
The Ultimate MySQL Bootcamp 17강을 공부하며 정리한 내용입니다.
- dependencies
express
nodejs 웹 프레임워크로 서버를 생성할 수 있다.mysql
nodejs와 데이터베이스를 연결한다.ejs
embeded javascript로 자바스크립트가 내장되어있는 html 파일이다.body-parser
POST request data의 body로부터 파라미터를 편리하게 추출할 수 있다.
//app.js
const express = require("express");
const mysql = require("mysql");
const bodyparser = require("body-parser");
const app = express();
//화면 엔진을 ejs로 설정 (views 폴더을 만들고 폴더 내에 .ejs파일을 생성해야한다.)
app.set("view engine", "ejs");
//POST요청으로 온 req.body 데이터를 사용할 수 있다.
//express 내장 body parser를 쓸 수 있다. 👉 app.use(express.json())
app.use(bodyparser.urlencoded({ extended: true }));
//public 폴더내 파일들을 적용할 수 있다. (public 폴더를 만들고 .css 등의 파일을 생성해야한다.)
app.use(express.static(__dirname + "/public"));
const connection = mysql.createConnection({
host: process.env.HOST
user: process.env.USER
password: process.env.PASS
database: process.env.DATABASE
timezone: "Asia/Seoul",
});
app.get("/", function (req, res) {
const q = "SELECT COUNT(*) AS count FROM users";
connection.query(q, function (err, results, fields) {
if (err) throw err;
const count = results[0].count;
//res.send("Total users are " + count);
res.render("home", { count: count }); //home.ejs파일을 렌더링한다.
});
});
app.post("/register", function (req, res) {
const person = {
email: req.body.email,
};
const q = "INSERT INTO users SET ?";
connection.query(q, person, function (err, result) {
if (err) throw err;
//res.send("Thanks for registeration");
res.redirect("/");
});
});
app.listen(8080, function () {
console.log("App listening on port 8080");
});
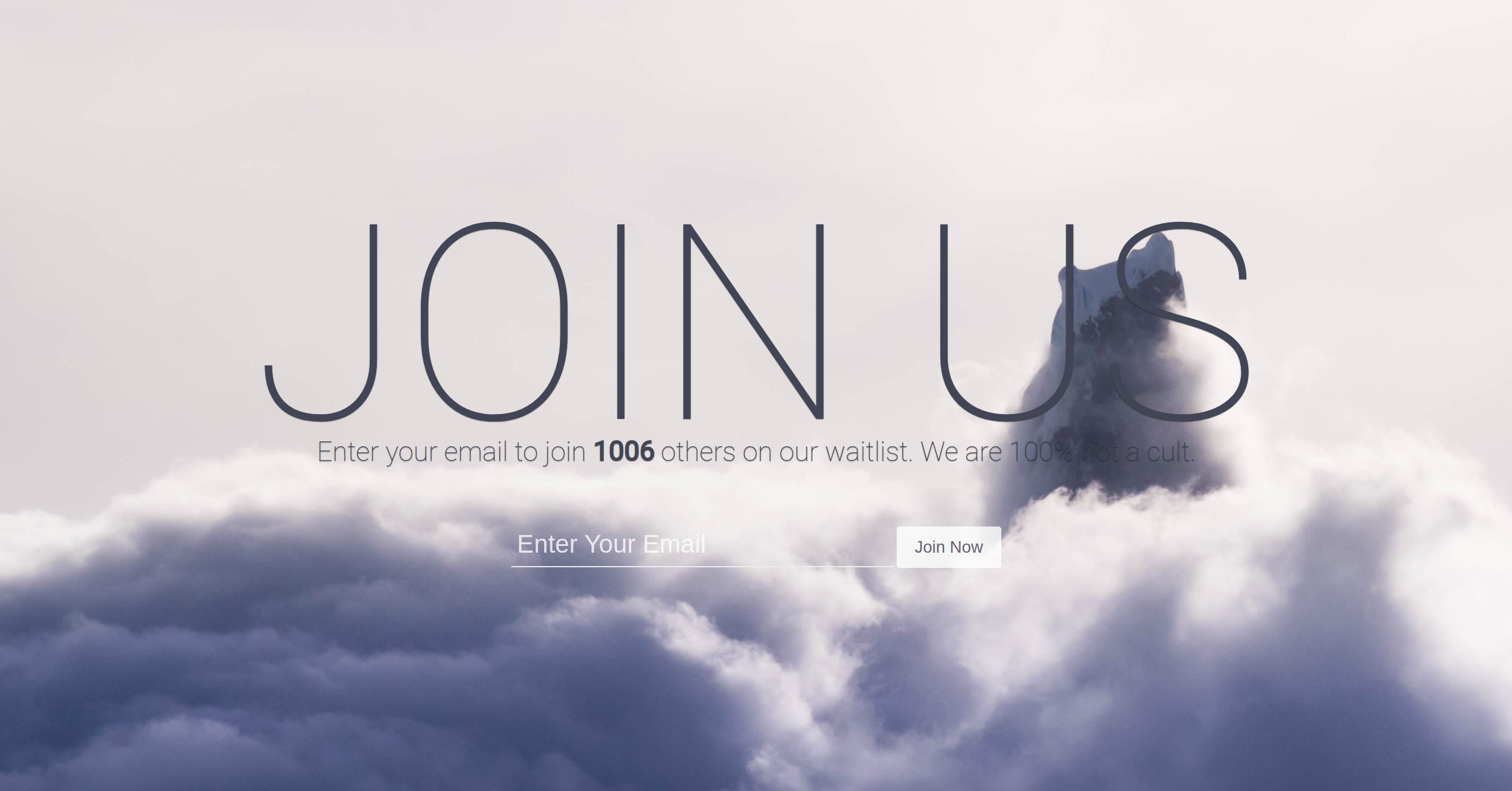
//home.ejs
<head>
<link
href="https://fonts.googleapis.com/css?family=Roboto:100,300,400"
rel="stylesheet"
/>
//public 폴더 내에 있는 app.css 파일을 링크로 연결한다.
<link rel="stylesheet" href="/app.css" />
</head>
<body>
<div class="flex-container">
<div class="container">
<h1>JOIN US</h1>
<p class="lead">
Enter your email to join <strong><%= count %></strong> others on our
waitlist. We are 100% not a cult.
</p>
<form method="POST" action="/register">
<input
type="text"
name="email"
class="form"
placeholder="Enter Your Email"
/>
<button>Join Now</button>
</form>
</div>
</div>
</body>