Next
1.서버-클라이언트 동기화를 위한 Next.js의 세 가지 접근법

Next.js 의 SSR과 CSR을 효과적으로 관리하는 방법에 대해 설명한다. dynamic , useEffect , suppressHydrationWarning 의 차이점과 각각의 사용 상황을 다룬다.
2024년 6월 24일
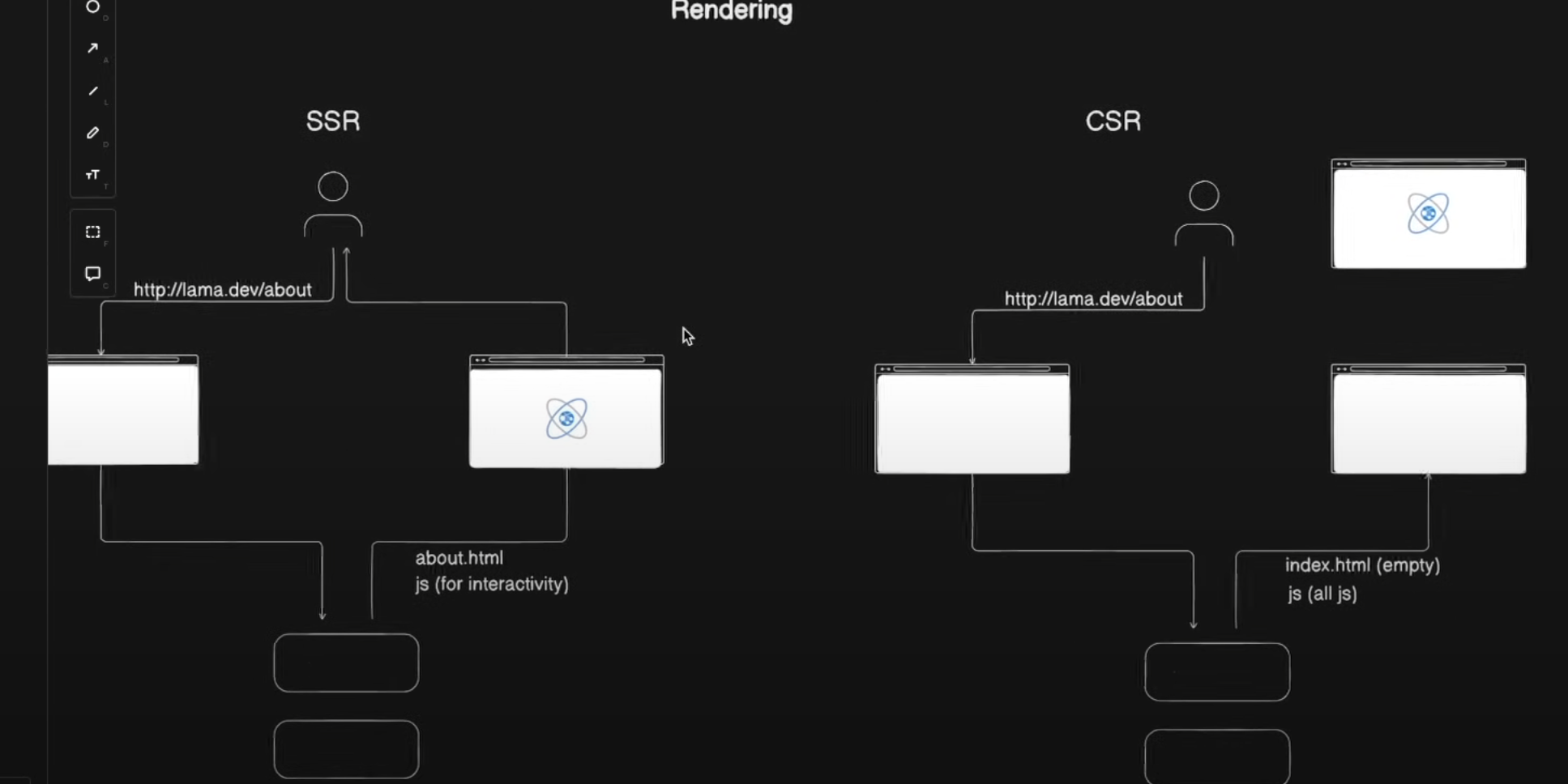
2.CSR SSR

사용자가 http://lama.dev/about 페이지를 요청한다.서버는 빈 index.html 파일을 클라이언트에게 보낸다.클라이언트는 받은 index.html 파일을 통해 JavaScript 파일을 로드한다.JavaScript가 실행되어 클라이언트 측에서
2024년 6월 24일
3.Next.js Hook 사용법: usePathName, useRouter, useSearchParams

usePathName, useRouter, useSearchParams
2024년 6월 21일
4.Next.js 에서 MongoDB 연결 방법

Next 에 MongoDB 연결
2024년 6월 18일
5.Next.js로 RESTful API 구축 및 사용

Next.js를 사용하여 RESTful API를 구축하고, 이를 클라이언트에서 호출하여 데이터를 가져오는 방법
2024년 6월 27일
6.next config

<Image> 태그에 외부 url 이미지 가져오려면
2024년 6월 22일
7.Next 캐싱 문제

MongoDB 캐싱문제
2024년 6월 20일
8.next 데이터 패칭

데이터 패칭하는 법(캐싱)데이터 캐싱 하지않는 법데이터 캐싱 유효기간 설정
2024년 6월 25일