
본 글 내용은 카카오 테크 캠퍼스에서 배웠던 내용을 토대로 정확한 사용법을 공식문서를 참고하여 적은 글입니다.
Routing이란?
특정 경로로 들어오는 요청을 어떻게 처리할 지를 결정하는 방식이다.
전통적으로
<nav>
<ul>
<li><a href="/">카카오 테크 월드</a></li>
<li><a href="/jun">준 월드</a></li>
<li><a href="/poco">포코 월드</a></li>
<li><a href="/gongwon">공원 월드</a></li>
</ul>
</nav>
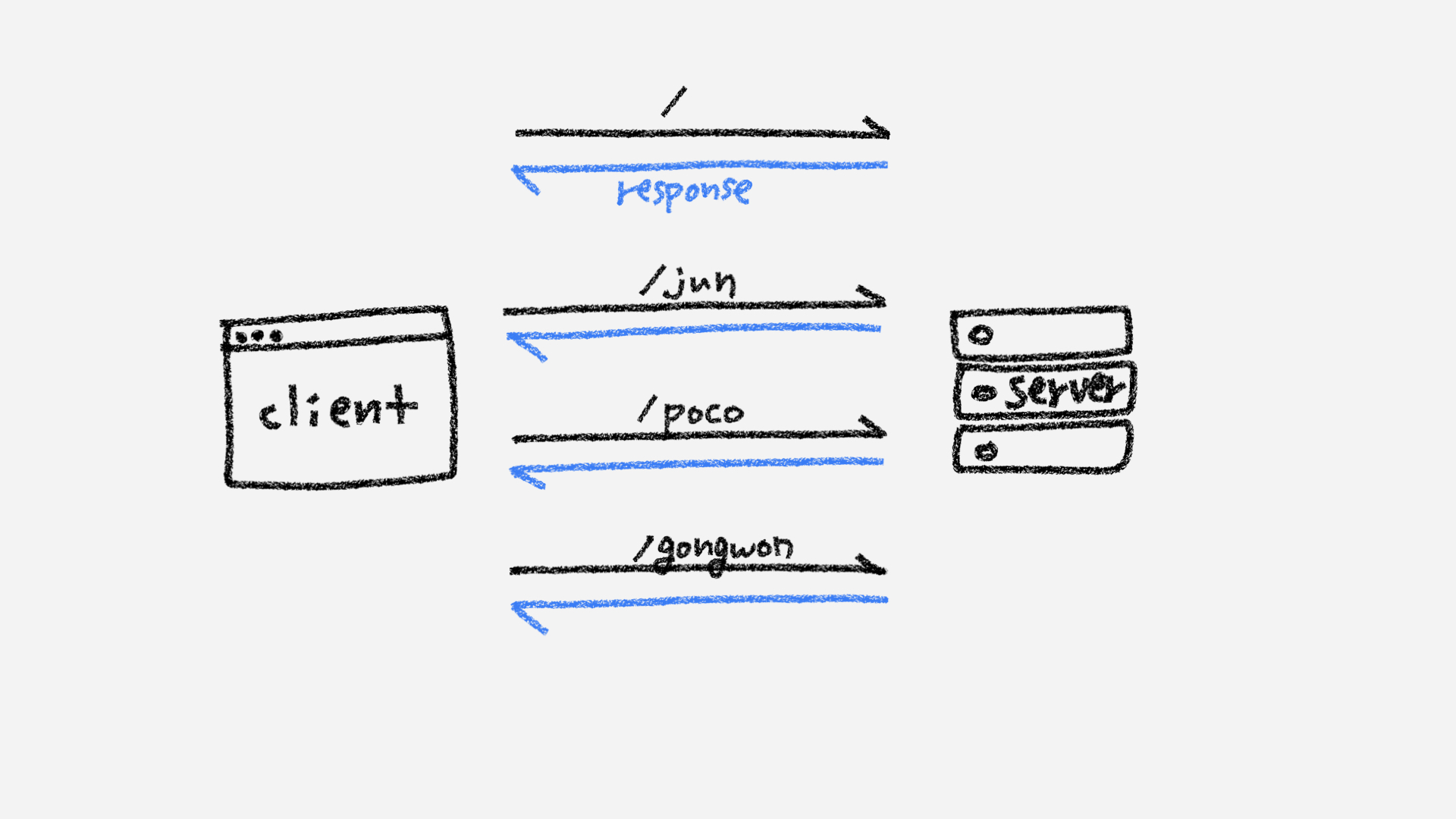
nav > ul > li > a 태그를 통해서 페이지를 이동하는 방식으로 구현되었었다.
