
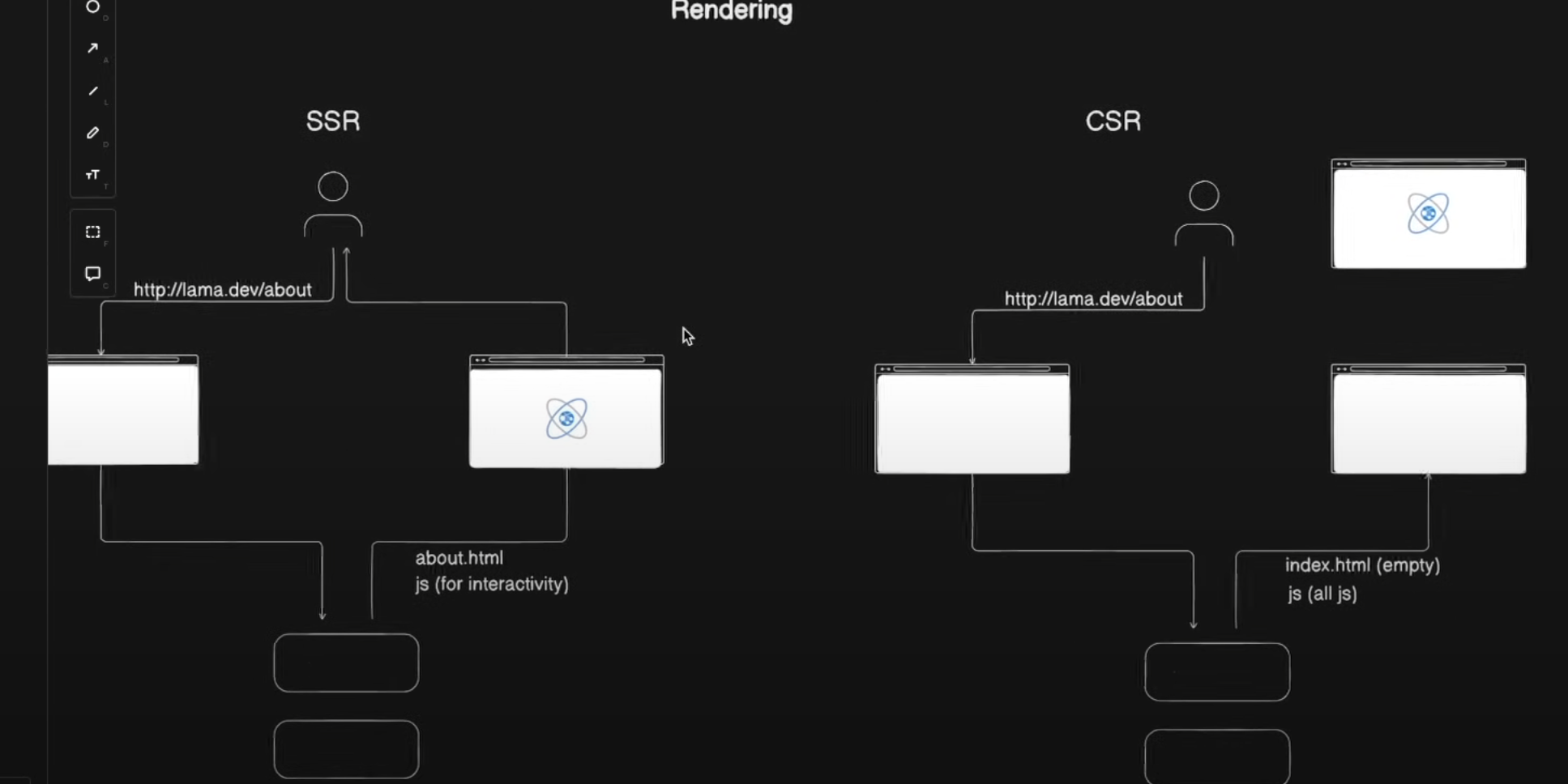
CSR (Client-Side Rendering)
- 사용자가 http://lama.dev/about 페이지를 요청한다.
- 서버는 빈
index.html파일을 클라이언트에게 보낸다. - 클라이언트는 받은
index.html파일을 통해 JavaScript 파일을 로드한다. - JavaScript가 실행되어 클라이언트 측에서 페이지가 렌더링된다.
[ 궁금점 ]
클라이언트가 받은 빈 index.html 파일을 통해 JavaScript 파일을 로드한다는게 정확히 무슨 뜻인지 이해가 안갔다. 그래서 다음과 같이 질문을 하였다.
CSR 에서 클라이언트가 받은 빈 index.html 을 통해서 어떻게 JavaScript 파일을 로드하는가? html에 JavaScript 파일이 있나?
네, 정확히 맞습니다. CSR(Client-Side Rendering)에서는 서버가 빈 index.html 파일을 클라이언트에 보내지만, 이 HTML 파일에는 필요한 JavaScript 파일을 로드하는 스크립트 태그가 포함되어 있습니다. 이 스크립트 태그를 통해 클라이언트가 JavaScript 파일을 로드하고, 그 후에 해당 JavaScript 파일이 실행되어 페이지를 렌더링하게 됩니다.
CSR의 경우, 기본적인 흐름은 다음과 같습니다:
- 사용자가 특정 URL(http://lama.dev/about)을 요청합니다.
- 서버는 빈 index.html 파일을 클라이언트에게 보냅니다. 이 파일에는 필요한 JavaScript 파일을 로드하는 스크립트 태그가 포함되어 있습니다.
- 클라이언트는 받은 index.html 파일을 파싱하여,
<script>태그를 통해 JavaScript 파일을 로드합니다.- 로드된 JavaScript 파일이 실행되면서, 클라이언트 측에서 페이지의 콘텐츠를 생성하고 렌더링합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My App</title>
</head>
<body>
<div id="root"></div>
<script src="/static/js/main.js"></script>
</body>
</html>이 경우,
main.js파일이 로드되고 실행되면서, React 또는 다른 JavaScript 프레임워크가#root요소 안에 필요한 콘텐츠를 생성하게 됩니다.CSR의 장점을 클라이언트 측에서 빠르게 인터렉티브한 페이지를 만들 수 있다는 것이며, 단점은 초기 로딩 속도가 SSR 보다 느릴 수 있고, SEO에 불리할 수 있다는 점입니다. 하지만 Next.js 와 같은 프레임워크를 사용하면 CSR과 SSR을 혼합하여 사용할 수 있기 때문에, 이러한 단점을 보완할 수 있습니다.
SSR (Server-Side Rendering)
- 사용자가 http://lama.dev/about 페이지를 요청한다.
- 서버는 요청을 처리하여 완성된
about.html파일을 클라이언트에게 보낸다. - 클라이언트는 받은
about.html파일을 그대로 렌더링하여 사용자에게 보여준다. - 추가적인 인터렉티브 기능을 위해 JavaScript 파일이 로드된다.
[ 주요 차이점 ]
-
CSR
초기 로딩 시 서버에서 빈 HTML 파일을 보내고, 클라이언트 측에서 JavaScript를 통해 콘텐츠를 렌더링한다. 따라서 초기 로딩 시간이 다소 길 수 있으며, 검색 엔진 최적화(SEO)에 불리할 수 있다. -
SSR
서버에서 완성된 HTML 파일을 보내므로 초기 로딩 시간이 빠르고, SEO에 유리하다. 클라이언트 측에서도 JavaScript를 통해 추가적인 인터렉티브 기능을 제공할 수 있다.
