Git : https://github.com/KimKyuHoi/ShareIT-Frontend
Blog : http://share-it.p-e.kr/ (현재 서비스가 종료된 상태입니다.)
picktre 프로젝트 회고록을 쓴 이후 오랜만인거 같다. 이제 복학도 하고 학교 수업도 공부하면서 프로젝트를 진행하다보니까 꼭 프로젝트를 진행하고 배운점에 대해서 꼭 써야지 하다보니 쓰는 기간이 늘어나는 것 같다.
본론으로 넘어가자면 ShareIT를 프로젝트를 진행하면서 느낀 점도 있었고 간단한 프로젝트였지만 생각보다 나쁘지않은 경험을 얻어간 것 같아서 글을 쓰려고 한다.
프로젝트는 멋쟁이 사자 해커톤을 진행하게 되면서 팀원이 결성되었다. 프로젝트는 프론트 3명 백엔드 2명으로 진행이 되었다.
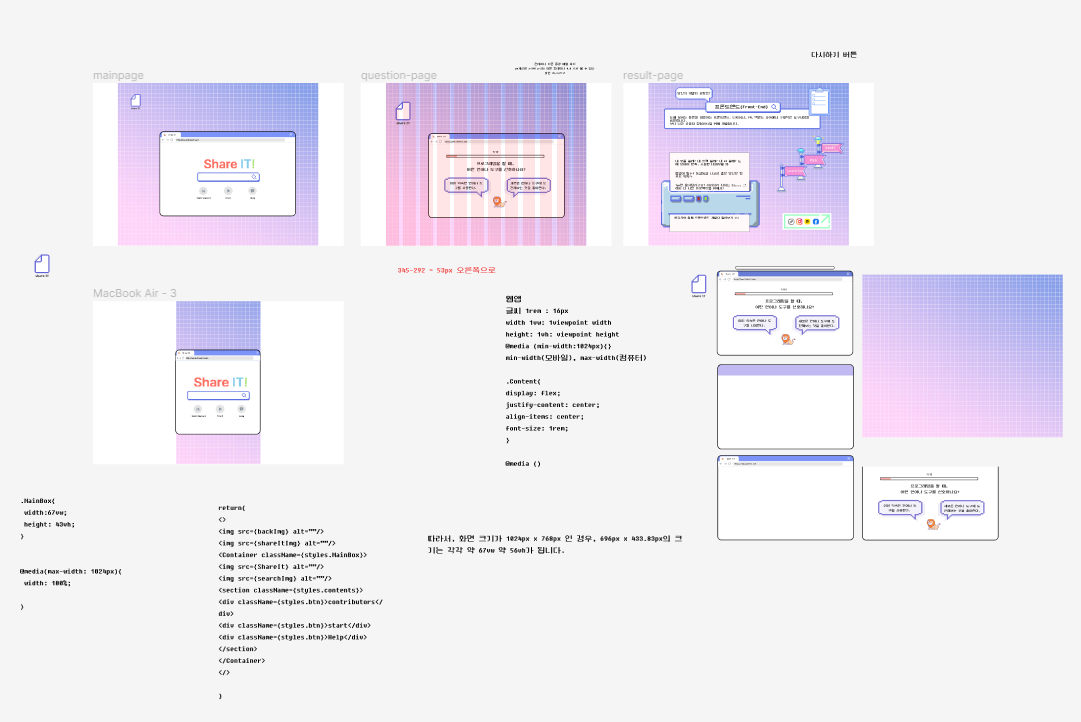
기획 단계에서는 성향을 통한 개발자 직군을 알려주는 흔히 말하는 MBTI식 프로젝트였다. 이를 위해 Figma를 통해 전반적인 디자인을 구현하기로 했다.


