

현재 배포된 홈페이지
https://picktre.netlify.app/
깃헙
https://github.com/BAESOOJIN
깃헙 Front 레포지토리
https://github.com/PICKTRE/PICKTRE_frontend
BAESOOJIN 팀 탄생하다!
때는 MS HackerGround 해커톤이 끝나고 당시 효성이와 나는 제대로 된 프로젝트에 목말라 있었다. 결국 우리는 제 10회 대한민국 SW 해커톤, SW 공개 개발자 대회에 나가기 위해서 방학 마무리 전에 수상을 노리기 위해 배수진을 쳤다는 의미로 팀 이름을 배수진이라고 정하게 되었다.
주제 정하기 - 아이디어 뱅킹
먼저 팀원을 구하기 전 그래도 현재 팀 구성이 프론트엔드 한명, 백엔드 한명 이었으므로 주제를 먼저 정하고 나서 팀원을 구하기로 했었다.
우리는 대회에 나갈 수 있는 주제에 맞게 환경, 교육, 문화, 사회적인 관점에서 주제를 아이디어 뱅킹을 했다.
> 1. 식품 안전 공유 플랫폼 -> 제로 탄산음료의 아스파탐이 발암물질로 분류되었던 기사를 토대로 실시간으로 식품 안전 정보 공유를 할 수 있는 커뮤니티 및 공식 정보 알려주는 사이트
> 2. 보이스 피싱 방지 웹 -> 피해 사례를 본인 스스로 등록할 수 있고 본인의 전화번호를 등록해 피해를 당했을 당시의 만약 보이스 피싱을 당할 경우 자동으로 전화를 차단시켜주는 사이트
> 3. 노인들이 청년들에게 가르쳐 주는 101 원데이 클래스 사이트 -> 은퇴하시거나 노년에 소일거리를 찾으시는 어르신들을 위하여 직접 노인들이 자신의 분야에 대한 클래스를 운영할 수 있게 도와주고 클래스를 들으러 오는 청년들과 의사소통을 할 수 있도록 도와주는 사이트
> 4. 자원을 교환하는 웹 플랫폼 -> 안쓰는 물건들을 현금없이 서로 물물 교환할 수 있는 사이트
> 5. 쓰레기 줍는 사이트 -> AI 인식 기반 카메라를 통해 쓰레기 종류를 분류하고 쓰레기를 줍고 쓰레기통에 버렸을때 그에 맞는 리워드를 획득하는 사이트
우리는 이 주제 중 AI와 협업을 하면 더 좋은 퀄리티의 프로젝트를 뽑아낼 수 있다는 생각을 하였고 쓰레기를 주우면서 환경문제를 해결하기 위한 기반의 웹을 기획하게 되었다.
팀원 구하기(2023.07.06)
최우선적으로 AI쪽을 분야로 공부하는 사람들을 잘 알지도 못했고 결국 현재 진행하고 있었던 멋쟁이사자와 GDSC 쪽에서 팀원을 구하기로 했다.
<당시 팀원 구하기 위해 GDSC 홍보하던 톡내용>

사실 AI 쪽 사람들이 과연 구해질 수 있을까라는 불안감이 들긴 했지만 제 시간안에 팀원을 구하게 되었다. 그리고 효성이 쪽으로 디자인을 하시는 친구분을 섭외하게 되어
최종적으로 AI 1명, FE 2명, BE 1명, 디자이너 한 명으로 팀을 구성하게 되었다.
그래서 프로젝트 명은?(1)(2023.07.10)
7월 10일쯤 처음으로 팀미팅을 가졌다. 이때 우리는 처음으로 우리가 정했던 주제에 관해서 이야기를 나눴다. 이때 정했는 주제에 대하여 수많은 피드백을 받게 되었다.
1. 그래서 어떤 타겟층을 잡고 프로젝트를 기획하는 건가? 2. 현재 시장조사가 어떻게 진행되었는지? 3. 사용자가 이 웹앱을 사용한다고 가정했을 시 흥미를 이끄는 매력적인 기능 유무 -> 나중에 해커톤 대회에 나가서 발표를 하게 되었을 때 스토리 텔링을 하면서 구 현한 기능들을 녹여가며 얘기해야되는데 개발할 주제를 가지고 스토리 텔링을 끼워 맞추는 느낌.
사실 이런 것들에 대하여 전혀 생각하지도 못했었고 예상외로 많은 피드백을 받아 당황했었다. 사실 기능 구현에만 중점을 두고 주제를 잡았었기 때문에 기획 관련 내용은 생각지도 못했었기 때문이다. 결국 이 점을 보완하지 못한 채 담주 회의까지 주제를 보완할 기획 내용을 조금 더 추가적으로 생각하기로 했다.
그래서 프로젝트 명은?(2)(2023.07.16)
두 번째로 팀미팅을 통해서 결국 내용이 정해지게 되었다.
최근 쓰레기 무단 투기에 대한 문제를 다루면서 쓰레기 무단 투기에 대한 신고제를 운영하는 지자체들을 존재하고 있다는 기사들을 다루 다루면서
키워드를 "에코슈머", "그린슈머"라는 키워드에 맞춰 주제를 이끌어 나가기로 했다.
최종적으로 이를 통해 구현할 만들어질 내용들은 아래와 같이 기획하였다.
- 쓰레기통에 박혀 있는 QR코드를 인식할 수 있는 리더기 페이지 구현
- 카메라를 통해 쓰레기를 인식하고 이에 맞는 리워드를 제공해주는 사이트 구현
- 특수 상황 달성 시 뱃지 지급 및 현황을 알려주는 페이지 구현
- 리워드를 통해 상품을 구매할 수 있는 스토어 페이지 구현
- 리워드 획득시 발생하는 경험치 제공을 통해 리더보드 순위 등록 및 확인 페이지
마무리로 우리는 쓰레기를 줍고 리워드를 얻다 라는 문장을 통해
PICK(줍다) + Trash(쓰레기) + Reward(보상)
PICKTRE라는 프로젝트를 최종적으로 이름을 정하게 되었다.
