참조
킹갓 poiemaweb
왜 HTML 5인가?
HTML은 웹페이지를 기술하기 위한 마크업언어이다. 웹에서 구조와 내용을 담당하는 언어로 HTML 태그를 통해 정보를 구조화 하는 것이다.
멀티미디어
html5 이전에는 flash와같은 플러그 인으로 동영상이나 플래쉬를 보여줫었는데, HTML5부터는
플래시와 같은 플러그인의 도움없이 비디오 및 오디오 기능을 자체적으로 지원한다.
그래픽
SVG,캔버스를 사용한 2차원 그래픽과 css3, WebGL을 사용한 3차원 그래픽을 지원한다.
통신
HTML5는 서버와의 소켓통신을 지원하므로 서버와의 양방향 통신이 가능.
디바이스 접근
카메라, 동작센서등의 하드웨어 기능을 직접적으로 제어할 수 있다.
오프라인 및 저장소
오프라인 상태에서도 애플리케이션을 동작시킬 수 있다. 이는 HTML5가 플랫폼으로서 사용될 수 있음을 의미한다.
시맨틱 태그
HTML5이전에는 주구장창 div태그만 사용하다 HTML에서는 요소의 의미를 명확히 설명하는 시맨틱 태그를 도입하여 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명할 수 있다. 이를 통해 HTML 요소의 의미를 명확히 해석하고 그 데이터를 활용할 수 있는 시멘틱 웹을 실현 할 수 있다.
CSS3
HTML5는 CSS3를 완벽하게 지원한다.
HTML5 특징
- HTML5문서는 반드시
<!DOCTYPE html>으로 시작하여 문서형식을 HTML5로 지정한다. - 실제적인 HTML document은 2행부터 시작되는데
<html>과</html>사이에 기술한다. <head>와</head>사이에는 document title, 외부 파일의 참조, 메타데이터의 설정 등이 위치하며 이 정보들은 브라우저에 표시되지 않는다.- 웹브라우저에 출력되는 모든요소는
<body>와</body>사이에 위치한다.
<!--html-->
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
<p>안녕하세요! HTML5</p>
</body>
</html>
HTML5의 기본 문법
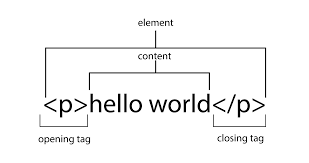
요소(Element)

HTML 요소 element의 집합으로 이루어진다.
태그는 대소문자를 구별하지 않지만 W3C 에서는 소문자를 권장하고 있다
소문자 쓰자
요소의 중첩 (Nested Element)
요소는 중첩될 수 있다. 즉 요소는 다른 요소를 포함할 수 있다. 이때 부자(父子)관계가 성립된다. 이러한 부자관계로 정보를 구조화한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>안녕하세요</h1>
<p>반갑습니다!</p>
</body>
</html>
html 요소는 웹페이지를 구성하는 모든 요소를 포함하는데, 위 예제를 보면 html 요소는 body 요소를 포함하며 body 요소는 h1, p요소를 포함한다. 이 중첩 관계(부자(父子)관계)로 웹페이지의 구조를 표현한다. 이런 부자(父子) 관계를 쉽게 알아볼 수 있게 하기 위해서 indent(들여쓰기)를 활용한다. 읽기 쉬우며 읽기 쉬운 코드는 좋은 코드이다.
빈 요소(Empty Element)
content를 가질 수 없는 요소를 빈요소라 한다. 아래와 같이 빈 요소는 content가 없이 attribute만 가질 수 있다.
대표적인 태그는 아래와 같다.
- br
- hr
- img
- input
- link
- meta
Attribute
Attribute 속성이라 불리는 것은 요소의 성질, 특징을 정의하는 명세, 설명이다. element는 attribute를 가질 수 있고 element에 추가적인 정보를 제공한다.
attribute는 시작 , 여는 태그에 위채해야 하며 이름과 값이 쌍을 이룬다.
<img src="html.jpg" width="104" height="142">Global Attribute
모든 태그에 사용할 수 있는 attribute다.
| Attribute | Description |
|---|---|
| id | 유일한 식별자를 요소에 지정한다.중복지정 불가 |
| class | 스타일 시트에 정의된 class를 요소에 지정한다. 중복지정 가능 |
| hidden | css의 hidden과는 다르게 의미상으로도 브라우저에 노출되지 않게 된다 |
| lang | 지정된 요소의 언어를 지정한다. 크롤링 시 웹페이지의 언어를 인식할 수 있게 한다. |
| style | 요소에 인라인 스타일을 지정한다. |
| tabindex | 사용자가 키보드로 페이지를 내비게이션 시 이동 순서를 지정 |
| title | 요소에 관한 제목을 지정 |
주석
주석은 화면에 표시 되지 않는다. 사용방법은 아래와 같다.
<!-- 주석할 내용 -->