우리 팀은 회의를 하였고 최종적으로 전반적인 디자인을 마무리 하였다.
해커톤이 끝나고
해커톤 중 우리 팀은 팀원간의 기획 과정에서의 소통 부족 및 역량 부족으로 구현을 완료하지 못했다.
- 프론트와 백엔드 연결과정에서 500 에러 자꾸 남.
- 프론트 Nginx 배포과정에서 계속 삑사리 남.
- 프론트는 로그인 과정없이 설계했으나 백엔드는 로그인 기능이 구현된 상태
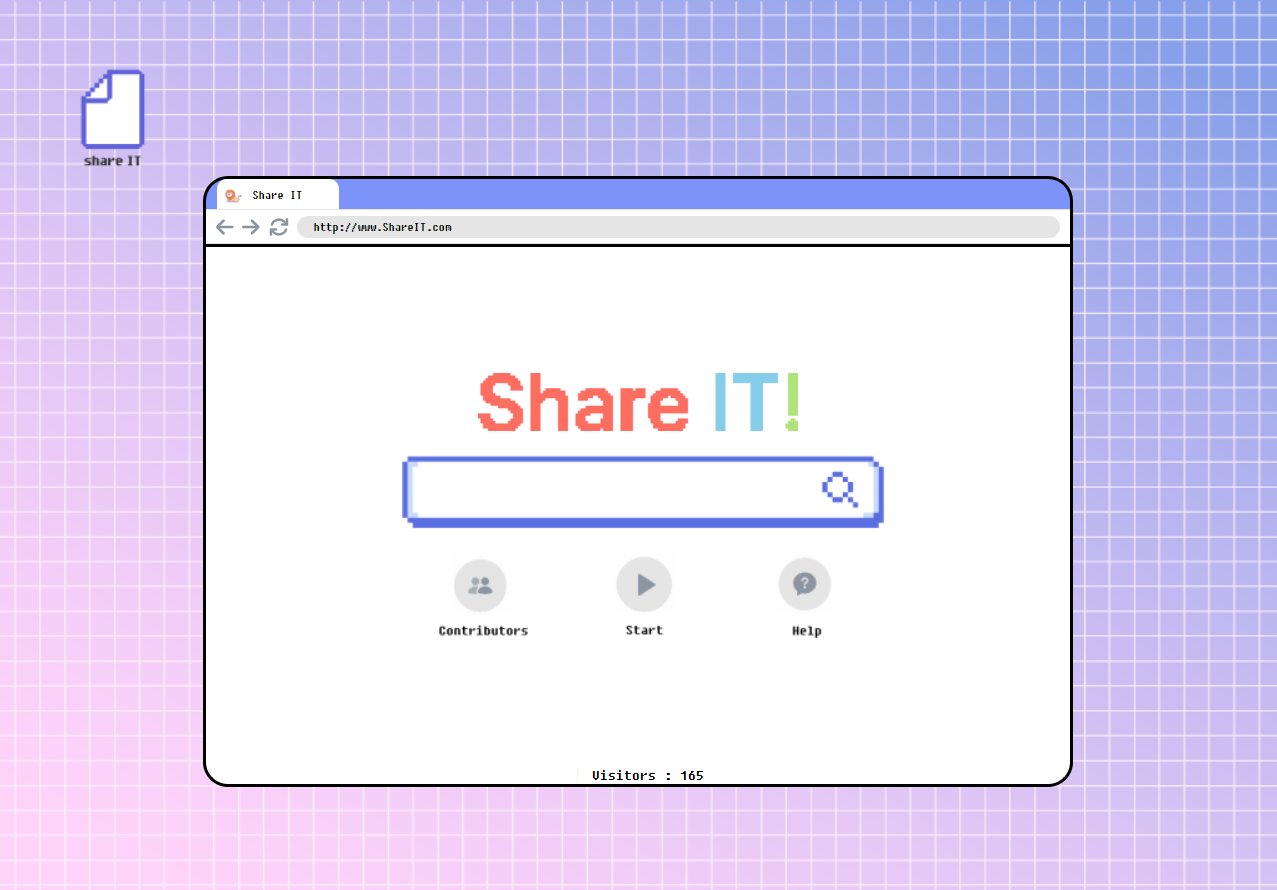
아쉽게도 프로젝트는 완성은 못했지만, UI가 생각보다 이쁘게 뽑혀서 그런지 조금 욕심이 생겼다.
애초에 MBTI를 모티브로 한 프로젝트 였으므로 새롭게 구현완료 하고 서비스를 다시 진행해보면 어떨까 라는 생각을 하였고 새롭게 팀원을 구하여 프로젝트를 진행하게 되었다.
운이 좋았지만 시간이 없다...!!
운이 좋게도 여러 동아리를 하고 있었기 때문에 다른 동아리내에서 새롭게 팀원을 구할 수 있었다!! 하지만 학기 중이었고 복학을 하게 된 시점이다 보니 프로젝트 진행이 생각보다 쉽지가 않았다. 또한 기획적인 부분에서 프론트와 백엔드간의 차이가 있었기에 협의를 통해 수정을 해야했었다. 이 과정 속에서 로그인 기능부분 없이 구현하기로 최종 결정이 났다.
기능 구현
사실 기능적으로 특수적으로 구현할 얘기는 없다. 프론트 경험이 없던 팀원분들과 단기간으로 이루어진 프로젝트를 진행하다보니 짧은 기간내에 간단하게 기능구현이 필요했다.
그래서 CRA를 통한 기본적인 리액트 라이브러리와 CSS의 MediaQuery를 이용하여 반응형 디자인 구현이 끝이다.
그래서 어떤 경험을 새롭게 얻었다는 건데?
앞서 말했던 부분에서 나쁘지않았던 경험을 얻었던 부분은 Naver Cloud Platform을 이용하여 Nginx를 이용해 배포해본 경험과 서비스를 운영하면서 느낀점 및 오류 수정해 본 경험이 엄청 와 닿았던것같다.
Naver Cloud Platform으로 서버 만들기
만약에 배포를 진행하고 서비스를 운영하게 된다면 사람이 몰릴 것이라고 가정했기에 AWS의 prettier 서버 대신에 Naver Cloud Platform을 이용한 유료서버 배포를 택했다.
Naver Cloud Platform은 배포를 진행하게 되면 총 3개의 서비스를 이용해야 된다.
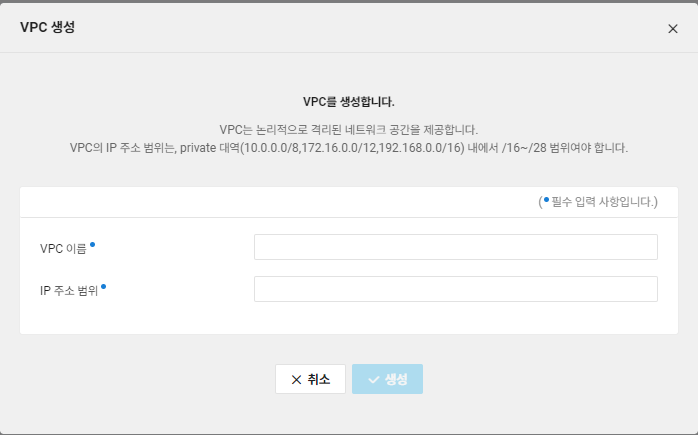
VPC 생성하기
Server를 생성하기 위해서는 VPC와 Subnet이 필요하므로 우선 VPC부터 생성해주겠다.

VPC 카테고리 란에 VPC Management란에 가면 VPC 생성하기가 있는데 여기서 VPC이름을 설정하고 IP주소 범위를 설정해주면 된다. 난 이 과정에서 VPC이름은 shareit에 IP 주소 범위를 192.168.0.0/16 이라고 설정하였다.
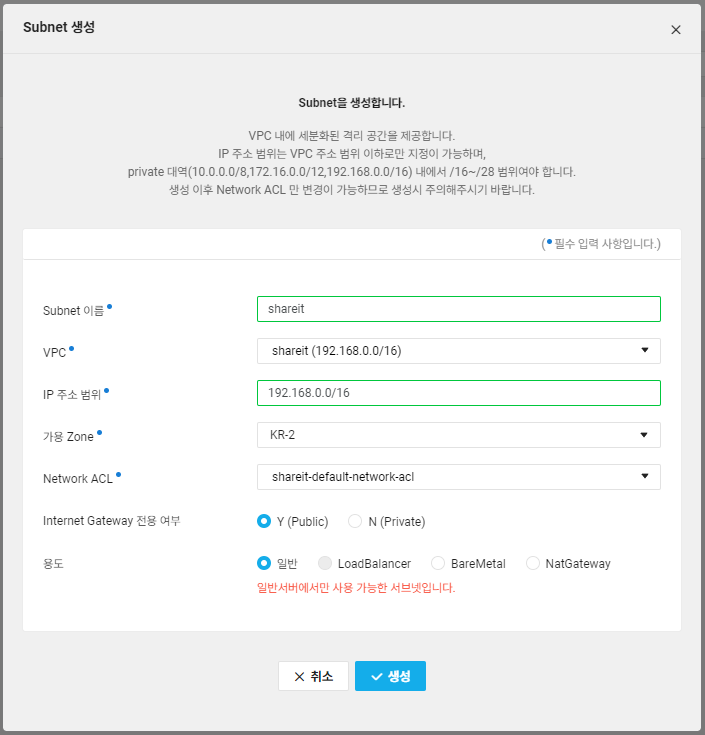
Subnet 생성하기
이후 Subnet을 생성시켜 준다.