기획서 제출 및 예선결과 발표(2023.07.21 ~ 2023.07.28)
 우리는 다행히 기획서 제출을 완료 하였고 28일 최종적으로 본선 진출 결과 통보를 받았다!(사실 이 날 오후 5시까지 결과 발표가 안 나와서 엄청 초조했었다.)
우리는 다행히 기획서 제출을 완료 하였고 28일 최종적으로 본선 진출 결과 통보를 받았다!(사실 이 날 오후 5시까지 결과 발표가 안 나와서 엄청 초조했었다.)
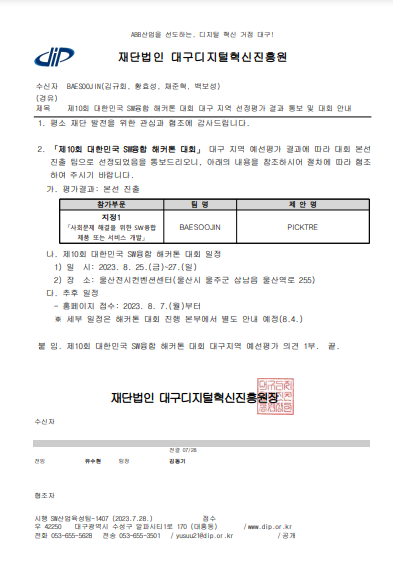
 우리는 이메일과 함께 공식 본선 결과 공문서도 받게 되었다!(좀 기분이 신기했다.)
이제 본선도 진출했겠다. 프로젝트 개발에 대하여 빠른 시일 내로 회의 하게 되었다.
우리는 이메일과 함께 공식 본선 결과 공문서도 받게 되었다!(좀 기분이 신기했다.)
이제 본선도 진출했겠다. 프로젝트 개발에 대하여 빠른 시일 내로 회의 하게 되었다.
제 10회 대한민국 SW 융합 해커톤 대회 준비
9월 7일에 출품작을 제출해야되는 대회인 공개 SW개발자 대회보다 먼저 25일~27일간 진행하는 해커톤에 대비하기 위해 프로젝트 개발 회의를 하게 되었다.
디자인 시작(2023.07.29 ~ 2023.08.12)
최종 디자인 완료된 로고 모습

최종 디자인 결과물들
 역시 디자이너가 있으면 웹 프로젝트의 완성도가 매우 상승하게 되는것 같다. 우리는 디자이너가 제공해준 디자인을 토대로 피그마로 옮긴후 우리가 개발을 시작하기 시작했다.
역시 디자이너가 있으면 웹 프로젝트의 완성도가 매우 상승하게 되는것 같다. 우리는 디자이너가 제공해준 디자인을 토대로 피그마로 옮긴후 우리가 개발을 시작하기 시작했다.
개발 시작 (2023.08.11 ~ 2023.08.27)
남은 날짜 16일 우리가 처음 기획했던 페이지는
- 로그인 페이지
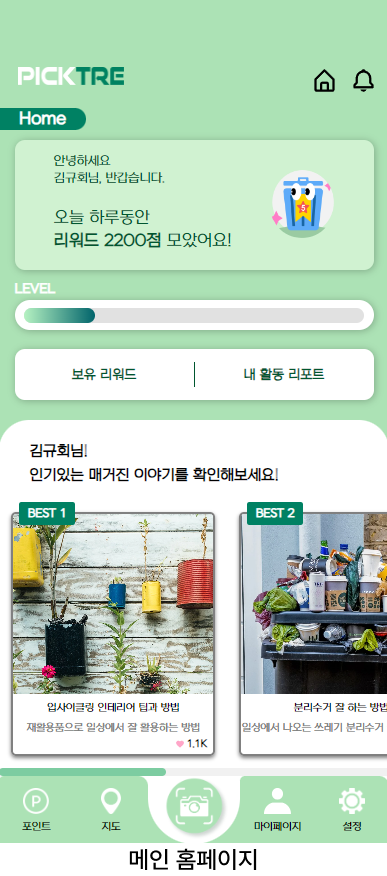
