머릿말
Python으로 FireBase 정보 받아오기
주제에 적힌대로 이번엔 Python을 통하여 Firebase에 접근하여 실시간으로 정보를 받아 보기 좋게 그래프까지 그려보도록 할 것이다.
준비(FireBase)
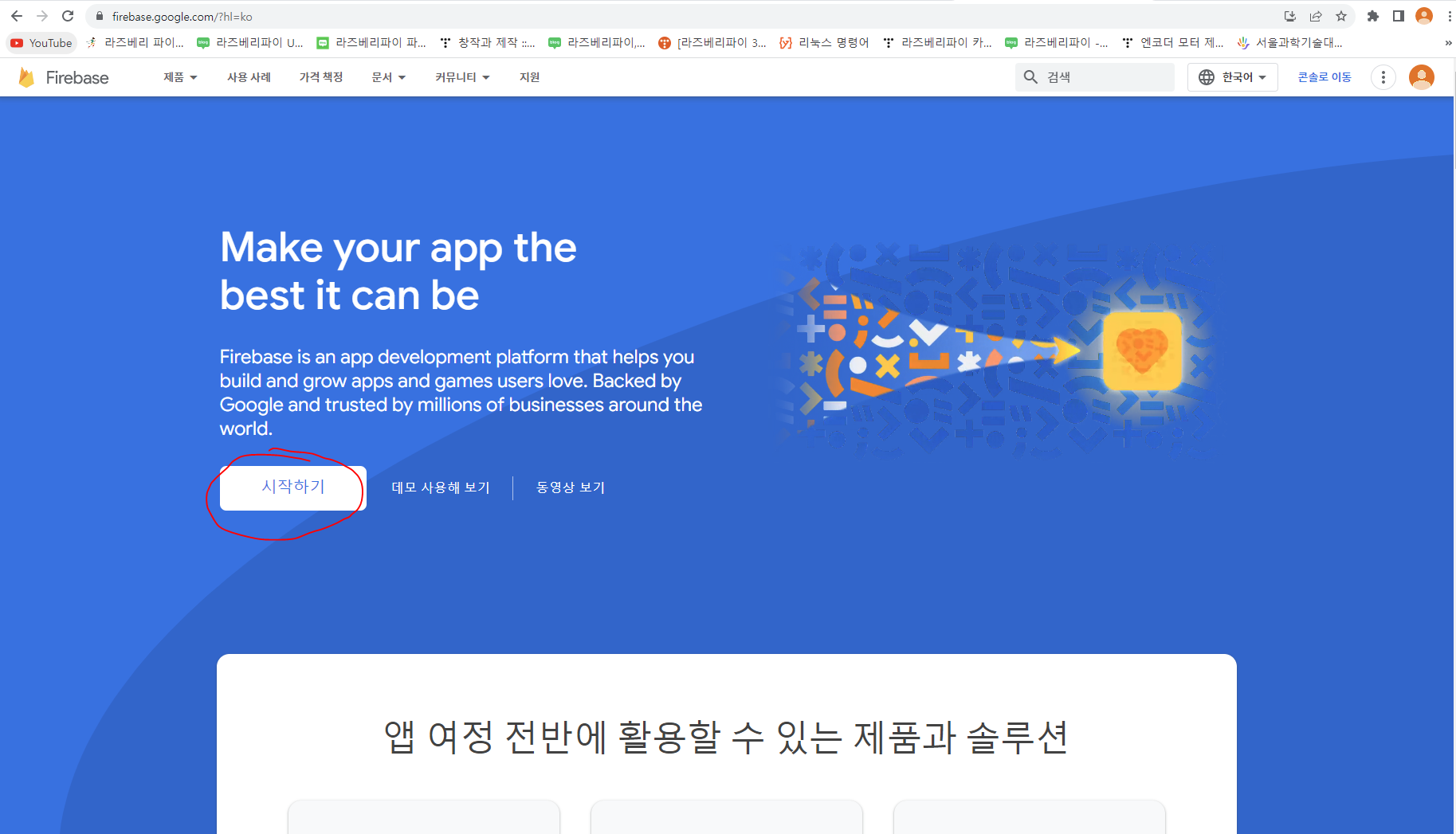
