프로젝트 일정
기간 및 인원
2021년 10월 3일 ~ 10월 28일 약 4주간 4명이 한 팀이 되어 완성했습니다. 첫 일주일간 함께 와이어프레임 작성, 데이터베이스 스키마 작성 등을 했고 약 3주간 개발 및 배포를 진행했습니다.
dagachi
소개
586세대부터 z세대까지 모든 세대가 자신의 고민과 생각을 공유할 수 있는 게시판입니다. 세대간의 갈등은 깊어지고 있지만, 이들이 모여 소통할 수 있는 공간이 없어 만들어보게 되었습니다.
세대는 회원가입 시 입력한 생년월일에 따라 구분됩니다. 예를 들어 출생연도가 97년이라면 z세대로 계산되어 데이터베이스에 저장됩니다. z세대의 유저가 고민 게시물을 업로드할때, 답변자의 희망세대를 선택할 수 있습니다. 또한 타인이 올린 게시물을 답변 희망세대 등으로 필터링해 보고싶은 게시물만 골라볼 수 있습니다.
세대간의 소통을 활발히 할 수 있는 소통의 장을 만들어 세대간 갈등이 아닌 화합을 이끌어낼 수 있는 커뮤니티를 만들어보았습니다.
기능 및 구현
-
회원가입
- 아이디와 닉네임, 비밀번호, 생년월일 이메일을 필수 정보로 입력받습니다.
- 아이디와 닉네임은 중복확인 과정을 거칩니다. 서버에서 유저아이디 또는 유저 닉네임으로 데이터베이스에 쿼리문 요청을 보내는 경우가 있기 때문에 고유해야합니다.
- 회원 가입시 이메일 인증과정(
nodemailer)을 거칩니다. 가입된 이메일은 이미 가입된 계정이 존재한다는 알림이 뜹니다. - 그 외 휴대폰 번호와 주소는 필수 입력정보가 아니며, 마이페이지에서 수정할 수 있습니다.
- 회원가입이 완료되면 로그인 페이지로 이동합니다.
- 카카오로 회원가입할 경우, 카카오톡 아이디와 비밀번호를 입력한 후 정보제공(닉네임, 연령대 등)에 동의하면 회원가입 필수정보인 닉네임과 생년월일 입력 페이지로 이동합니다.
-
로그인, 카카오 로그인, 아이디/비밀번호 찾기
- 카카오톡 회원가입을 진행한 유저가 카카오 로그인 버튼을 클릭할 경우, 별도의 과정을 거치지 않고 로그인됩니다.
- 서버에서 쿼리문으로 데이터베이스에 카카오 아이디(이메일)로 가입된 유저가 있는지 확인하는 과정을 거칩니다.
- 가입할 때 입력한 이메일 주소로 아이디를 찾을 수 있습니다.
- 비밀번호 찾기는 이메일 인증과정을 거쳐 비밀번호를 재설정할 수 있습니다.
- 로그인 시 jwt 토큰을 발급받아 쿠키에 저장합니다.
- 카카오톡 회원가입을 진행한 유저가 카카오 로그인 버튼을 클릭할 경우, 별도의 과정을 거치지 않고 로그인됩니다.
-
게시물 작성/수정/삭제
- CK 에디터 classic 라이브러리를 사용해 유저가 입력한 내용을 데이베이스에 저장합니다. (저장된 데이터를 렌더링하기 위해서는
html-react-parser를 import해parse해주어야함) - multer 모듈을 사용해 ck 에디터에 업로드한 이미지를 서버의 public 폴더에 저장합니다.
- 게시물 아이디(post테이블의 id값), 변경할 내용, 제목, 카테고리, 희망답변 세대 등을
req.body에 담아 서버로 보내면 서버에서 데이터베이스에 쿼리를 요청해 데이터베이스를 수정 또는 삭제합니다.
- CK 에디터 classic 라이브러리를 사용해 유저가 입력한 내용을 데이베이스에 저장합니다. (저장된 데이터를 렌더링하기 위해서는
-
게시물 필터링 및 pagination
- 부모님과의 갈등, 진로고민, 취업고민, 일상생활, 기타 등 총 9개의 카테고리가 있습니다.
