본 글은 여기에도 있습니다!
상태관리
- SPA의 등장 이후 단일 애플리케이션에서 가장 중요하게 떠오르게 된 키워드 중 하나이다. SPA 성능을 위해서는 불필요한 페이지의 re-rendering을 방지해야하고, 이를 위해 결국에는 애플리케이션에서 가지고 있는 데이터들을 제대로 알고 다루는 과정이 필수적이었다.
- 이 글은 지역상태관리를 중점적으로 다루기 때문에, 상태관리에 대한 내용은 아래 글을 읽어보자. 급하면 Conclusion 부분만 읽어도 좋다.
State Management in Frontend Development: An Overview and Case Study
지역상태관리
-
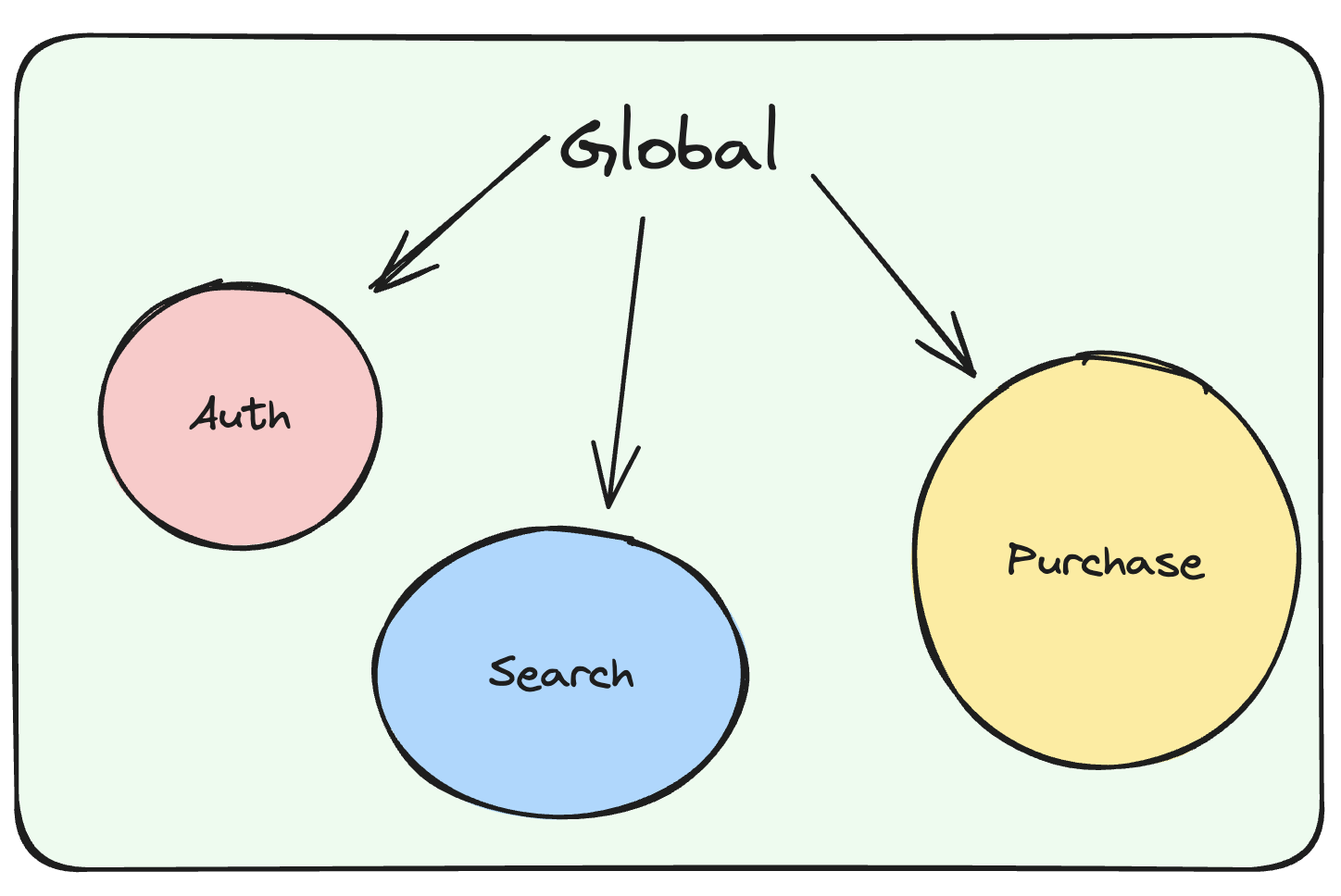
지역상태관리(Local state management)는 우리가 서비스를 어떻게 나눌 것 인가에서 출발한다. 특히 전체 서비스를 거시적으로 보았을 때 어떠한 기능들로 나뉘어져 있는지 고려해야하는데, 이는 도메인을 기준으로 나누거나 특정 이벤트를 기준으로 나누는 등 다양한 방법이 있겠지만 결과적으로 나뉜 Context가 전부 동일한 위상에 존재해야만 한다.