먼저 firebase홈페이지에 들어가 계정을 만들어주고 '시작하기'를 누른다

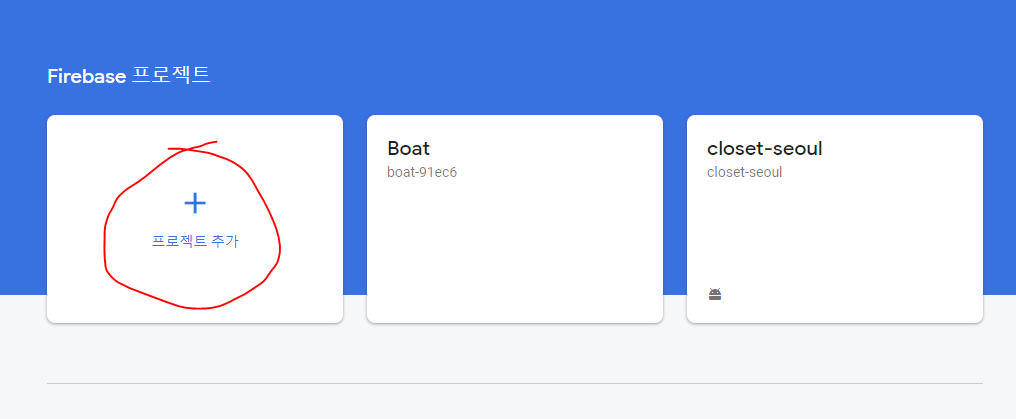
그 후 '프로젝트 추가' 를 클릭한다

프로젝트 이름을 정해주고



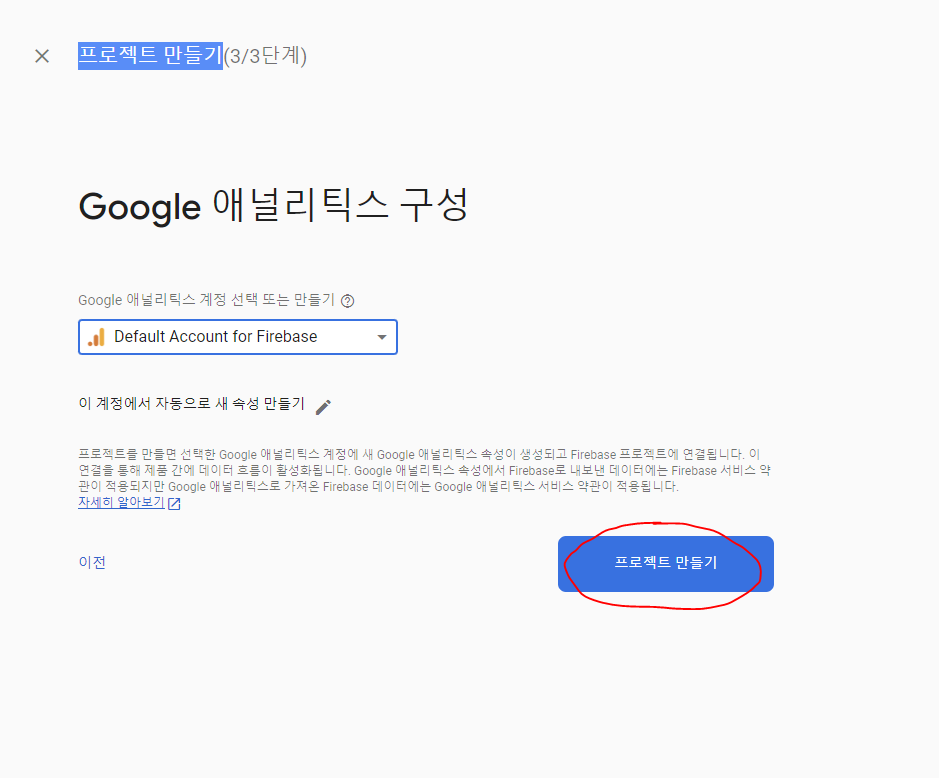
'만들기'를 눌러주면 로딩 후 서버가 만들어진다.