- 채택여부, 질문자 세대, 답변자 세대로 필터링할 수 있으며 제목을 검색할 수도 있습니다.
react-js-pagination모듈을 사용해 한 페이지에 최대 10개의 게시물이 보이도록 구현했습니다.
-
댓글 작성/수정/삭제
- 댓글 작성 시 writerId, postId, contents, isSelected, notiId 등의 데이터를 바디에 담아 서버에 포스트 요청을 보냅니다. 이후 게시물 컴포넌트를 다시 렌더링하는 함수를 실행시키고(
postView()) 댓글데이터가 저장된 useState를 업데이트해줍니다(setCommentData). 업데이트된 댓글 정보를map메소드를 사용해 렌더링합니다.
- 댓글 작성 시 writerId, postId, contents, isSelected, notiId 등의 데이터를 바디에 담아 서버에 포스트 요청을 보냅니다. 이후 게시물 컴포넌트를 다시 렌더링하는 함수를 실행시키고(
-
댓글 채택
- 게시물 작성자는 도움이 된 댓글을 채택할 수 있습니다. 채택된 댓글에는 초록 체크표시가 뜨고, 다른 댓글은 더이상 체크할 수 없습니다.
-
댓글 좋아요
- 로그인한 유저는 댓글에 하트를 누를 수 있으며 좋아요 갯수가 표시됩니다.
-
회원탈퇴
- 마이페이지 내정보수정에서 비밀번호를 입력한 후 탈퇴하기 버튼을 누르면 회원탈퇴됩니다. 탈퇴 시 데이터베이스에 저장된 유저정보와 게시물, 댓글 등 모든 정보가 삭제됩니다.
-
마이페이지 유저 정보 수정
- 휴대폰, 주소, 비밀번호를 수정할 수 있습니다.
맡은 역할
-
서버 api 작성
프로젝트 초반에는 백엔드 부분만 맡아 목업이 완성되는 동안 api를 작성했습니다.mysql을 사용했습니다. -
회원가입
- 중복확인
아이디와 닉네임을 고유하게 사용하도록 하기 위해 데이터베이스에 이미 존재하는지 확인하는 과정을 거쳤습니다. 중복되는 데이터가 존재하지 않는다면사용가능한 아이디입니다라는 내용이 뜨고, 중복 데이터가 존재한다면이미 사용중인 아이디입니다라는 내용이 뜨도록 삼항 연산자로 구현했습니다. - 필수입력 내용이 하나라도 작성되지 않은 채 가입완료 버튼을 눌렀을때
입력하지 않은 항목이 존재합니다,이메일 인증 절차를 진행하세요등의 알림창이 뜹니다.
- 중복확인
-
메일인증
nodemailer를 사용해 구현했습니다. 이메일을 작성한후 인증번호 전송 버튼을 눌렀을때 해당 이메일로 가입된 데이터가 존재한다면이미 가입된 이메일 계정입니다라는 글이 표시됩니다. 가입 가능한 이메일 계정이라면 입력한 이메일로 6자리 인증번호가 전송됩니다.- 유저가 input 창에 입력한 6자리 숫자는 컴포넌트에 useState로 저장됩니다. 인증번호 확인 버튼을 눌렀을때, 서버에서 생성되어 응답으로 전달된 인증번호와 컴포넌트의 상태로 저장된 (유저가 입력한) 숫자를 비교해 일치하면
인증되었습니다라는 내용이 표시되고, 일치하지 않으면인증에 실패했습니다라는 내용이 뜹니다.
-
유저 정보수정
- 휴대폰 번호, 주소, 비밀번호를 변경할 수 있으며 db에 저장된 데이터를 일부 업데이트(
patch)합니다.