- 메인 홈
- 마이 페이지
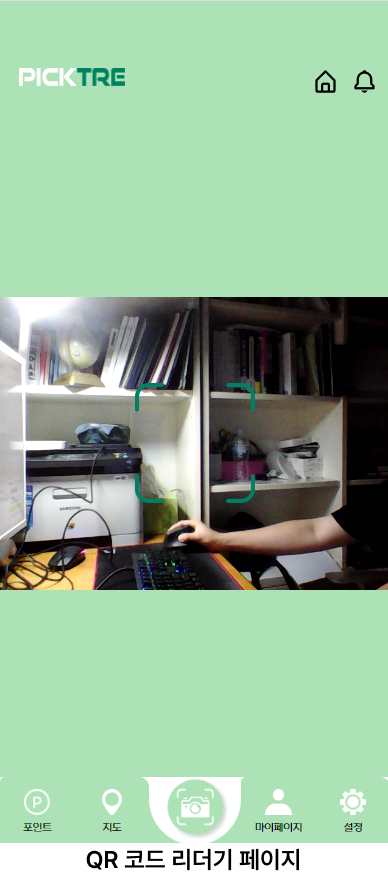
- qr 코드 카메라 페이지 및 쓰레기 인식 하는 카메라 페이지
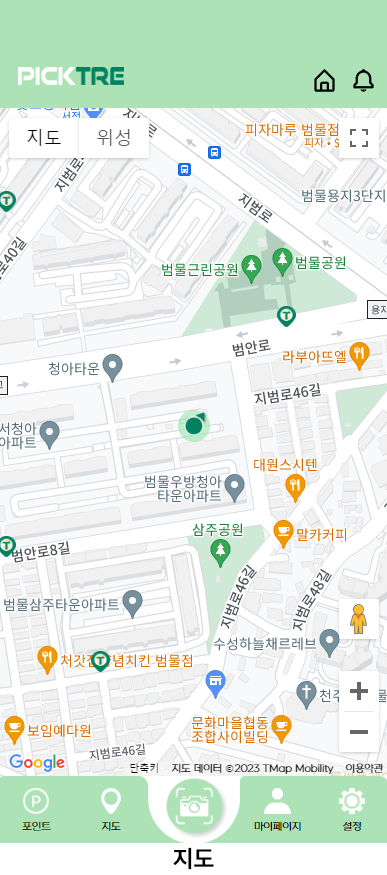
- 지도 페이지
- 포인트 획득 확인 페이지
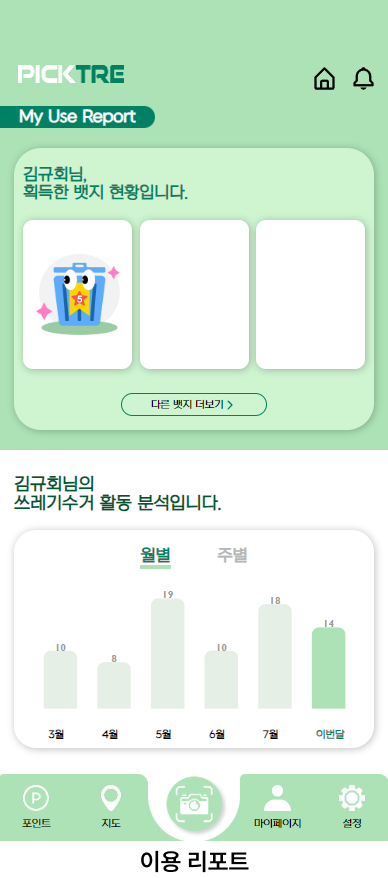
- 이용 리포트 페이지
- 스토어 페이지
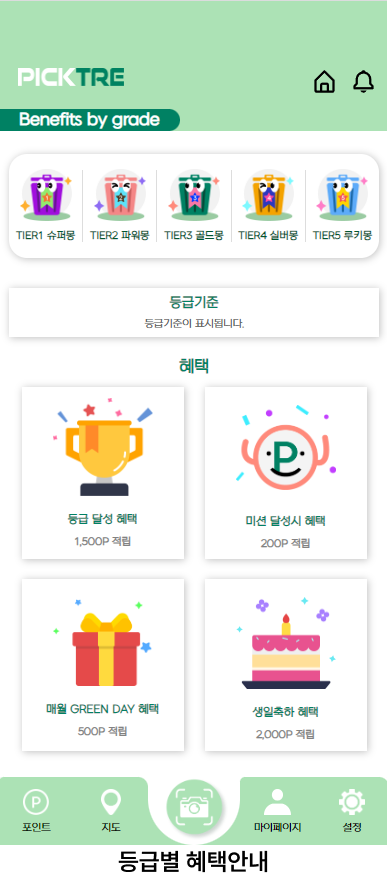
- 등급별 혜택 페이지
나머지 페이지는 디자인 부분에서 디자인 되었지만 나머지 부분은 개발 부분에서 페이지 접근을 못하도록 막을 예정이였다.
대회 가기전 개발(2023.08.11 ~ 2023.08.24)
25일부터 27일까지 진행하는 해커톤 대회 전까지 우리가 기획했던 페이지를 전부 구현하고 대회장에서 나머지 막아놓은 페이지를
개발하는 것이 우리의 목표였다.
우선 내가 맡은 페이지는 아래와 같다.
- 마이페이지
- qr 코드 카메라 페이지 및 쓰레기 인식하는 카메라 페이지
- 지도 페이지
- 등급별 혜택 페이지
- 이용리포트 페이지
사실 개발 전까지 남은 16일동안 저 페이지를 전부 다 개발하는 짓은 미친 짓이라고 생각하였고 최대한 빠른 개발을 위해서
반응형 웹 대신 적응형 웹을 택하였다.
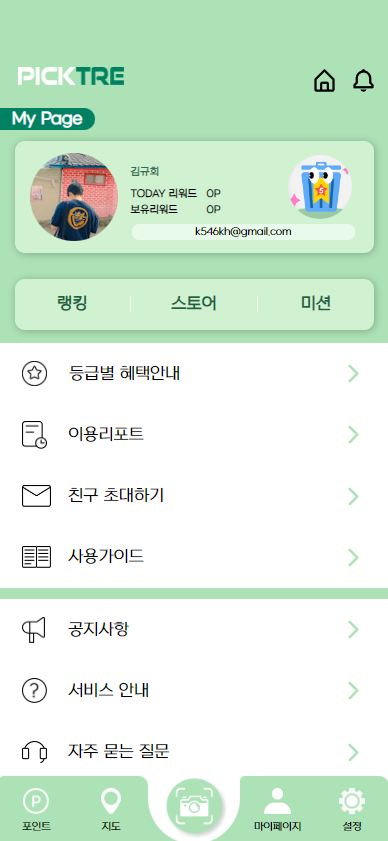
마이페이지

- 마이페이지 부분에서는 구글 로그인 연동을 통해 프로필 섹션에서 구글 프로필 이미지와
나머지 페이지 라우터를 연결해주는 부분인 리스트 부분을 구현하였다. 또한 헤더와 푸터도 구현을 맡게 되었다. - 프로필 부분에서 이미지랑 현재 포인트값을 서버에서 불러올 때 스켈레톤 UI를 적용하여 사용자의 지루함을 개선할 수 있도록 하였다.
