put, patch 비교
- put은 데이터베이스의 모든 필드를 수정하고, req.body에 없는 필드값은 null로 설정한다
- patch는 데이터베이스의 일부 필드를 수정한다.
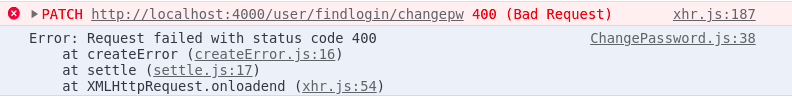
400 오류
HTTP 400 Bad Request 응답 상태코드는 서버가 클라이언트 오류를 감지해 요청을 처리할 수 없거나 하지 않는다는 것을 의미한다. 클라이언트 오류로는 잘못된 요청구문, 유효하지 않은 요청 메시지, 또는 변조된 요청 라우팅 등이 있다.

포스트맨으로 요청을 보냈을때는 성공적으로 데이터베이스를 수정했는데, 브라우저에서 할때는 400 에러가 발생했다.
위의 세가지 원인을 따라 파일들을 확인해본 결과 라우팅을 제대로 해주지 않아서 오류가 발생했던 것이었다.
✅ 잘못된 요청구문, 유효하지 않은 요청 메시지
다음은 변경하기 버튼을 눌렀을때 작동하는 함수이다. body에 들어가는 데이터도 콘솔로 확인했을때 알맞게 들어갔고, 메소드도 "patch"로 설정해주었다.
const changePassword = () => {
// console.log(newPassword.password, email);
// console.log(isPossiblePw, isConfirmPw);
if (isPossiblePw && isConfirmPw) {
axios({
url: `${process.env.REACT_APP_SERVER_API}/user/findlogin/changepw`,
method: "patch",
body: {
password: newPassword.password,
email,
},
})
.then((res) => {
console.log("비밀번호 변경 완료");
history.replace("/login");
})
.catch((err) => {
console.log(err);
});
} else {
return alert("비밀번호가 일치하지 않습니다");
}
};✅ 변조된 요청 라우팅
req.body를 보내는데 get요청으로 잘못 썼다거나 routes와 controller폴더 내의 파일을 수정해주지 않았는지 확인해보아야한다.
- axios 요청을 보낼때 method를 잘 작성했나?
- router/userRouter.js 파일에 라우터를 설정해주었나?
- controllers/user/index.js 파일에 함수를 export시켜주었나?
//router/userRouter.js
const {
findlogin
} = require("../controllers/user");
const express = require("express");
const router = express.Router();
router.patch("/findlogin/changepw", findlogin.changePw);
module.exports = router;
//controllers/user/index.js
findlogin: require("./findlogin")참고
처음에는 에러가 떴을때 어디서부터 어떻게 해결해야할지 막막했었다. 그런데 서버에서 에러처리를 꼼꼼히 해주고 응답 상태코드가 400인지 404인지 500번대인지 등을 통해 문제 범위를 좁혀나갈 수 있었다. 에러가 전혀 없는 것보다 에러가 나더라도 해결하고 정리하면서 다음엔 좀 더 빨리 해결할 수 있도록 해야곘다.