- 휴대폰 번호, 주소, 비밀번호를 변경할 수 있으며 db에 저장된 데이터를 일부 업데이트(
-
유저 탈퇴
- 데이터베이스 스키마에서 유저, 포스트, 코멘트, 리코멘트 등의 테이블들이 fk로 연결되어 있기 때문에 각각의 fk에
on delete cascade제약조건을 추가하여 부모 테이블의 데이터를 삭제했을때 fk로 연결된 자식 테이블의 데이터도 자동으로 삭제되도록 했습니다.
- 데이터베이스 스키마에서 유저, 포스트, 코멘트, 리코멘트 등의 테이블들이 fk로 연결되어 있기 때문에 각각의 fk에
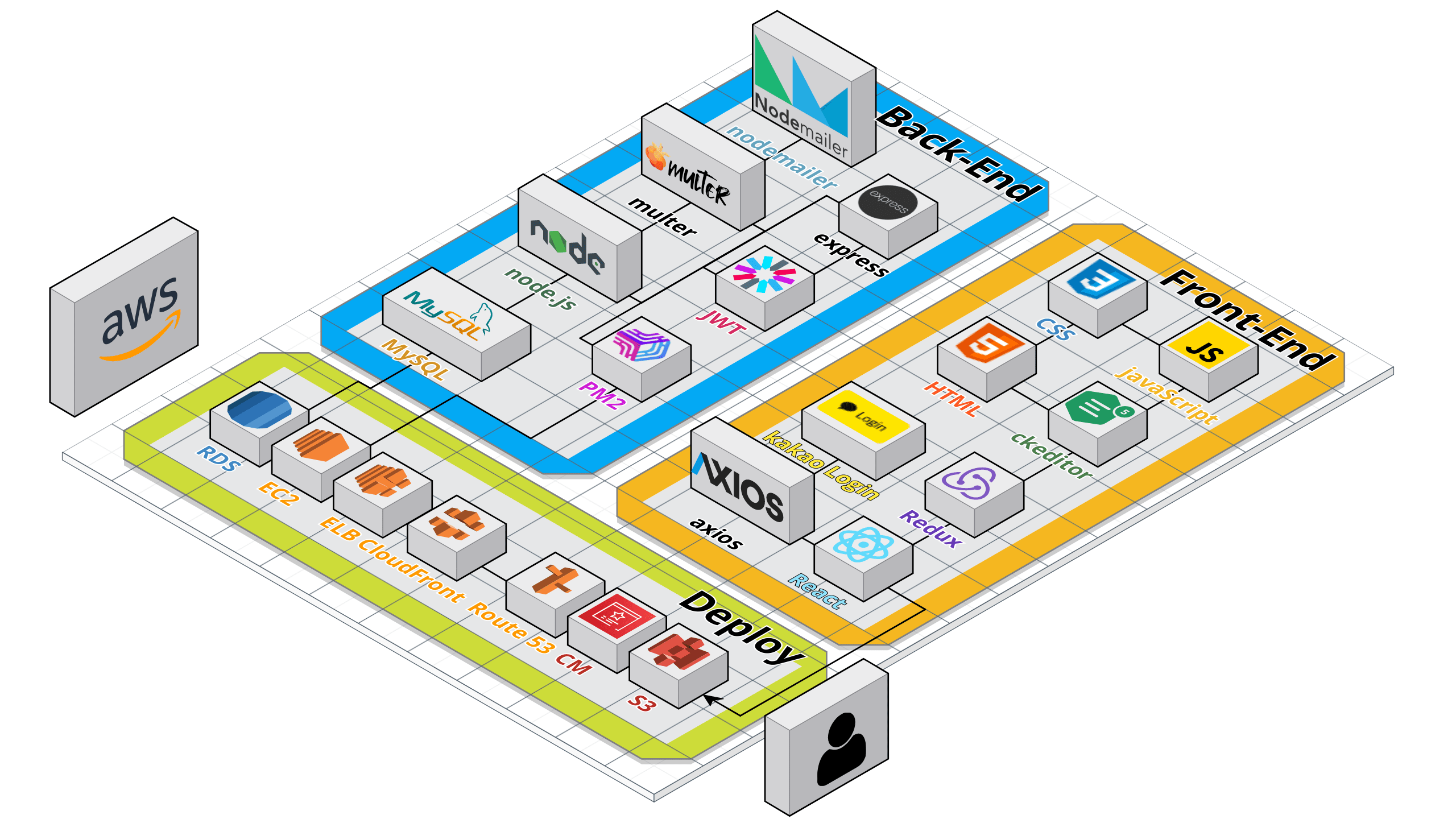
tech-stack

이번 프로젝트를 진행하며
첫 프로젝트인만큼 완성에 의의를 두고 구현했지만, 좋은 팀원들을 만난 덕분에 끝까지 완성할 수 있었습니다. 서로 겪은 에러를 같이 고민해주면서 팀원의 중요성을 느꼈고, 도움이 되기 위해 더 노력했던 것 같습니다. 처음에는 팀원들 모두 게시판이 간단할 거라고 생각했지만, 데이터베이스 테이블도 6개 이상 필요했고, 페이지도 만들수록 추가되어 복잡했습니다. 데이터베이스를 수정하거나 기존에 작성해놓은 서버 api도 추가, 수정 과정을 거쳤습니다.