이때 프로필 부분만 처음 개발하면서 내가 사용자라면 이라는 생각을 처음 해본거 같다. 사실 디자인이 너무 이뻐서 뭔가 실제 서비스처럼 개발하고 싶다는 생각이 들었던거 같다.
실 서비스를 시행한다고 했을때를 생각하여 개발을 할 때 유튜브처럼 처음에 뜨는 것처럼 로딩을 적용해볼까? 라는 생각을 하였다. 웃긴건 이때 스켈레톤 ui라는 용어를 처음 찾으면서 공부하면서 알았다는 점이다
<SKELETON UI를 처음 공부하면서 참고했던 사이트>
https://velog.io/@tech-hoon/skeleton-ui
등급별 혜택 페이지

- 개인적으로 마음에 드는 페이지이다. 역시 디자이너가 있고 없고의 차이는 천지 차인거 같다.(아마도 다음 새 프로젝트때 디자이너가 없으면 역체감이 들꺼같아 너무 무섭다,,,,)
- 이 페이지는 귀여운 쓰레기 티어 아이콘 이미지 클릭시 동적으로 등급 기준 글귀가 렌더링되도록 구현하였다.
- 근데 확실한건 디자이너가 디자인 해준 페이지에 맞게 padding값을 조금 빡세게 측정해서 넣었는 부분이 힘들었다.
지도 페이지
 (요기 근처로 오시면 밥사드립니다 ^^)
(요기 근처로 오시면 밥사드립니다 ^^)
npm i "react-google-maps/api"
- 나는 여태껏 카카오 지도 페이지를 써보다가 처음으로 구글 지도를 써봤다. 로그인을 구글 소셜 로그인으로 정했기 때문에 통일하기 위해서 구글 지도를 쓰기로 했다.
- 생각보다 구글 지도 api 가이드라인이 old한거 같다.(내 생각일 수도 있음.)
- Geolocation API를 통해 실시간 위치를 받아왔고 latitude랑 longtitude를 임의로 값을 더미데이터로 찍어 실시간 위치 반경으로 쓰레기통이 뜰 수 있도록 반영하였다.(쓰레기 통 위치 정보값만 있으면 뭔가 나중에 추가적으로 반영해서 적용하고 싶다.)
qr 코드 카메라 페이지 및 쓰레기 인식하는 카메라 페이지
 |  |
|---|
진짜 웃긴건 난 첨에 카메라 기능에 원래 qr코드 스캐너 기능이 있는줄 알았다.
그래서 react-webcam으로 화면만 띄워놓고 qr코드 스캐너를 다 구현했다라고만 이야기 했다.(참 바본거 같다.) 그래서 실험삼아 qr코드를 스캔 해볼려고 화면에 갖다댔는데 아무것도 스캔이 되지않아 그제서야 문제점을 깨닫고 qr코드 스캔에 대한 공부를 시작하였다.
- QR코드 스캔을 위해 공부하고 참고 했던 사이트
qr코드 스캐너가 생각보다 어렵구나라는 것을 느꼈다. 아마 다음 프로젝트 때 qr코드 스캐너를 구현해야될 일이 생기면 이 코드를 이제 재활용해서 쓰지 않을까 싶다.(코드는 재활용해야 제 맛이지).
그리고 쓰레기 인식하는 카메라 페이지 부분은 tensorflow.js를 통해 모델과 통신하였다. 처음 해보는 부분이라서 진짜 코드를 거의 가져오다 싶이 쳤고 이해하는데도 시간이 너무 오래 걸렸다.
그래도 덕분에 코드를 이해하고 활용을 하는데 도움이 되었다.
여기서 코드의 문제점은 실시간 라이브로 쓰레기를 인식하는 부분이라 지속적으로 인식시 high memory: 메모리 누수 문제가 생기는 것이었다.
이 문제를 해결하기 위해 카메라 실시간 인식 걸리는 타임 프레임 제한과 카메라 사이즈를 resize하여 줄였다. 또한 리워드 인식 시 바로 메인 홈페이지로 넘어가게 만들면서 루프를 종료하게 하여 최대한 메모리 리소스를 줄이도록 하였다.
메모리 리소스 해결 과정 중에 생긴 문제점
확실히 클라이언트 내에서 ai 모듈과 직접 통신을 하게 되어서 와이파이나 데이터의 통신 상태나 기기 성능에 따라 쓰레기 인식하는 카메라 페이지 로드시 카메라가 켜지는 시간이 천차만별이긴 했다. (데이터 통신 조건이 열악한 경우 로드되는데 30초나 걸리드라!)
아직 문제는 해결하지 못했는데, 만약 이 문제를 해결하기 위해서는 ai 쪽에서 서버를 냅두던가 실시간 라이브 인식이 아닌 사진 촬영으로 이미지 분석 기능을 활용해야 되는데 이 점은 해결하는 데 상당한 오랜 기간이 걸려서 차차 해결할 예정이다.
이용리포트 페이지

- 차트 구현이 생각보다 어려웠다. 차트 구현을 위해 나는 victory API를 사용하여 개발을 진행하였다.
victory Documentation 페이지
나름 차트 구현하는데 있어서 쓰기도 편하고 나름 괜찮은 사이트 였던 것같다.
나머지 차트 부분 뺴고는 현재 획득한 뱃지 현황을 알려주는 란이었는데 빡세진 않았던것 같다.
대회 중 개발(2023.08.25 ~ 2023.08.27)
대회장에 가서도 개발을 완료할 수 있었기에 우리는 24일까지 진행하고 나머지 부분 개발을 대회장에 가서 개발하기로 했다.
