C# WinForm 시작하기

- Visual Studio를 설치합니다.
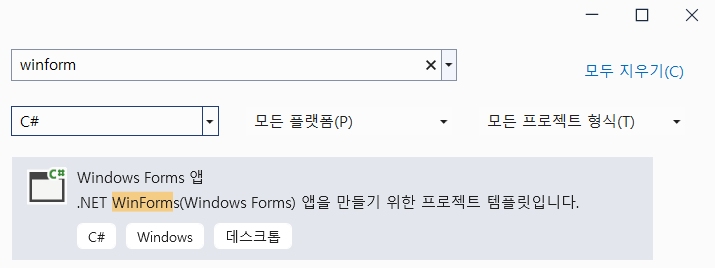
https://visualstudio.microsoft.com/ko/downloads/ - 새 프로젝트 만들기 - Windowa Forms 앱을 선택합니다.

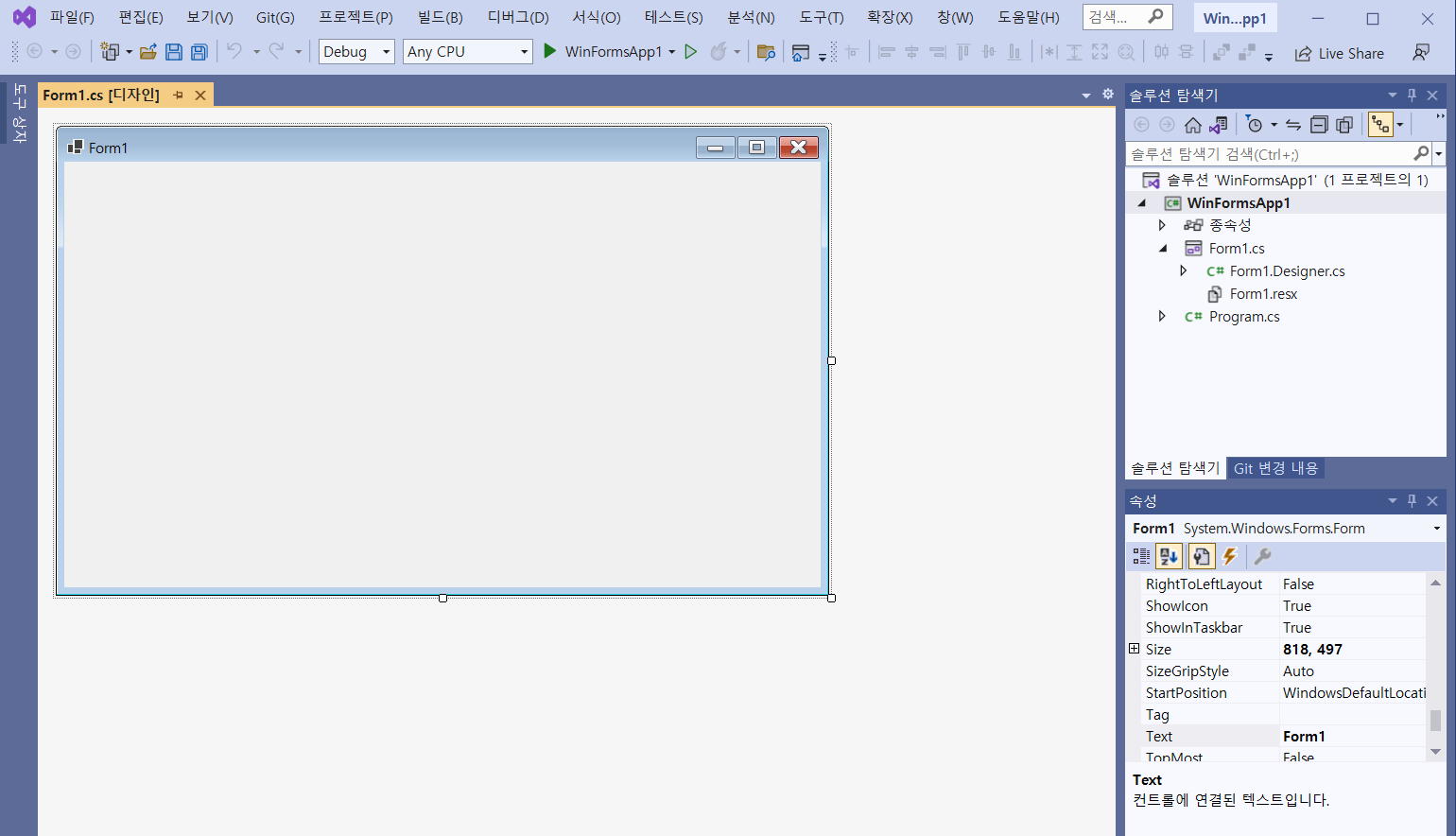
아래 화면이 생성된 프로젝트의 메인 화면일 것입니다.

