머릿말
제작 어플에 영상 전송하기
'2022 ICT 융합 프로젝트 공모전'에 참가하며 써먹은걸 한 번 정리해보는 시간을 가지도록 할텐데 여기선 '안드로이드 스튜디오'로 제작한 앱에 라즈베리파이의 영상 스트리밍 화면을 띄워 볼까한다.
참고로 필자는 Android Studio를 배운적도 Java언어를 배운적 없음을 알려드립니다.
사전 준비
먼저 안드로이드 스튜디오를 설치하고 켜줍니다.
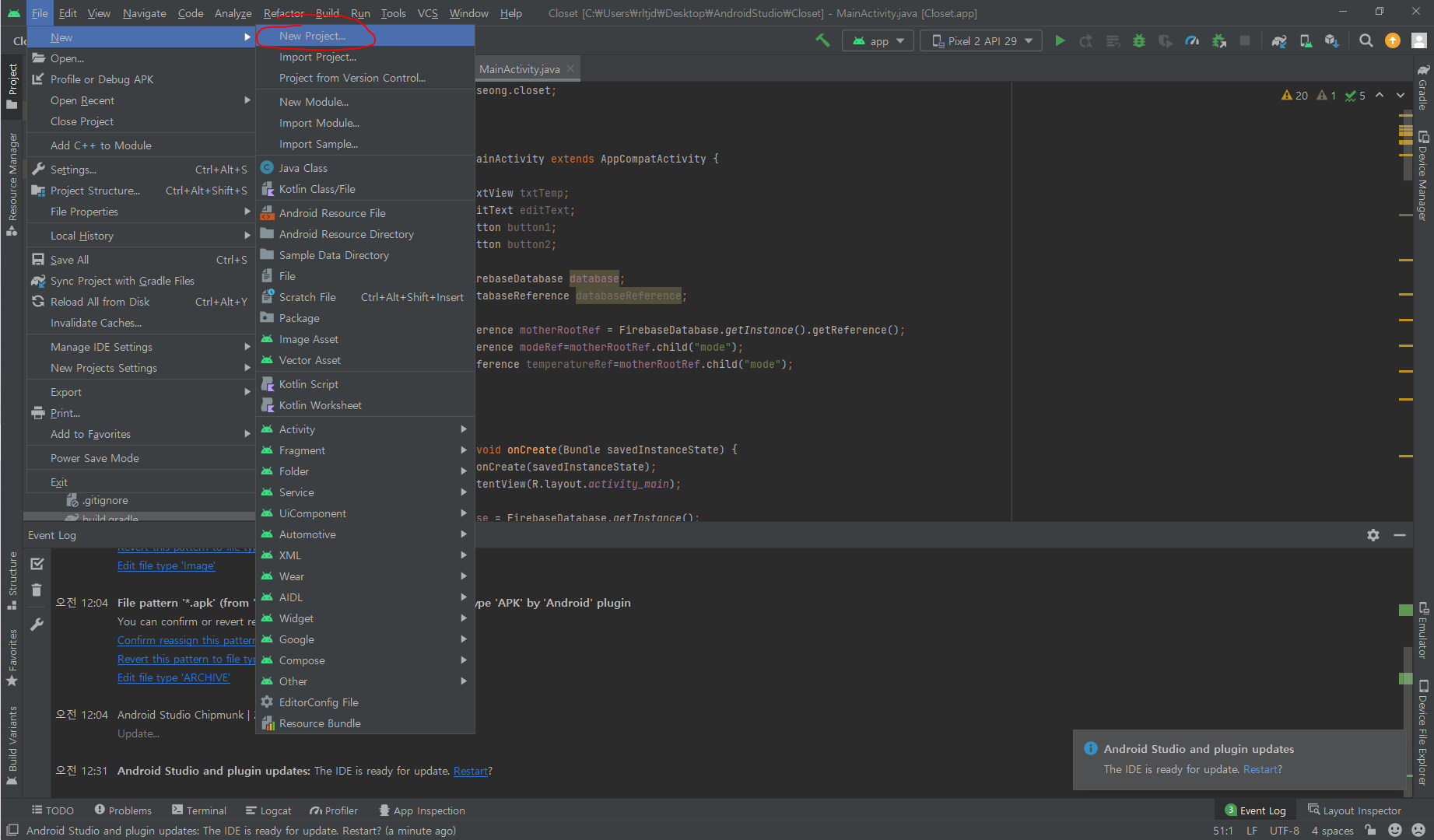
File -> New -> New Project를 눌러줍니다.