구현해야될 페이지
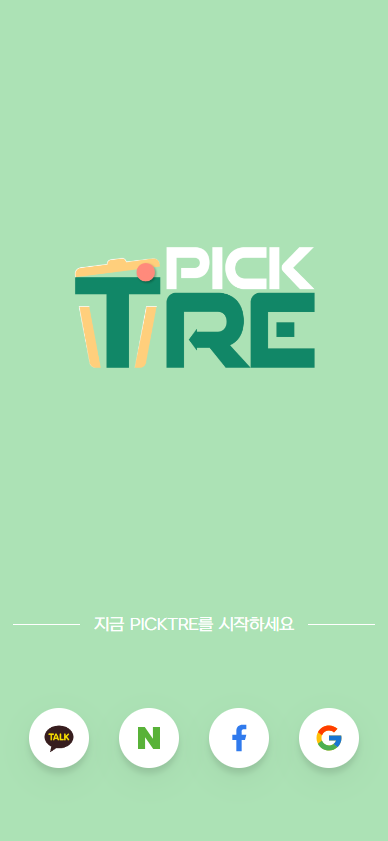
- 로그인 초기 화면 페이지 (구글 소셜 로그인)
- 스토어 페이지
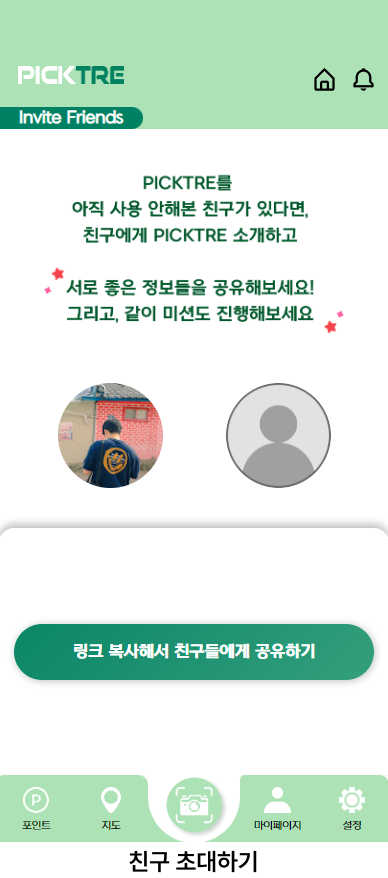
- 친구 초대하기
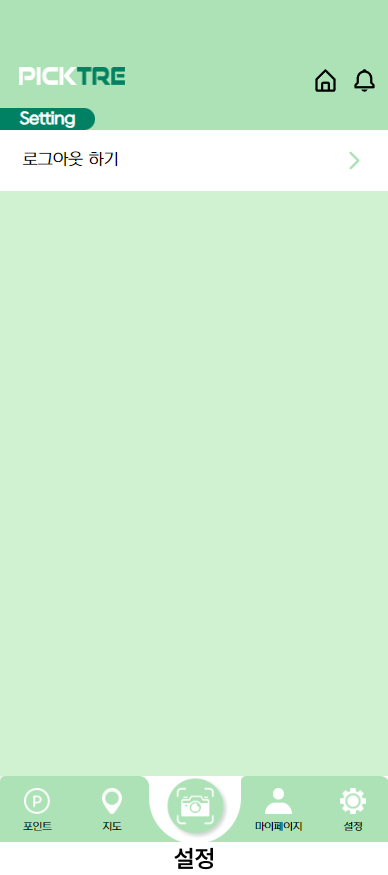
- 설정(로그아웃) 페이지
- 랭킹 페이지
- 공지사항 및 qna 페이지
나는 여기서 맡은 부분은
- 로그인 초기 화면 페이지
- 친구 초대하기 페이지
- 설정(로그아웃) 페이지
이었다.
친구 초대하기 페이지

나는 항상 이쁜걸 구현할 때 나의 눈이 즐거워서 프론트가 즐거운 것 같다. 가장 기본적인 렌더링 화면이었는데 생각보다 쉬웠다.
로그인 초기 화면 페이지

개인적으로 젤 이쁘다고 생각하는 화면이다. 이 화면은 사연이 긴데 우선 화면 구현 자체는 내가 하진 않았고 구글 소셜 로그인을 연결하는 과정을 맡았다.
소셜 로그인 프론트 Redirect URI OR 백엔드 Redirect URI ????
다들 백엔드 분이시면 같이 협업하기 전까지는 백엔드 REDIRECT URI를 두고 로그인을 구현해왔을 것이고, 프론트 분이시면 프론트 REDIRECT URI를 두고 로그인을 구현해왔을 것이다. 나는 프론트 입장에서만 생각을 해왔고 이때까지 소셜 로그인은 프론트 내에서 REDIRECT URI를 두고 구현을 해왔기 때문에 요번에는 처음으로 백엔드 REDIRECT URI를 두고 구글 소셜 로그인을 진행하였다.
