참조
킹포이마
목록
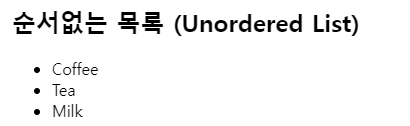
순서없는 목록(Unordered List)
<ul>태그를 사용한다.
<!DOCTYPE html>
<html>
<body>
<h2>순서없는 목록 (Unordered List)</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</body>
</html>

순서 있는 목록(Ordered List)
<ol>태그를 사용한다.
<!DOCTYPE html>
<html>
<body>
<h2>순서있는 목록 (Ordered List)</h2>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
</body>
</html>
목록별 Attribute
- type
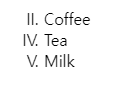
<ol type="I">
<li value="2">Coffee</li>
<li value="4">Tea</li>
<li>Milk</li>
</ol>

- start
<ol start="3">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>'
- reversed
<ol reversed>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
중첩목록
<!DOCTYPE html>
<html>
<body>
<h2>중첩 목록</h2>
<ul>
<li>Coffee</li>
<li>Tea
<ol>
<li>Black tea</li>
<li>Green tea</li>
</ol>
</li>
<li>Milk</li>
</ul>
</body>
</html>
테이블
표(table)를 만들 때 사용하는 태그이다. 과거에는 테이블 태그를 사용하여 레이아웃을 구성하기도 하였으나 모던 웹에서는 주로 공간 분할 태그인 div 태그를 사용하여 레이아웃을 구성한다.
table
| tag | Description |
|---|---|
| table | 표를 감싸는 태그 |
| tr | 표 내부의 행 (table row) |
| th | 행 내부의 제목 셀 (table heading) |
| td | 행 내부의 일반 셀 (table data) |
<!DOCTYPE html>
<html>
<body>
<table border="1">
<tr>
<th>First name</th>
<th>Last name</th>
<th>Score</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>
| attribute | Description |
|---|---|
| border | 표 테두리 두께 지정. (CSS border property를 사용하는 것이 더 나은 방법이다.) |
| rowspan | 해당 셀이 점유하는 행의 수 지정 |
| colspan | 해당 셀이 점유하는 열의 수 지정 |
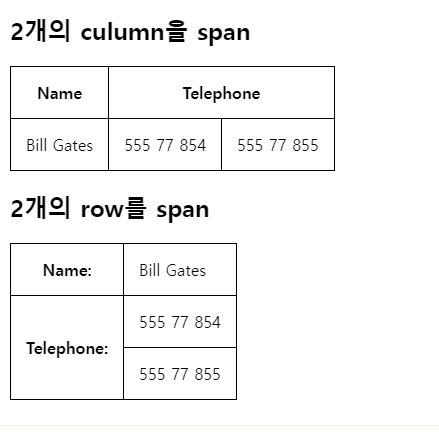
테이블 Attribute
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
</style>
</head>
<body>
<h2>2개의 culumn을 span</h2>
<table>
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h2>2개의 row를 span</h2>
<table>
<tr>
<th>Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>