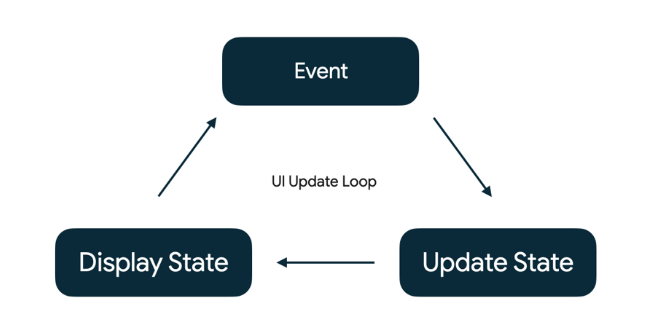
Event

이벤트
- 이벤트는 사용자 또는 프로그램의 다른 부분에 의해 생성된다.상태 업데이트
- 이벤트 핸들러가 UI에서 사용하는 상태를 변경한다.상태 표시
- 새로운 상태를 표시하도록 UI가 업데이트한다.Composition
컴포저블을 실행할 때 Compose에서 빌드한 UI에 관한 설명을 컴포지션이라고 한다.
컴포지션
- 컴포저블을 실행할 때 Jetpack Compose에서 빌드한 UI에 관한 설명.초기 컴포지션
- 처음 컴포저블을 실행하여 컴포지션을 만든다.리컴포지션
- 데이터가 변경될 때 컴포지션을 업데이트하기 위해 컴포저블을 다시 실행하는 것.State
remember & mutableStateOf

@Composable
fun WaterCounter(modifier: Modifier) {
Column(modifier = modifier.padding(16.dp)) {
var count by remember { mutableStateOf(0) }
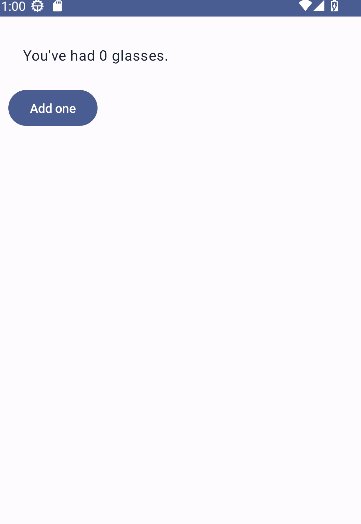
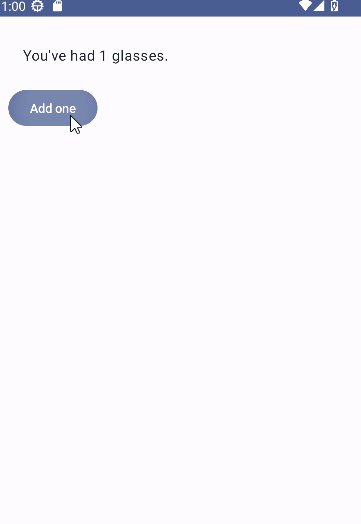
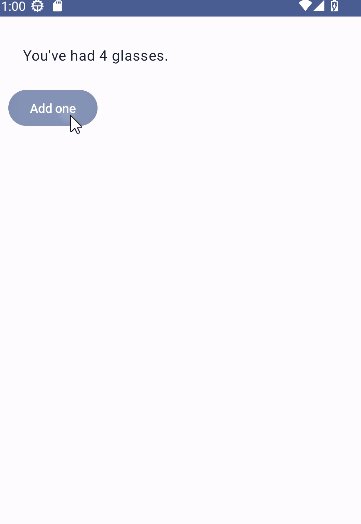
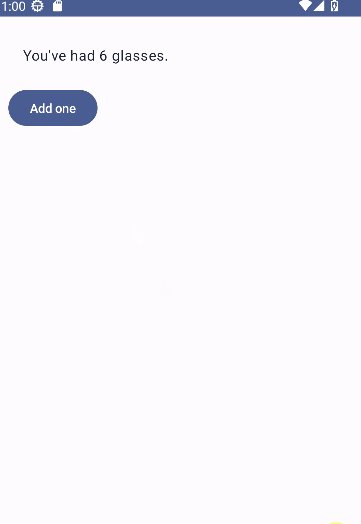
Text(text = "You've had $count glasses.", modifier = modifier.padding(16.dp))
Button(onClick = { count++ }, Modifier.padding(top = 8.dp)) {
Text(text = "Add one")
}
}
}remember 과 mutableStateOf를 사용해 변수의 값을 메모리에 보관할 수 있다.
리컴포지션이 되어도 그 값이 유지가 된다.
반면 리컴포지션이 호출 되지 않는다면 해당 부분의 remember 변수는 삭제가 되는데 아래의 사례가 있다.