VPC를 넣어주고 VPC를 생성하면 자동으로 알아서 Network ACL이 등록된다.
IP 주소 범위를 설정해주고 생성 버튼을 눌러준다.
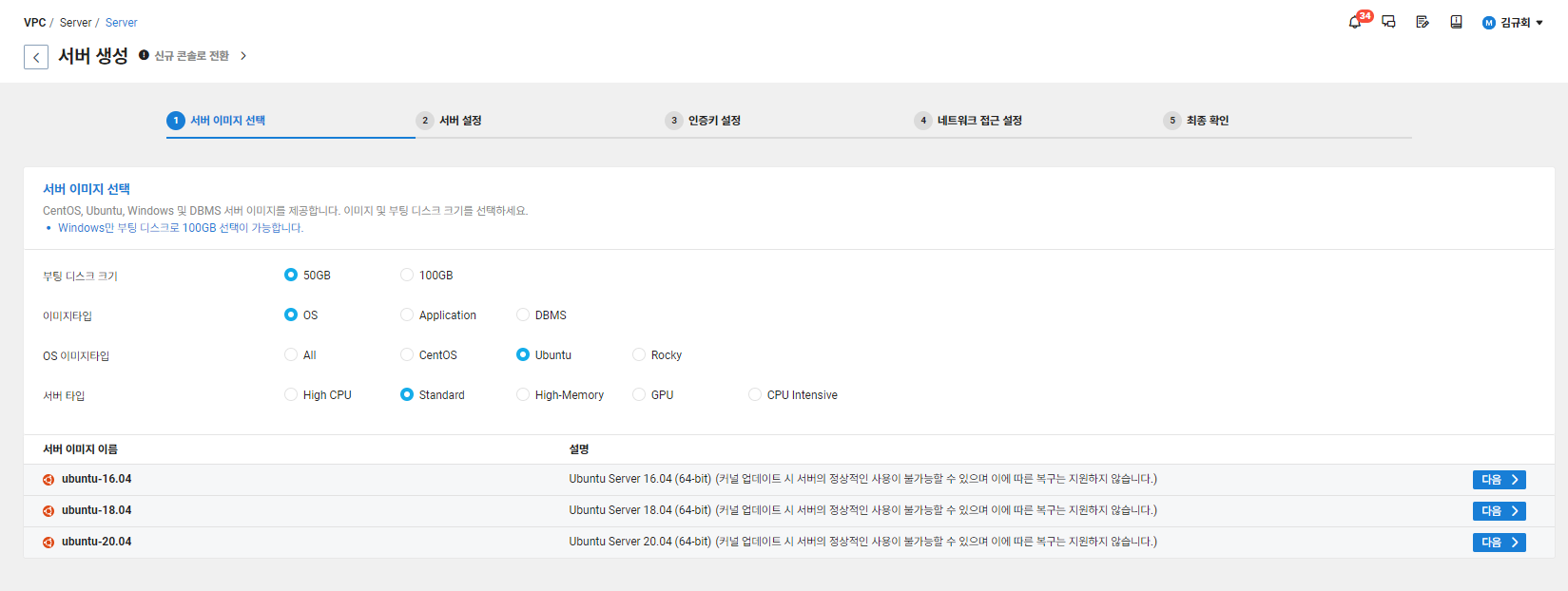
Server 생성하기

Ubuntu내에서 배포할 예정이기 때문에 Ubuntu를 선택하였고 서버는 그냥 제일 최신 버전인 20.04를 선택해줬다. (사실 이후 Node.js를 Nginx에서 까는 과정에서 버전 문제때문에 16.04를 제외하고 선택해줘도 상관없다.)
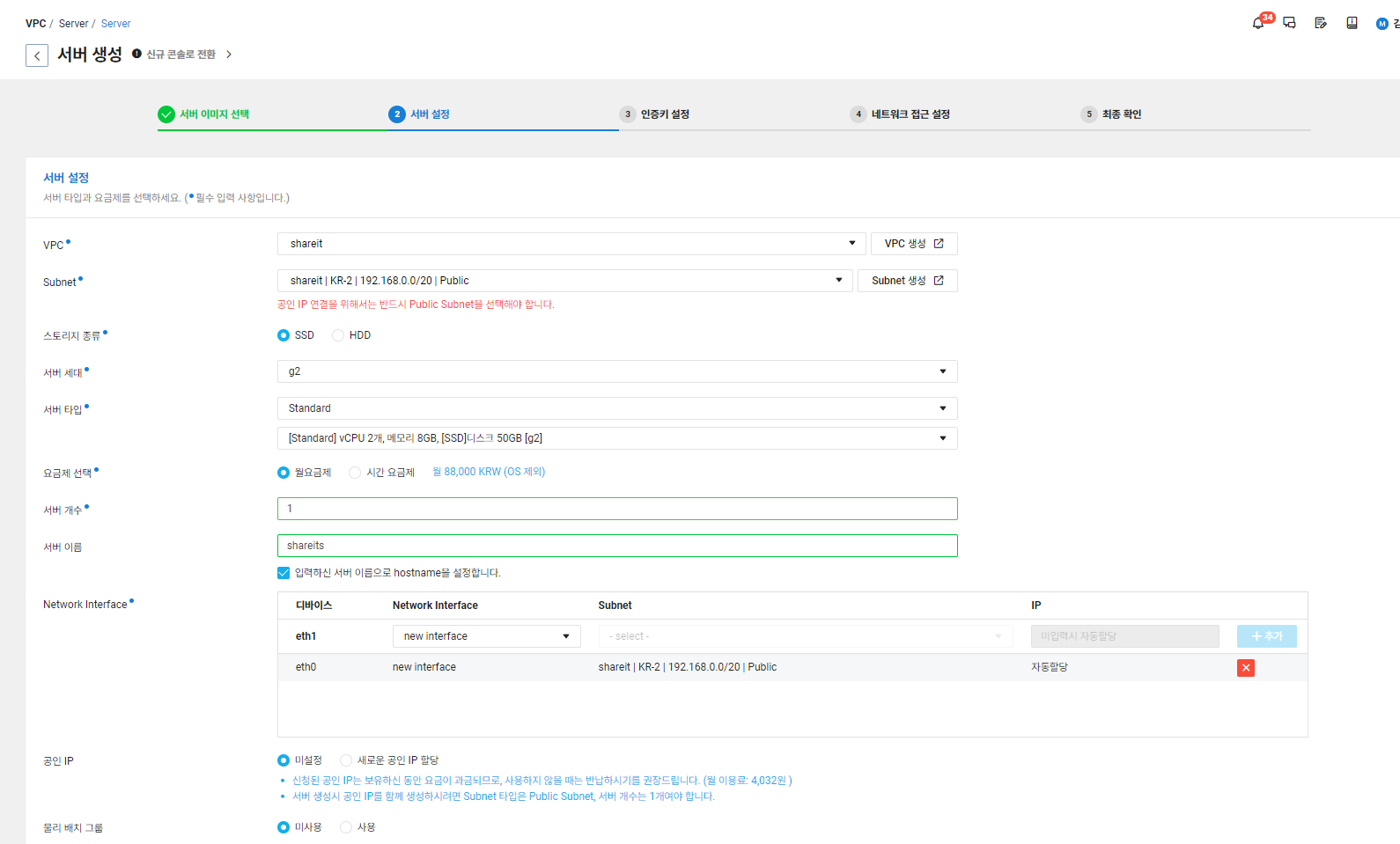
이후 과정에서 VPC랑 Subnet을 설정해줘야된다.