이때 각각의 링크를 클릭하게 되면, 해당 경로로 서버에 요청을 보내고 응답을 받아서 화면을 다시 그리는 식으로 동작하게 된다.

라우팅을 위해 필요한 것들

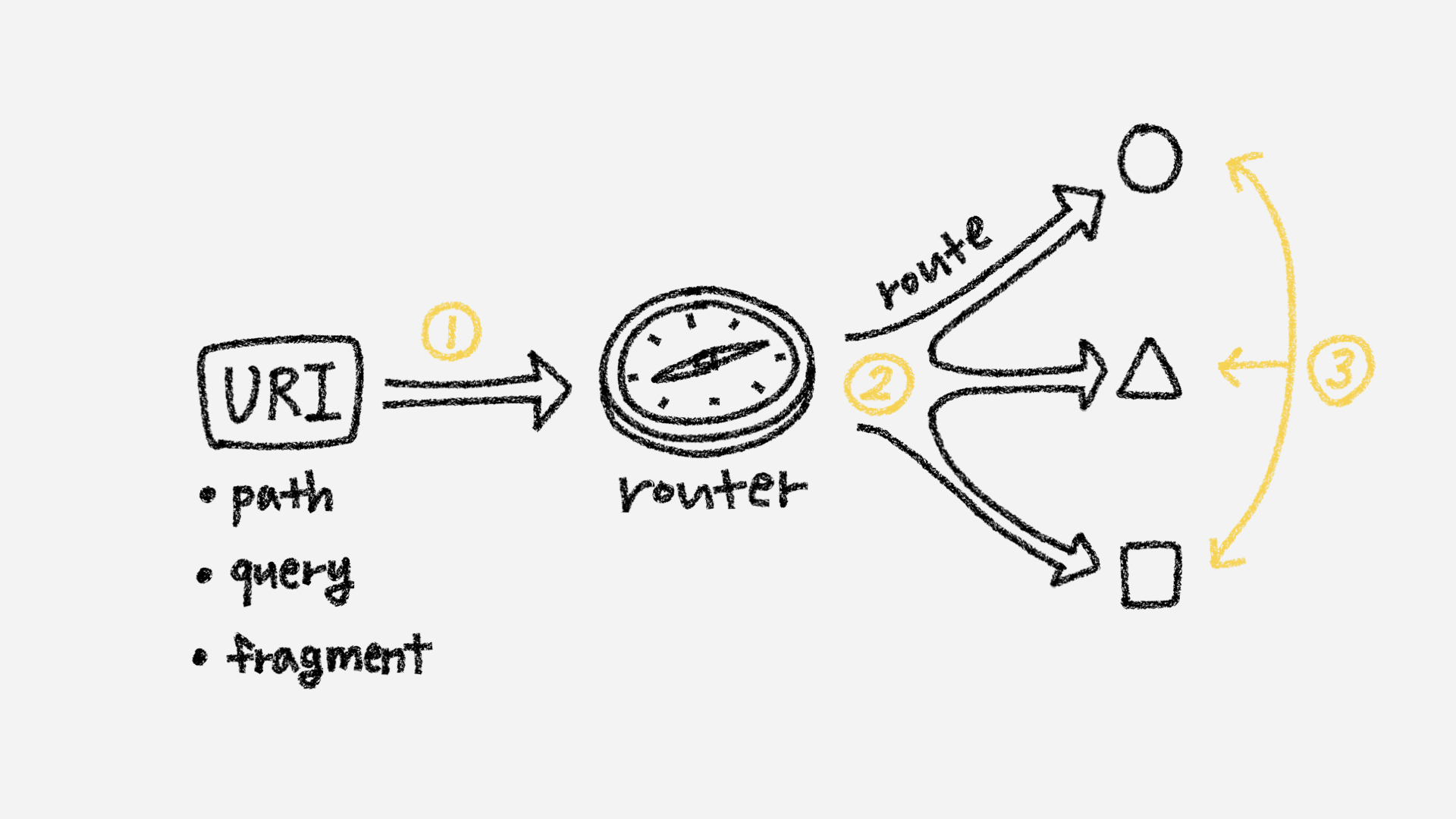
라우팅을 하기 위해서는 대표적으로 3가지 작업이 필요하다.