첫 난관
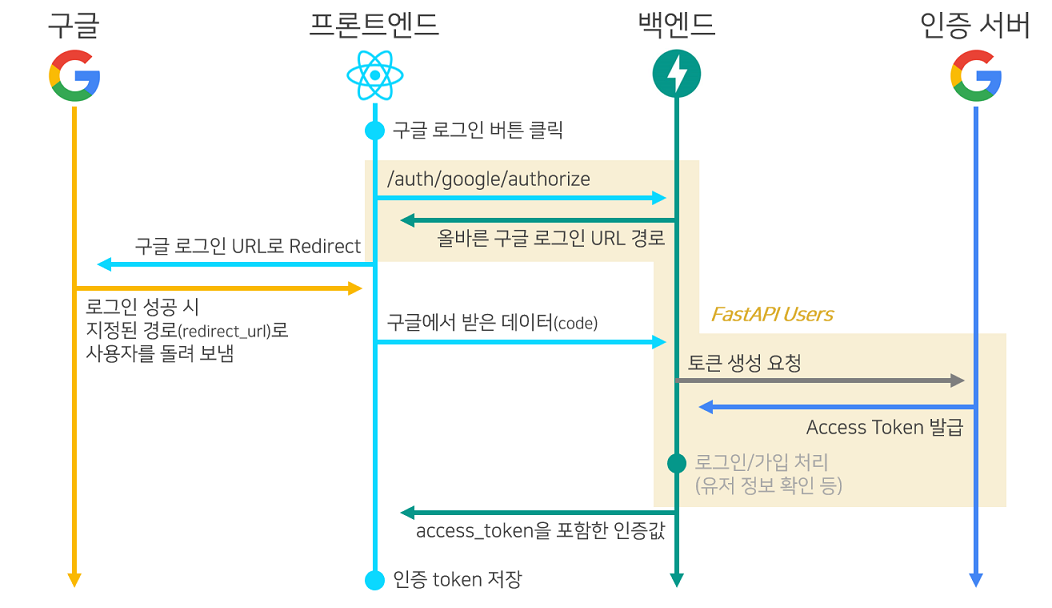
처음 이해하고 있던 로그인 로직

<참고 이미지 : https://blog.joonas.io/229>
나는 프론트쪽 입장에서 생각을 했을때 프론트 redirect uri로 두고 첨에 개발을 하는 줄 알았다. 만약 프론트 내에서 Redirect uri를 뒀을 시 구글에게서 받은 인가 코드를 백엔드 서버 쪽으로 넘겨주고 백엔드 내에서 accessToken을 발급하고 나서 그 값을 클라이언트 내에 넘겨주는 식으로 이해를 하고 있었다.
그러나 내가 진행해야 될 부분은 백엔드 쪽 redirect uri로 개발을 진행하는 거 였다. 백엔드 쪽 redirect uri를 두게 될 시 클라이언트 내에서는 인가 코드 넘겨줄 필요없이 서버 내에서 아예 accessToken을 생성을 하여 프론트에게 넘겨주게된다.
프론트 쪽 부분에서는 백엔드가 생성한 링크를 버튼클릭 이벤트를 통해 페이지 이동하는 형식으로 이동하는 것인데 문제는 로그인 완료시 백엔드에서 생성된 json data 형식으로 정보 값 페이지가 로드되어 버려 클라이언트 내에서 접근할 권한이 없었다.(이때 사실 나도 어떻게 해결해야될 지도 모르고 진짜 너무 어지러웠다.)
해결(비가 온 뒤에 땅이 굳다)
참고 사이트 : https://ttl-blog.tistory.com/1434
이 사이트를 참고하게 되면서 깨닫게 된 부분이 있었다. 프론트 redirect uri나 백엔드 redirect uri를 주게되던 확실한 부분은 최종적으로는 프론트 CallBack페이지 쪽으로 이동해야 된다는 점이다.(무조건!!!) accessToken값과 memberId값을 받아 클라이언트 내에서 accessToken 값을 저장하고 다시 메인화면으로 넘겨주는 것이다.
최종적으로 백엔드 팀원과 회의를 진행할 때 내가 이해했던 방식대로 백엔드 한테 jsonData 형식으로 페이지를 로드하는 대신에 프론트가 지정한 url의 CallBack 페이지로 리다이렉트 될 수 있도록 부탁을 하였고 내가 생각했던 방식이 매우 옳았다!

로그인 완료!!!
대회장내에서 로그인 문제를 해결하고 구현하는데 꼬박 이틀정도가 소요되었고 구현했을때의 희열감을 이뤄 말할 수 없었다!!!
아쉬웠던 점(JWT??? 세션 기반인증???)
JWT VS 세션 기반 로그인 인증 참고 자료
난 로그인 방식을 JWT방식을 선호한다! (원래는 클라이언트에서 accessToken을 header값에 넣어서 authorization 요청을 매 api마다 보낼때 백엔드 내에서 클라이언트에서 보낸 accessToken값을 인증이 유효한 지 확인 후 api를 실행 시키는 것으로 알고 있었다!)
그러나 요번에 구현 방식은 백엔드 쪽에서 api를 구현할때 memberId를 통해 인증 방식으로 구현을 해와서 사실 accessToken을 header를 통해 항상 인증하는 방식으로 구현하지 않아 클라이언트 내에서는 사실 받아온 accessToken은 무용지물이 되어버렸다는 점이다.
<JWT 관련 자료들>
https://velog.io/@mingdolacucudas/%EB%A6%AC%EC%95%A1%ED%8A%B8%EB%A1%9C-%ED%9A%8C%EC%9B%90%EA%B0%80%EC%9E%85%EB%A1%9C%EA%B7%B8%EC%9D%B8-%EA%B5%AC%ED%98%84%ED%95%98%EA%B8%B0-%ED%94%84%EB%A1%A0%ED%8A%B8%EC%97%94%ED%8A%B8%EC%9D%98-%EC%97%AD%ED%95%A0
https://breathtaking-life.tistory.com/156
결과적으로 받은 memberId를 localStorage나 sessionStorage에 저장하여 인증하는 세션 기반 인증 로그인 방식을 구현하였지만 어떻게 보면 확장성 문제와 서버 부담 문제 때문에 JWT토큰으로 구현했으면 어땠을까 라는 생각이 들었다.(어떻게 보면 요즘 다들 추세가 JWT토큰 인증방식이기도 하기 때문이다!)
설정 페이지

기본적으로 로그아웃 페이지는 설정 페이지에 집어넣었다. 이 부분은 localStorage 부분은 memberId만 제거하면 되는 부분이라 그렇게 어렵지 않았다!
대회를 마무리 하면
결론적으로 얻어가는 건 많았지만 수상에는 실패했다.
(사실 발표까지도 했고 심사위원분들이 공격적으로 질문한 부분도 다 대비해 갔었고 의문점이 들 정도로 어이없었다).
요번 수상작들이 미구현부분이더라도 3d프린터로 외형적 구현한 것들이 수상작이었다. 또한 사업성 아이템으로도 엄청나게 지적 많이 받았는데 우리 팀은 그 부분에서는 전혀 지적 받지도 않았었는데 너무 아쉬웠다.
