인증서 발급
- server.<도메인 이름>으로 퍼블릭 인증서를 요청한다.
route 53에서 레코드 생성하기를 클릭한다.
로드밸런서 생성하기
- EC2에서
로드밸런싱-로드밸런서-Load Balancer 생성버튼을 클릭한다. - Application Load Balancer 생성 버튼을 클릭한다.
- Load Balancer 이름을 설정하고, 최소 2개 이상의 가용영역을 선택한다.
- 보안그룹을 default에서 ec2 인스턴스에 적용된 보안그룹으로 설정한다.
- 리스너 및 라우팅 부분에서 기존의 HTTP 80에 HTTPs 443을 추가한다.
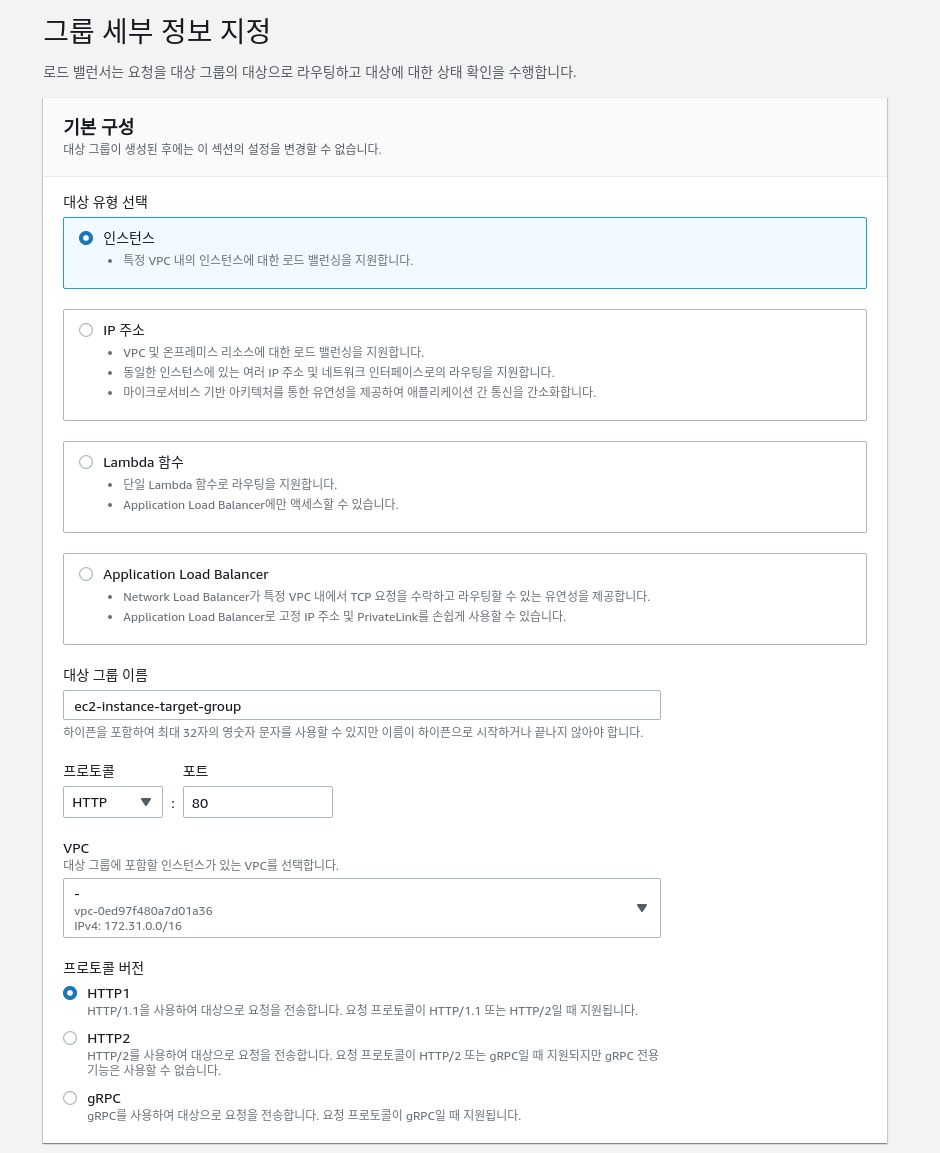
- 대상그룹 설정하기
포트번호와 최하단의 성공코드를 변경해야한다.