- 실제로 요청 들어오는 URI를 분석하기
- 어떤 경로로 들어왔을 때 어떤 걸 보여줄 지 연결하기
- 경로가 변경되는 history를 관리하기

CSR
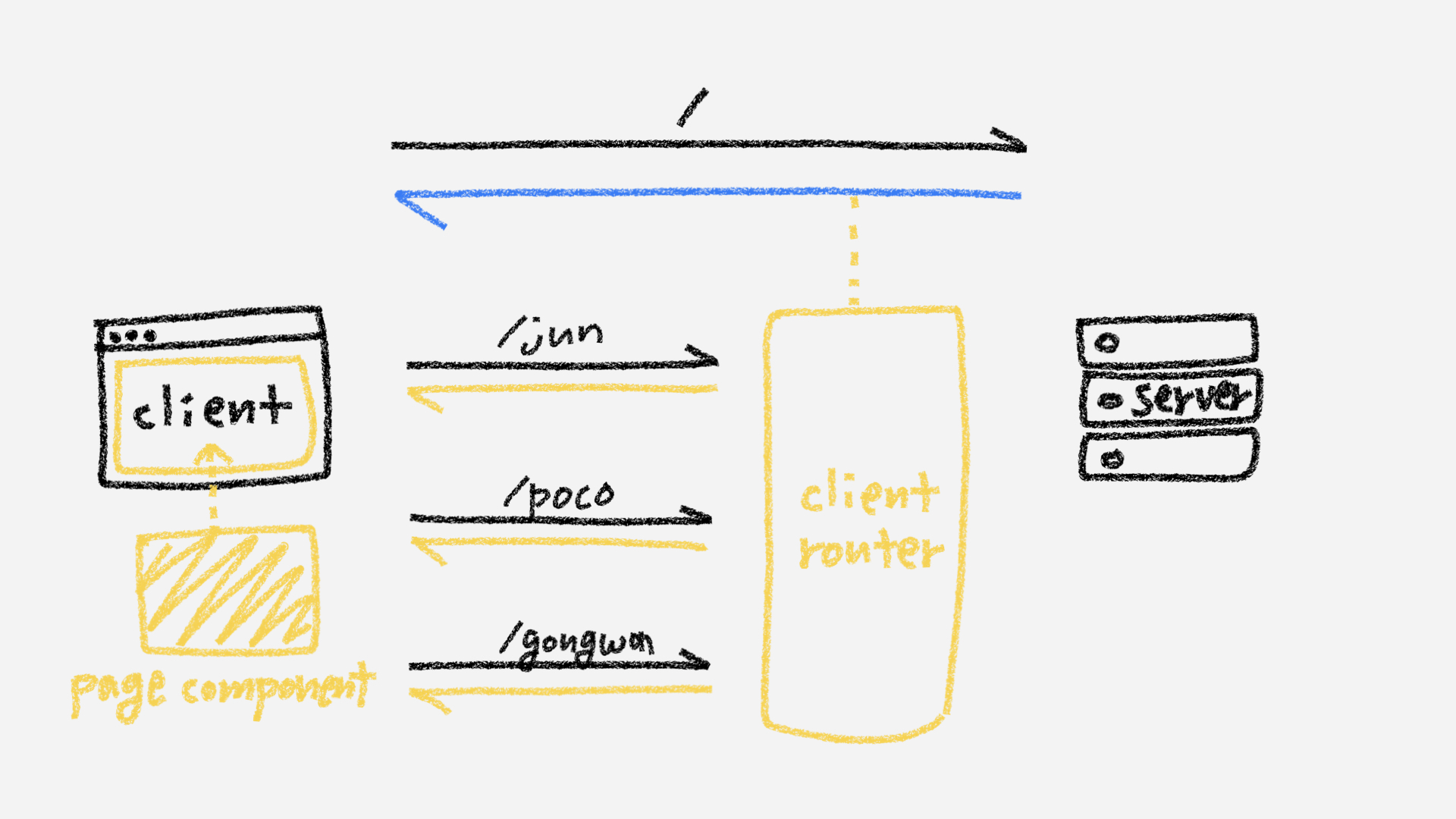
라우팅은 앞서 살펴봤듯이 원래 서버에서 해주던 일이었다. 그러나 점차 컴퓨터 성능도 좋아지고 SPA가 등장하게 되면서 자체적인 라우팅 시스템을 사용하는 방법이 같이 시작되었다.
