
최근 한달 간 꽤 공을 들이고 있는 프로젝트가 있다.
RESON&CE라는 개인 브랜드에 대한 디자인 시스템 제작인데,
오늘 여태까지 제작된 기본 컴포넌트들에 대한 베타버젼 npm배포가 성공적으로 이루어졌다.
지금까지는 RESONAN&CE 디자인 시스템에 대한 레퍼런스만 Storybook을 이용하여 만들고 있었고, 제작하고자 했던 기본적인 디자인 요소들은 70%정도 완성되었기에 먼저 npm 배포가 어떤 형태로 이루어지는지 확인하고 이에 맞추어 나머지 개발을 진행하고자 했다.
처음 npm 배포를 시도하는 것이었기에, 먼저 npm login을 위한 계정을 만들어주었다.
그 다음은 생각보다 어렵지 않았다. 기본적인 설정(name, description, author, version...등등)을 처리하고 나니 쉽게 배포할 수 있었다.
여기에서 너무나도 시간을 잡아먹은 문제가 하나 발생했는데, 계속 배포에 실패하는 것이었다.
오류의 이름은 code EBADSEMVER 이었는데, 구글링을 계속해도 마땅한 해결책이 나오지 않아 골머리를 앓고 있었다.
진짜 나의 머리를 옥죄이며 "아니 뭐가 또 문제야 ㄹㅇ 여기서 무너지면 오반데...진짜 명령어 하나만 치면 되는데..."라고 수백 번 생각하고 있던 찰나,
근본적인 문제를 확인하기 위해 디렉토리 루트를 계속 되짚었다.
여기서 문제를 발견할 수 있었는데, 한 단계 상위의 잘못된 디렉토리로 배포를 진행하고 있었던 것이었다...(진짜 눈물ㅠ)
내가 이렇게 혼동을 겪은 이유는 다음과 같다.
- 리포지토리의 이름과 프로젝트 이름이 같은 것
나는 현재 군대에 있어서 gitpod을 통한 개발환경으로 개발을 진행하고 있는데,
여기서는 github의 리포지토리를 따 와서 개발을 진행한다. (원래도 그렇게 했었지만...)
다만 여기에서 리포지토리의 이름이 design-system-deploy였고, 통일성을 갖고자 프로젝트의 이름도 동일하게 설정하고 말았다... 그래서 파일 이름이 design-system-deploy가 되어버린 것이었다.
결국 나는 콘솔에서 workspace/design-system-deploy라는 것만 보고 아 프로젝트 파일 안에 있으니 배포하면 되겠다! 라는 마음으로 npm publish만 백만 번 누르는 실수를 한 것이다...
