react
1.[React] useState 사용법 - 1

uesState란? 함수형 컴포넌트에서 state값을 사용할 수 있도록 해주는 * Hooks* **이다. 비동기로 실행되며 개별 컴포넌트 안에서 제어한다. state란? 일종의 변수로 컴포넌트에서 제어하는 state가 있다면 state 값에 따라 컴포넌트가 랜더링된
2.[React] useState 사용법 - 2

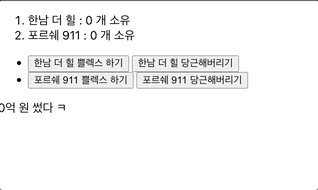
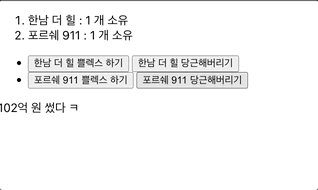
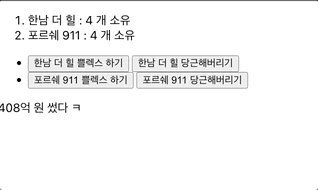
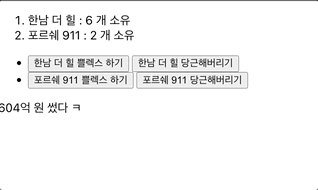
useState 사용법 두 번째 게시글이다.참조 자료형을 state로 관리하는 방법을 작성해보고자 한다.버튼 클릭 시 배열 자료형 state를 바꾸는 로직을 작성해보겠다. 스테이트 변수를 useState로 할당한다. 버튼 클릭 시 스테이트 값을 변경하는 UI를 구성 핸
3.[React] useState 사용법 - 3

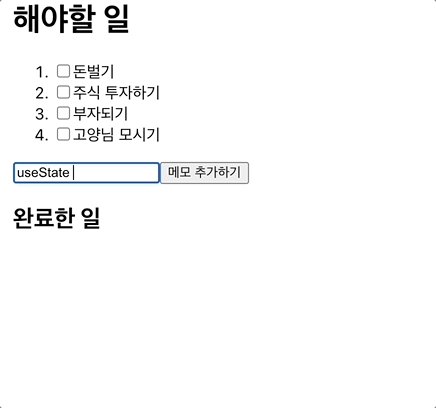
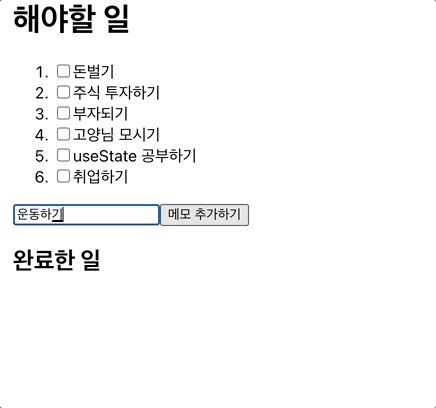
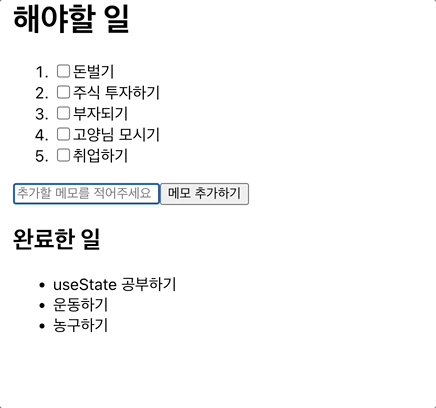
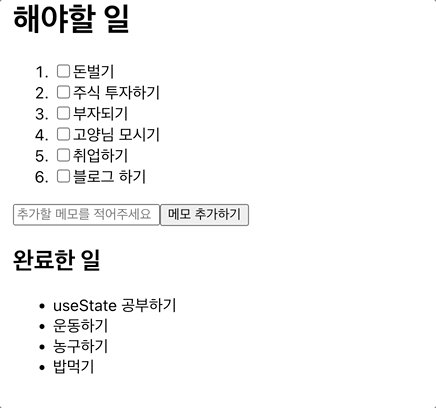
useState 사용법 3번째 글이다. 이번엔 form 태그와 input 태그로 참조형 스테이트를 제어하는 방법을 정리해보고자 한다. 간단한 memo 기능을 구현하며 알아보도록 하자 > ### 알아야 할 Javascript 문법 useState() 기본 사용법 구조
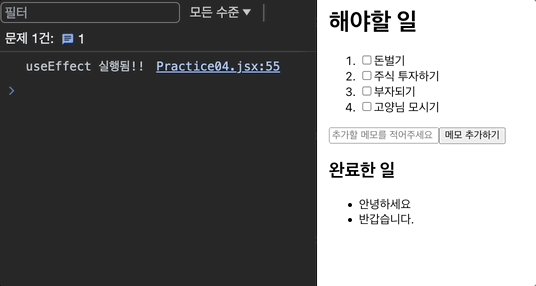
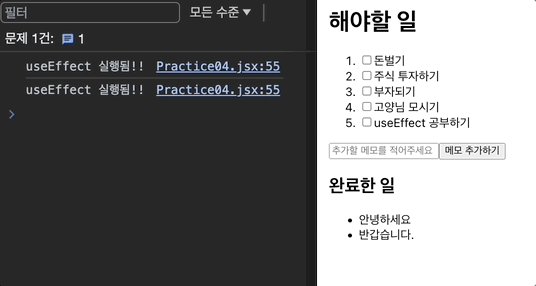
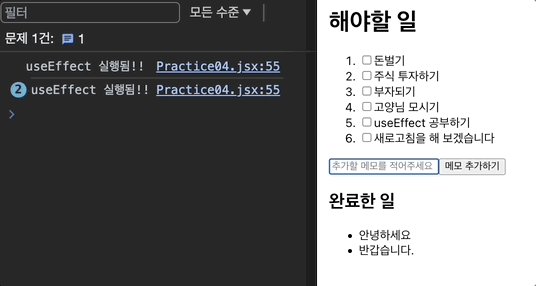
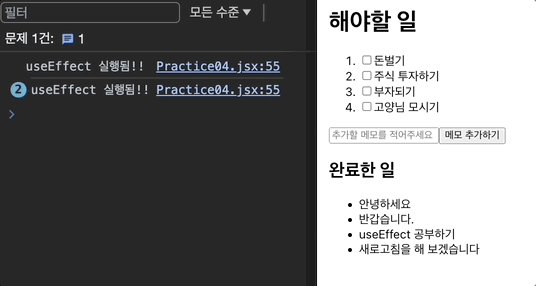
4.[React] useEffect 사용법