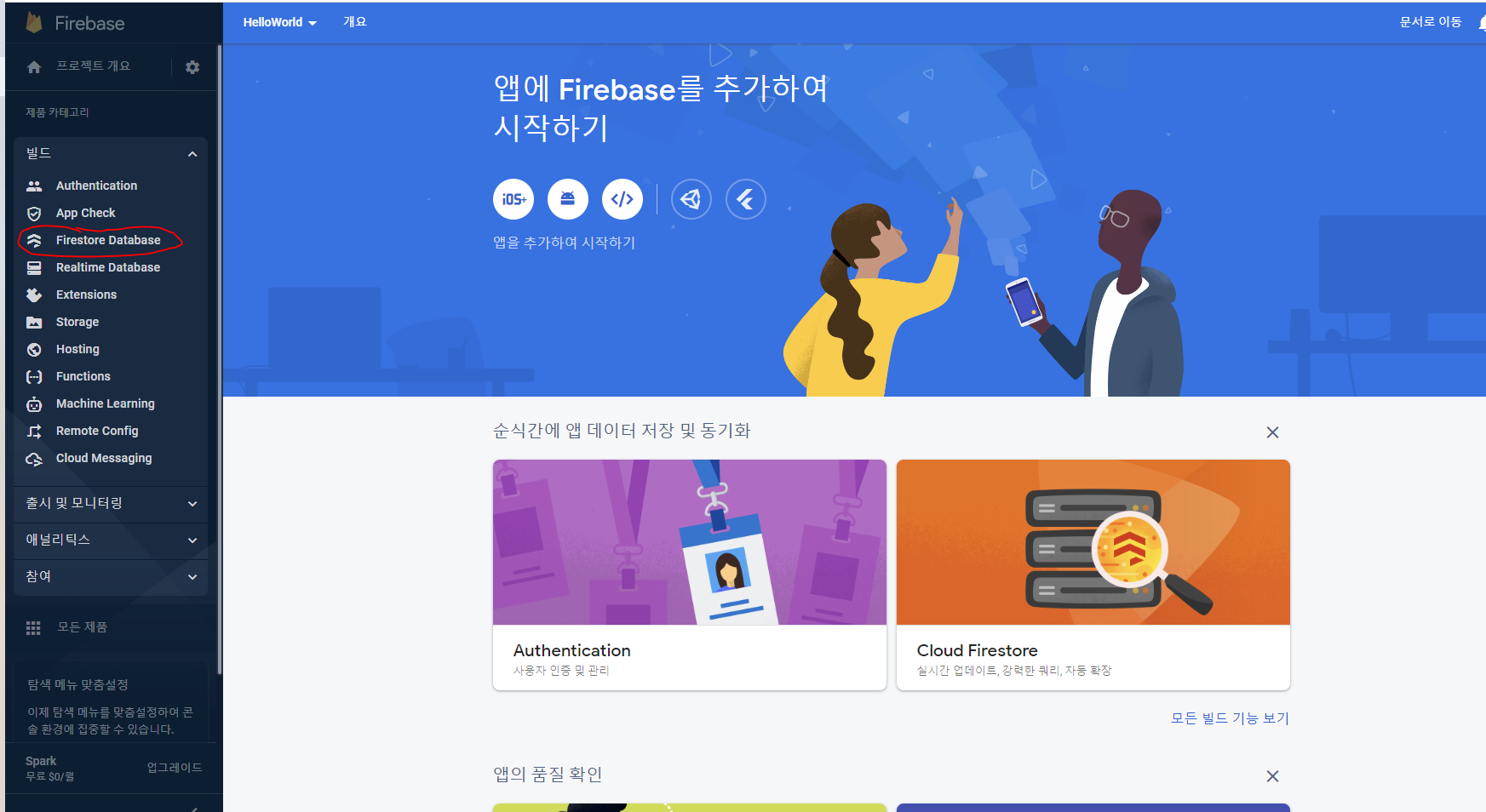
로딩 후 다음과 같은 화면이 뜰텐데 우리는 여기서 'Firestore Database'를 사용할 예정이다.

