성 유지하기(storeToRefs)
import {storeToRefs} from 'pinia';
import {useSampleStore} from '@/sample-store.js';
const sampleStore = useSampleStore();
const justCountValue = sampleStore.count; //반응성 없음
const {count} = storeToRefs(sampleStore); //반응성 유지
console.log(justCountValue); //0
console.log(count); //0
//justCountvalue = 10; //error. const 관련
count.value = 10; //vuex의 commit을 통한 mutations 호출부
console.log(count); //10
console.log(sampleStore.count); //10. 반응성 유지 확인
