앞서 구성했던 앱바와 탭바와 앱을 드로어 레이아웃에 사용하기 위해서는 드로어로 나오는 뷰를 내비게이션 뷰를 이용해서 출력해야 한다.
내비게이션 뷰는 보통 메뉴 항목을 나열하는 형태로 구성한다.

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Text"
android:textSize="50dp"
android:textAlignment="center"/>
</LinearLayout>
<com.google.android.material.navigation.NavigationView
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:headerLayout="@layout/navigation_header"
app:menu="@menu/menu_navigation"
android:layout_gravity="start"/>
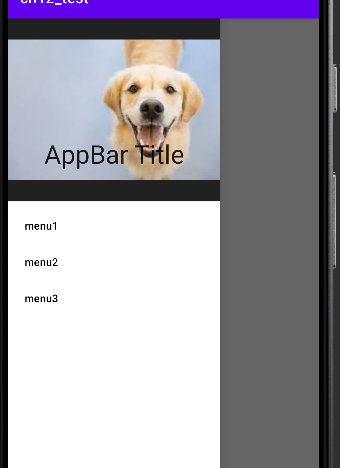
</androidx.drawerlayout.widget.DrawerLayout>메인 화면에는 텍스트, 드로어로 열리는 부분은 NavigationView의 항목을 출력한다.
menu_navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<item android:id="@+id/menu1"
android:title="menu1"
app:showAsAction="always"
app:actionViewClass="com.google.android.material.tabs.TabItem"/>
<item android:id="@+id/menu2"
android:title="menu2"
app:showAsAction="always"
app:actionViewClass="com.google.android.material.tabs.TabItem"/>
<item android:id="@+id/menu3"
android:title="menu3"
app:showAsAction="always"
app:actionViewClass="com.google.android.material.tabs.TabItem"/>
</menu>메뉴에 3개의 TabItem을 구성한 레이아웃이다.
navigation_header.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="242dp"
android:theme="@style/Theme.AppCompat.DayNight.DarkActionBar"
>
<com.google.android.material.appbar.CollapsingToolbarLayout
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginBottom="50dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:title="AppBar Title "
android:layout_height="match_parent"
android:layout_width="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/img"
app:layout_scrollFlags="scroll|enterAlways"
app:layout_collapseMode="parallax"/>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</androidx.constraintlayout.widget.ConstraintLayout>기존의 앱바에 툴바와 이미지를 구성한 것을 가져왔다.