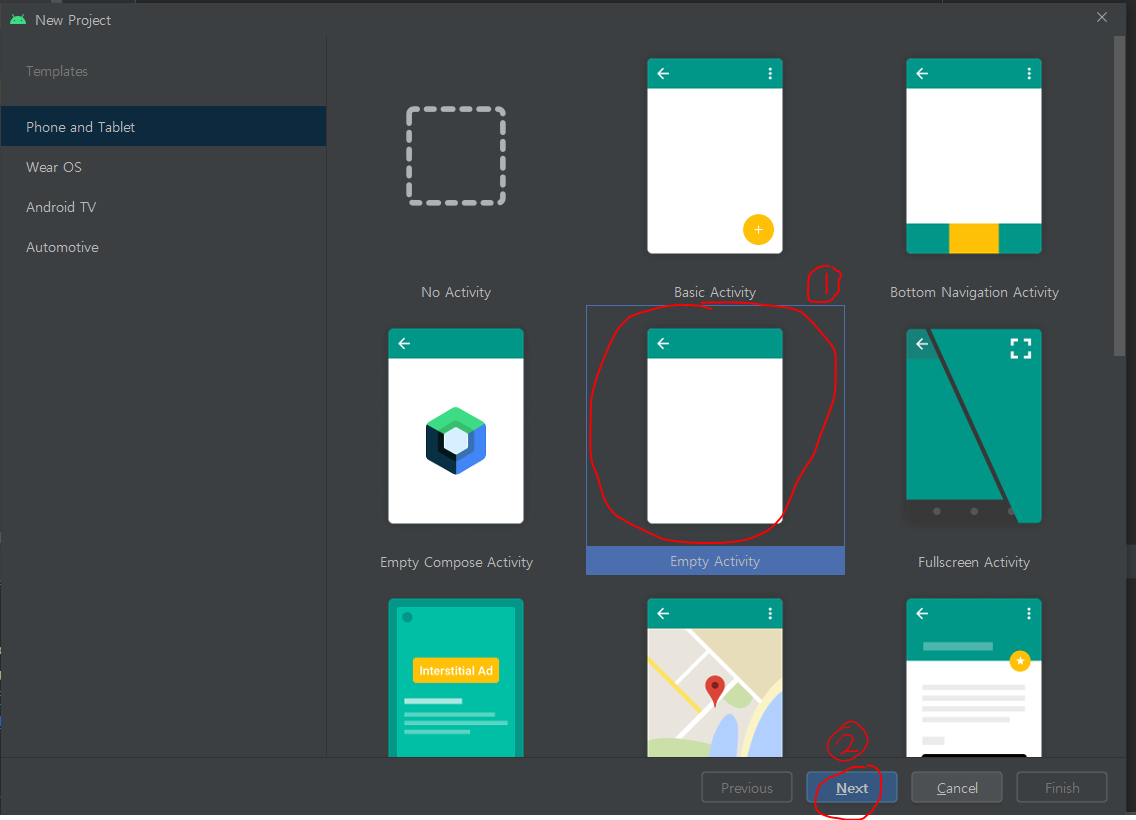
그리고 Empty Activity를 고르고 Next를 눌러줍시다.