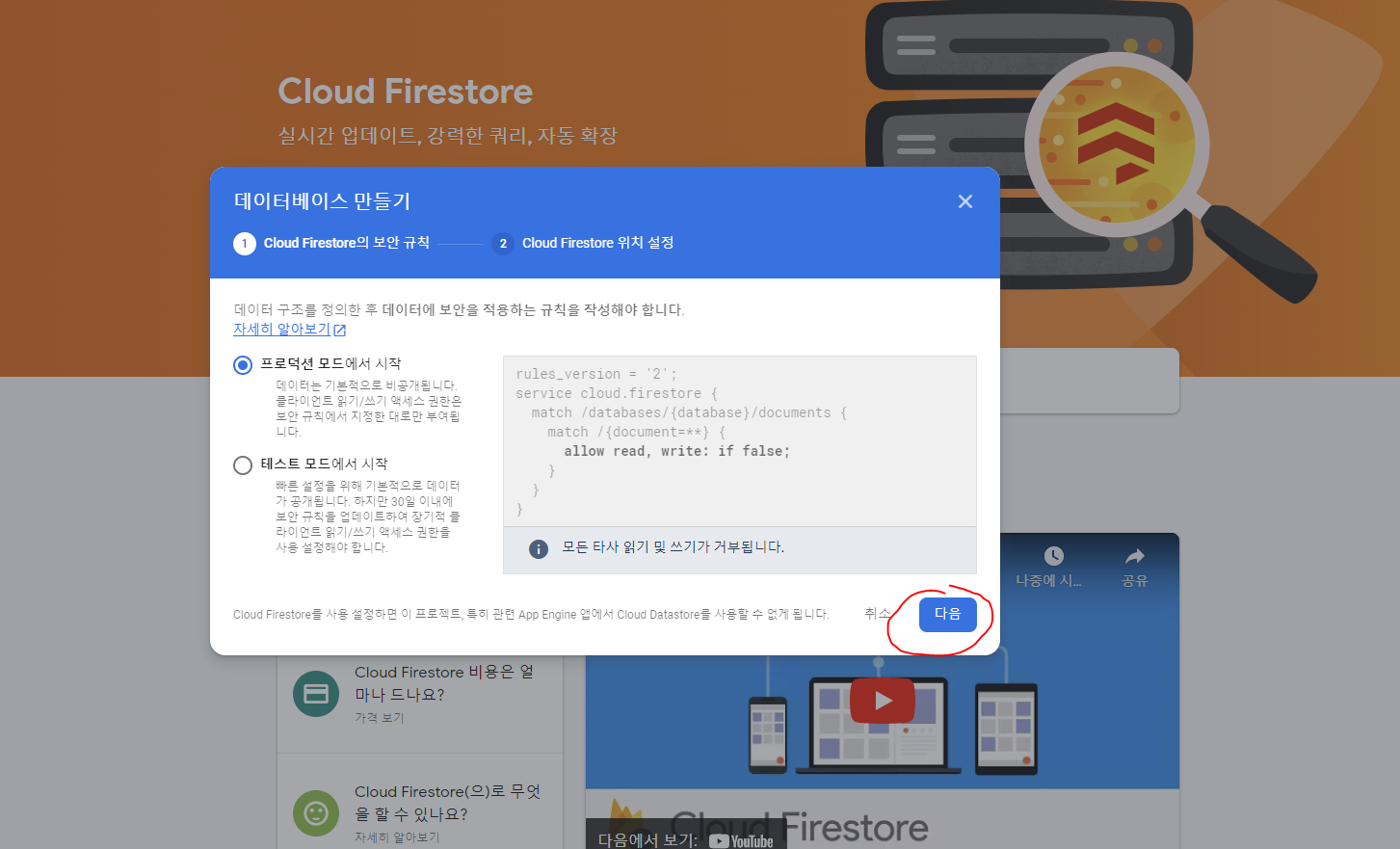
'데이터 베이스 만들기'를 누르면 다음과 같은 화면이 뜬다. '프로덕션 모드'로 선택하고 넘어가자.

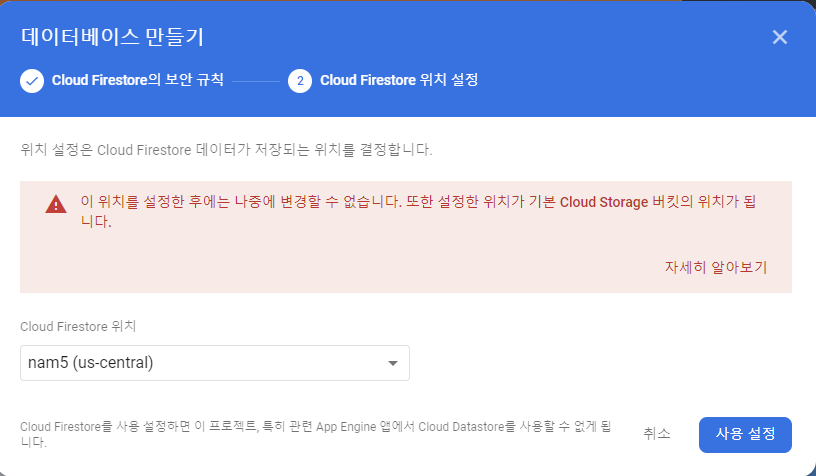
Cloud 위치는 us-central로 하였다. 그리고 사용설정 클릭.

