
JSX
Javascirpt XML
React에서 UI를 구성할 때 사용하는 문법으로 자바스크립트를 확장한 문법이다. 이것을 브라우저에서 실행시키기 위해서는 브라우저가 이해할 수 있는 자바스크립트로 변환해주어야 한다. 이때 사용하는 것이 "Babel"이다. 이 과정을 거치면 자바스크립트로 컴파일 되고, 브라우저에 렌더링 될 수 있다.
JSX 규칙
-
하나의 엘리먼트 안에 모든 엘리먼트 포함
<div></div>또는 빈 태그<></>로 감싸면 된다. 단, 엘리먼트가 유일할 경우, 별도의 감싸는 태그는 필요하지 않다. -
React에서 엘리먼트에 css class 속성을 지정할때 "className"으로 표기
-
JSX에서 자바스크립트를 쓸 땐, 중괄호 안에 쓰기
-
사용자 정의 컴포넌트는 대문자로 시작
소문자로 작성하면 HTML 엘리먼트로 인식된다. -
조건부 렌더링은 if문이 아닌 삼항연산자 이용
-
여러개의 HTML 엘리먼트를 표시할 때는 map()함수 이용
map함수를 쓸때는 첫번째 엘리먼트에 "key" JSX 속성을 꼭 넣어야 한다. 그렇지 않으면 경고가 표시된다. -
배열 안에 JSX 표현식을 담을 수 있다.
//예시1
const Hello = () => {
return (
[<div>안녕하세요</div>,<div>반갑습니다.</div>]
)
}
<Hello/>
//안녕하세요
//반갑습니다.
//예시2
function SelectExample(){
const [choice, setChoice] = useState("apple");
const fruits = ["apple","orange",..."pineapple"];
const options = fruits.map((fruit) => {
return (
<option value={choice}>{chioce}</option>
);
}
//이하생략
}component
a piece of the UI
-
컴포넌트의 구조
- 모든 리액트 애플리케이션은 적어도 하나의 루트 컴포넌트(App)를 가진다.
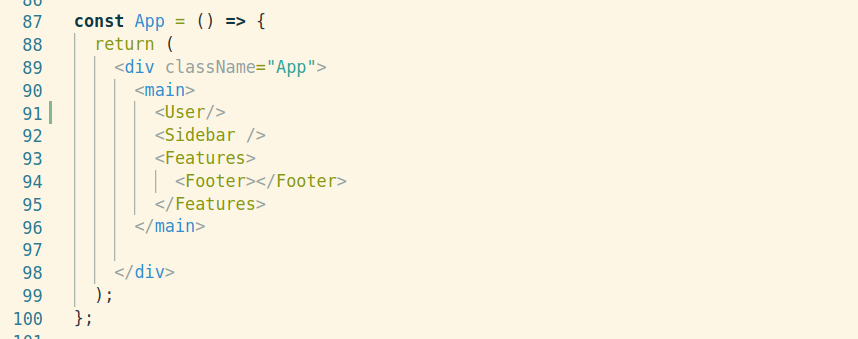
루트 컴포넌트는 다른 자식 컴포넌트를 가지고 있어 트리구조를 이룬다. 개별 컨포넌트를 만든 후 하나로 합쳐 복잡한 애플리케이션을 만들 수 있다. - 트리구조를 만들고, import & export 하는 과정
- 개별 컴포넌트를 (Sidebar.js, Footer.js 등) 만들고 파일 하단에 각각을
export default <컴포넌트 이름>를 통해 export 시킨다. - 루트 컴포넌트로 import하여 트리구조의 컴포넌트를 만든다
- 루트 컴포넌트를 export 시킨다
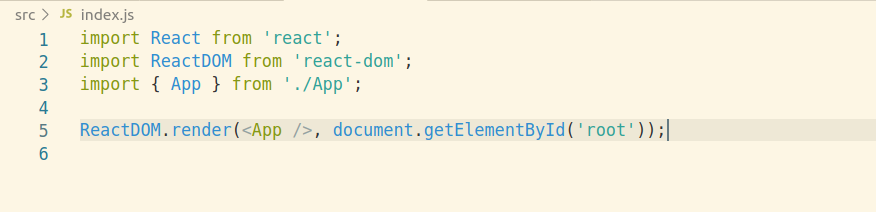
- index.js에서 루트 컴포넌트를 import 해온다.
- 개별 컴포넌트를 (Sidebar.js, Footer.js 등) 만들고 파일 하단에 각각을
- 모든 리액트 애플리케이션은 적어도 하나의 루트 컴포넌트(App)를 가진다.
-
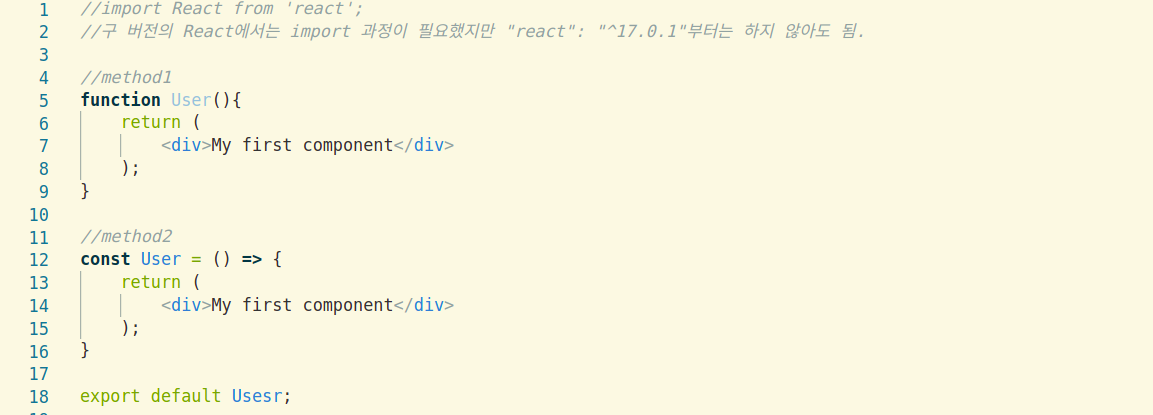
컴포넌트 만드는 방식
- 컴포넌트의 첫 글자는 대문자로 써야한다.
- 함수 선언식 또는 화살표 함수를 이용할 수 있다.
- 함수 내부의 return ( ) 안에 리턴시킬 내용을 jsx 코드로 작성해줘야한다.
-
예시
index.js을 보면 상단에 import된 파일들이 있고 5번째 줄에 App 컴포넌트(=루트 컴포넌트)와 아이디가 루트인 요소(public/index.hmtl)를 묶어주고(bind) 있다.

