탭
탭 버튼을 배치하는 레이아웃이다.
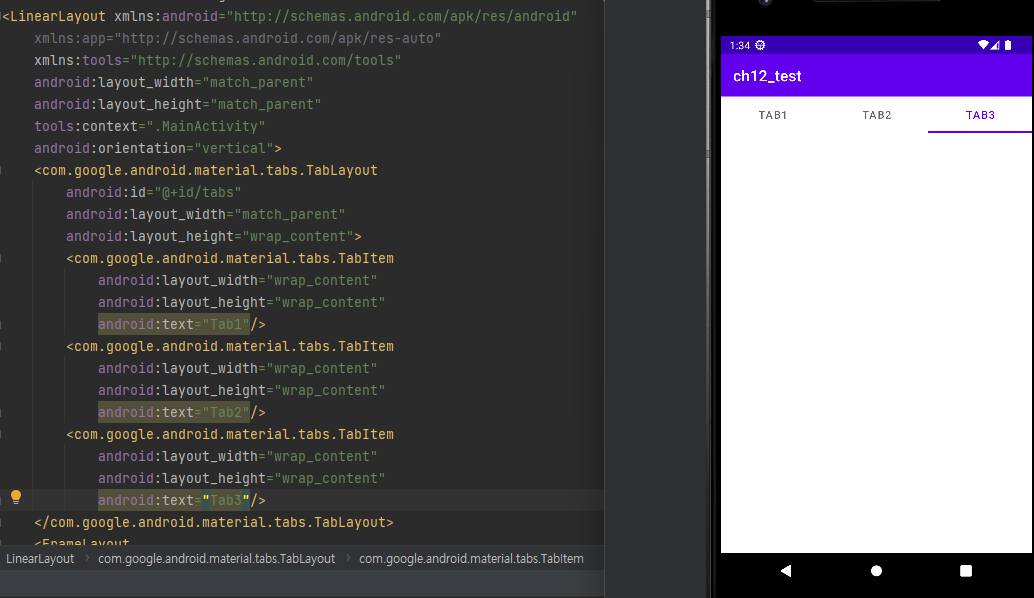
XML에 각각의 탭 아이템을 추가할 수 있다.
정렬 및 스크롤 설정이 가능하다.
xml에 직접 작성

동적 작성
val tab1: TabLayout.Tab = binding.tabs.newTab()
tab1.text = "Tab1"
val tab2: TabLayout.Tab = binding.tabs.newTab()
tab2.text = "Tab2"
val tab3: TabLayout.Tab = binding.tabs.newTab()
tab3.text = "Tab3"
binding.tabs.addTab(tab1)
binding.tabs.addTab(tab2)
binding.tabs.addTab(tab3)탭 버튼 이벤트 처리
binding.tabs.addOnTabSelectedListener(object: TabLayout.OntabSelectedListener {
// 탭 버튼을 선택할 때 이벤트
overried fun onTabSelected(tab: TabLayout.Tab?)
// 선택된 탭 버튼을 다시 선택할 때 이벤트
overried fun onTabReselected(tab: TabLayout.Tab?)
// 다른 탭 버튼을 눌러 선택된 탭 버튼이 해제될 때 이벤트
override fun onTabUnselected(tab: TabLayout.Tab?)
})
뷰 페이저 연동
TabLayoutMediator(tabLayout, viewPager) {tab, position ->
tab.text = "Tab${(position + 1)}"
}.attach()