서버 타입은 Standard로 하였고 vCPU 2개인 젤 작은 서버를 택했다. (이렇게만해도 돈이 꽤나 나간다...!!)
Network Interface는 추가버튼만 누르면 알아서 자동할당이 되고 다음버튼을 눌러준다.

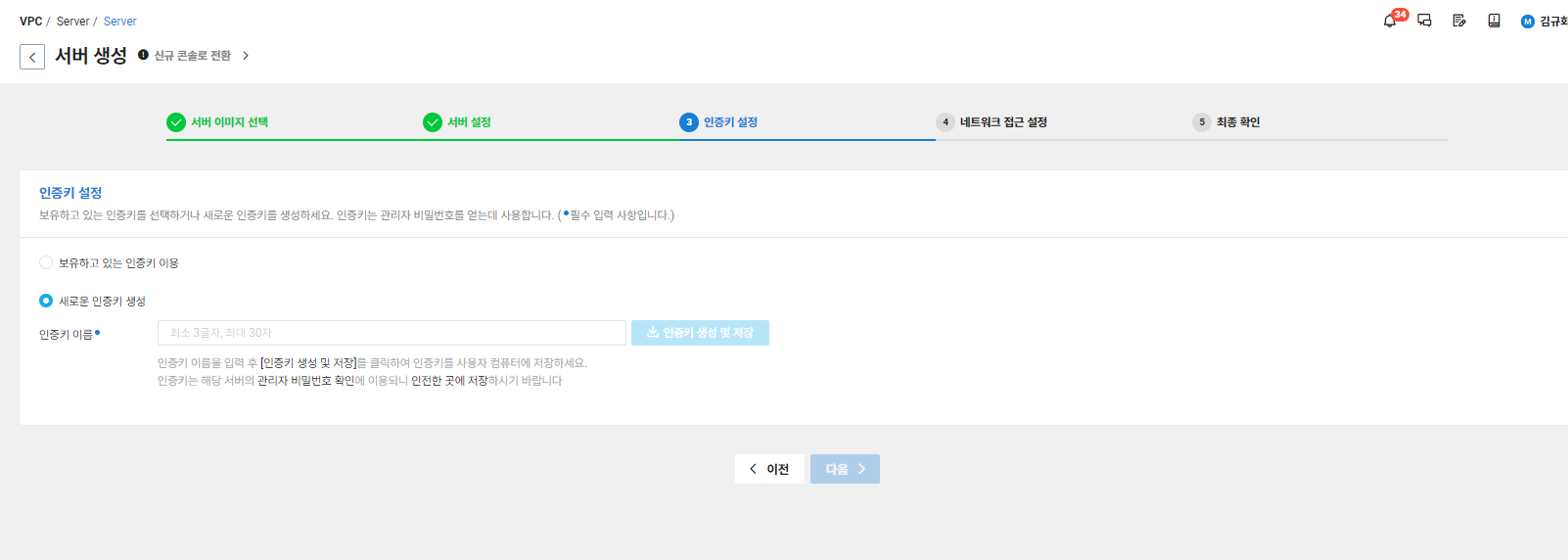
이후 이런 페이지가 나오는데 AWS로 얘기를 하자면 .pem키 만드는 부분이다 여기서 새로운 인증키를 만들어서 간직하면된다. 주의할 점은 잃어버리면 안된다!