이번 프로젝트에서는 초반에는 백엔드 부분을 맡아서 서버 api를 작성했지만 회원가입, 유저정보 수정, 탈퇴 등의 부분은 클라이언트 일부도 맡아 구현했습니다. 프로젝트 중반부터는 모든 팀원이 풀스택으로 참여했는데, 덕분에 웹사이트의 동작과정을 모두 경험해볼 수 있었습니다. 특히 프론트를 하면서는 useEffect, useState, useHistory 등의 리액트 모듈들을 사용하며 데이터의 흐름을 이해할 수 있었습니다.
효율적인 코드를 작성하는데에는 아직 부족함이 있지만, 코드를 작성하고 실행여부를 확인하면서 에러를 해결하는 연습이 도움이 많이 되었습니다. 처음에는 에러를 보면 당황하고 의욕을 잃었는데, 수많은 에러를 겪으면서 해결방법을 찾아 블로그에 기록해두었습니다. 그래서 같은 에러가 발생했을때에는 당황하지 않고 쉽게 해결할 수 있었습니다. 앞으로도 트러블 슈팅을 체계적으로 정리해보려고 합니다.
다음 프로젝트를 위해서
다양한 라이브러리와 모듈
다음 프로젝트에서는 기능별로 나누어 팀원 모두가 풀스택으로 참여하기로 한만큼 제가 맡은 부분을 처음부터 끝까지 다루기 될 예정입니다. 이번 프로젝트에서 다른 팀원들은 여러 라이브러리와 react 모듈을 사용했는데, 그중에서 pagination과 ck에디터는 직접 구현한 부분은 아니어서 이해도는 아직 부족하지만 다음 프로젝트 때에는 에디터 부분을 맡아 구현해보려고 합니다. 또한 이번에는 직접 사용하지 않았던 리덕스와 여러 리액트 라이브러리들도 사용해보려고 합니다.
코드리뷰
뿌듯하기도 하지만 효율적으로 코드를 작성하지 못한 점과 다른 팀원의 코드를 100% 이해하지 못해 아쉬움이 남습니다. merge를 하기 전에 코드리뷰를 하는 시간을 갖지 못해 작업하며 코드가 어떻게 변경되었고, 어떤 에러가 있었는지 등을 이야기나누는 시간이 부족했던 것 같습니다. 하루하루 작업량을 공유하는 과정을 다음 프로젝트에서는 가져보려고 합니다.
mysql, aws 추가공부
sql 문법을 배워 사용하고 있지만 아직도 기초적인 단계에 머물러있는 것 같다는 생각이 들었습니다. 그래서 추가적인 강의로 기초를 다져서 효율적으로 sql 쿼리문을 작성하려고 합니다. 배포하는 데에 있어서 aws ec2, cloudfront, s3, rds를 사용했는데 각각의 사용과 흐름을 이해하는 것이 어려웠습니다. 그래서 다음 프로젝트까지는 aws를 추가적으로 공부하려고 합니다.
멋있는 분이시네요 많이 배우고 갑니다