SPA
Single Page Application
SPA는 정적파일(html)을 최초에 한 번 다운로드받고, 사용자와 상호작용 결과 필요한 데이터만 서버에서 동적으로 다운로드 받는 애플리케이션 형태의 웹페이지를 말한다.
SPA 장점
- 페이지가 전환될때 중복되는 부분은 서버로부터 불러오지 않기 때문에 서버 과부화 문제가 줄어들고, 문제트래픽 총량을 줄일 수 있다
- 새로고침이 발생하지 않아 반응이 빠르다
- 네이티브 앱과 유사한 사용자 경험을 전달한다.
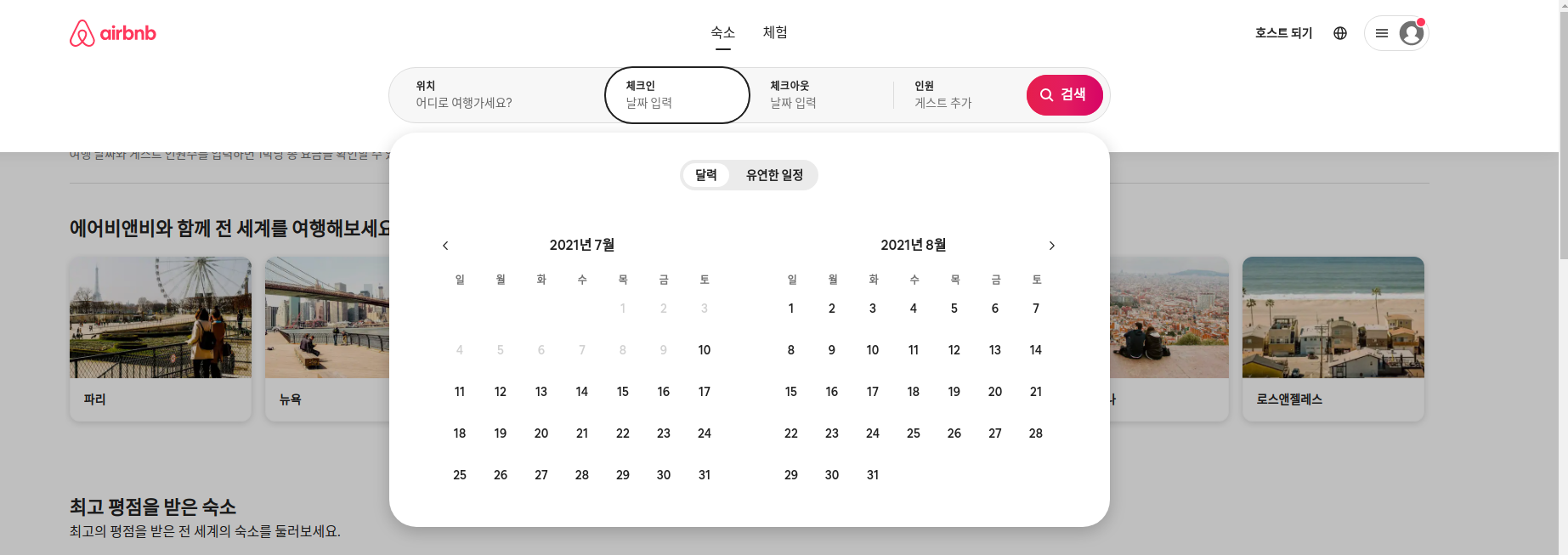
- SPA로 제작된 서비스로는 에어비앤비, 트위터, 유튜브, 넷플릭스, 페이스북 등이 있다.

SPA 단점
- 초기 구동속도가 느리다.
첫 화면 로딩 시에 HTML 파일을 불러들인 후 그 안의 자바스크립트 파일을 받아오는 과정을 거치므로, 초기 구동속도가 상대적으로 느리다. 하지만, 트래픽 감소, 빠른 반응성, UX 향상 등의 장점들을 고려하면 큰 문제가 아니다. - 검색엔진 최적화(SEO) 문제가 있을 수 있다.
