개요
뷰의 컴포넌트는 생성 후 소멸될때까지의 생명주기를 가지고 있습니다.
뷰에서 제공하는 생명주기 메서드를 통해 특정 단계에서 실행해야 할 코드를 추가할 수 있습니다.
예를 들어 데이터의 초기화는 보통 created 메서드 안에서 실행하며,
이벤트 리스너의 해제는 beforeDestroy 메서드 안에서 실행합니다.
Data Fetching은 언제 수행하는가?
보통 최초의 Data Fetching은 created 혹은 mounted 메서드에서 수행합니다.
전통적으로는 mounted 메서드에서 더 많이 수행해 왔지만,
( created 메서드에서는 dom element에 접근할 수 없기 때문으로 보입니다. )
SSR에서는 mount 관련 메서드가 동작하지 않으므로, created 메서드에서 수행할 필요가 있습니다.
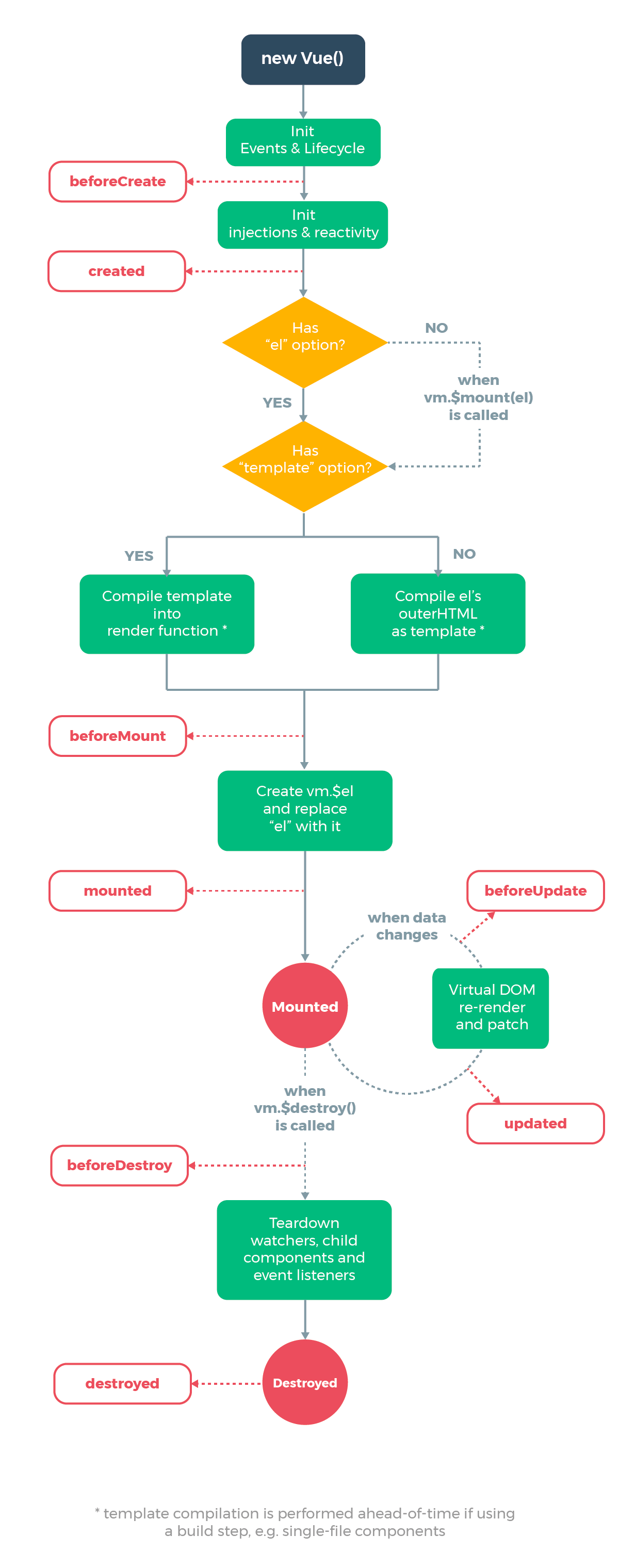
생명주기 다이어그램

생명주기 메서드
<script>
export default {
...,
// Creation - 생성 단계
beforeCreate(){
console.log("Start beforeCreate")
},
created(){
console.log("Start create")
},
// Mounting - 장착 단계
beforeMount(){
console.log("Start beforeMount")
},
mounted(){
console.log("Start mounted")
},
// Updating - 수정 단계
beforeUpdate(){
console.log("Start beforeUpdated")
},
updated(){
console.log("Start updated")
},
// Destrucion - 소멸 단계
beforeDestroy(){
console.log("Start beforeDestroy")
},
destroyed(){
console.log("Start destroyed")
}
}
</script>