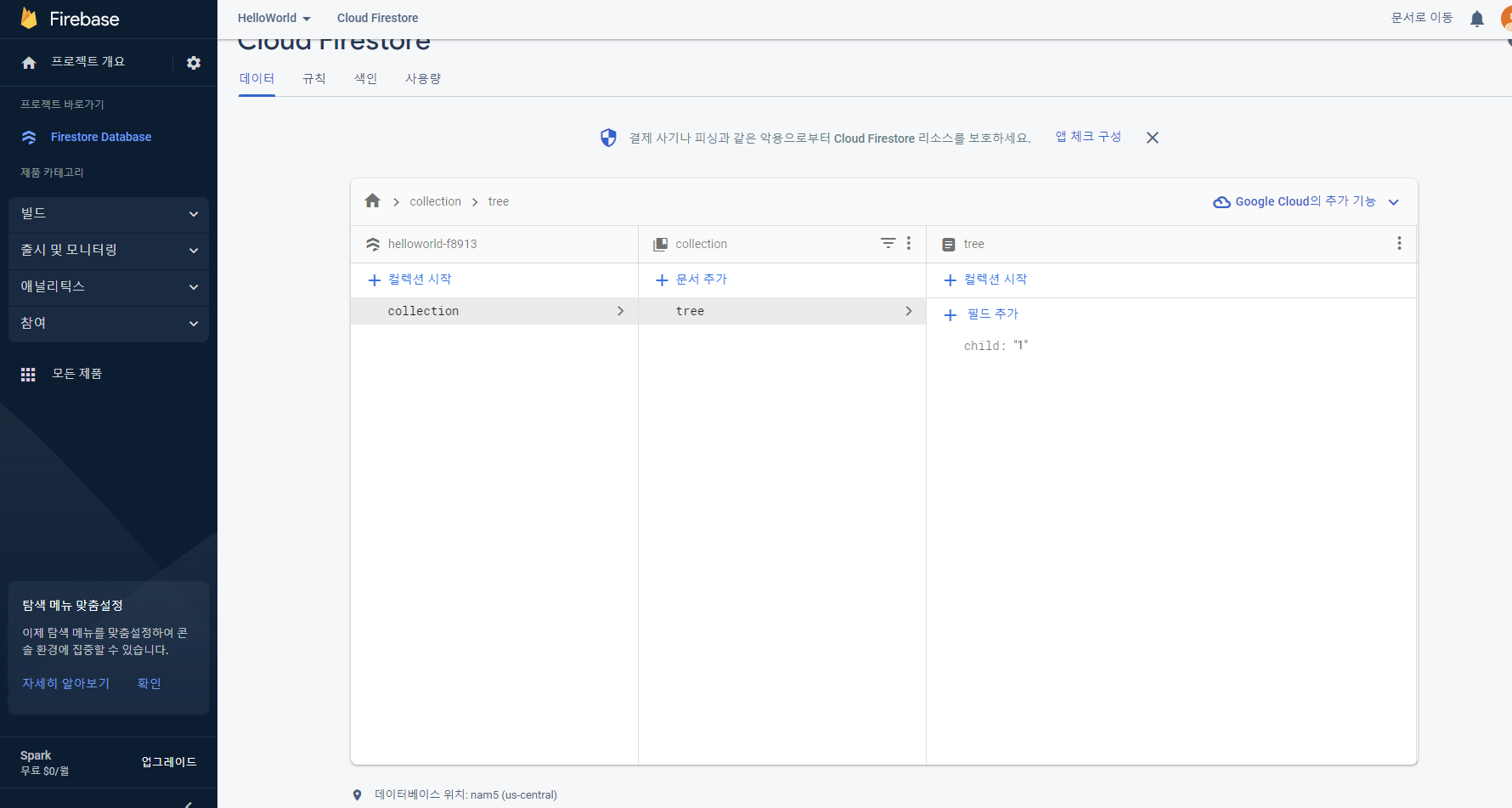
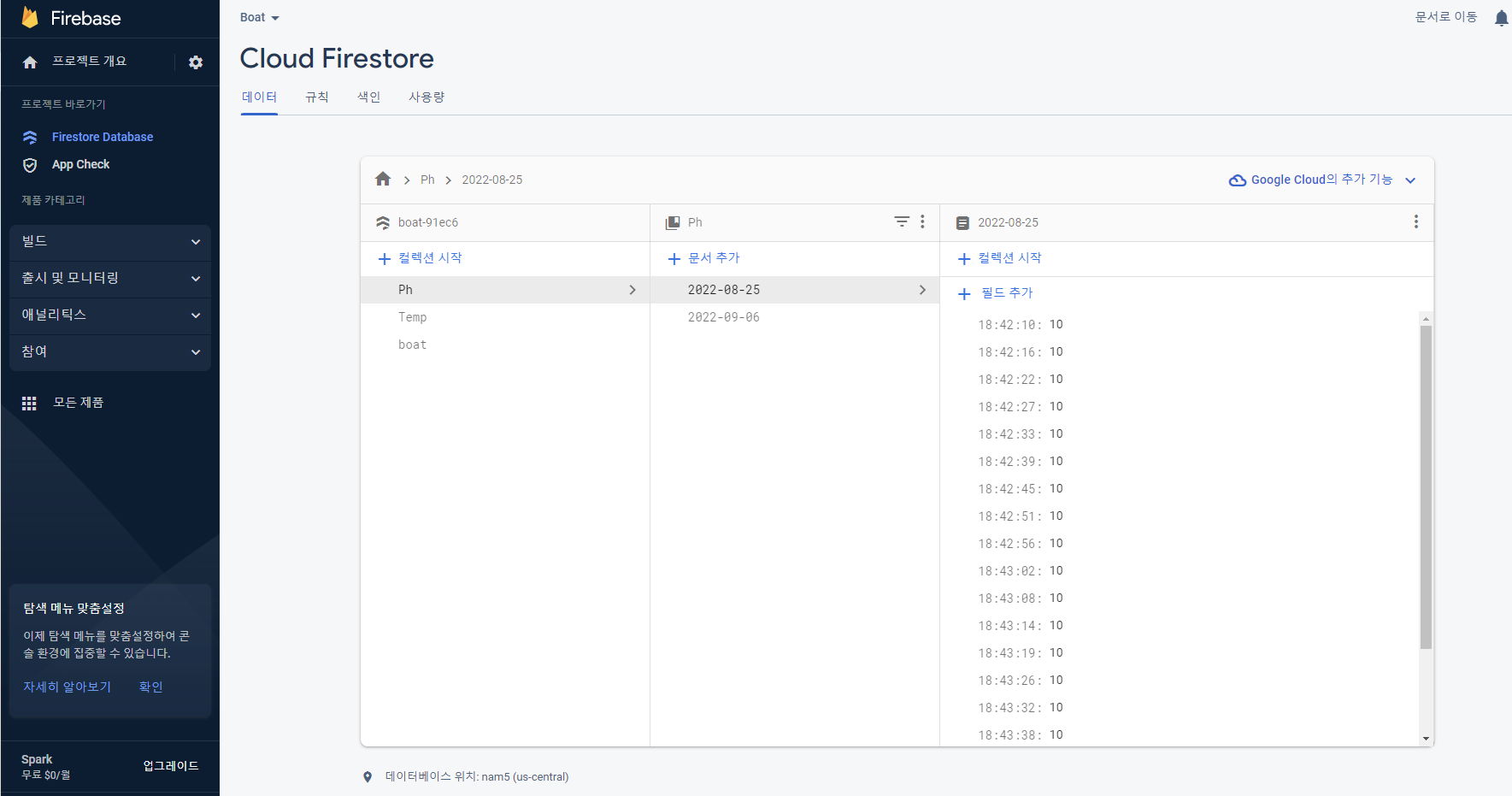
그러면 다음과 같은 화면이 뜨는데 기본적으로 구조는 나무 구조(문서 구조)이다.
이제 본인이 사용하고자 하는 데이터를 분류해주면 된다.

이해가 안된다면 아래의 예시를 참고바란다.