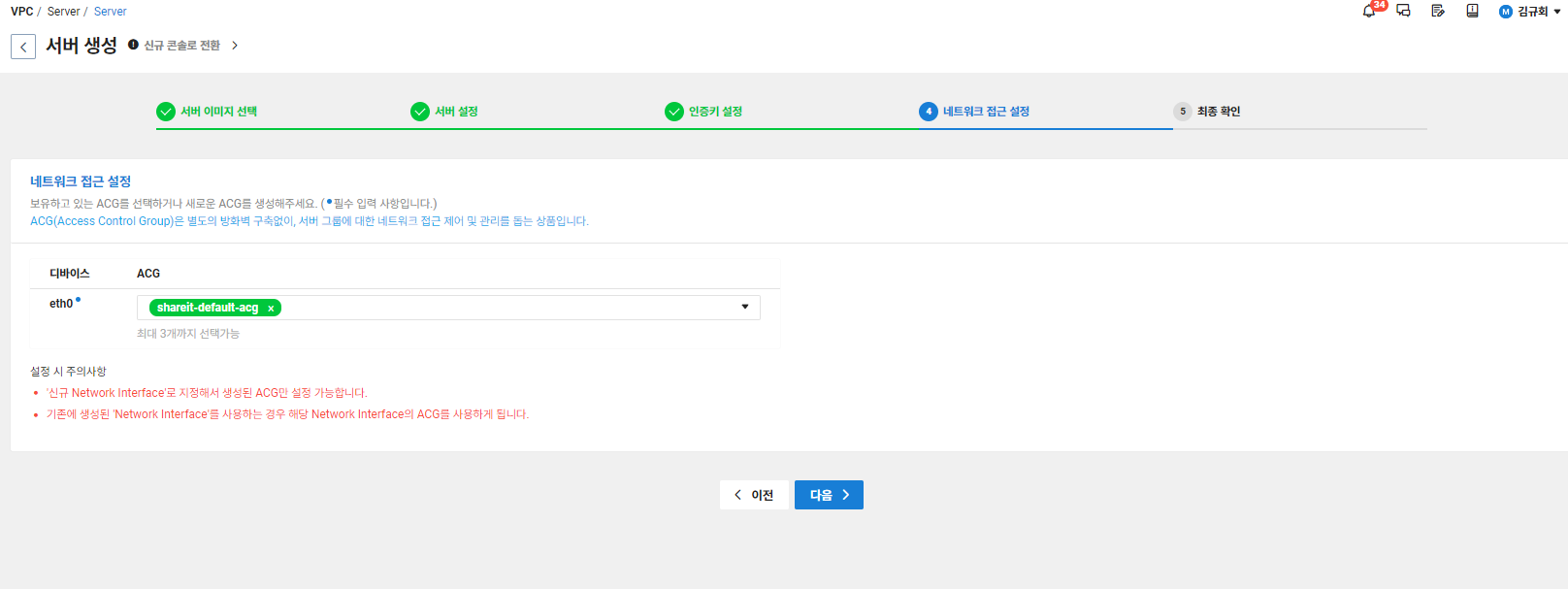
이후 네트워크 ACG는 default 값으로 하나 설정하고 최종 확인후 서버를 생성시켜주면된다.
Public Ip 할당 받기
이후 public Ip를 할당받아 생성된 서버를 연결시켜줘야된다. AWS의 탄력적 IP라고 생각하시면 된다!

이후 생성된 서버를 연결 시켜주면 된다.
ACG 설정
그리고 ACG 설정을 가서 포트번호를 열어줘야된다. 이 과정을 거쳐야 프로젝트를 진행하고 배포할 때 연결을 할 수 있다.

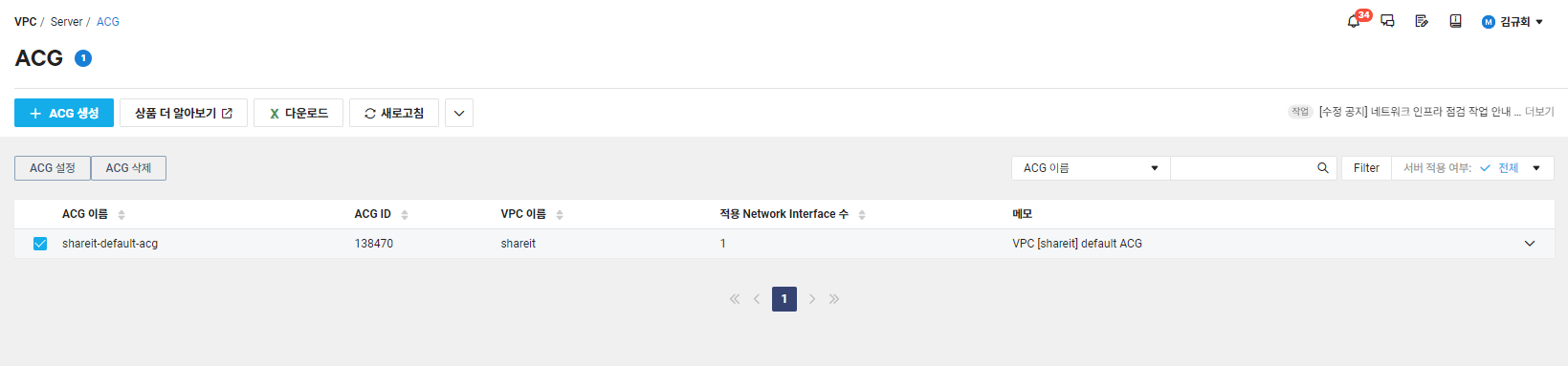
생성된 Default ACG 설정 버튼을 누르면

이렇게 뜨는걸 확인할 수 있는데 우리는 배포 과정을 거치기 위해선 80포트가 필요하기 때문에 확인 후 닫아준다.
보안키를 통한 비밀번호 확인

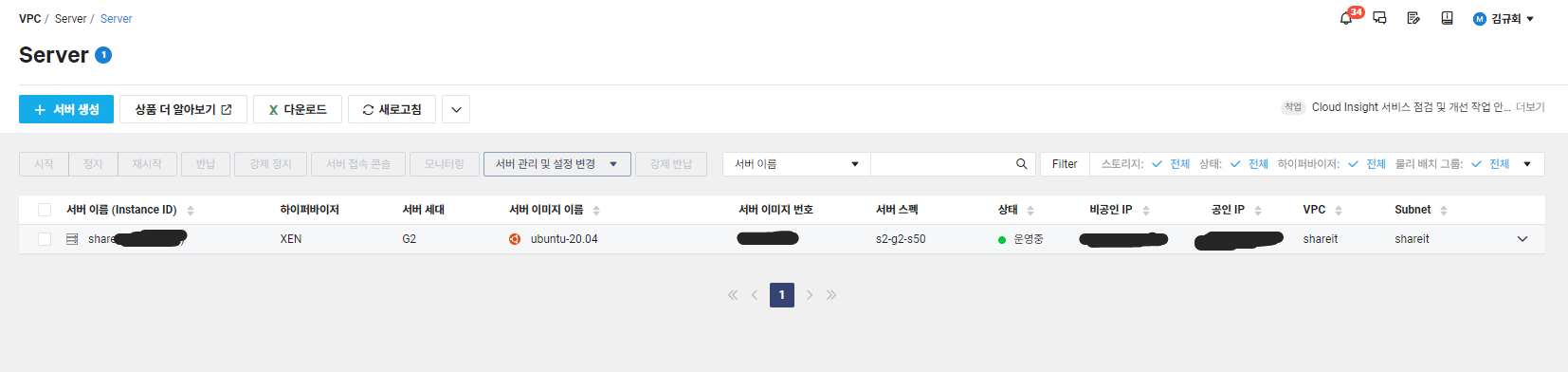
Server를 보면 정상적으로 배포됐음을 알 수 있다. 하지만 우리가 이 서버를 연결하기 위해서는 비밀번호를 알아야 이후 ssh 접속 과정에서 연결을 할 수 있다.
서버를 선택후 서버 관리 및 설정 변경 란을 가보면 관리자 비밀번호 확인하기 란이 있다. 이 부분을 클릭하면

