무료 도메인 적용하기
생성한 s3 버킷이름으로 생성한 정적 웹호스팅 엔드포인트가 아닌 생성한 도메인으로 https 적용하기 위해서는 우선 도메인을 생성해야한다.
freenom 사용하기
프리놈을 처음 사용한다면, 회원가입하기 전에 도메인을 구매해야한다. 구글/페이스북으로 회원가입하려고 해도 Your social login could not be determined라고 단순 오류알림만 띄운다. 따라서 도메인 검색창에 .tk, .ml 등을 포함해 도메인 이름을 검색해야한다.
검색 후 사용가능한 도메인을 선택해 checkout한 후 이메일 인증과 정보 입력을 거쳐 회원가입과 동시에 도메인을 등록할 수 있다.
프리놈을 이미 사용한 적이 있다면, 바로 도메인을 등록할 수 있으며 최대 2개까지 무료로 사용할 수 있다.
route 53 호스팅 영역 생성
- 프리놈에서 생성한 도메인 이름을 작성해 호스팅 영역을 생성한다.
- 자동으로 생성된 NS유형의 값/트래픽 라우팅 대상 4개를 프리놈의
my domains-management tools-nameservers에 추가한 후 저장한다.
인증서 발급
콘솔에 certificate management를 검색한 후 인증서를 요청한다.
- 인증서 유형을 퍼블릭 인증서로 요청한다.
- 프리놈에서 등록한 도메인과 www.
도메인이름을 인증서에 추가한다. - 인증서를 요청한 후
route 53에서 레코드 생성버튼을 클릭한다. - 인증서 발급이 완료될때까지 5분 정도 시간이 걸릴 수 있다.
- 이때 인증서의 지역을 잘 확인해야한다.
cloudfront 설정
이미 s3버킷에 객체를 담아두었다면 바로 cloudfront를 사용해 HTTPS로 배포할 수 있다.
create distribution을 클릭해 origin domain name에서s3 버킷을 선택하고 default cache behavior settings에서 viewer protocol policy를redirect HTTP to HTTPS로 선택한다.- 사용자 정의 SSL 인증서에서 발급받은 인증서를 선택한다.
- 마지막으로 default root object로
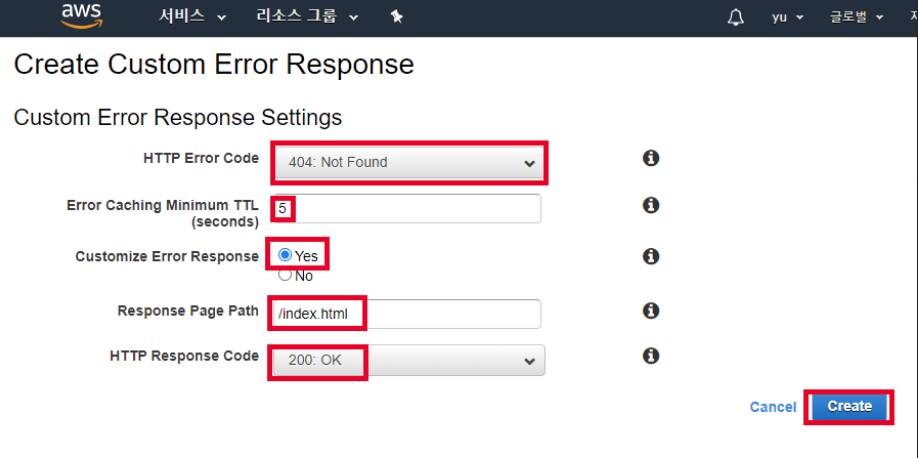
index.html을 작성한 후 배포하기 버튼을 클릭한다. - react 프로젝트의 경우 react-router-dom을 사용한다면 error pages에서 추가 설정이 필요하다. create custom error response를 클릭해 다음과 같이 설정해준다. 404와 403 에러에 대해 같은 설정을 해주면 된다.

route 53 레코드 생성
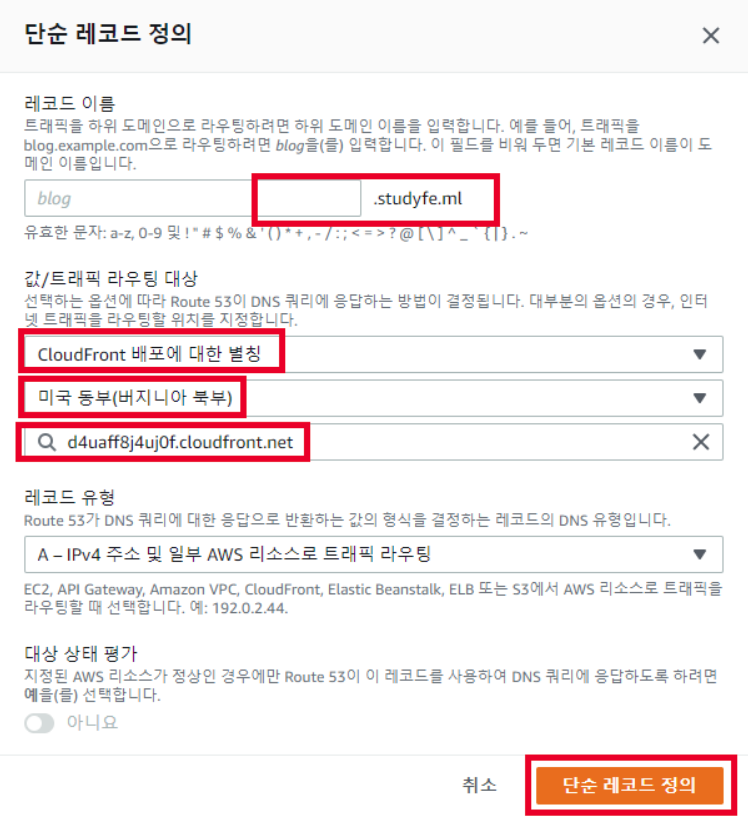
- 단순라우팅, 단순 레코드 정의를 클릭한 후 다음과 같이 선택한다.

- 레코드 이름에 blog에 www를 작성한 레코드도 같은 방식으로 추가한다.