@Composable
fun WaterCounter(modifier: Modifier) {
Column(modifier = modifier.padding(16.dp)) {
var count by remember { mutableStateOf(0) }
if (count > 0) {
var showTask by remember { mutableStateOf(true) }
if (showTask) {
WellnessTaskItem(
modifier = modifier,
onClose = { showTask = false },
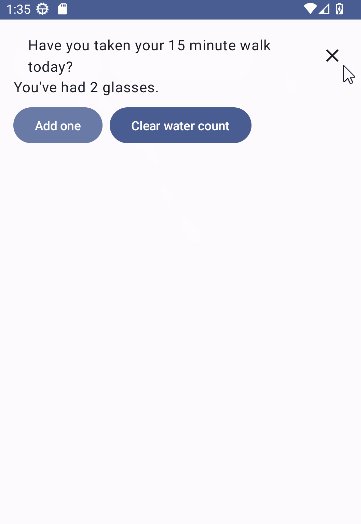
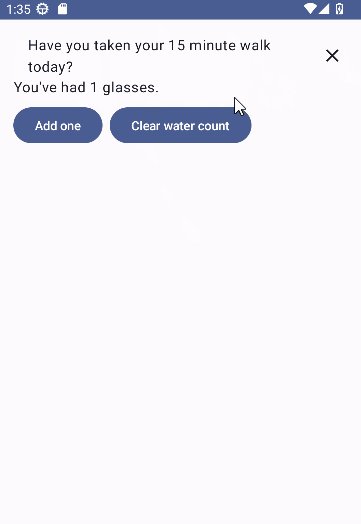
taskName = "Have you taken your 15 minute walk today?"
)
}
Text("You've had $count glasses.")
}
Row(Modifier.padding(top = 8.dp)) {
Button(onClick = { count++ }, enabled = count < 10) {
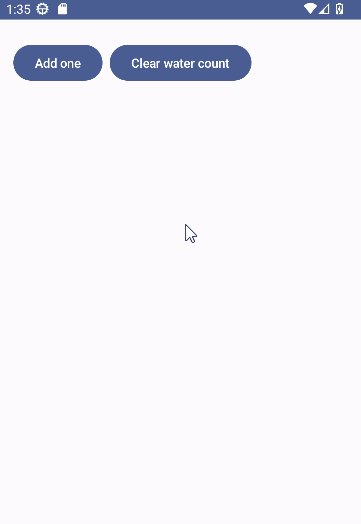
Text("Add one")
}
Button(onClick = { count = 0 }, Modifier.padding(start = 8.dp)) {
Text("Clear water count")
}
}
}
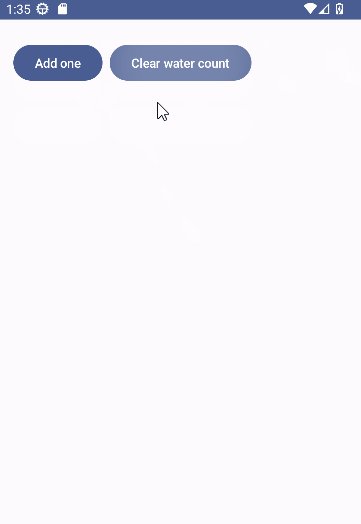
}count를 0으로 초기화 하면 if (count > 0) {} 안의 내용들이 리컴포즈 되지 않는다.
따라서 showTask의 값은 삭제가 되고, 나중에 다시 그려질 수 있다.
rememberSavable
위의 코드들은 화면 전환이 발생했을 때 count의 값이 초기화 된다.
remember 대신 rememberSavable을 사용하면 Bundle에 저장할 수 있는 모든 값을 자동으로 저장하고, 따라서 데이터가 유지되는 것을 확인할 수 있다.