
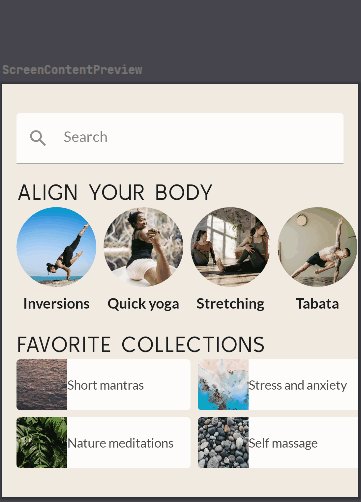
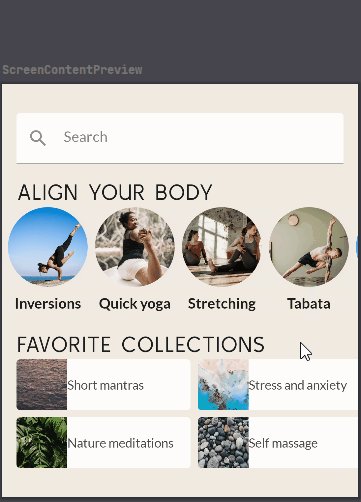
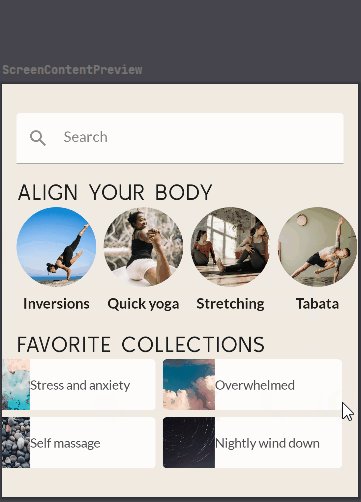
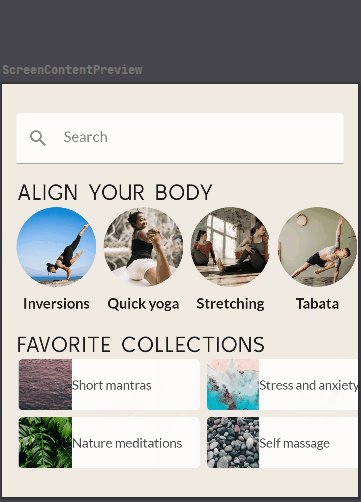
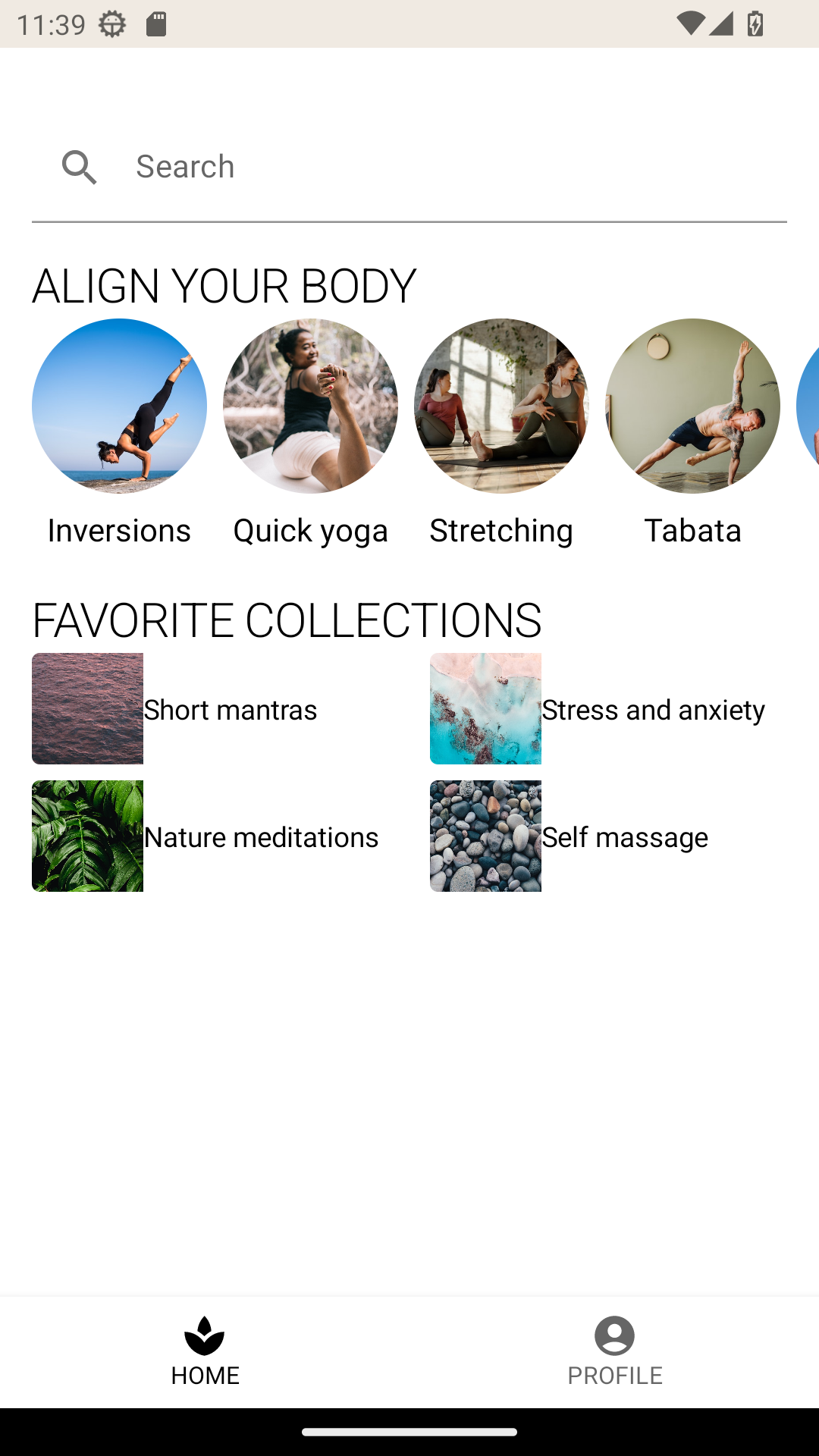
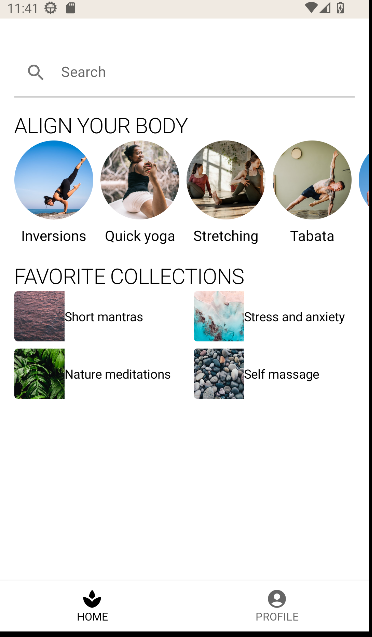
사이트를 참고하여 Compose를 활용해 위의 UI를 구성해 보았다.
BottomNavigation

@Composable
private fun SootheBottomNavigation(modifier: Modifier = Modifier) {
BottomNavigation(
backgroundColor = MaterialTheme.colors.background,
modifier = modifier
) {
BottomNavigationItem(icon = {
Icon(
imageVector = Icons.Default.Spa,
contentDescription = null
)
}, label = {
Text(
stringResource(R.string.bottom_navigation_home)
)
}, selected = true, onClick = { })
BottomNavigationItem(icon = {
Icon(
imageVector = Icons.Default.AccountCircle,
contentDescription = null
)
}, label = {
Text(
stringResource(R.string.bottom_navigation_profile)
)
}, selected = false, onClick = { })
}
}BottomNavigation composable을 활용하고 그 안에 BottomNavigationItem을 선언하여 활용한다.
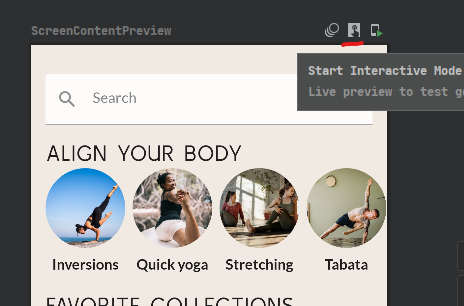
대화형 다이얼로그

손가락 버튼을 활용해서 Preview 화면에서도 스크롤 동작을 확인 할 수 있다.