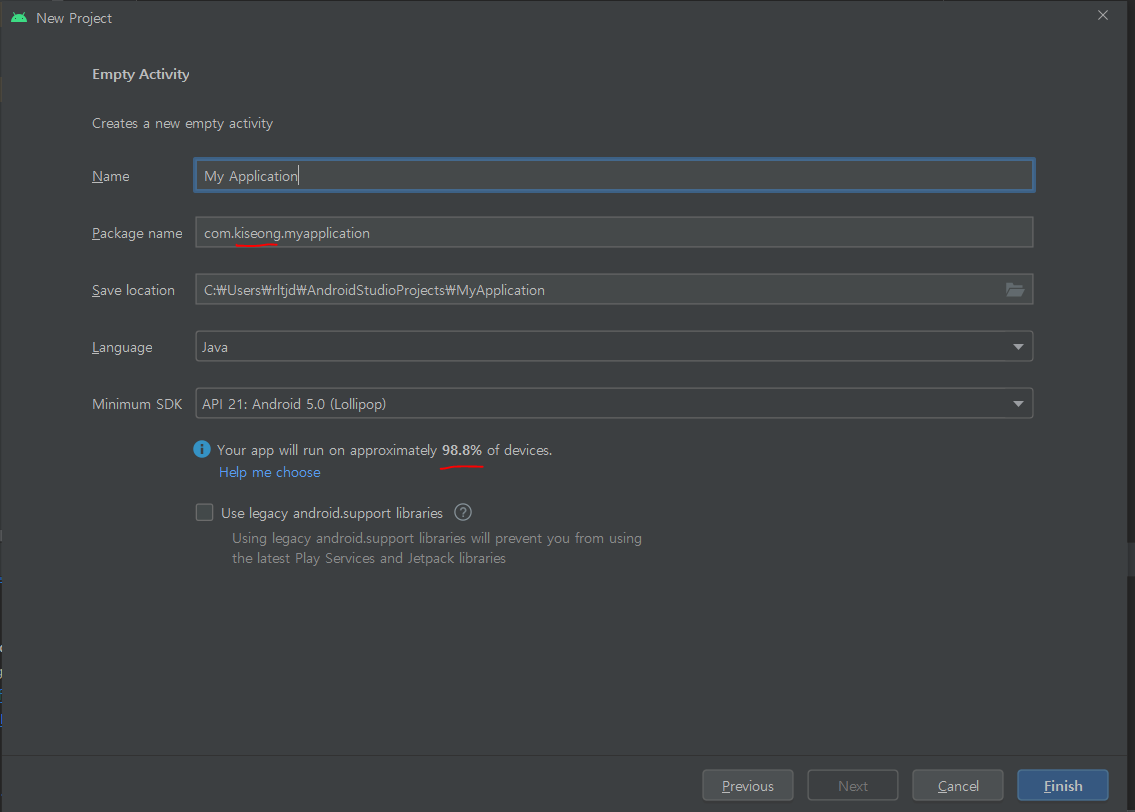
원하는 이름으로 바꿔줍니다. 이름을 바꾸면 아래의 package name과 save location쪽도 똑같이 바뀝니다.
package name에 빨간줄친 부분도 바꾸셔도 됩니다.
- 저는 개발언어를 Kotlin과 Java중 Java로 골랐습니다.
- 그리고 마지막으로 SDK칸이 있는데 이거는 지원 가능한 버전을 고르는 것입니다.
보시면 아래에 98.8%기기에 호환이 가능하다고 알려주네요.
그럼 Finish를 눌러 마쳐줍니다!

UI 설정
