학습기록
1. 코딩 테스트 개요 및 문제 풀이를 위한 JavaScript 문법
기본적으로 프로그래머스에서 자바스크립트를 풀었지만 node.js로 푸는 백준에서 문제를 푸는방법이 어려웠는데 이강의가 연관있어 살짝 정리하고 넘어간다.
1)fs모듈
fs모듈은 어떤 입력데이터가 텍스트파일형태로 주어질경우에 fs모듈을사용해 텍스트를읽어올수있다.
fs모듈은 어떤 입력데이터가 텍스트파일형태로 주어질경우에 fs모듈을사용해 텍스트를읽어올수있다.
let fs=require('fs')
let input=fs.readfileSync('/dev/stdin').toString().split(`\n')
console.log(input) //출력이잘됩니다.2)readline은 한줄씩입력받아서 정답을 처리할떄 주로사용하게됩니다. (자주쓰진않아서 코드는생략)
2. JavaScript 핵심 자료구조 알아보기
1) 자료구조
선형구조와 비선형구조가있는데 간단하게 정리하면 선형구조는 뒤에 자료가 이어서 하나씩 오는형태고 비선형구조는 자료가 여러개올수있다.
선형구조에는 배열,리스트,스택,큐 등이있고 비선형구조에는 트리,그래프가있다.
그럼 이녀석들을 왜 배워야하냐?
알고리즘에는 빅오표기법이라는것으로 시간복잡도를 표현할수있다.이녀석을 줄이는것이 일반적이여서 적절한 자료구조를 선택하는것이 알고리즘의 성능을 최적화하는데 도움이되기때문이다.
2) 배열,리스트
배열은 자료를 여러개 보관할수있는 통같은것인데 자바스크립트에선 리스트기능까지 지원해주기떄문에 스택까지는 구현가능 배열이란 간단하게 여러개의변수를 담는공간정도로 정의할수있다.
<배열 메서드모음집>
concat/slice/indexof 메서드 사용법
concat→이어붙임
slice→야무지게 필요한곳을자름
indexof→이게잇냐없냐? 찾기
3) 스택,큐
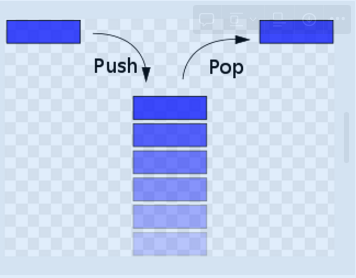
1.스택
말그대로 쌓이는 자료구조형을말함.

맨처음들어간것이 가장 나중에 제거되는 형태의 구조이다.
스택 구조의특징이 들어오는곳과 나가는곳 모두 최상단에위치해있기 떄문에
이부분인 머리(head)부분을 잘활용하면되고 자바스크립트에서는 push와 pop을통해 구현.
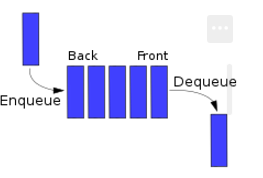
2.큐

큐구조는 간단하게 게임을생각하면된다. 먼저들어온사람이 먼저나가게되는 줄서기형태식이기떄문에 들어오는곳과 나가는곳을 다르게 설정해줘야함.(스택과의차이)
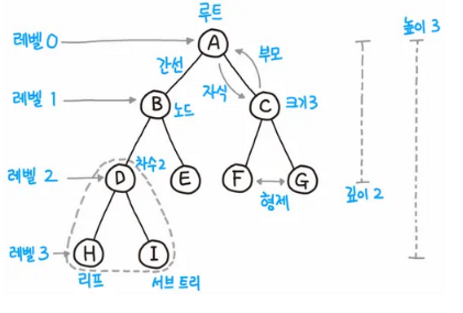
4)트리구조
트리구조란
비선형구조로 여러개의 자료구조가 다음요소로 올수있는 형태

