Frontend
1.프론트엔드 유저 권한 정책 유연하게 관리하기

쏟아지는 요청 올바르게 분류하기
2023년 11월 10일
2.SSR 환경에서 와일드카드 서브도메인 구축하기

우당탕탕 삽질기
2023년 10월 20일
3.프론트엔드 런타임 타입 검증 로깅 시스템 구축하기

zod를 활용해 동적 타입 검증하기
2023년 10월 7일
4.수제 useFunnel로 퍼널 데이터 은닉화하기

데이터 핸들링을 위한 커스텀 퍼널 관리 모듈 제작하기
2023년 8월 9일
5.React-Router-Dom 개념잡기

React-Router-Dom 개념잡기
2023년 5월 8일
6.[React-Query] React-Query 개념잡기

React-Query 알고 사용하기 (v5)
2023년 4월 24일
7.Typescript로 Redux-toolkit 사용하기

Redux를 더 쉽고 맛있게 사용하는 방법!
2022년 11월 9일
8.Frontend Clean Code

최근 토스 컨퍼런스 영상들 중에 프론트엔드 관련된 영상을 찾아보다가 좋은 내용을 담고 있는 영상이 있어 풀어보고자 한다. 평소 프론트엔드에서 사용할 코드 아키텍쳐를 어떻게 구성해야할지 고민이 많던 내게 아주 좋은 대답이 되는 영상이었다. 실무에서 바로 쓰는 Fron
2022년 8월 15일
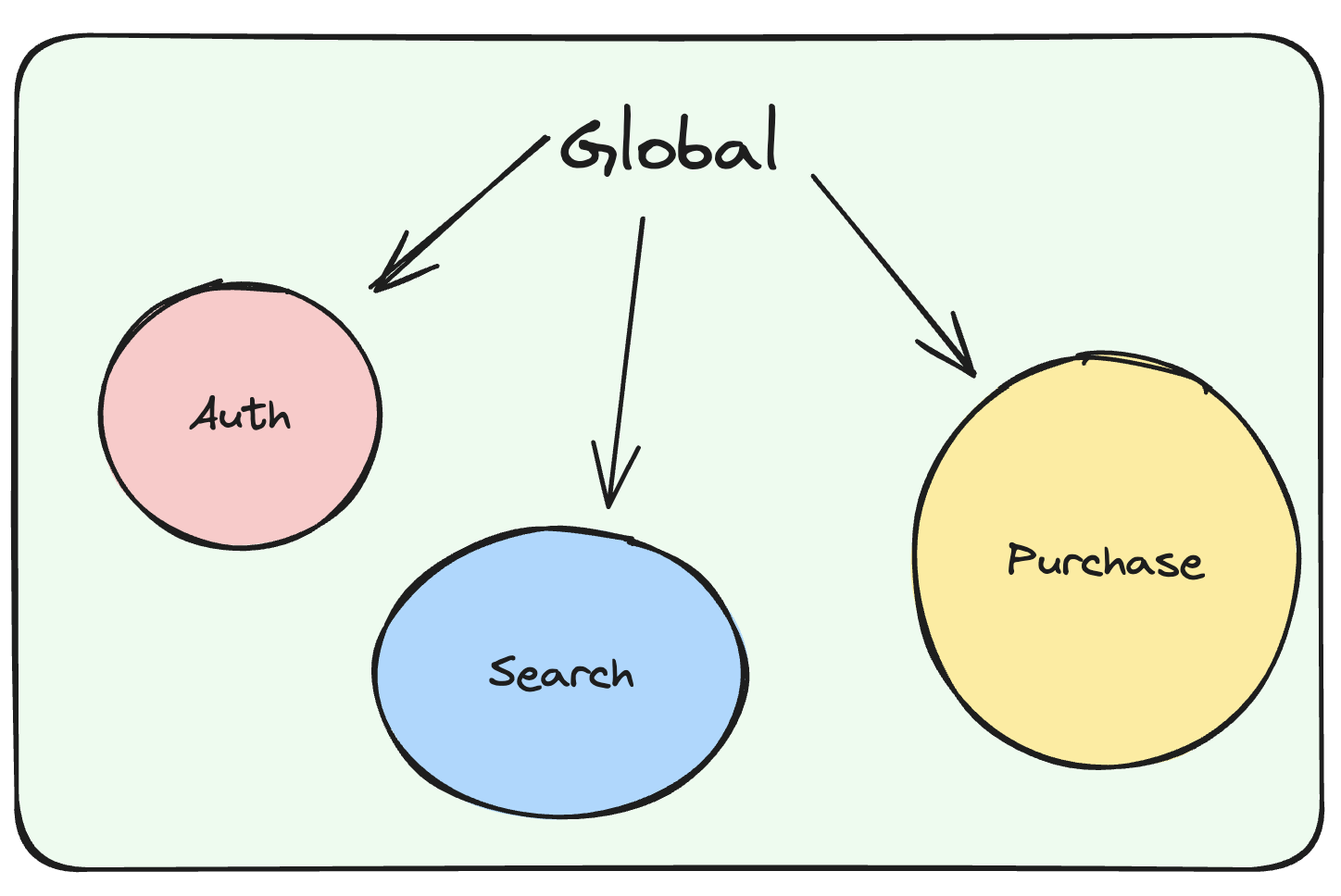
9.지역상태관리 아키텍쳐

SPA의 등장 이후 단일 애플리케이션에서 가장 중요하게 떠오르게 된 키워드 중 하나이다. SPA 성능을 위해서는 불필요한 페이지의 re-rendering을 방지해야하고, 이를 위해 결국에는 애플리케이션에서 가지고 있는 데이터들을 제대로 알고 다루는 과정이 필수적이었다.
2024년 1월 11일
10.Frontend Deployment Strategy

(최종수정: 24.05.29) 프론트엔드 배포와 관련하여 다양한 플랫폼 및 서비스들을 돌아다니면서 공부하고 겪은 일들을 기반으로 얻은 지식들을 Bullet Pointing.
2024년 3월 11일