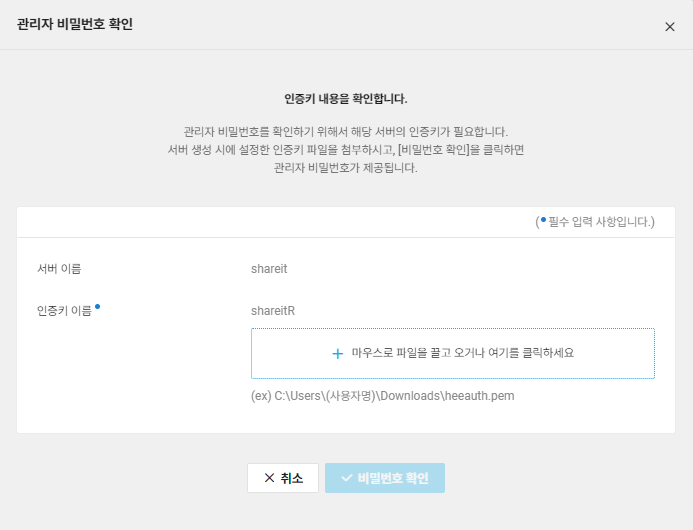
이런 UI가 나오는데 여기에 보안키를 집어넣으면 관리자 암호를 확인할 수 있다.
Nginx 배포
Naver Cloud Platform을 통해 서버는 배포 완료하였고 이제 Nginx를 통해 웹서버를 배포 완료만 하면된다.
이 부분에서 Window에서 SSH를 접속하기 위해서 Putty나 특수 프로그램을 사용해서 접속해야된다. (이 점에서는 MAC이 너무 부럽다...)
하지만 GitBash와 VScode 터미널을 통해서도 나름의 꼼수를 진행할 수 있다.
접속했을때 화면

ssh root@{현재 받은 IP주소}
root@{현재 받은 IP 주소}'s password : 이 부분에서 아까전에 관리자 비밀번호를 집어넣어 ssh에 접속한다.
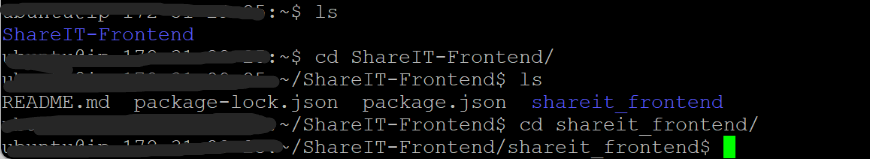
git clone하기
sudo apt update이후 git clone을 하기 전에 git clone 위치는
root@{현재 받은 IP 주소}:/home#여기에 받을 것이므로 cd를 통해서 파일 이동을 해주고
git clone {깃헙주소}
클론을 통해 위치를 받아온다.
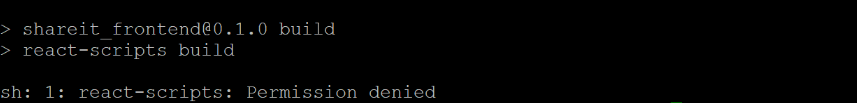
권한 방지 부여

보통 처음 run build를 실행하여 build 파일을 만들려고 하면 permission denied가 뜬다. 이를 위해 권한을 부여해준다.
chmod 711 /home아래 명령어는 모든 파일, 모든 디렉토리에 권한을 받아 보안문제에 주의해야 한다.
chmod -R 755 /homeNodejs 설정
여기엔 nodejs며 npm이며 아무것도 없기 때문에 초기 설정을 해줘야한다.
sudo apt install nodejs만약 설치중 Y/N뜨면 Y 누르시면 된다.
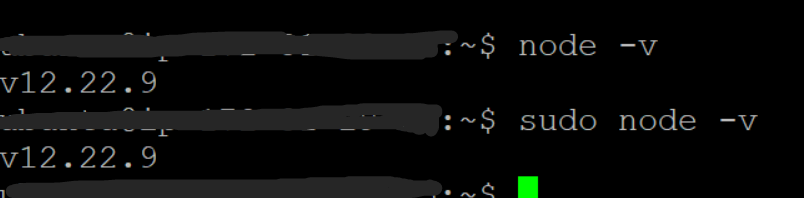
이후 node -v, sudo node -v로 버전을 확인해서