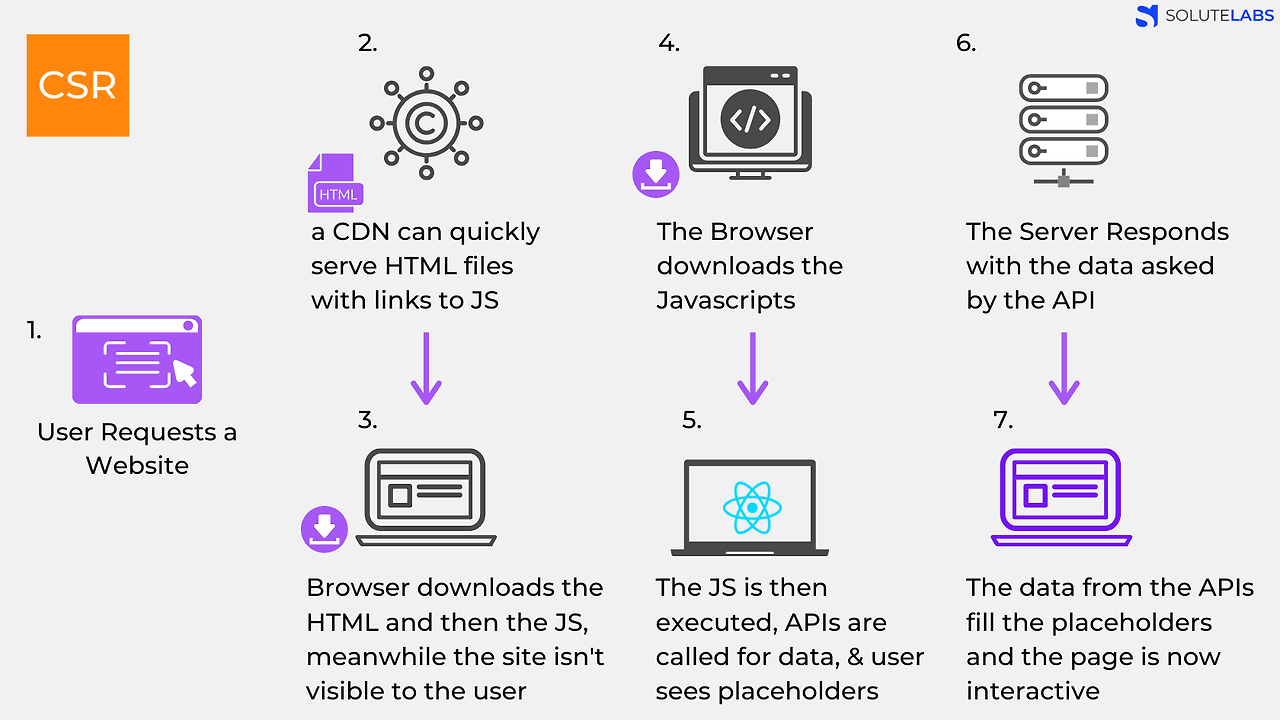
CSR 동작과정

- 유저가 웹사이트를 방문하게 되면, 브라우저가 서버에 콘텐츠를 요청한다.
- CDN이 HTML파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다.
- CDN이란?
- Contend Delivery Network의 줄임말로 데이터 사용량이 많은 애플리케이션의 웹 페이지 로드 속도를 높이는 상호 연결된 서버 네트워크이다.
- CDN이란?