-
직접 만들어보기
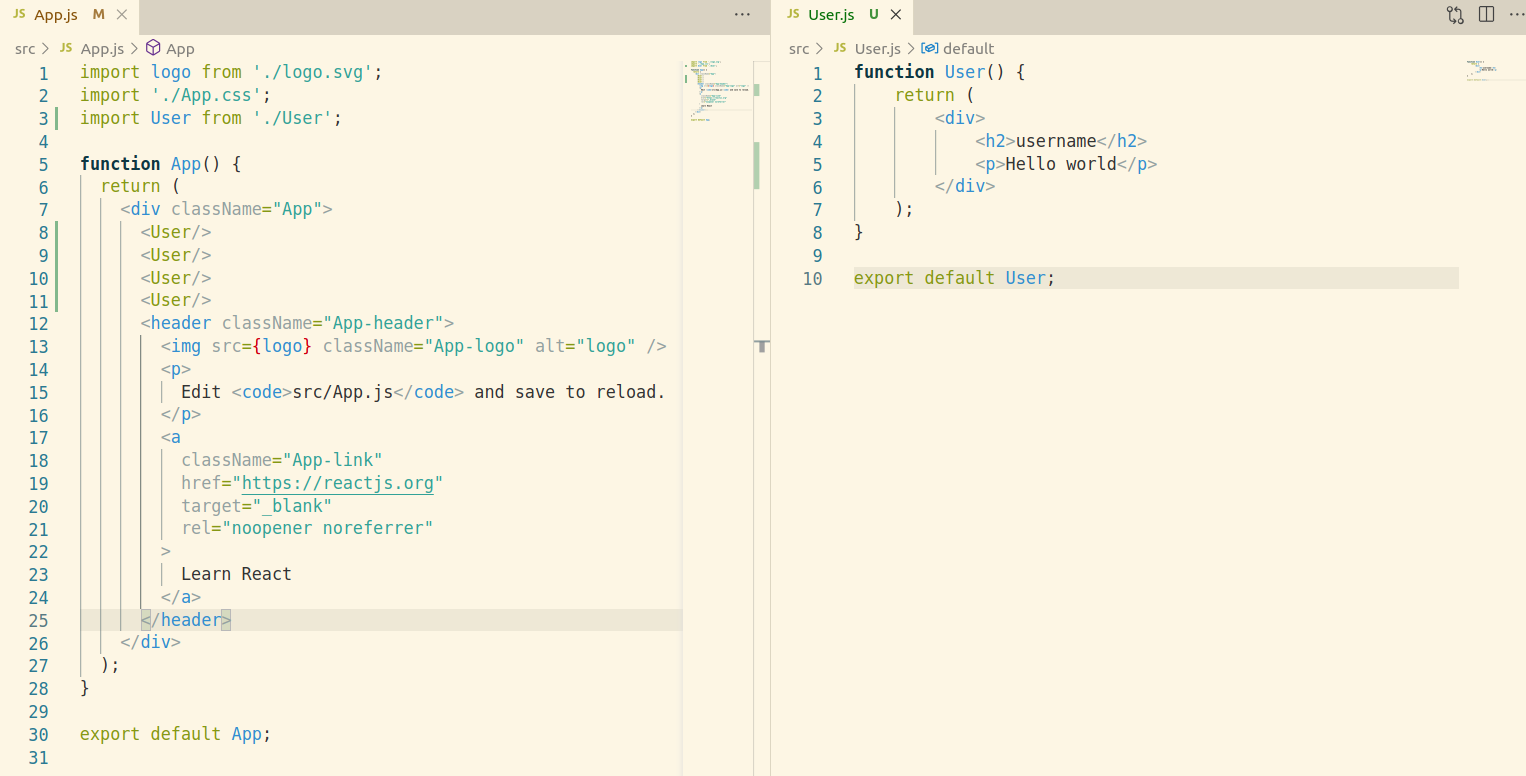
하단은 User.js 파일을 만들어 User 컴포넌트를 만들어서 export 시킨 후 App.js에서 import하여 사용한 과정이다.