12 버전일때는 제거 후 다시 14버전으로 업그레이드 시켜줘야된다.(12버전은 너무 오래되어서 호환이 안되는 경우가 있다...)
우선, curl 패키지를 설치한다.
sudo apt install curl
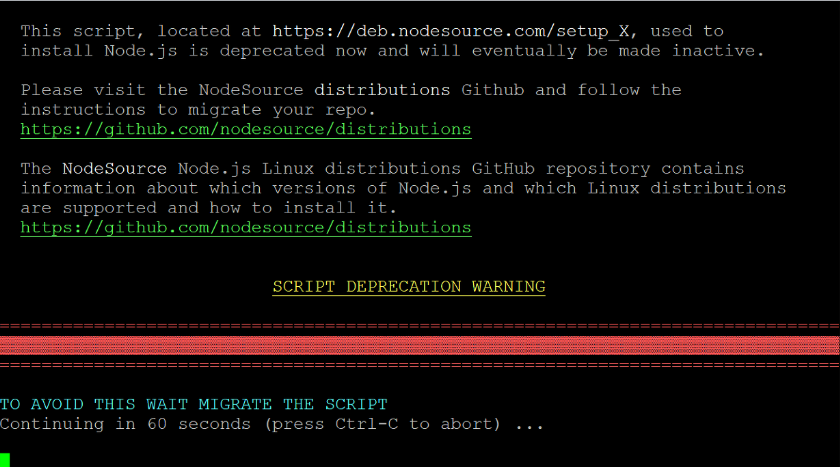
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
sudo apt-get install -y nodejs
이때 충돌 발생시 다시 node.js를 깔아준다.
sudo apt remove nodejs
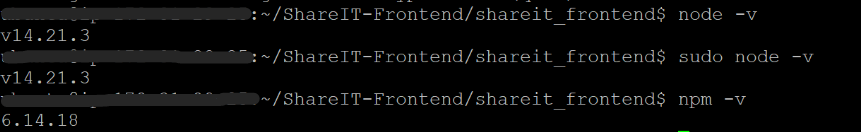
이후 제대로 node 버전이 깔린 것을 확인할 수 있다.
npm 설치하기
sudo apt install npm
위의 명령어를 입력하면 이렇게 분홍색 화면이 뜨는데 OK 버튼을 누르고 계속 진행하면 된다.
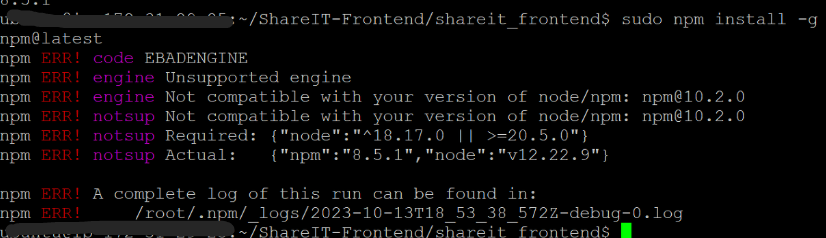
npm을 설치해주고 최신버전으로 올려야한다. 그렇기 위해선 node버전도 올려야합니다.
-> 앞에서 따라오셨으면 바로 하셔도 된다.
sudo npm install -g npm@latest
윗 문제 해결은 버전 관리를 위해서 권한 부여로 특별한 이유가 아니라면 아래의 코드를 사용하면된다.
chmod +x node_modules/.bin/react-scriptsbuild 파일 생성하기
이후 다시 clone했던 위치로 돌아가 파일을 build해준다.
npm run build
<성공화면>

_Nginx 설치하기
sudo apt install nginxNginx 파일을 설치하고 초기화 시켜준다.
sudo rm /etc/nginx/sites-available/default
sudo rm /etc/nginx/sites-enabled/default이후 sites-available에 .conf파일을 생성하는데 자기 clone한 프로젝트명.conf파일로 생성해준다.
cd /etc/nginx/sites-available/
vi shareit_frontend.conf여기서 우리가 웹서버에 배포할 파일 경로를 설정하는 부분이기 때문에 경로를 제대로 설정해줘야한다.
server {
listen 80;
location / {
root /home/ShareIT-Frontend/shareit_frontend/build;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}파일을 생성해준 후 저장시켜준다.
이후 파일을 따로 복사를 시켜줘야하는데 여기서도 경로를 똑바로 설정해줘야한다.
sudo ln -s /etc/nginx/sites-available/shareit_frontend.conf /etc/nginx/sites-enabled/shareit_frontend.conf이 과정을 거쳤다면 sites-enabled위치에 symbol파일이 제대로 설정된 것이다.
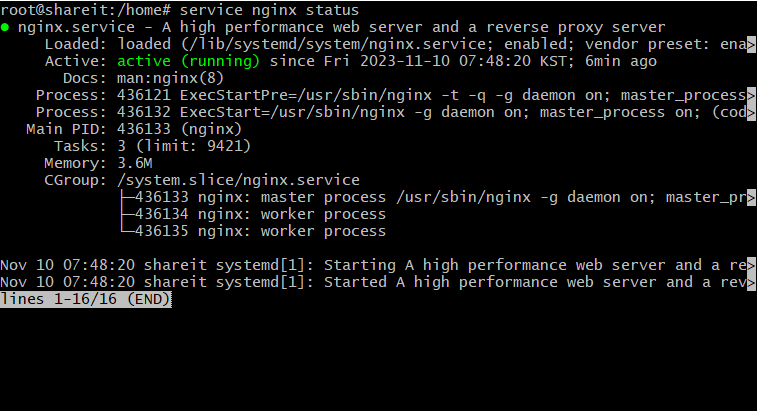
Nginx 껐다 키기
service nginx stop
service nginx start이 후 nginx를 껐다 켜준다. 이러면 파일 완성이다.
<제대로 실행 결과 돌아갔을 때>

이후 재배포를 진행 하고 싶을때는 git clone 파일을 지워주고 다시 깃클론후 build 파일을 생성해주고 다시 Nginx를 껐다 키면 된다.
개발을 하면서 겪었던 이슈 상황
또한 팀원의 실수로 .gitignore 파일이 삭제되어 node_modules 자체가 올라간 이슈 상황이 있어 다른 파일들을 푸쉬할때
remote: error: this exceeds GitHub's file size limit of 100.00 MB
remote: error: GH001: Large files detected. You may want to try Git Large File Storage - https://git-lfs.github.com.대용량 파일에 대해서 문제가 발생했던 적이있었다.
참고했던 사이트
결국 이를 해결하기 위해서 lfs storage를 설치하기 보다는 node_modules을 삭제를 택했다.
git rm -r --cached .
git add .
git commit -m "[HOTFIX] : remove gitignore files"
git push이 과정을 통해서 node_modules을 지울수 있었고 대용량 파일에 관련된 이슈상황도 해결할 수 있었다.
(다음부터는 .gitignore 파일 지우지말껏!!!)
서비스 운영
우리 팀은 경북대학교 멋쟁이사자, 해달, GDSC와 에타에 홍보를 하였고 11월3일 부터 서비스를 운영하기 시작했다. 최종 11월 10일간 서비스를 운영하였고 총 165명의 서비스 이용자들을 이끌어냈다. (7일간이면 하루에 약 24명이 찾아와준 급이라 너무 고마웠다!!)

