useEffect 사용법을 정리해보겠다.
알아야 할 문법
useState() 사용법
localStorage
JSON 객체와 정적메서드 stringify(), parse()
useEffect 란?
- React 에서 제공하는 hook으로 특정 데이터가 변경되는 경우 컴포넌트를 랜더링하는 기능을 제공
- React 생명주기에 맞춰 특정 컴포넌트를 랜더링 하는 기능을 제공
React 생명주기
- 생성(마운트) : 컴포넌트가 생성되어 DOM 요소를 구성할 때
- 업데이트 : 컴포넌트의 props 나 state 가 변경될 때
- 해제(언마운트) : 컴포넌트가 DOM 요소에서 제거될 때
useEffect 문법
useEffect( ()=>{ }, [] );
1. 첫 번째 전달인자는 콜백함수로 특정 상황에 실행할 코드를 작성한다.
2. 두 번째 전달인자는 의존 배열로 배열에 특정 데이터를 명시하면 데이터가 변경될 때(업데이트) useEffect의 실행문이 실행된다. 배열이 빈 경우 컴포넌트가 생성(마운트)될때만 실행된다.
3. 콜백함수에 return 문을 작성해주는 경우 컴포넌트가 해제(언마운트)될 때 코드가 실행된다.
- 주의할 점 : useEffect는 컴포넌트가 처음 마운트 될 때(DOM 요소 구성 직후에) 실행문을 실행하지만 useState는 함수형 컴포넌트의 return 문을 DOM 요소를 구성할 때 실행되기 때문에 state 값이 useEffect로 부터 값을 받아오기만 한다면 오류가 발생할 수 있다!
코드 순서 : useState => useEffect
useEffect와 localStorage 객체를 사용해 데이터를 저장하기
- localStorage에서 저장된 데이터를 가져오고
- memos 가 변경될 때(업데이트) 마다 useEffect를 사용해 localStorage에 데이터를 저장
// useEffect 를 react로 부터 import
import React,{useState, useEffect} from 'react';
// 메모 함수형 컴포넌트
function Memo(props){
// 로컬호스트로부터 데이터를 불러오는 함수
const getMemosFromLocalHost = ()=>{
// 로컬호스트의 getItem 메서드를 사용해 데이터를 불러온다.
const data = localStorage.getItem('memos-1234');
// 로컬호스트에 'memos-1234'에 해당하는 값이 있다면 파싱하여 리턴
// 해당하는 값이 없다면 선언해둔 initialMemos 변수를 리턴
return data ? JSON.parse(data) : initialMemos;
}
// 미리 할당해둔 메모 초기값
const initialMemos =[...]
// memos 스테이트 값을 로컬호스트로부터 받아와 할당한다.
const [memos, setMemos] = useState(()=>getMemosFromLocalHost());
// useEffect 사용
useEffect(()=>{
// useEffect 가 실행문을 실행하는지 여부를 알아보기 위한 log
console.log('useEffect 실행됨!!');
// 로컬호스트의 setItem 메서드를 사용해 값을 로컬호스트에 저장
// 첫 번째 전달인자는 key
// 두 번째 전달인자는 JSON 객체의 stringify 정적 메서드를 사용해 직렬화 하여 작성
localStorage.setItem('memos-1234',JSON.stringify(memos));
// 아래의 의존 배열에 변경될 때 마다 useEffect를 실행할 데이터(memos state)를 명시해준다.
},[memos]);
// 요소 리턴
return (...);
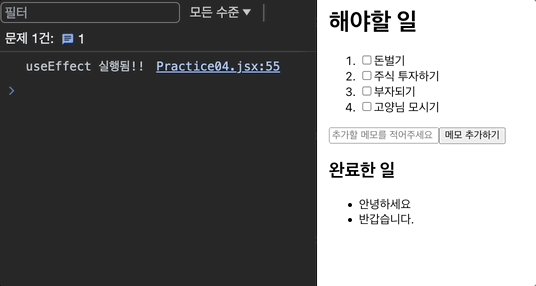
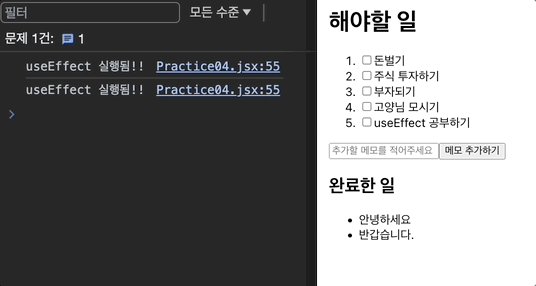
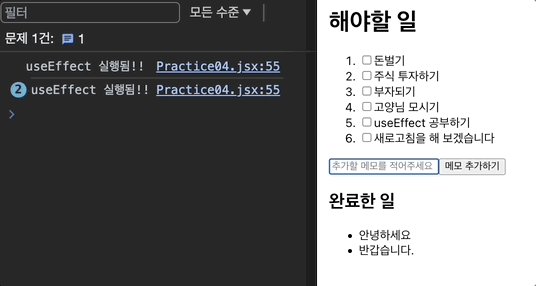
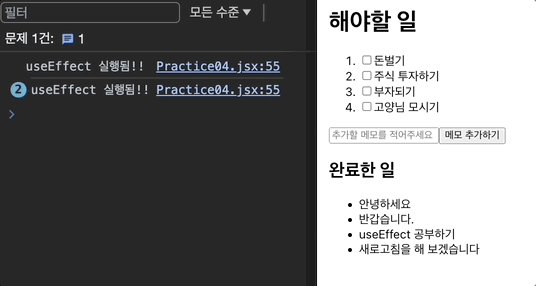
}실행결과

- useEffect 실행문은 컴포넌트가 처음 랜더링 될 때와 의존배열에 담긴 데이터가 변경될 때 마다 실행되는 것을 확인할 수 있다.
- localStorage에 값을 저장하여 브라우저가 새로고침 되어도 데이터가 유지되는 것을 확인할 수 있다.
마치며
useEffect 를 사용하는 방법과 localhost를 이용하는 방법을 알아보았다.
다음시간엔 useQuery와 외부 api 데이터를 브라우저에서 업데이트하는 방법을 살펴보도록 하겠다.