frontend
1.[Html] HTML5

참조킹갓 poiemawebHTML은 웹페이지를 기술하기 위한 마크업언어이다. 웹에서 구조와 내용을 담당하는 언어로 HTML 태그를 통해 정보를 구조화 하는 것이다. 멀티미디어html5 이전에는 flash와같은 플러그 인으로 동영상이나 플래쉬를 보여줫었는데, HTML5부
2.[Html]Semantic WEB

참조 킹포이마웹 Semantic WEB 인터넷에서 원하는 정보를 획들 할 때 구글이나 네이버와 같은 포털 사이트를 이용한다. 각 사이트는 검색엔진을 사용하고 그 검색엔진에 노출 되는게 매우 중요한데, 검색엔진에 노출되지 않으면 접속하는 이도 없기 때문이다. 스마트 스
3.[HTML] Tag - Basic

참조킹포이마웹문서 형식 정의 (Document Type Definition, DTD)태그는 출력할 웹 페이지의 형식을 브라우저에게 전달한다. 문서의 최상위에 위치해야 하며 대소문자를 구별하지 않는다.html 태그는 모든 HTML 요소의 부모 요소이며 웹페이지에 단 하나
4.[HTML] Tag-text

참조킹포이마Heading 태그는 제목을 나타낼 때 사용하고, h1~ h6까지 태그가 있다. h1이 가장 중요한 제목 의미하고 크기도 크다. 시맨틱 웹의 의미를 살려 제목 이외에는 사용하지 않는 것이 좋다!결과headingbold체를 지정한다. semantic 중요성의
5.[HTML] 목록과 테이블 형식 태그

목록과 테이블은 정말 자주 사용하는 태그들이다. 공부하는 과정에 잘 기억 나지 않는 부분들이 있어서 빠르게 정리하자! >참조 포이마웹 목록 순서 없는 목록 포이마웹 순서가 있는 목록 어트리뷰트로 나타내는 문자 지정 |Value|Description| |--|-
6.[HTML] Tag - Link

참조 킹포이마 Hypertext의 Hyper란 컴퓨터 용어로 텍스트 정보가 동일 선상에 있는 것이 아니라, 다중으로 연결 되어 있는 상태를 말한다. 이것은 HTML의 중요한 개념인 link와도 연관되는데, 기존 문서나 텍스트의 선형성이 아니라, 원하는 순서대로 원하
7.[HTML] 목록과 표 형식 표현을 위한 태그

킹포이마<ul>태그를 사용한다.https://velog.velcdn.com/images/kallroo/post/77e6ab4a-4053-47a5-b98b-6b16496b0a9b/image.png<ol>태그를 사용한다.typehttps://v
8.[CSS] 인라인 style에서 hover 적용하기(불가)

Rateye님 블로그css파일이나 스타일 태그를 따로 만들지 않고, 태그 안에서 style을 지정하는 방법이다.글자가 빨간색으로 변환걸 확인할 수 있다. 그래서 나도 inline style로 계속 적용하던 중 hover를 수정해야 할 부분이 존재했고 inline sty
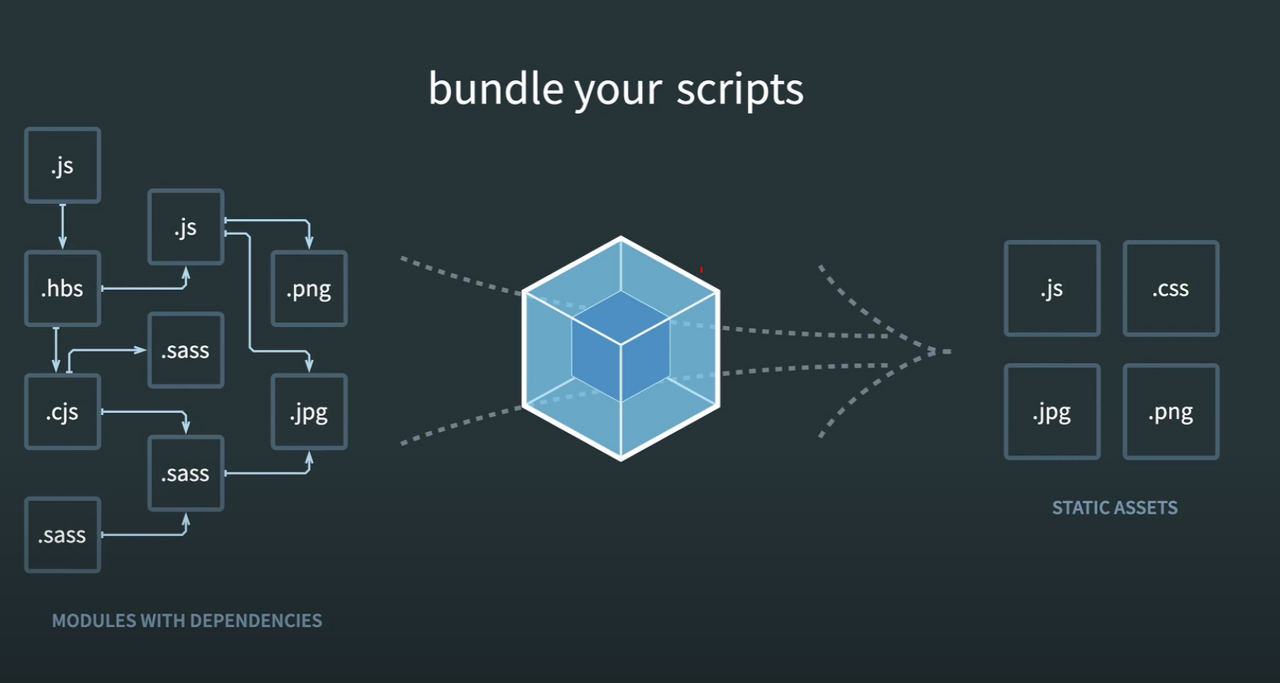
9.[FE]WebPack

