뷰 페이저2
스와이프 이벤트로 화면을 전환할 때 사용한다.
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>레이아웃에 뷰 페이저2를 추가한다.
어댑터는 아래 2가지를 사용할 수 있다.
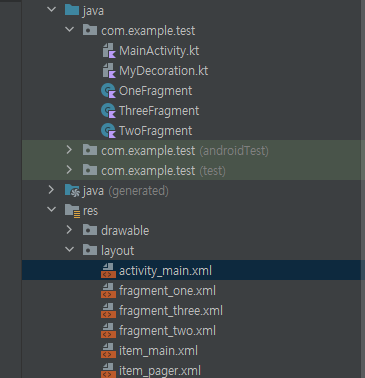
파일 구조

리사이클러 뷰 어댑터
class MyPagerViewHolder(val binding: ItemPagerBinding) : RecyclerView.ViewHolder(binding.root)
class MyPagerAdapter(val datas: MutableList<String>) : RecyclerView.Adapter<RecyclerView.ViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecyclerView.ViewHolder =
MyPagerViewHolder(ItemPagerBinding.inflate(LayoutInflater.from(parent.context), parent, false))
override fun getItemCount(): Int {
return datas.size
}
override fun onBindViewHolder(holder: RecyclerView.ViewHolder, position: Int) {
val binding = (holder as MyPagerViewHolder).binding
binding.itemPagerTextView.text = datas[position]
when (position % 3) {
0 -> binding.itemPagerTextView.setBackgroundColor(Color.RED)
1 -> binding.itemPagerTextView.setBackgroundColor(Color.BLUE)
2 -> binding.itemPagerTextView.setBackgroundColor(Color.GREEN)
}
}
}// onCreate 함수에서 어댑터를 적용한다.
binding.viewpager.adapter=MyPagerAdapter(datas)프래그먼트 어댑터
대부분 각 화면은 복잡하게 작성되므로 각 항목의 내용을 프래그먼트로 작성한다.
class MyFragmentPagerAdapter(activity: FragmentActivity): FragmentStateAdapter(activity) {
val fragments: List<Fragment>
init {
fragments= listOf(OneFragment(), TwoFragment(), ThreeFragment())
Log.d("user", "fragments size : ${fragments.size}")
}
override fun getItemCount(): Int {
return fragments.size
}
override fun createFragment(position: Int): Fragment {
return fragments[position]
}
}
binding.viewpager.adapter = MyFragmentPagerAdapter(this)

슬라이드를 넘기면 화면이 넘어감을 확인할 수 있다.