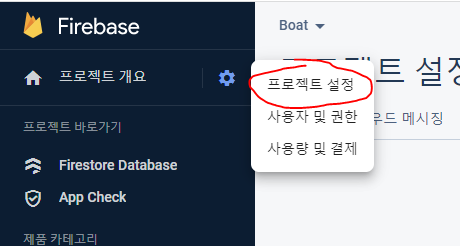
마지막으로 접근을 위한 '키(key)'를 발급 받을 건데 '프로젝트 설정'에 들어가주자.

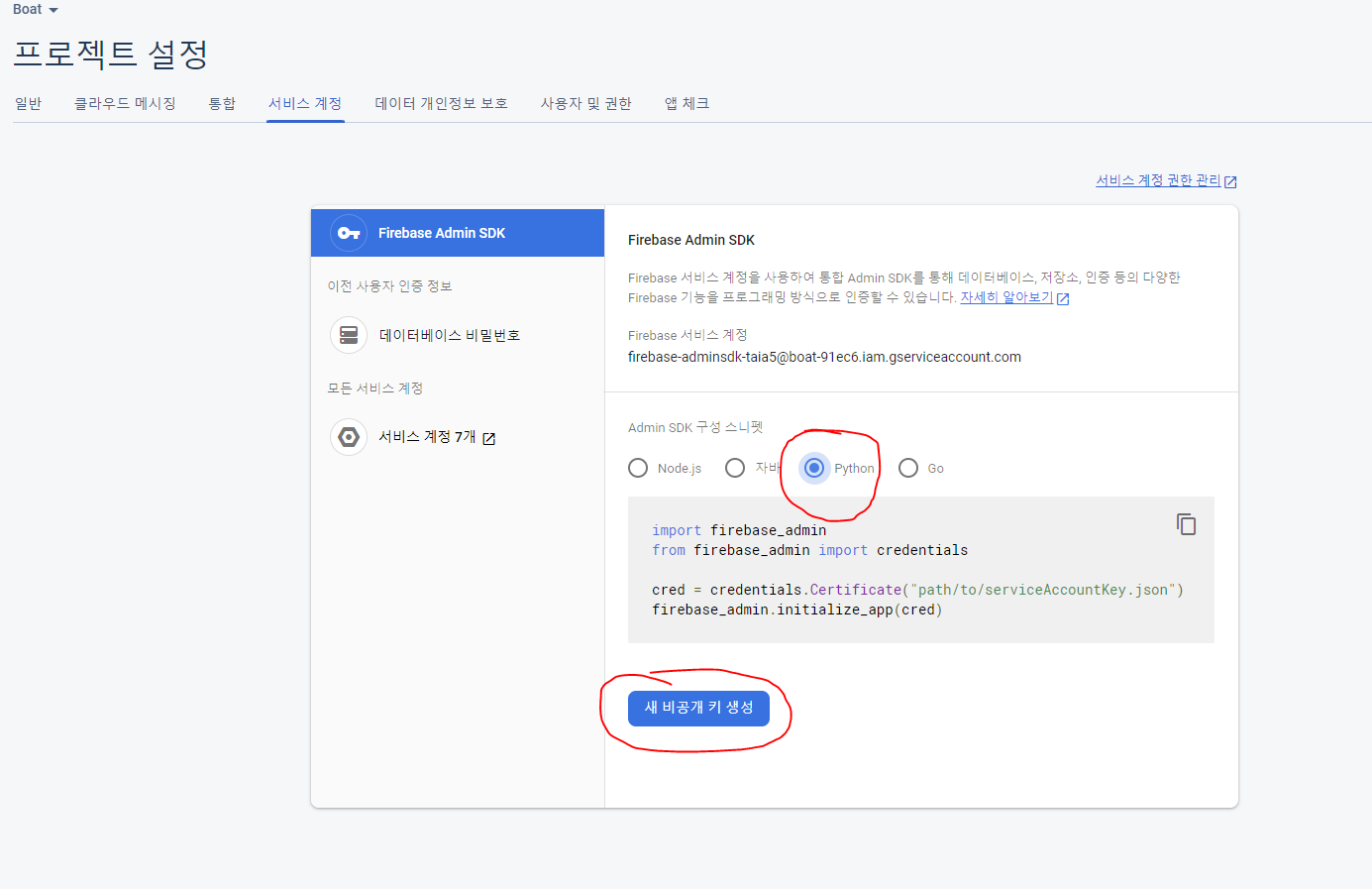
'서비스 계정'칸에 들어가서 SDK를 Python으로 체크하면 사용에 필요한 코드를 간단히 알려준다.