현재 내가 어떤 파일에 속해있는지 다시 또 다시 확인하자!
아무쪼록 배포를 무사히 진행했고, 그 결과를 잘 확인할 수 있었다.
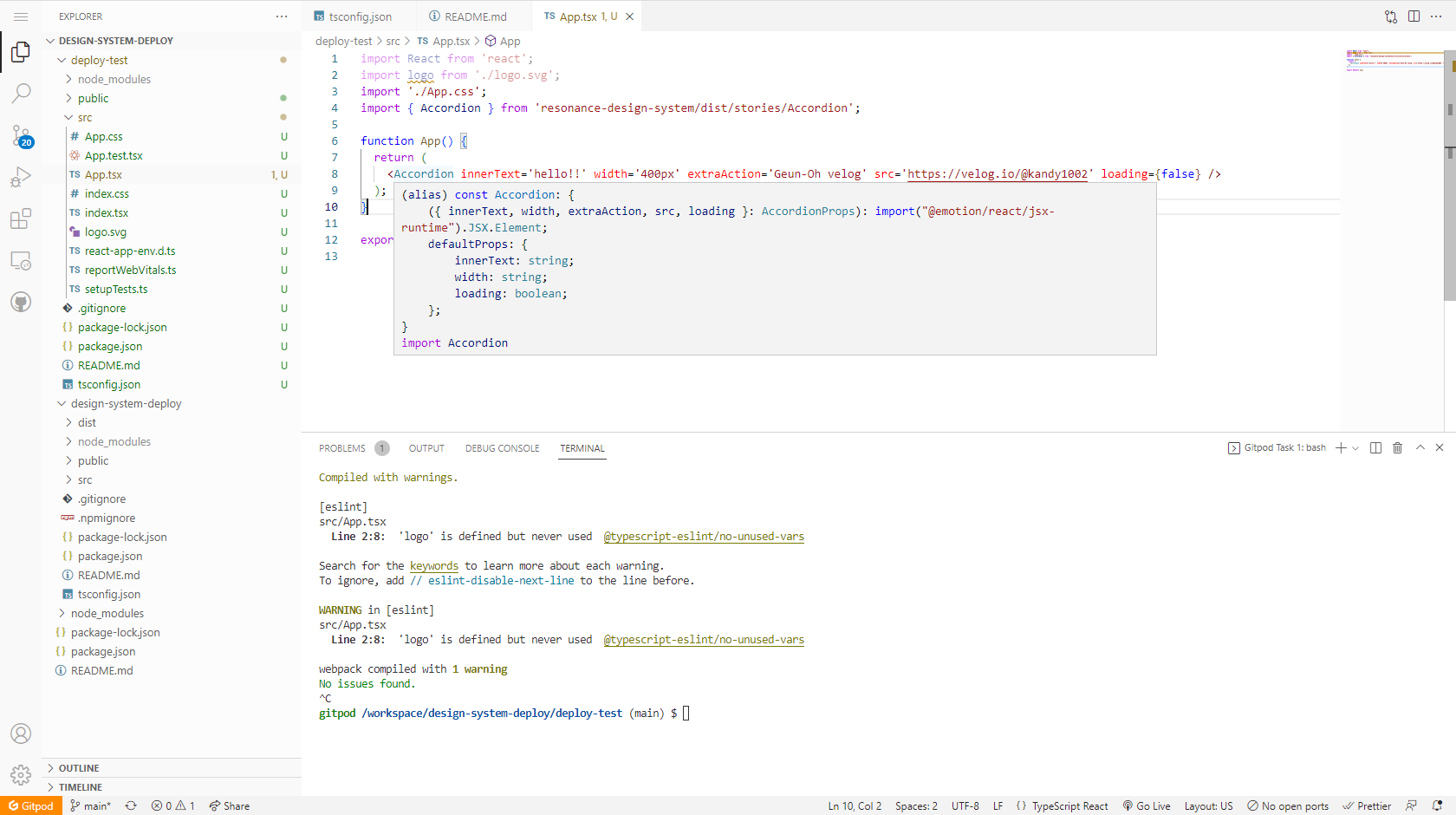
$ npm install resonance-design-system위의 명령어를 입력하면 내가 만든 컴포넌트들을 사용할 수 있다.
이 컴포넌트들은 위의 레퍼런스에 있던 컴포넌트와 모두 동일하며, 타입스크립트로 제작되어 있다.
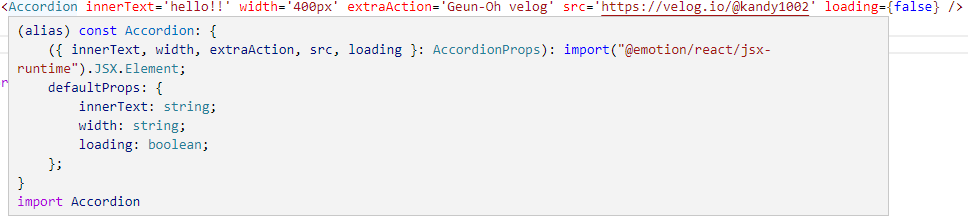
각 컴포넌트들에 들어가야하는 props에 대한 주석을 다는 작업을 아직 진행하지 않아 그 prop의 이름만으로 어떤 요소가 들어가야하는지 파악해야한다. 빠른 시일 내에 마저 작업을 끝내 다른 이들도 쉽게 확인하고 사용할 수 있는 컴포넌트를 제작할 수 있도록 하자!!!
또, 아직 프로젝트의 파일을 제대로 정리하고 설정해주지 않아서 컴포넌트를 불러오는 과정이 생각보다 쉽지 않다. 이것도 잘 정리해주자.

위처럼 설치해서 사용하되, resonance-design-system/dist/stories/Accordion이라는 복잡한 루트를 통해서 사용이 가능하다. 곧 업데이트가 있을 예정!

들어가야 할 요소들과 그에 대한 타입들이 정의되어 있어서 충분히 유추하여 사용하는데 막 문제가 되지는 않겠지만, 그 예시나 부가적인 설명이 아직 없는 상태이다. 이 또한 빠른 시일 내로 업데이트 해야한다..!
아 그리고 패키지 의존도를 낮추기 위해 본래 사용하던 emotion관련된 패키지도 @emotion/react하나만 사용하였는데, 개인적으로 기본 css만을 사용하여 개발하였으면 더 좋았겠다는 생각을 했다.

테스트 페이지에 잘 적용되고, extraAction기능까지 잘 작동한다.
현재 버전은 0.0.1이어서 거의 베타 버전이긴 하지만, 위에서 언급한 것들 외에도 사용하기 좋은 패키지가 될 때까지 지속적으로 수정을 거듭하고자 한다!!!!
잘 배포가 되어 나만의 npm 패키지, 또 나만의 디자인 컴포넌트가 생겼다는 것에 기쁘다😋