그러면 트리의 용어를 알아보자
- root node(뿌리)
- leaf node(잎)
뿌리와 잎이란 단어를 이야기했을떄 떠오르는것이있는가? 뿌리는뭔가 근본같고 잎은 바깥쪽느낌이 나잖아
root node는 그래서 자식이없는 최상단에위치한 노드를 이야기하고, leaf는 밑에아무것도없는 최하단 노드를말한다.
3.깊이
4.높이
깊이는 root에서 어느노드까지 가야하는 거리를말한다.
높이는 root에서 가장먼 leaf node까지의 깊이를 말한다.
참고로 노드간에 부모자식/형제관계성립함.
5)그래프
그래프는 노드사이관계를 아주잘 표현해주는데 리스트로가능하기도하고 행렬로도가능함
근데 보통리스트씀
수강인증샷
<온라인노트정리>

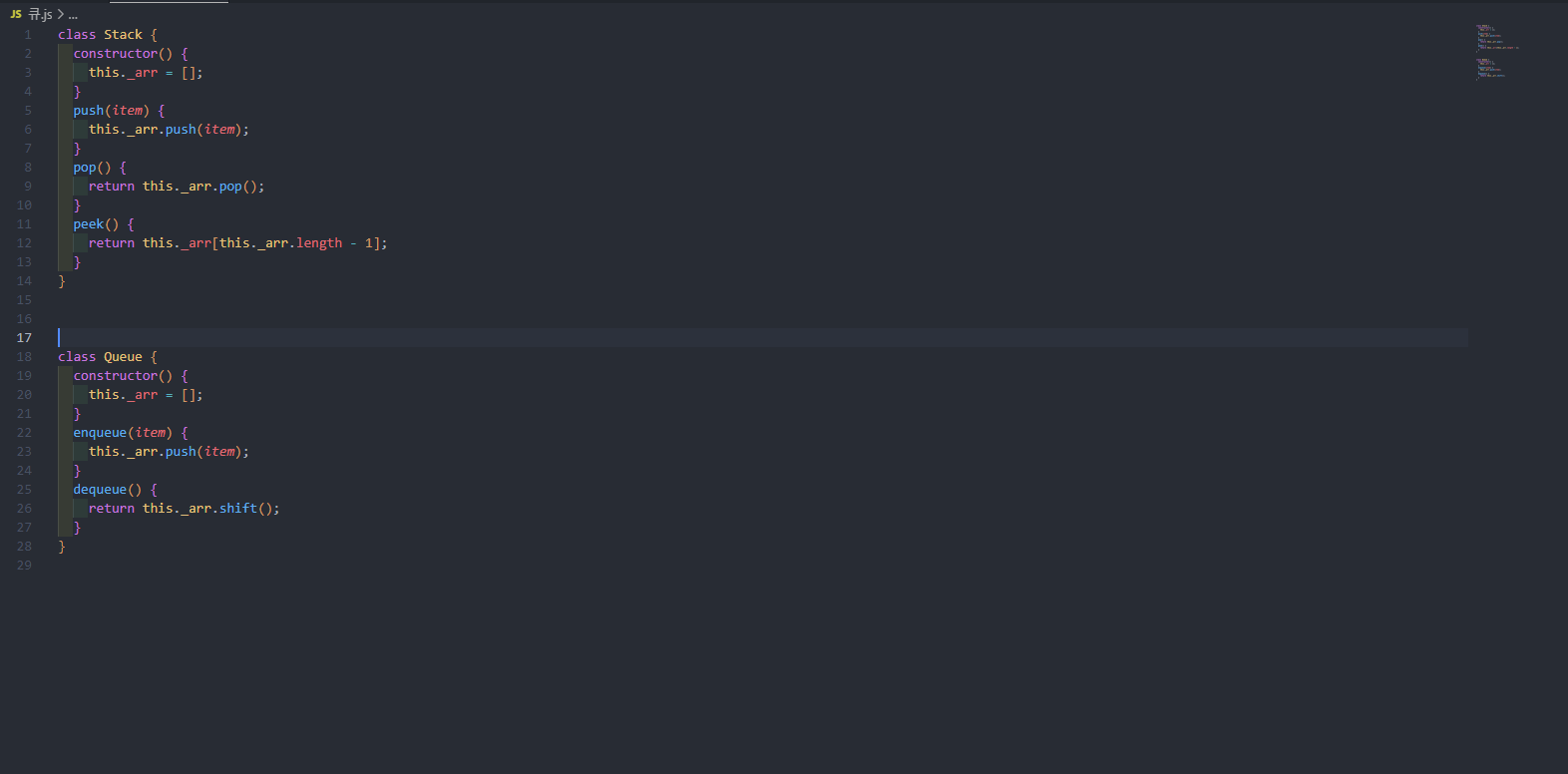
<스택,큐나만의코드로짜보기>

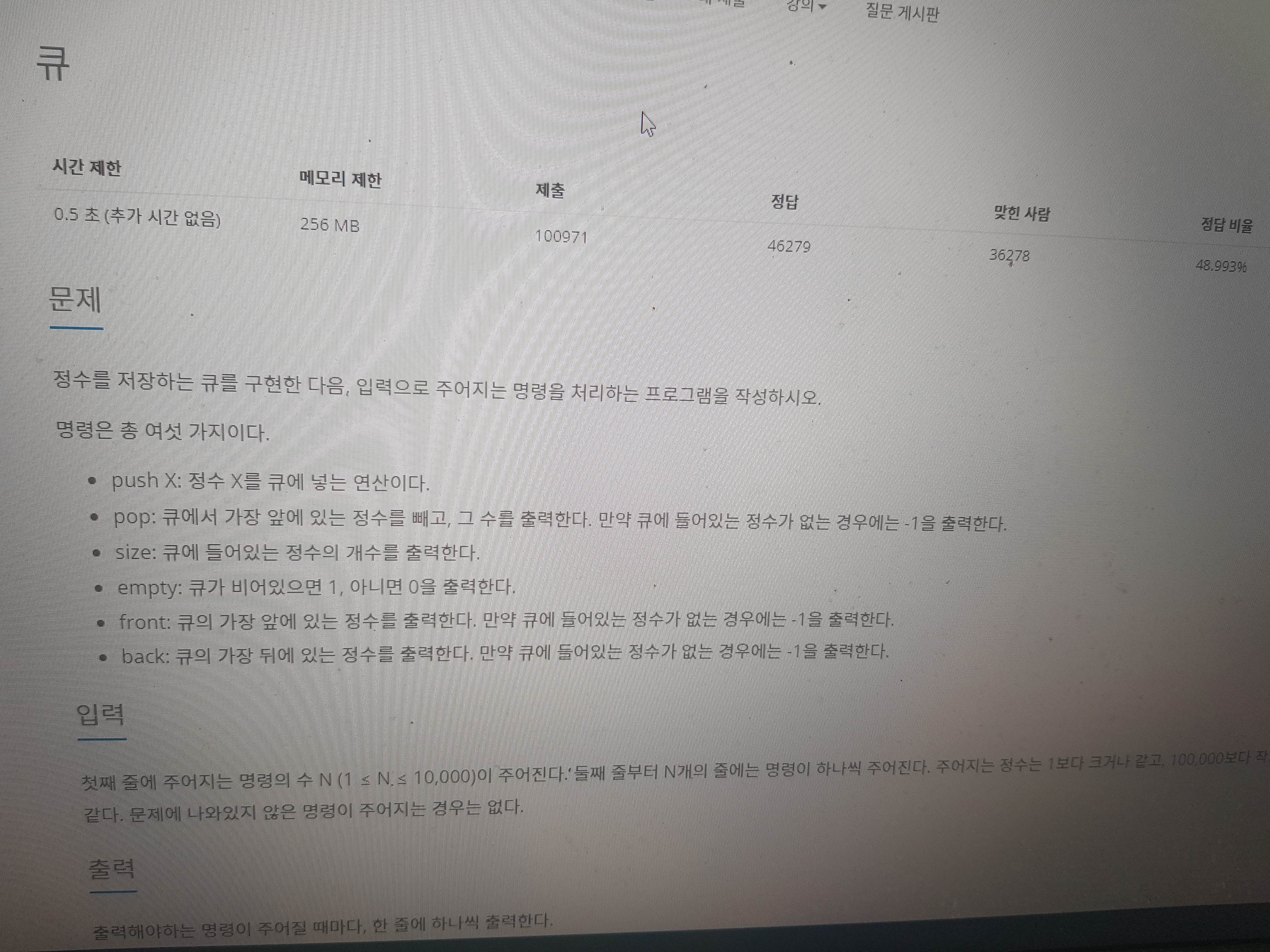