엄청 완벽하게 준비해갔었고 완벽하게 구현까지 완료했었지만 이 대회가 sw융합 해커톤이라서 그런지 하드웨어 부분도 없지않아 중요시하게 여긴것 같다. 그래서 너무 안타까웠다. 하지만 많은 걸 개발하면서 배우고 또한 얻어갔다고 생각한다.
우울할 겨를 없이 공개 SW 개발자 대회 준비 (2023.08.28 ~ 2023.09.07)
우리는 4일 정도 휴식 후, 암울해야할 여유도 없이 공개 SW개발자 대회를 준비를 하였다. 일단 우선적으로 개발은 완료된 상황이였으므로 우리는 README.md와 보고서만 작성하면 되는 부분이였다.
Pull Request, Issue, Project 지키기
공개 sw개발자 대회에서 가장 중요하게 보는 점수 항목 중 하나는
오픈 소스 프로젝트로서의 가능성
이였다. 이를 위해서는 pull Request, Issue, Project, Commit을 잘 규칙을 지켜서 써야됐고 팀 리드미와 직렬 리드미를 번갈아가며 써야됐다.
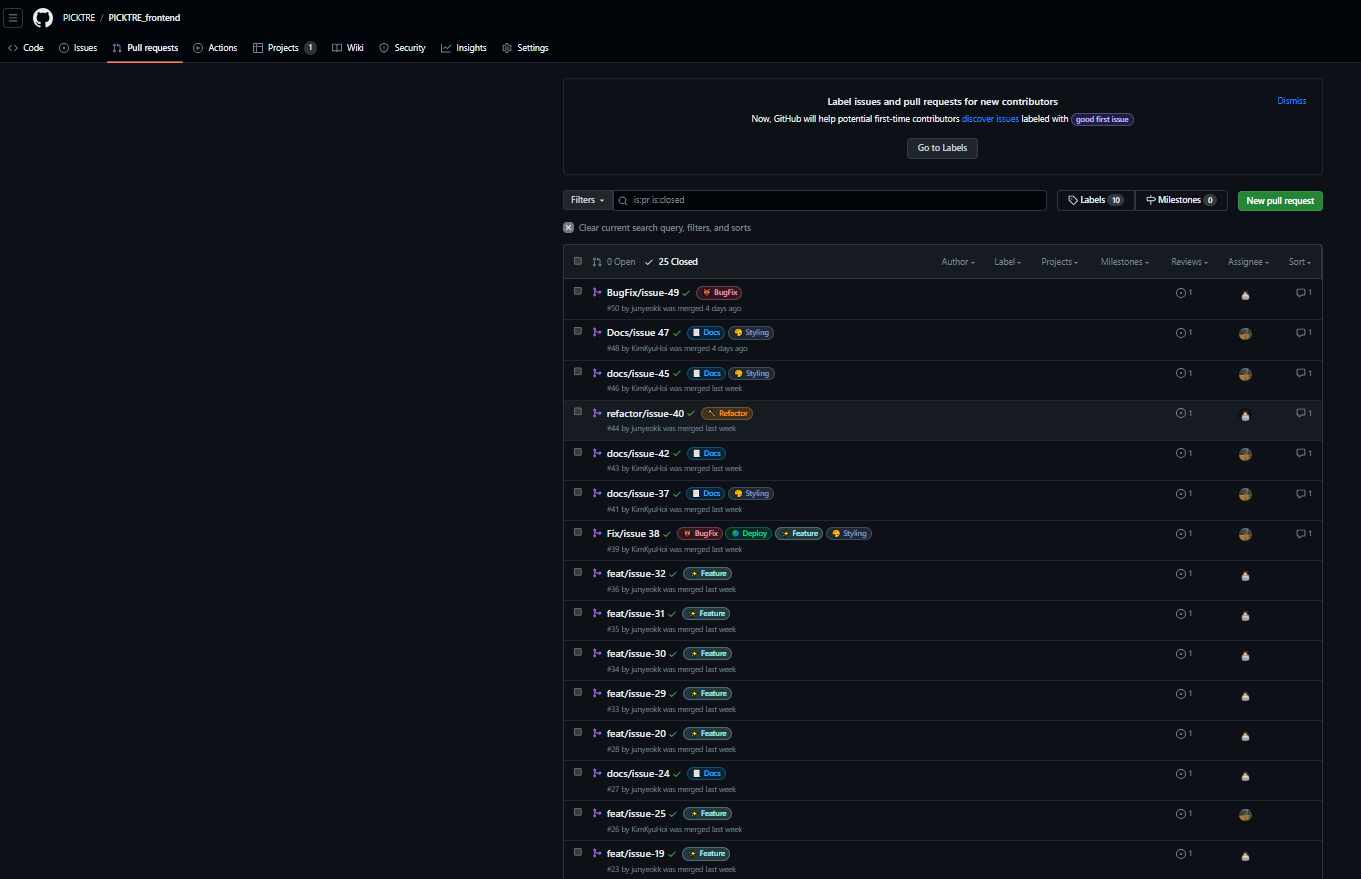