- 클라이언트는 HTML과 JS를 다운로드 받는다. (이때 SSR이 아니므로 유저는 볼 수 없다.)
- 클라이언트는 JS를 다운로드 받는다.
- 다운이 완료된 JS가 실행하게 된다. 이때 데이터를 위한 API가 호출된다. (이때 User들은 Placeholder를 보게 된다.)
- 서버가 API로부터 요청에 응답한다.
- API로 부터 받아온 data를 placeholder에 자리에 넣어주게된다. 이때 페이지는 상호작용이 가능해 진다.
React에서 CSR?
react에서는 react-router-dom을 주로 사용하여 라우팅을 진행하게 된다.
npm install react-router-dom보통 react-router-dom 라이브러리를 사용하게 되면
import {
Link
} from "react-router-dom";
<ul>
<li>
<Link to="/">카테캠 월드</Link>
</li>
<li>
<Link to="/jun">준 월드</Link>
</li>
<li>
<Link to="/poco">포코 월드</Link>
</li>
<li>
<Link to="/gongnwon">공원 월드</Link>
</li>
</ul>
Link태그로 작성을 하거나
NavLink로도 코드를 작성할 수 있다.
import {
NavLink
} from "react-router-dom";
<ul>
<li>
<NavLink to="/">카테캠 월드</Link>
</li>
<li>
<NavLink to="/jun">준 월드</Link>
</li>
<li>
<NavLink to="/poco">포코 월드</Link>
</li>
<li>
<NavLink to="/gongnwon">공원 월드</Link>
</li>
</ul>
물론 Navigate 함수를 쓸수 있다.
import { useNavigate } from 'react-router-dom';
const navigate = useNavigate();
const handleLink = (path) => {
navigate.push(path);
};
<button onClick={() => handleLink('/jun')}>준 월드</button>
<button onClick={() => handleLink('/poco')}>포코 월드</button>Link
여기에서 같은 경우에 html a 태그와 매우 유사하다.
는 사용자가 다른 페이지를 클릭하거나 탭하여 다른 페이지로 이동할 수 있게 해주는 요소이다. React-router-dom에서 는 연결되는 리소스를 가리키는 실제 href를 사용하여 액세스 가능한 a태그 요소를 렌더링한다. 는 상위 경로를 기준으로 확인되고 명령줄 cd 함수와 동일하다.NavLink
NavLink 같은 경우는 active, pending, transitioning 같은 특수한 경우에 대용으로 사용된다.
기본적으로 active 요소가 추가되기때문에 스타일을 지정할 수 있다.
<nav id='sidebar'>
<NavLink to="/">카테캠 월드</Link>
</nav>#sidebar a.active {
color: red;
}useNavigate
useNavigate hooks는 함수로 많이 사용된다.
navigate(-1) 같이 뒤로 갈 수 있는 함수로 사용될 수 도 있다.
기본 라우터 세팅
-
create-brower-router
- v6.4 이후로 새롭게 나타나게 된 방식이다.
- 이 방식이 생기게 되면서 action, loader 라는 개념도 새로 생겨나게 되었다.
import { createBrowserRouter, RouterProvider } from 'react-router-dom'; const router = createBrowserRouter([ { path: '/', element: <MainPage />, }, { path: '/jun', element: <JunWorld />, }, ... ]); <RouterProvider router={router} />; -
BrowserRouter 방식
- Routes > Route 형식으로 예전부터 사용되어 오던 방식이다.
<BrowserRouter basename="/app"> <Routes> <Route path="/" element={<MainPage />} /> <Route path="/jun" element={<JunWorld />} /> ... </Routes> </BrowserRouter>
+) 잠깐 더 뜯어보기
물론 react-router-dom도 js로 구현할 수 있다.
강의에서는 React Context API와 브라우저에 제공하는 history, location API를 조합해 위에서 살펴봤던 라우팅을 위해 필요한 기능들을 구현한 라이브러리라고 할 수 있겠다.
이 부분을 추후에 고민하여 직접 구현해볼 예정이다.
참고한 사이트
CSR vs SSR 특징 및 차이
https://hahahoho5915.tistory.com/52
https://dev-ellachoi.tistory.com/28
공식 문서(react-router-dom)