체크 후 '새 비공개 키 생성'을 눌러 만들어주면 '파일이름.json'형태의 파일이 다운로드 된다. 이 파일이 데이터 베이스의 키가 된다.

코드
먼저 필자는 다음과 같이 Boat에 달린 Ph, 온도, 탁도 센서 값을 받기위하여
각 센서를 콜렉션으로, 측정 날짜를 부모로, 측정 시각을 자식으로 설정 하였다.

코드는 다음과 같은데 아까 다운받은 비공개 키를 되도록 같은 폴더에 넣는 것을 추천한다.
그리고 데이터를 받아올 때 순서가 뒤죽박죽이 되는 경우가 있어 정렬을 통하여 순서를 맞춰준다.
import firebase_admin # 파이어 베이스 패키지
from firebase_admin import credentials # 파이어 베이스 패키지
from firebase_admin import firestore # 파이어 베이스 패키지
import matplotlib.pyplot as plt # matlab관련 패키지
from pandas.core.indexes import interval
from matplotlib.animation import FuncAnimation # 그래프 실시간 애니메이션을 위한 패키지
cred=credentials.Certificate('mykey.json') # 아까 만든 비공개 키의 위치 주소 값
firebase_admin.initialize_app(cred,{'projectId': 'boat-91ec6'}) # 없어도 무방
db=firestore.client() # 파이어 베이스 객체 생성
doc_ref_Ph=db.collection(u'Ph') # Collection이 Ph인 레퍼런스 생성
doc_ref_Temp=db.collection(u'Temp') # Collection이 Temp인 레퍼런스 생성
# 빈 리스트들 생성
copy_time=[]
copy_val_ph=[]
copy_val_temp=[]
time=[]
val_ph=[]
val_temp=[]
def animate(i):
docs_Ph=doc_ref_Ph.stream() # 스트림 생성
docs_Temp=doc_ref_Temp.stream() # 스트림 생성
# PH데이터 뽑아 오기
for doc in docs_Ph:
data=doc.to_dict()
data=dict(sorted(data.items())) # 정렬
time=list(data.keys()) # 시각 추출
val_ph=list(data.values()) # 데이터 추출
# 온도 데이터 뽑아 오기
for doc in docs_Temp:
data=doc.to_dict()
data=dict(sorted(data.items()))
val_temp=list(data.values())
copy_time=list(range(len(time)))
plt.cla()
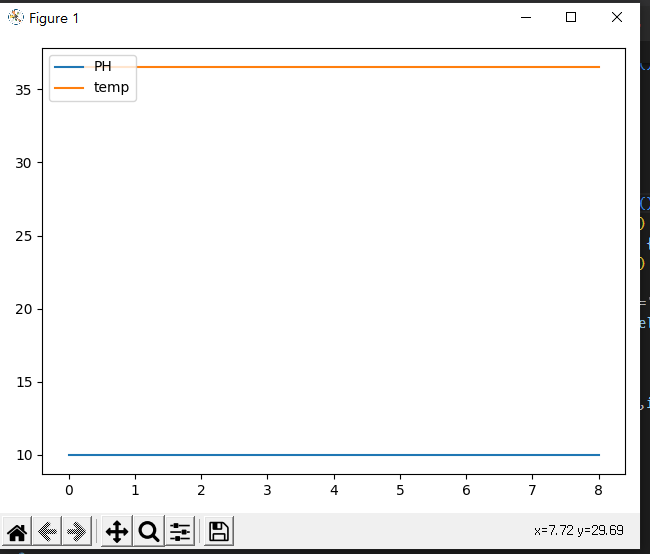
plt.plot(copy_time,val_ph,label='PH') # 그래프 라벨 이름 설정
plt.plot(copy_time,val_temp,label='temp') # 그래프 라벨 이름 설정
plt.legend(loc='upper left') # legend 위치 조정
plt.tight_layout()
ani=FuncAnimation(plt.gcf(),animate,interval=1000) # 1초마다 그래프 업데이트
plt.tight_layout()
plt.show()
일정한 값을 넣어뒀기에 굴곡은 없지만 서버에 직접 데이터 추가하면 그래프가 수정 되면서 잘 나온다.