useEffect 사용법을 정리해보겠다.useState() 사용법fetch() 함수localStorageReact 에서 제공하는 hook으로 특정 데이터가 변경되는 경우 컴포넌트를 랜더링하는 기능을 제공React 생명주기에 맞춰 특정 컴포넌트를 랜더링 하는 기능을 제공
5.[React] React-Router 사용법

리액트 라우터 사용법을 정리해보고자 한다. 리액트 라우터란? CSR(Client Side Routing)이 가능하게 해주는 라이브러리로 경로가 바뀌는 경우, 서버에 별다른 요청을 보내지 않고 클라언트의 브라우저 단에서만 여러 페이지를 바꾸며 방문하는 기능을 제공한다.
6.npm이란 무엇인가?

javascript를 node v8 런타임 환경에서 실행하면서도 정작 npm이 무엇인지 yarn과의 차이는 무엇인지를 알지 못했다.이 기회에 정리해보도록 하겠다.두 패키지 매니저에 대해 알아보기 위해 ChatGPT를 적극적으로 활용했다.JavaScript 프로젝트에서
7.[React] Redux란?

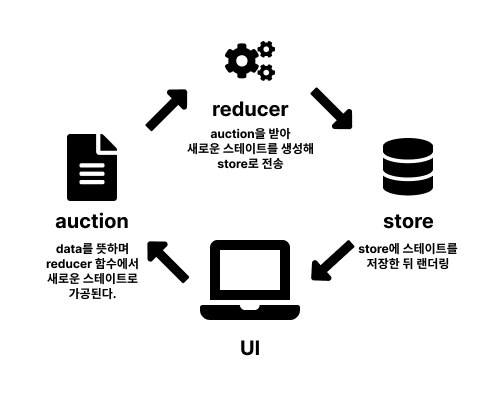
Redux에 대해 공부하고 Redux의 사용법에 대해 정리해보고자 한다. Redux란? > - Redux는 자바스크립트 전역 상태관리 라이브러리이다. Props drilling 이슈를 해결하고 전역 상태 저장소를 제공하여 상태관리를 쉽게 할 수 있도록 설계되었다.
8.[react] Redux 사용하기 - 1. 리덕스 환경 구성

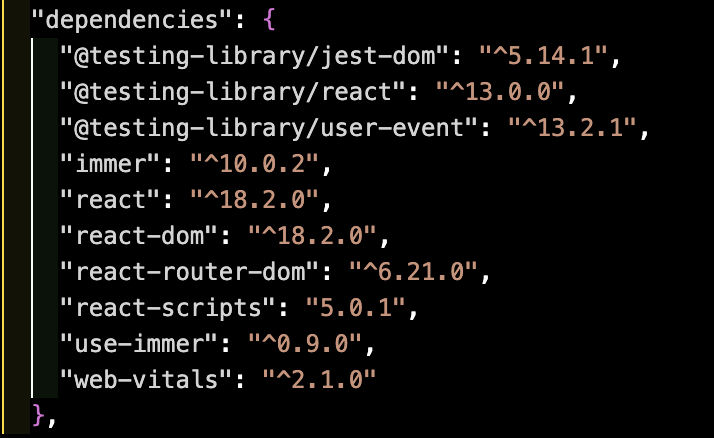
오랜만의 블로그 글 작성이다. 취업은 여전히 어렵지만, 나는 키보드워리어 포기하지 않는다. 오늘은 Redux 사용법을 정리하기로 해본다. redux는 클라이언트에서 전역 상태를 관리하기 위해 사용되는 라이브러리로 props drilling 없이 필요한 상태값을 불