검색엔진 최적화는 검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성해서 검색 결과의 상위에 나올 수 있도록 하는 작업(위키백과)을 말한다.
이는 검색 로봇이 웹페이지의 HTML 파일의 정보(url, 시멘틱 태그, 링크) 등를 수집, 분석해 인덱스를 만들어 보관하다가 사용자가 검색어를 입력했을때 검색어와 가장 관련있는 웹페이지를 순서대로 보여주는 것이다. 그런데, SPA는 HTML에 담긴 정보량이 적고 대부분이 자바스크립트 파일에 담겨있기 때문에 SEO에 문제가 발생할 수 있다.
하지만, 이 단점 역시 큰 문제가 되지 않는다. Angular, React 등은 서버 렌더링을 지원하는 SEO 대응 기술이 존재하므로, SEO 대응이 필요한 페이지에 대해서는 선별적으로 대응할 수 있다.'
Routing
BrowserRouter 사용하기
애플리케이션에서의 라우팅은 어떤 화면(컴포넌트A의 주소)에서 다른 화면(컴포넌트 B의 주소)으로 화면을 전환하는 내비게이션을 관리하기 위한 기능이다. 브라우저에서 화면을 전환하는 경우는 다음과 같다.
-
브라우저 주소창에 URL을 입력해 해당 페이지로 이동한다
-
웹페이지의 링크를 클릭하여 해당 페이지로 이동한다
-
뒤로가기/ 앞으로 가기 버튼을 클릭하면 사용자가 방문한 웹페이지의 기록의 뒤, 앞, 또는 고정된 경로로 이동한다.
그런데, 리액트에는 라우팅 기능이 없기 때문에 리액트 SPA에서는 라우팅을 위해 React Router 라이브러리를 사용해야 한다.
npm install react-router-dom위와 같은 과정을 통해 react-router-dom을 설치했다면, React Router의 주요 컴포넌트를 사용할 파일들에 import해온다.