- 대상그룹을 생성한 후 사용가능한 인스턴스를 선택해
아래에 보류중인 것으로 포함버튼을 클릭하고 대상에 추가되면대상 그룹 생성을 클릭한다. - 리스너 HTTP와 HTTPS에 대해 생성한 대상그룹을 적용한다.
로드 밸런서 생성을 클릭한다.- 마지막으로 생성한 SSL 인증서(
server.<도메인 이름>)을 선택한 후 로드밸런서 생성한다.
- 대상그룹 설정하기
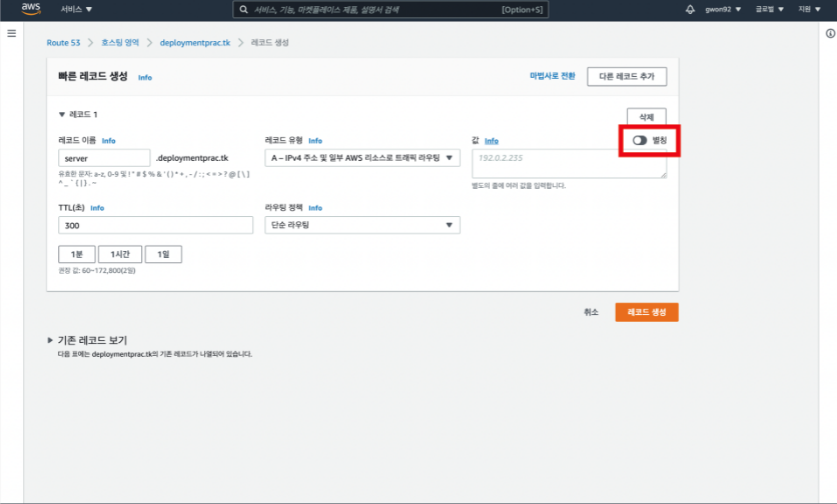
Route 53
레코드 생성 버튼을 눌러 단순라우팅으로 레코드를 생성한다. 별칭을 클릭해 Application/Classic Load Balancer에 대한 별칭을 선택하고 EC2를 생성한 리전을 선택한 후 생성된 로드 밸런서를 선택한다.

mixed content 에러
Mixed Content: The page at 'https://<도메인명>' was loaded over HTTPS, but requested an insecure script 'http://<ec2 public ipv4 dns주소>'. This request has been blocked; the content must be served over HTTPS.
이 상태로 www.<도메인 명>으로 접속하면 mixed-content에러가 발생한다. 이는 HTTPS에서 보낸 요청이 HTTP로 요청을 보내 발생한다. 이때 수정해주어야 하는 부분은 다음과 같다.
local client .env 파일
기존에는 클라이언트의 .env 파일은 REACT_APP_API_URL=http://<ec2 public IPv4 DNS주소>로 설정되어있었는데, 이 부분을 REACT_APP_API_URL=https://server.<도메인 명>, 즉 route 53에서 생성한 ELB의 별칭으로 변경해주어야한다.
클라이언트 파일이 변경되었으므로 다시 npm run build를 하고, s3 버킷에서 객체를 비운 후 다시 업로드해준다.
또한 ec2에 접속해 mv .env.example .env-nano .env-REACT_APP_API_URL=https://server.<도메인 명>으로 변경해준다.
loadbalancer에 보안그룹 규칙 변경
기존에는 SSH와 HTTP 프로토콜에 대해서만 EC2 인바운드 규칙이 적용되어있을 것이다.
여기에 HTTPS IPv4, IPv6에 대해 허용 규칙을 추가해주어야한다.
이 문제를 해결하기까지 도대체 몇개의 인스턴스와 버킷을 삭제했다가 다시 만든지 모르겠다.. 꽤 오랜 시간을 헤맸는데 덕분에 많은 공부가 된 것 같다. 특히 AWS에서는 지역이 자꾸 미국 동부, 서울 등등으로 바뀌어서 리전을 잘 확인해야할 것 같다. ec2 생성 리전과 인증서 발급 리전 등을 잘 확인해야겠다.
시간은 오래걸렸지만 해결된만큼 너무 뿌듯하다😇 다음에는 route 53에서 도메인을 구매해서 해봐야겠다~