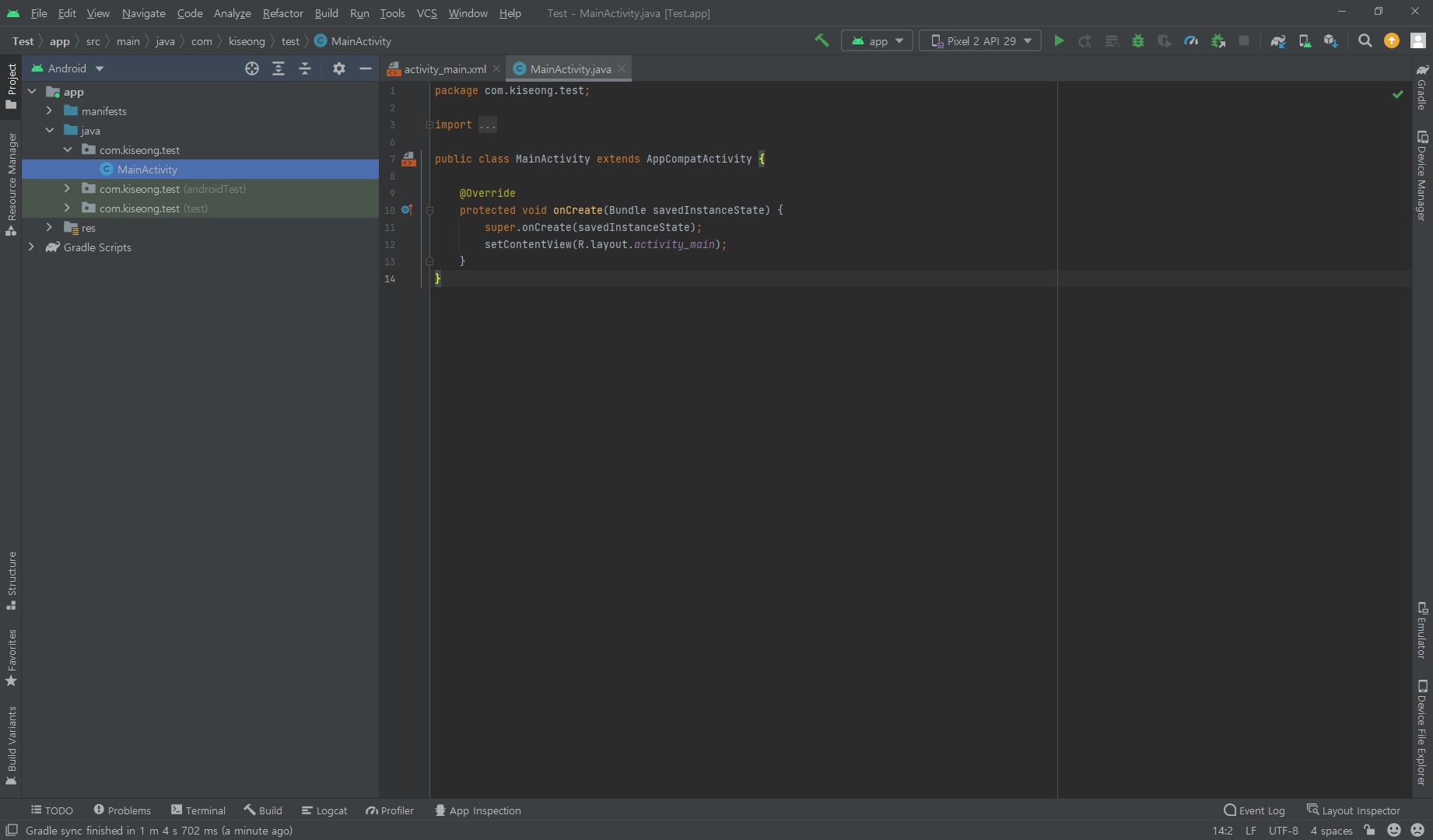
창이 뜨고 xml, java두 파일만 보일텐데 잠시 기다리면 아래와 같이 완성 될 것입니다!

간단히 요약하자면 xml파일에서 앱 화면(UI)을 구성하고, java파일에서는 버튼 등 UI에서 만든 각종 레이아웃의 상호작용 코드를 짜는 것입니다.

자, xml파일로 갑시다. 보시면 오른쪽 상단에 Code, Split, Design이 있는데
Code : 말그대로 코드로 화면 구성을 하는 것입니다.
Split : Code와 Design반반 치킨마냥 밑의 사진처럼 보입니다.