Pull Request

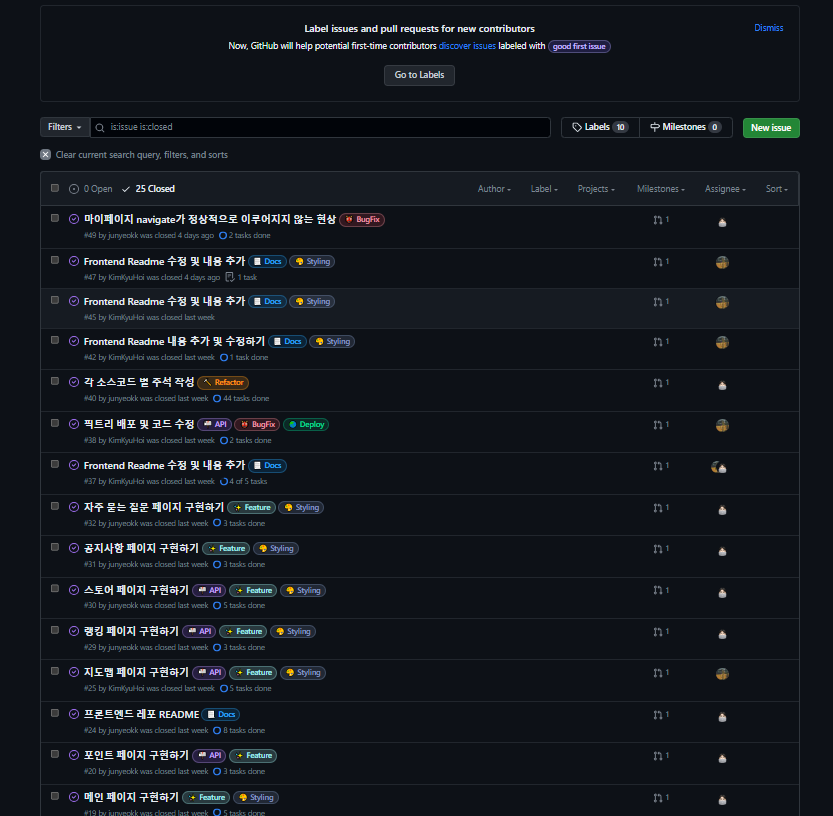
Issue**

맨 처음 개발 과정때 프로젝트, 이슈, 풀리퀘에 관한 관리 규칙이 서로 안 정해져 있었으므로 프론트랑 백엔드랑 ai 레포지토리가 사실 관리가 완벽하게 안된 수준이었기 때문에 깔끔함을 위해 다시 레포지토리를 파서 코드 이관작업을 하였다.(진짜 정신적으로 힘들었다.)
이 과정에서 우리는 제대로 된 규칙을 정하여 다시 Issue Pull Request를 진행하였다.
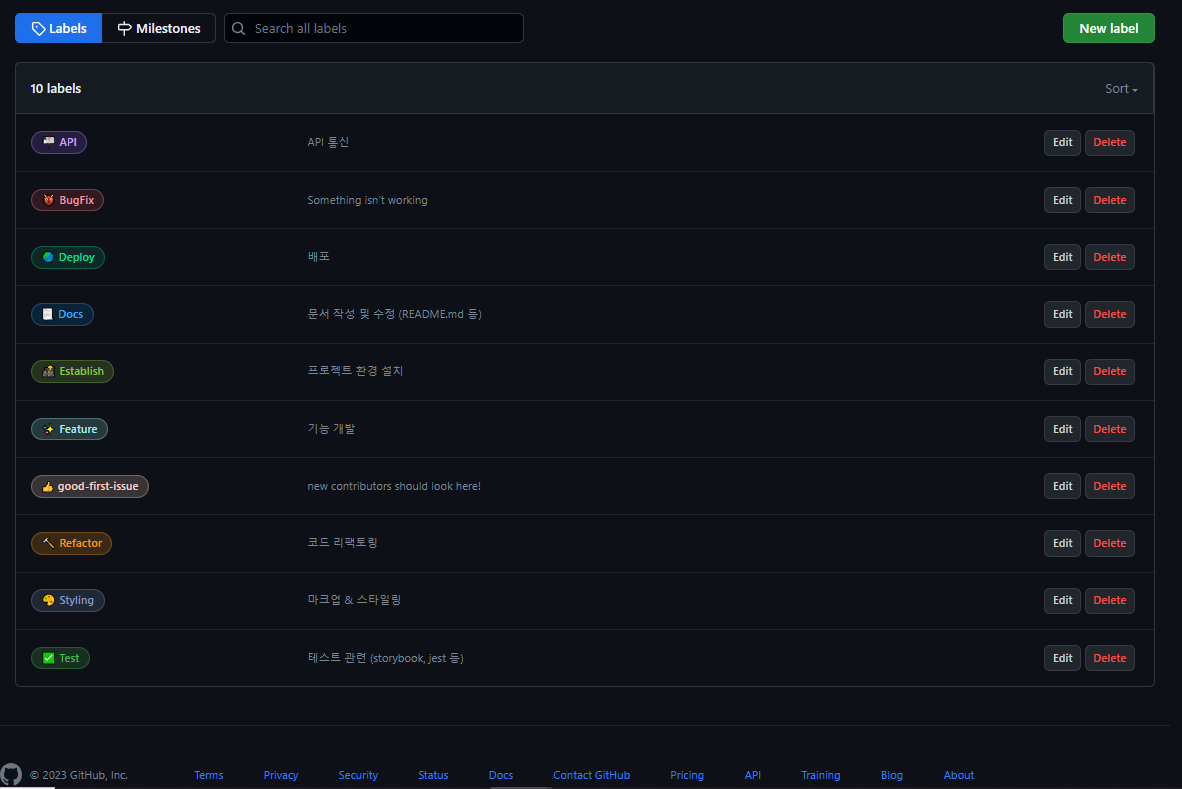
라벨 정하기

우리는 라벨 규칙을 정하여 최종적으로 Issue랑 PullRequest를 정리하였다.
최종적으로 제출을 마무리 하였고 고생은 많았지만 엄청 많이 남는 프로젝트였던것 같다!! 다들 고생했던 팀원들 한테 너무 고맙고 역대급으로 행복하게 웃으며 진행했던 프로젝트 였던 것같다!!
p.s 09월 13일 1차 서면 평가 던데 제발 1차 합격 했으면 좋겠다!!!!!!!