-
이렇게 나뉜 각자의 Context들은 내부적으로 독자적인 생태계를 꾸려나간다. 각 Context를 공유하는 컴포넌트들이 마치 하나의 팀처럼 상호작용하는 것이다. 그렇게 각 지역 단위 Context에서 최종적으로 목표한 기능을 수행하기 위해 동작한다. 이 과정에서, 각 Context 내부적으로 다양한 데이터가 생성, 수정, 삭제를 반복하게 된다.

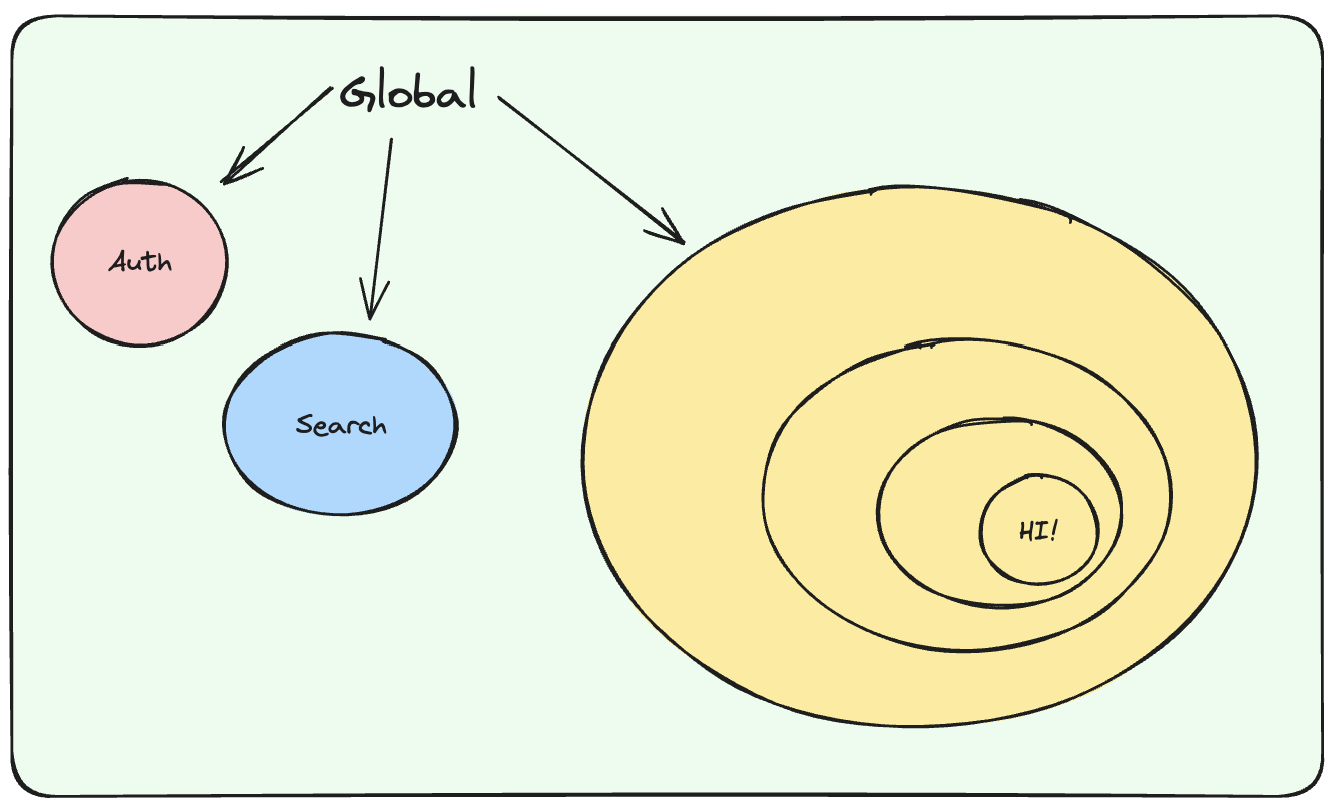
- 그렇다면, Context 말단에 있는 컴포넌트의 입장에서 살펴보자. 이 컴포넌트는 Global State까지 모두 직접 받아와야할까? 전역상태이기 때문에, 당연히 가져오는 것 자체는 문제가 없다. 다만, 이러한 지역상태관리가 중첩된다면 어떻게 될까?

