useState 사용법 두 번째 게시글이다.
참조 자료형을 state로 관리하는 방법을 작성해보고자 한다.
버튼 클릭 시 배열 자료형 state를 바꾸는 로직을 작성해보겠다.
알아야 할 Javascript 문법
- 구조 분해 할당(디스트럭처링)
- 참조 자료형 (객체, 배열)
- 배열 메서드(map, reduce)
- 스프레드 연산자
- 콜백함수
참조 자료형(배열) 스테이트 제어하기
1. state 선언
const [array, setArray] = useState([
{
id : 1,
product : '한남 더 힐',
theNumber : 0,
price : 100
},
{
id : 2,
product : '포르쉐 911',
theNumber : 0,
price : 2
}
]);
// 초기값을 배열로 할당
2. 요소 구현
return (
<>
<ol>
{array.map((item) => (<li key={item.id}>{item.product} : {item.theNumber} 개 소유</li>))}
// 배열 자료형을 UI로 구성할 땐 map 함수를 활용해 각각의 배열값에 따라 node를 리턴하는 로직을 작성해준다.
</ol>
<ul>
{array.map((item) => (<li key={item.id}> <button onClick={()=>handlePlus(item.id)}>{item.product} 쁠렉스 하기 </button> <button onClick={()=>handleMinus(item.id)}> {item.product} 당근해버리기 </button> </li>) )}
// 버튼 클릭 시 호출될 이벤트 핸들러 함수를 명시한다.
</ul>
<p>{array.map((item) => (item.theNumber * item.price)).reduce((a,b) => a+b,0)}억 원 썼다 ㅋ</p>
</>
);
3. 이벤트 핸들러 함수 구현
// 상품을 구매하는 버튼 클릭 시 호출될 이벤트 핸들러
const handlePlus = (productId) => {
// id 값을 전달받아 배열의 인덱스 번호를 정한다.
setArray((prev) =>{
// 이전 스테이트값을 전달받아 복사한다.
const result = [...prev];
result[productId-1]["theNumber"]++;
// 값을 바꾼 뒤 setState 함수에 배열로 리턴한다.
return [...result];
});
}
// 상품을 판매하는 버튼 클릭 시 호출될 이벤트 핸들러
const handleMinus = (productId) =>{
setArray((prev) =>{
const result = [...prev];
if(result[productId-1]["theNumber"] > 0) result[productId-1]["theNumber"]--;
return [...result];
});
}
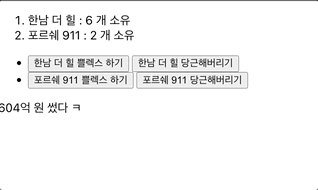
4. 결과

한남 더 힐과 포르쉐를 들고 이만 글을 마치겠다.
다음 글은 input, form 요소로 state 값을 제어하는 방법을 작성하겠다.