Design : GUI를 통해 직관적으로 구성 가능합니다.(추천)

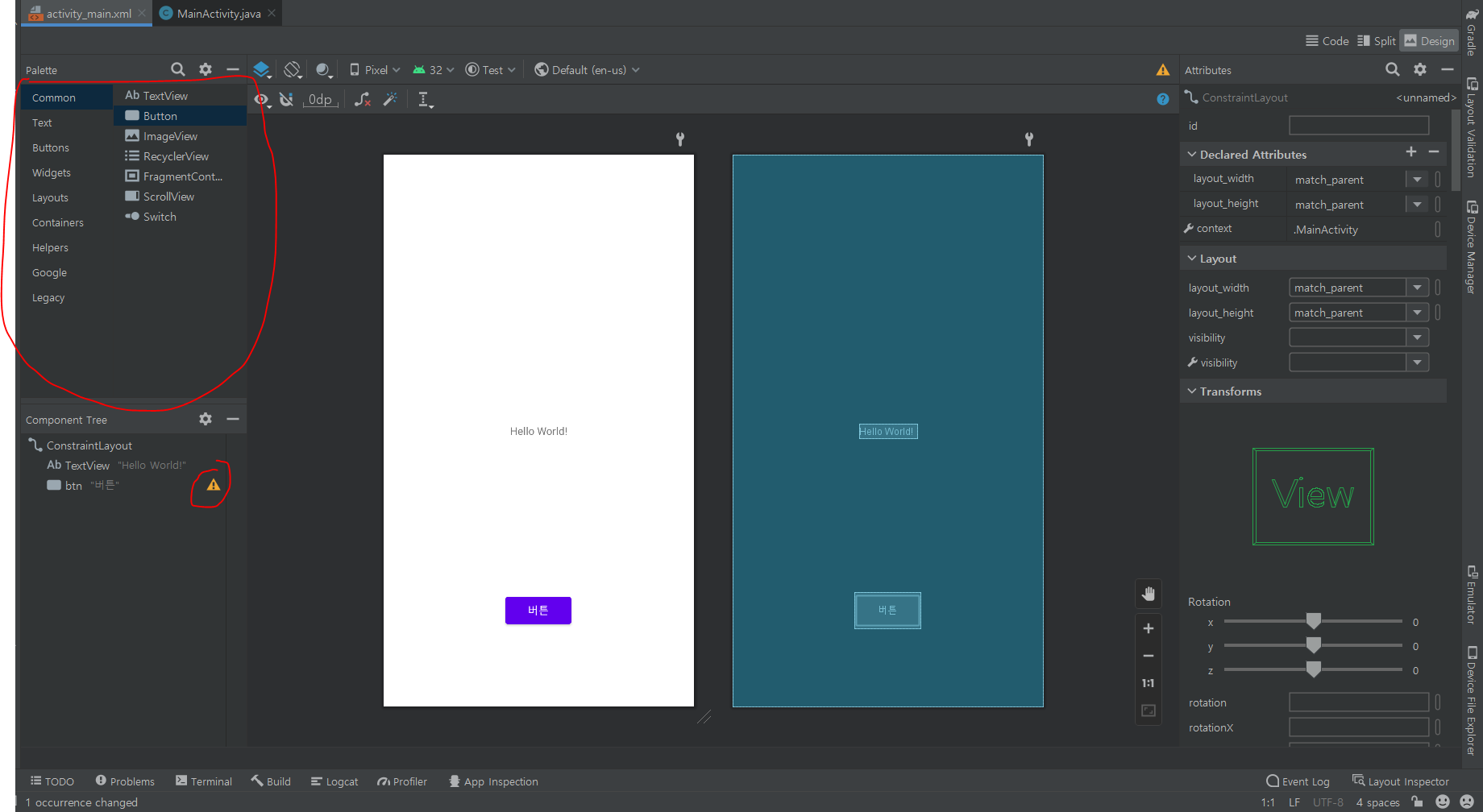
Design으로 가면 다음과 같이 보일텐데 왼쪽 상단에 있는 palette를 이용해서 필요한 버튼, 텍스트, 이미지 등 다양한 레이아웃을 맛깔나게 넣고 우측에서 설정해주시면 됩니다.
그리고 레이아웃은 넣은곳에 노란색 삼각형이 뜰 수도 있는데 경고메세지이고 있어도 실행은 잘 됩니다!
레이아웃 설정법 등을 다 설명하기엔 저도 미숙하고 양이 많아서 여기서는 필수적인거 빼고는 하지 않겠습니다.