웹팩에 대해 알아보자
10.[Redux] Redux란?

Redux란? 리덕스는 리액트에서 state관리를 쉽게 하기 위해서 사용하는 라이브러리이다. 리액트에서 뿐만 아니라 일반 자바스크립트에서도 사용할 수 있다. 공식사이트 에서는 Redux를 아래와 같이 정의하고 있다. >Redux는 자바스크립트 앱을 위한 예측 가능한
11.[Redux] Redux적용하기

Redux 설치 및 적용하기! 자! redux를 설치 해보자
12.[css] display, visibility, opacity

display, visiblity, opacity 이 세가지에 대해서 정리를 하게 된 이유는 프로젝트 진행중 display : none이라고 적힌 css를 확인하후 none이니까 당연히 안보이지 라는 생각을 했다. 하지만 찾아보니 display와 visiblity가 다
13.[어만오] error: ts2304

nest.js 와 react를 활용한 로그인 서비스를 만드는 블로그 글을 봣는데 nest는 친절하게 어떻게 만드는지 잘 설명되어 있었는데 react에 대해서는 별다른 설명이 없었다. 그냥 내 github repository 참고해라 자식들아 정도? 그래서 일단 reac
14.[React] WARNING in [eslint] Array.prototype.map() expects a return value from arrow function array-callback-return

리액트 warning 처리 Array.prototype.map() expects a return value from arrow function array-callback-return
15.[React] Warning: Cannot update a component(`app`) while rendering a different component

React에서 해당 컴포넌트가 랜더링되는 동안 App 컴포넌트의 상태를 업데이트 하려고 할 때 발생한다.
16.[React] Uncaught Error: Objects are not valid as a React child (found: object with keys {id, title, taskType, status, schedule, startDate, endDate, requirements, overview, notes}). If you meant to render a collection of children, use an array instead.

객체를 직접 렌더링 할 때 발생하는 문제.! 도대체 객체가 어디있다는거야~!! 하지만 항사 컴퓨터가 옳다.
17.[React] 왜 렌더링이 한 걸음 씩 느린것인가.

나의 데이터 항상 한걸음 느려...
18.[react]e.Stoppropagation

웹 애플리케이션을 개발하다 보면 DOM 이벤트의 전파 방식과 이를 제어하는 메서드인 stopPropagation과 preventDefault에 대해 제대로 이해하는 것이 중요합니다. 이 글에서는 이 두 메서드의 개념과 사용 사례를 자세히 살펴보겠습니다.이벤트 버블링은
19.[React] input box 한글 입력 한단어가 남아있다..!

React에서 한글을 입력할 때 마지막 글자가 두 번 입력되는 문제가 발생하는 경우가 있습니다. 이는 IME(Input Method Editor)와 관련된 문제로, 한글과 같은 조합형 문자를 입력할 때 발생합니다. 이번 포스팅에서는 이 문제가 왜 발생하는지, 그리고 이
20.[js] Axios Interceptor로 효율적인 API 통신 관리

Axios Interceptor로 토큰 처리하기.