디자인 탭의 Form1이 실제로 만들어진 앱의 메인 화면입니다.
좌측의 도구 상자를 통해 디자인을 변경할 수 있습니다.
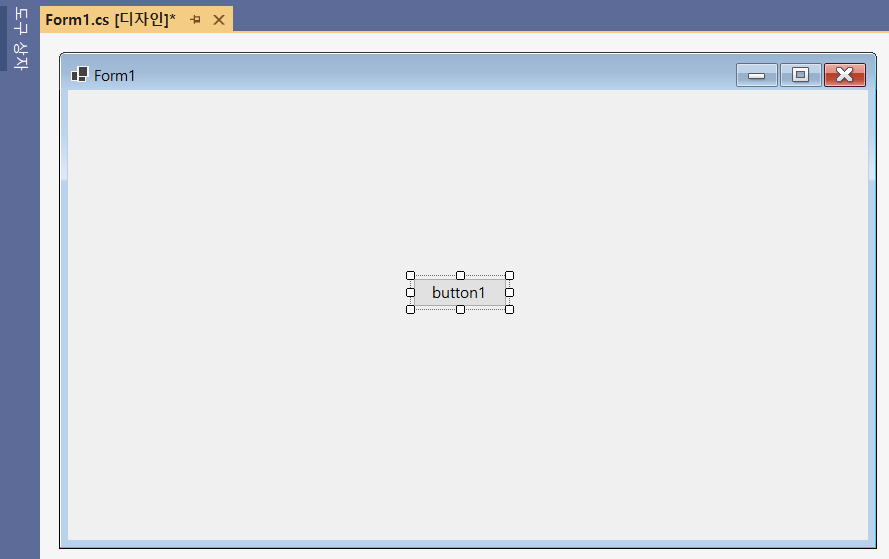
버튼 하나를 생성해보겠습니다,

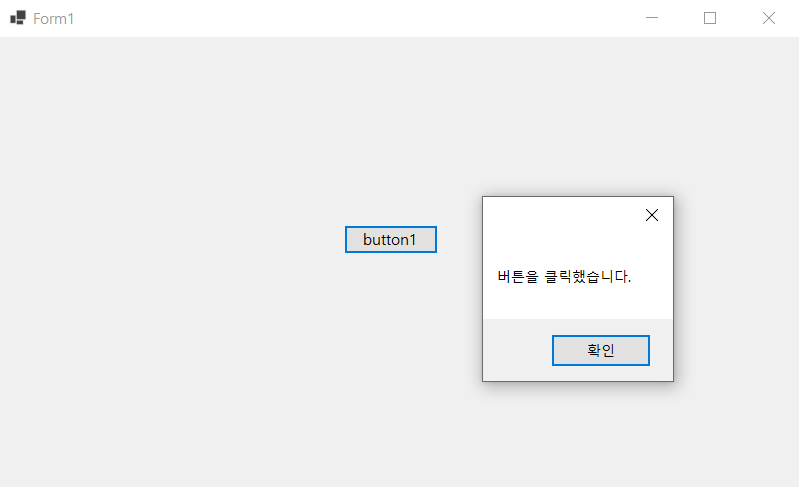
실제로 앱을 실행하면 버튼 하나가 자리잡았을 것입니다.
이렇게 간편하게 UI를 구성할 수 있습니다.
버튼은 보통 클릭했을 때 어떠한 동작을 수행합니다.
만들어진 버튼을 디자인 창에서 더블 클릭해볼까요?

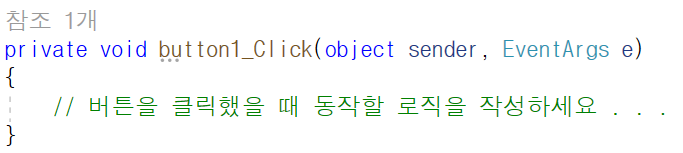
버튼을 클릭했을 때 동작을 수행할 이벤트 핸들러를 자동으로 만들어줍니다.
참조란, 이 이벤트 핸들러를 이용하는 곳의 개수를 뜻합니다.
간단하게 버튼을 클릭하면 메시지박스를 띄워보도록 하겠습니다.
해당 메서드 내부에 아래의 코드를 추가합니다.
MessageBox.Show("버튼을 클릭했습니다.");실행하면 다음과 같이 말끔하게 동작합니다.

여러분이 상상하는 모든 함수와 패키지가 존재합니다.
WinForm도 WinForm으로 만들 수 있을 정도입니다.
이제 WinForm 첫발을 딛었으니, Google과 함께 멋진 프로그램을 만들어 봅시다.