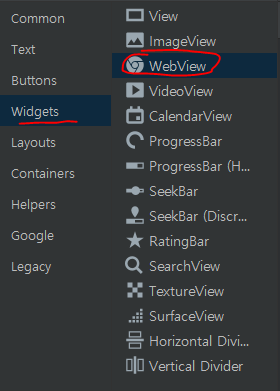
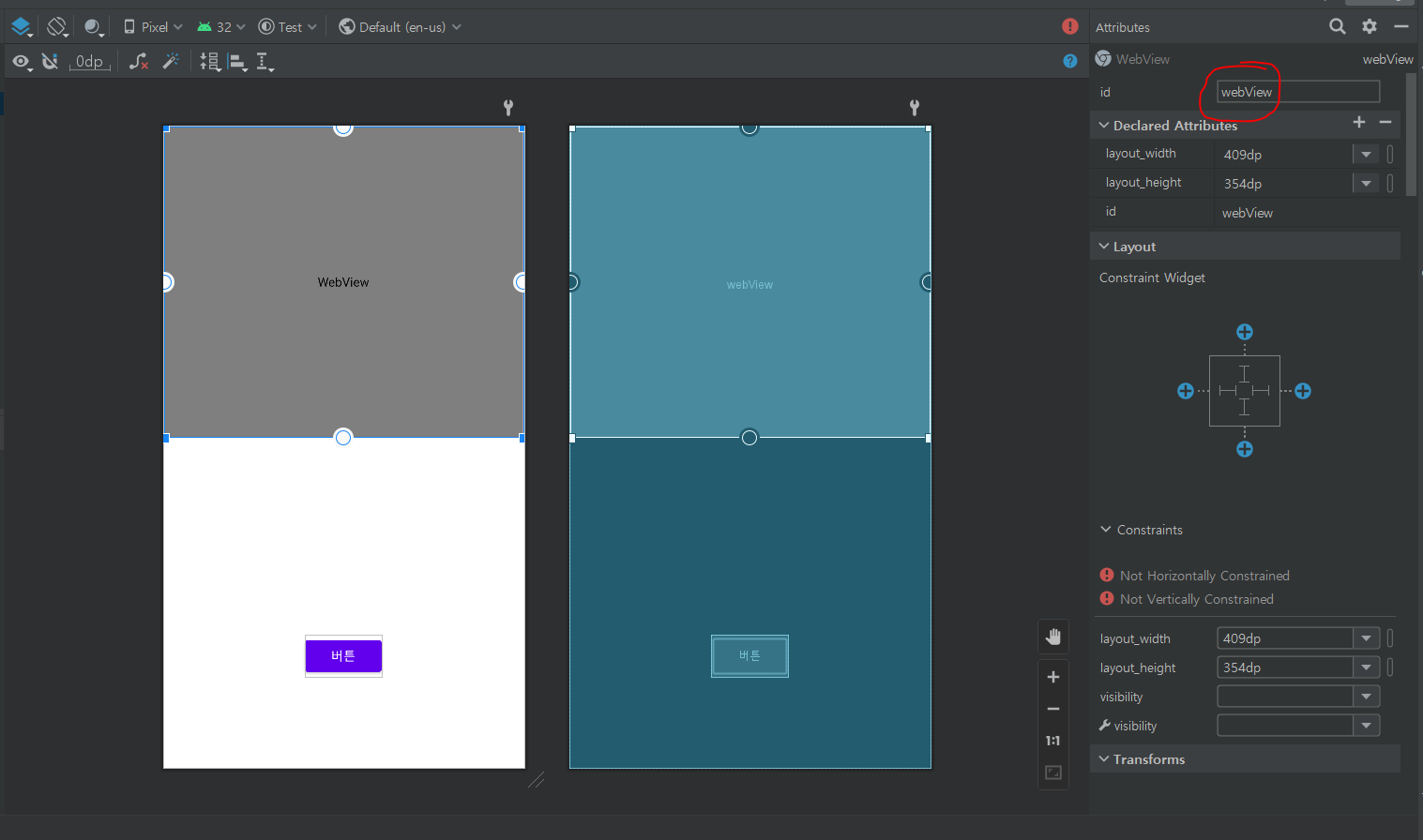
자 어쩃든 가장 필수적인 WebView를 넣어줍니다! 드래그해서 흰색 화면에 끌어주면 됩니다.
그리고 id를 정해주시면 됩니다. id는 레이아웃의 이름입니다 주민번호라고도 할 수 있겠네요.