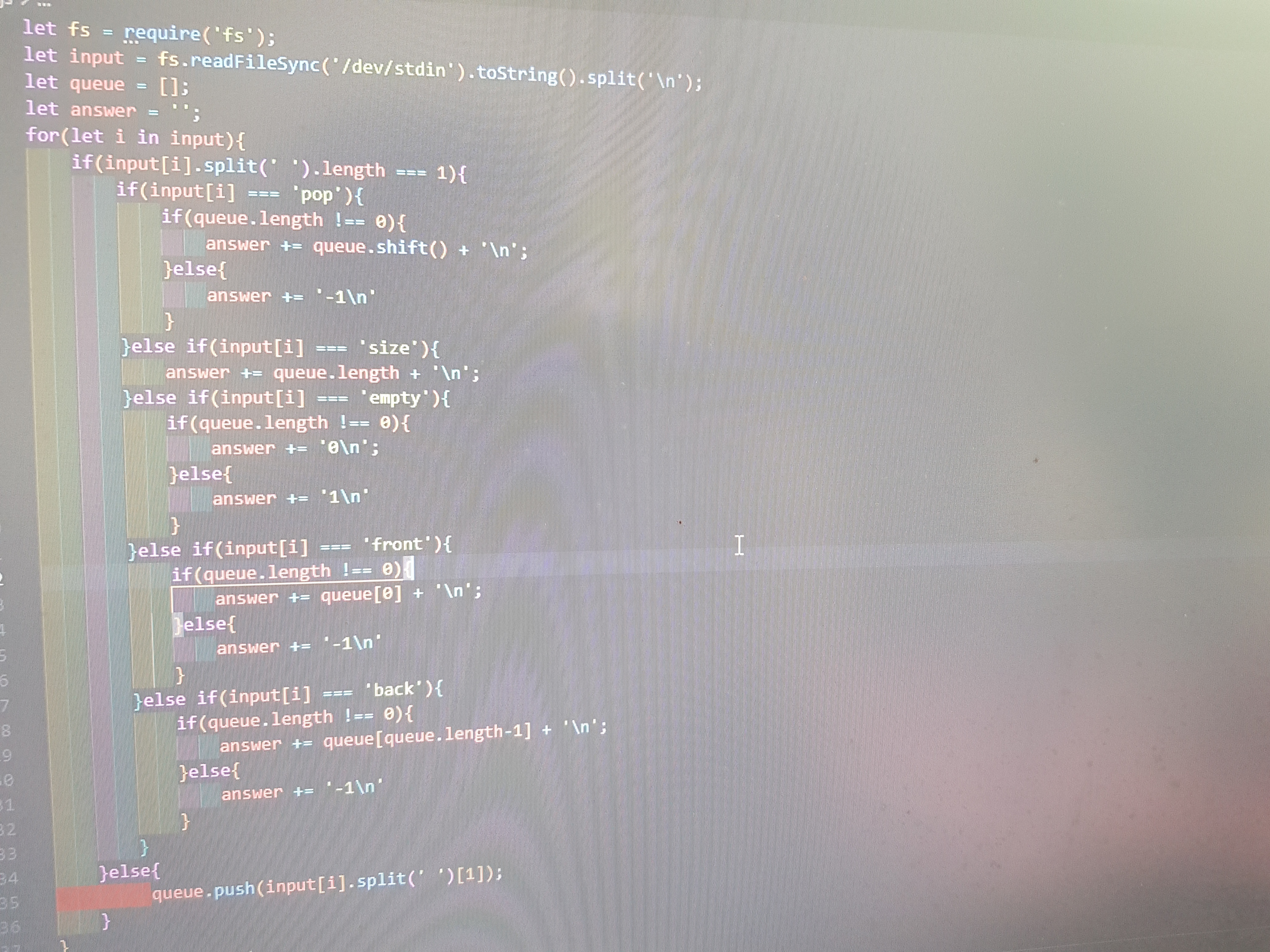
<큐 문제풀이>


강의상세페이지
https://fastcampus.co.kr/dev_online_upjscodingtest
#패스트캠퍼스 #패캠 #FASTCAMPUS #자바 #자바스크립트 #파이썬 #코딩테스트 #패스트캠퍼스후기
#코딩교육 #코딩자격증
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.

강의 추천 하시나요??