
최근 집중하고 있는 개인 프로젝트 RESON&CE Design System의 버전 0.2.2를 릴리즈하기 위해 Storybook으로 컴포넌트 문서화를 하고 있었다.
아무래도 Storybook으로 UI컴포넌트 개발을 시작한 이상 Storybook의 짝꿍 격인 chromatic을 사용하지 않을 수 없었다. 이미 많은 기능이 구비되어 있기도 하고, github actions과 연계하여 CI/CD 파이프라인 구축이 가능했기 때문이다.
과정을 천천히 살펴보자!
우선 chromatic을 사용하기 위해서는 설치를 해주어야한다.
yarn add -D chromatic그리고 chromatic에 깃허브 계정으로 로그인하면 간단한 GUI를 이용해서 어렵지 않게 설치할 수 있도록 나와 있다. 그렇게 깃허브에 연동하여 개인 project token을 발급받게 되면
yarn chromatic --project-token=<project-token>해당 명령어를 실행하여 chromatic으로의 배포를 진행해주면 된다.
아마 chromatic을 설치하는 것만으로 package.json script에 chromatic script가 추가되었을 것이라서, 이것만 실행해주어도 무방하다.
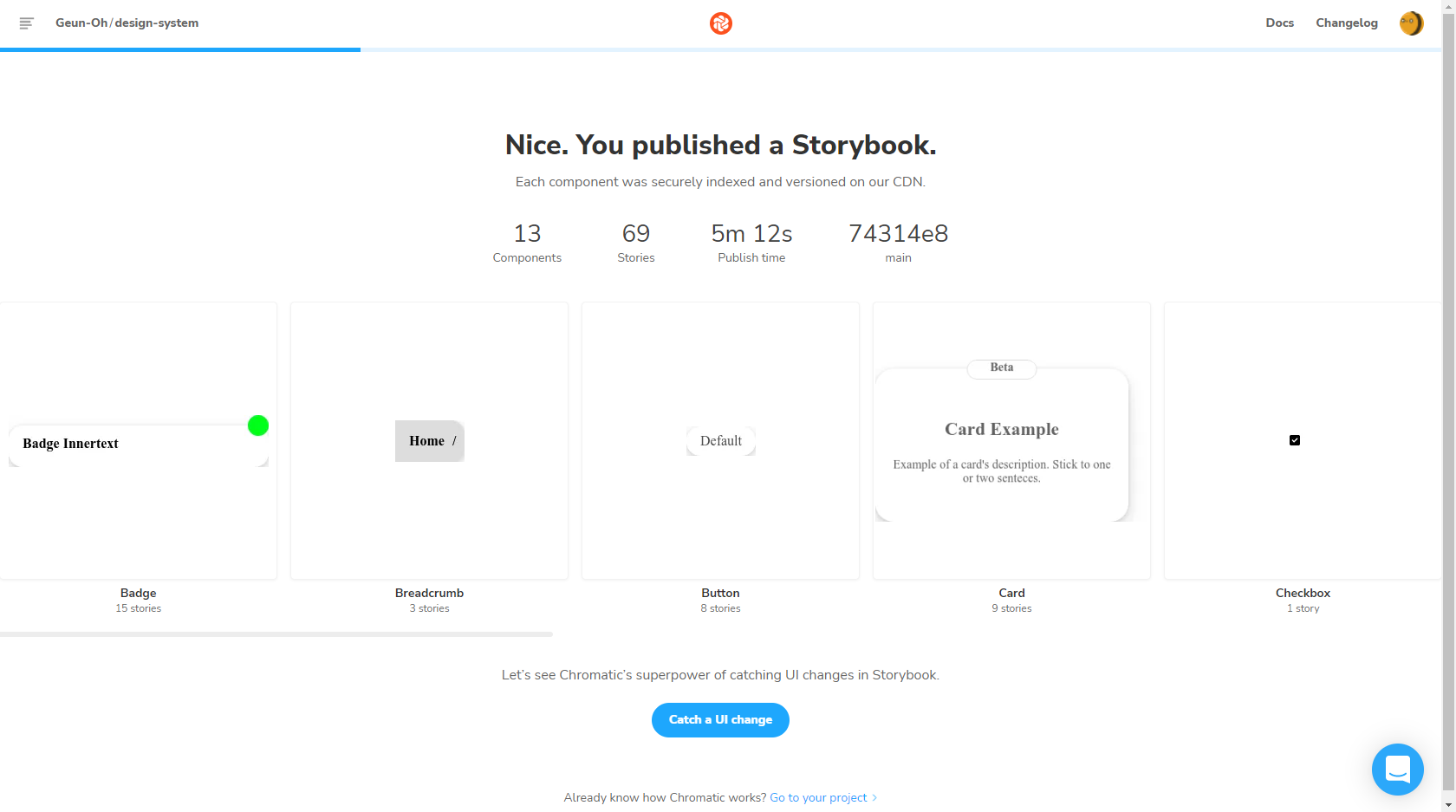
결과적으로는 chromatic 사이트에서 내가 제작한 컴포넌트들과 스토리들을 한 눈에 볼 수 있다.

대충 이런 식으로 보여지고, 다시금 chromatic 명령어를 통해 배포를 하게 될 때마다 컴포넌트상의 변경점들을 감지하고 이를 비교, 분석해주는 툴이라고 생각하면 좋을 것 같다.
그럼 이번에는 github actions를 통해 Storybook에 대한 build, test, deploy까지 자동화해보자.
정말 고맙게도 chromatic에서 제공해주는 패키지를 사용하면 일일이 yml 파일에 커맨드를 입력해주지 않아도 된다. 다음 코드를 보자.
.github/workflow/chromatic.yml
name: 'Chromatic'
on: push
jobs:
chromatic-deployment:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Install dependencies
run: yarn
working-directory: storybook-app
- name: Publish to Chromatic
uses: chromaui/action@v1
with:
workingDir: storybook-app
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}위 yml 파일 속 chromaui/action@v1이라는 패키지 덕분에 우리는 chromatic에 대한 어떠한 빌드, 테스트, 배포도 직접 진행하지 않아도 된다.
여기서 CHROMATIC_PROJECT_TOKEN은 github settings -> secrets -> Actions에서 지정해준 환경변수 키인데, 로컬 디렉토리에서 .env를 이용하여 중요한 키값들을 환경변수로 지정해 숨기는 것처럼 github에 올라오는 코드들 중에서도 민감한 코드들을 숨길 수 있도록 도와준다.
결과적으로 위의 코드를 작성한 뒤 main 브랜치에 push가 조금이라도 되면 즉시 위의 로직들이 수행되고 배포하고자 하는 코드에 대한 전체 검증이 시작된다. 테스팅까지 무사히 마치고 나면 배포를 진행하는데, 이 과정 동안 개발자는 단지 로그를 살펴보며 문제가 발생하는지만 파악하면 된다.
사실 github actions를 처음 써보았는데, yml 파일 작성이 어려운 일도 아닐 뿐더러 조금의 문법만 익혀도 github actions를 통해 많은 일을 할 수 있음에 놀랐다.
이제 추가적인 컴포넌트 개발 및 최적화를 진행하고, jest를 이용해서 유닛 테스트를 진행하고자 한다.

배포...길고 험하다...무서운 로그들