//App.js
import {BrowserRouter, Switch, Route, Link} from 'react-router-dom';
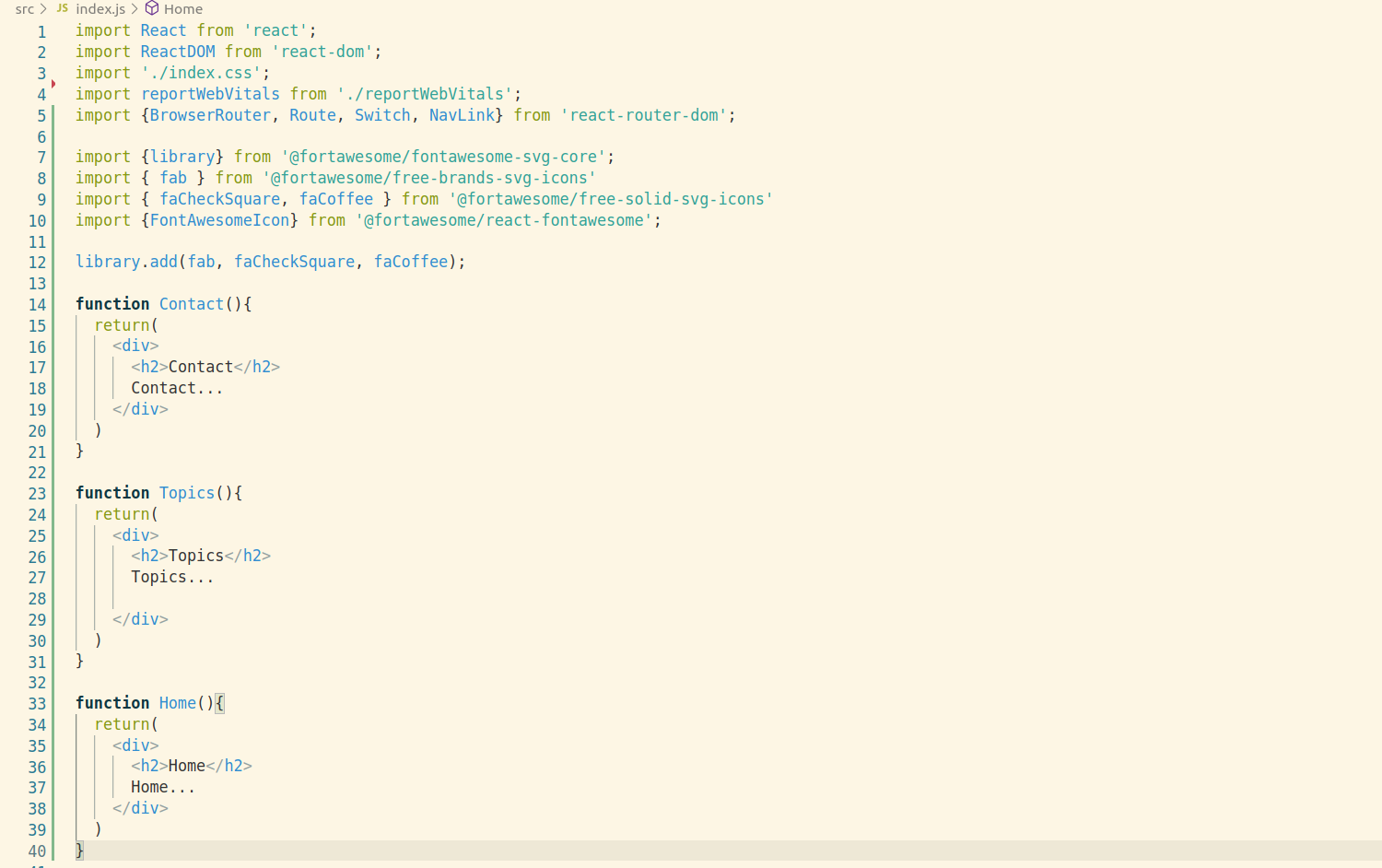
1. 컴포넌트 import 해오기
2. 라우트할 컴포넌트 준비하기 (<Home/>,<Topics/>,<Contact/> 등)
3. 브라우저 라우터로 최상위 컴포넌트를 감싼다. (68줄)
4. Switch와 Route, NavLink 또는 Link 컴포넌트를 활용해서 완성한다.-
NavLink, Link 컴포넌트의 특징
-
a 태그의 href 속성에 주소를 작성하면, 화면을 전환할 수 있지만 그때마다 서버로부터 데이터를 다시 불러와 새로고침된다. (개발자 Network창에서 확인가능) 하지만 NavLink, Link 컴포넌트는 페이지 전환을 방지하는 기능이 내장되어 있어 새로고침되지 않고 주소만 변경내용이 렌더링된다.
-
NavLink는 클릭됐을 때 className = 'active'가 활성화되어 css에 속성을 정의해줄 수 있다. 또는 activeClassName, activeStyle을 추가하여 스타일링할 수 있다.
-
exact 속성을 활용해서 유저가 URL을 입력하여 해당 페이지로 이동할때 정확히 일치하는 링크만 보여줄 수 있다.
-
-
Switch 컴포넌트
- 라우트들 중 경로가 일치하는 단 하나의 라우트만 렌더링 시킨다. Switch를 쓰지 않으면 관련된 모든 라우트가 렌더링된다.
-
Route 컴포넌트
- path 속성을 지정하여 어떤 컴포넌트를 보여줄지 정한다. Link, NavLink 컴포넌트에서 정한 URL 경로와 일치하는 경우에만 작동한다.
참고 reactrouter web guide