코드
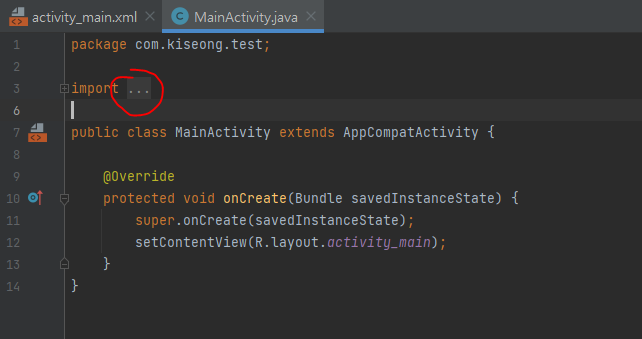
자 코드를 짜볼텐데 import ...을 눌러주고 아래의 코드들을 import해줍니다.

import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
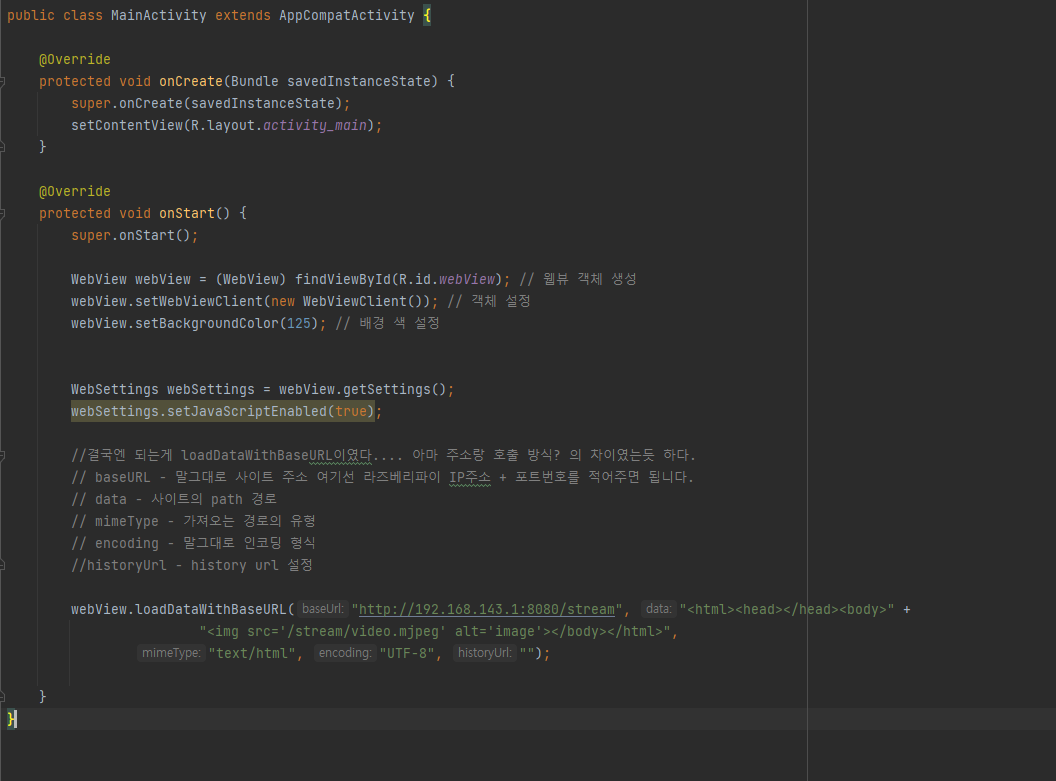
import android.webkit.WebViewClient;제가 그 당시에 여러가지를 시도해 보았지만 결국 성공한 것은 다음과 같은 코드입니다.
여기서는 http://192.168.143.1:8080/stream라 되어 있는데 이는 라즈베리파이 카메라와 uv4l 스트리밍을 사용했기 때문에 그런것이고 웹캠이나 다른걸 쓰시는 분들은 각자 맞춰서 적어주시면 됩니다. ex) 웹캠 motion으로 한다 -> 192.168.XXX.XXX:8081

@Override
protected void onStart() {
super.onStart();
WebView webView = (WebView) findViewById(R.id.webView); 생성
webView.setWebViewClient(new WebViewClient());
webView.setBackgroundColor(125);
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.loadDataWithBaseURL("http://192.168.143.1:8080/stream", "<html><head></head><body>" +"<img src='/stream/video.mjpeg' alt='image'></body></html>",
"text/html", "UTF-8", "");
}