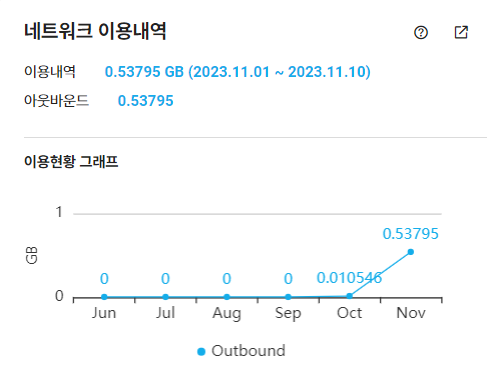
서비스를 운영하면서 찾아본 대시보드

서비스를 마지막 닫기 전 캡처한 목록인데 네트워크 이용 내역에 찍힌 모습이 기분이 좋았다. 그래도 10일동안 0.5 GB를 쓴 정도다.
일반적으로 유튜브에서 1분 동영상을 시청하는 데 약 4~5MB의 데이터가 소비된다. 따라서 0.5GB의 데이터를 사용하려면 대략 1000분(약 16시간 40분) 정도의 유튜브 동영상을 시청해야 한다고 한다. 그래서 유튜브 조회수로 따지면 1000회 정도 기록했다고 생각하면 된다. (그냥 우스갯소리로 해본 말이긴하다.)

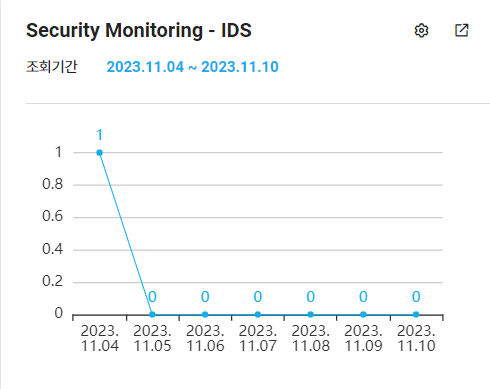
또한 네이버 클라우드 대시보드 중 재미난 것을 찾았었는데 서비스를 운영하면서 IDS 이슈 상황이 총 1회 발생했다고 한다.
IDS란 침입 탐지를 수행한 다음 감지된 인시던트를 중지하는 과정이다. 이러한 인시던트는 보통 패킷 손실 또는 세션 종료의 형태로 이루어진다고 한다. 보안 조치는 잠재적 사건을 탐지하고 중지하기 네트워크 보안 조치의 일부인 Intrusion Detection Systems (IDS) 및 침입 방지 시스템(IPS) 으로 사용할 수 있으며 차세대 차세대 방화벽 (NGFW)에서 기능을 포함한다. 침입 탐지 시스템(IDS)과 침입 방지 시스템(IPS)은 네트워크를 지속적으로 감시하여 잠재적인 인시던트를 파악하고 관련 정보를 로깅할 뿐 아니라, 인시던트를 차단하고 이를 보안 관리자에게 보고한다고 한다.
서비스를 운영하면서 이러한 경험도 겪었던 부분에서 뭔가 신기한 경험을 겪어서 재밌었다.
발생했던 이슈 상황
맨 처음 서비스를 운영하면서 발생했던 문제점은 Visitors라는 API를 GET하는 상황에서 생각보다 로드 속도가 오래 걸려서 서비스를 이용할 때 결과가 제대로 반영이 안되는 이슈가 발생했다. 이를 위해 API를 요청할 때 서비스를 바로 시작하는 것을 막기 위해 react-spinner를 사용하여 로딩창을 추가했었다.
이후 여러 이슈 상황이 발생했다.
- [서버] 일부 이용자의 서버가 느리다
- [서버] 일정 접속시간 슬립?
- [서버] member가 생기기전에 answer을 보내는 동기화문제?
- [BE] 예외처리 ...
- [FE] 링크 좌우 여백이 안 맞다
- [FE/질문지] 2줄 제한. 튀어나오는거 눈에 들어온다
- [FE/질문지] 여백 추가해서 더 보기 좋게 수정하기, 테두리 겹치는거 눈에 들어온다
- [FE] 파란 글씨 뜬다!
- [사용자] gue 클릭했더니 안 뜬다 ! 좀 더 자세한 설명필요...
- [UI] 전체적으로 글자가 너무 작아서 답답한 느낌이 든다 (답변창 선택창)이 과정 속에서 위의 부분들을 최대한 해결하긴 했지만 글자가 작아서 답답했던 부분에 대해서는 애초에 구현된 프로젝트 내에서 비율을 수정하려다 보니 충돌되는 부분이 있어서 수정하지 못했다.
느낀점 및 앞으로의 계획
항상 서비스를 운영해보면서 느끼지만 서비스를 운영하고 사람들의 반응을 살펴볼 때 피드백이든 칭찬이든 들으면 즐겁다. 이 얘기를 들을때면 나의 프로젝트가 살아 숨쉰다는 기분이 든다. 이 점 때문에 아무리 힘들고 포기할까 싶어도 조금 더 UI/UX면에서 더 완벽하게 개발해서 사용자들이 편안하게 만드는 서비스를 만들고 싶다는 욕심이 든다.
예전에 gdsc내에서 50명의 인원들을 상대로 리액트 웹기반 게임을 만들어서 서비스를 운영해봤던 경험을 토대로 이번에 서비스를 조금 더 Develop해서 만들어보자는 느낌으로 서비스를 운영해봤다.
당시 부족하다고 생각했던 페이지를 이동할 때 애니메이션이나 UI부분의 통일성과 깔끔성 부분에서 조금 더 신경썼고 특히 반응형 부분에서 제일 신경을 많이 써 모든 모바일기기에서 돌아갈 수 있도록 주의를 했다. 덕분에 반응형에 관련해서 문제가 발생했던 적은 없었던 것 같다.
좀 아쉬웠던 부분은 해커톤에서 시작되었던 프로젝트여서 기획적인 부분에서 살짝 부족해서 기능을 추가하지 못한 부분이 조금 아쉬웠다.
전자기기 사이에서는 이런말이 있다.
"전자기기를 살 때는 3세대부터 사라"
최종 12월 19일 쯤 새로운 서비스를 운영하기 위해서 기획 중인데 이때까지 받은 피드백을 토대로 조금 더 깔끔하고 사용자를 위한 서비스를 만들 예정이다.
그리고 또 든 생각인데 뭔가 개발을 하면서 고민해봤던 것들을 글로도 녹여내보는것도 괜찮다는 생각이 들어서 프로젝트 회고록 말고도 개발하면서 고민했던 과정을 글로 녹여내볼 과정이다.