React props
한 번 생성한 컴포넌트는 원하는 만큼 반복해서 사용할 수 있다. 만약 다른 유저이름과 내용을 반복적으로 가져오고 싶다면 어떻게 해야할까?

루트컴포넌트에 <User />를 5번 반복작성한 결과, 다음과 같이 렌더링된다.

props를 사용하면 하드코딩한 내용을 다이내믹하게 만들 수 있다. React는 부모요소로부터 자식요소로 데이터를 전달할 수 있는 props라는 객체가 있다. 데이터 전달 방향은 부모에서 자식으로만 가능하다.
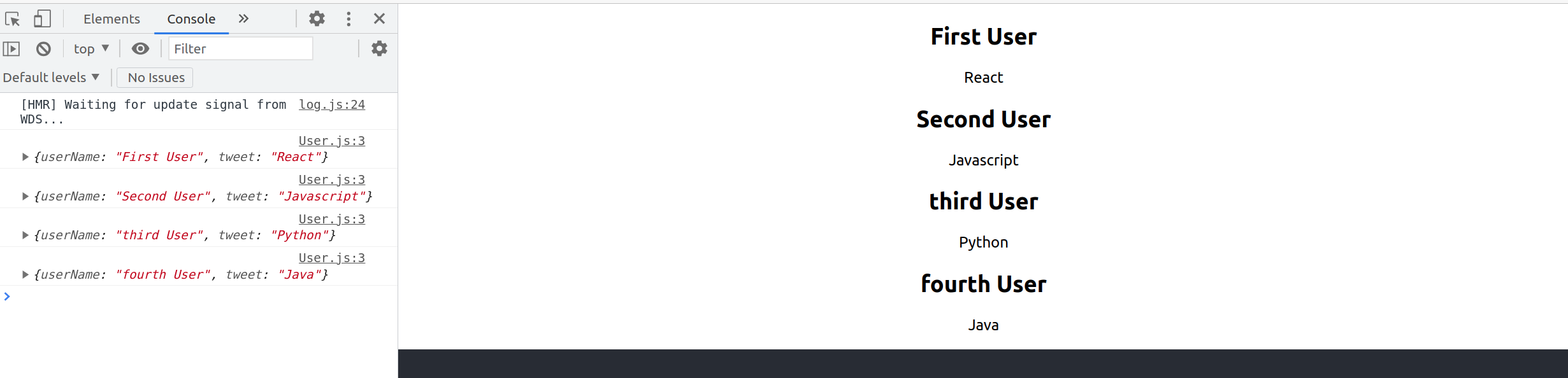
다음과 같이 props를 사용하면, 다음과 같이 동적으로 사용가능하다.
- props.children 사용하기
function Child(props){
return(
<div>
<p>{props.children}</p>
</div>
);
}
function Parent(){
return(
<div>
<Child>Javascript</Child>
<Child>Python</Child>
<Child>Java</Child>
</div>
);
}
ReactDOM.render(<BrowserRouter><Parent /></BrowserRouter>, document.getElementById('root'));- 속성과 값 할당하기
function Child(props){
return(
<div>
<p>{props.attribute}</p>
</div>
);
}
function Parent(){
return(
<div>
<Child attribute = {value} />
<Child attribute = {value} />
<Child attribute = {value} />
</div>
);
}
ReactDOM.render(<BrowserRouter><Parent /></BrowserRouter>, document.getElementById('root'));

자바스크림트에서 동일한 키를 갖는 객체들에 접근하고 각각의 값을 가져와 리턴하는 함수를 만들었던 것처럼 리액트에서도 데이터가 담긴 props에 접근해 그 값을 리턴하는 컴포넌트를 사용한다고 생각하면 될 것 같다.
map 메소드
const posts = [
{id: 1, title: 'React', content: 'Welcome to React'},
{id: 2, title: 'Java', content: 'Welcome to Java'}
];
const Languages = () => {
const course = posts.map((post) => {
//map메소드의 첫번째 리턴 엘리먼트에 key 속성 필수!
return (<div key={post.id}>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>)
});
return (
<div>
{course}
</div>
);
}
1. 배열 posts: 두개의 객체를 요소로 갖는다.
2. Languages 컴포넌트의 기능:
-map 메소드를 통해 배열(posts)의 요소(post)에 접근해서 return( ) 내용을
변수 course에 할당한다.
-<div>{course}</div>를 리턴한다.