- 저 Hi! 라는 친구도 전역 상태를 직접 받아와야할까? 그리고 저 친구의 경우 중첩된 세부 지역이 많아서, 모든 데이터를 자신의 내부에서 직접 받아오려고 하다보면 데이터를 불러오는 것에만 너무 많은 코드를 작성하거나 신경을 써야할 수도 있다. 이렇게 되면 데이터의 위계가 꼬여서 올바르지 못한 핸들링을 하게 될 확률이 너무 높아진다. 이렇게 중첩된 상태에서 데이터가 방향을 잃으면,,,벌써부터 끔찍한 상상을 하게 된다.
지역상태관리도 Flux하게
-
Flux 패턴은 실제 상태관리 라이브러리 중 Redux나 Zustand, Mobx 등의 기반이 되는 개념이다. 어감 그대로 데이터의 관리가 한 방향으로 흐르는 방식으로 진행된다는 것을 의미한다. 물론 세부적인 내용은 조금 다를 수 있겠지만, 우리도 지역상태관리에서 이러한 개념을 활용하면 훨씬 편하게 데이터를 관리할 수 있다.
-
Flux 한 지역상태관리를 위해서는 아래의 규칙들이 적용된다.
- 전역상태를 바라보는 것은 해당 지역의 최상위 컴포넌트이다.
- 이후, 전역상태를 해당 지역에 필요한 형태로 가공한 데이터와 지역에서 새로이 필요한 상태를 한 데 묶어 지역상태관리 모듈을 생성한다.
- 지역상태 내부의 컴포넌트들은 해당 지역상태관리 모듈만을 바라보며, 전역상태를 직접 가져오지 않는다.
- 데이터의 조회 뿐만 아니라 변경도 마찬가지로 진행한다.
-
물론 위에서 말한 것은 매우 함축적인 내용이고, 실제 적용할 때에는 다양한 방법이 있을 것이다. 결국 중요한 것은, 모든 컴포넌트가 바라보게 되는 데이터의 근원이 하나로 고정된다는 것이다. context 내부의 컴포넌트들은 전역 상태의 존재를 모르고, 단순히 지역상태에 의존한다. 일종의 은닉화가 되는 것이다.
-
이렇게 데이터의 근원지를 하나로 추상화하게되면 추상화가 가져오는 편리함을 모두 누릴 수 있다. 데이터의 근원이 여러 곳으로 나뉘면서 가지는 운영 비용을 비롯해서, 데이터와 관련된 에러를 탐지하는 것에도 이점을 가져올 것이다. 데이터가 ‘흐른다’ 는 것을 파악함으로써 디버깅에 수월함을 더할 수 있는 것이다.
강물은 아무리 막히더라도 한 방향으로 거슬러 올라가다 보면 원인을 찾을 수 있다!
-
하나의 지역에서 추가적인 지역상태관리 모듈을 적용하지 않고 단순히 props drilling을 이용하는 경우도 존재한다. 물론 props가 너무 많이 들어가면 코드 양이 늘어날 수는 있지만, 3~4개 이하의 depth를 가진다면 굳이 추가적인 코드 작성 없이 props drilling을 통해 데이터를 전달함으로써 이 컴포넌트가 동일한 Context를 공유함을 명시적으로 보여주는 것도 좋은 방법이 되는 것 같다.
-
보통 나는 전역상태관리에는 라이브러리를 사용하고, 지역상태관리에는 ContextAPI를 활용한다. 또한 Compound Component 패턴을 적극 활용하여 해당 컴포넌트들이 어떤 Context 내부에서 동작하고 있는지 명시적으로 표시해준다. 이렇게 하면 컴포넌트의 네이밍 등의 사소한 부분에서도 추가적인 이점을 가져온다.
-
위에서 말한 모든 것은 당연하게도 정답이 아니다. 정말 수많은 방법 중 하나이며, 나 또한 위의 아키텍쳐를 전부 지키며 개발하지 않고 프로젝트의 사정에 맞게 관리 방법을 가져간다. 다만 매번 위와 같은 방식을 지켜서 개발하고자 노력한다.
지역상태관리에 대한 생각을 간략하게 정리해보았다.
읽고 부정확하거나 의견이 있으시다면 편하게 말씀해주시면 감사하겠습니다 :)
